Dear Hueman theme users,
This is a minor update, safe for child theme users.
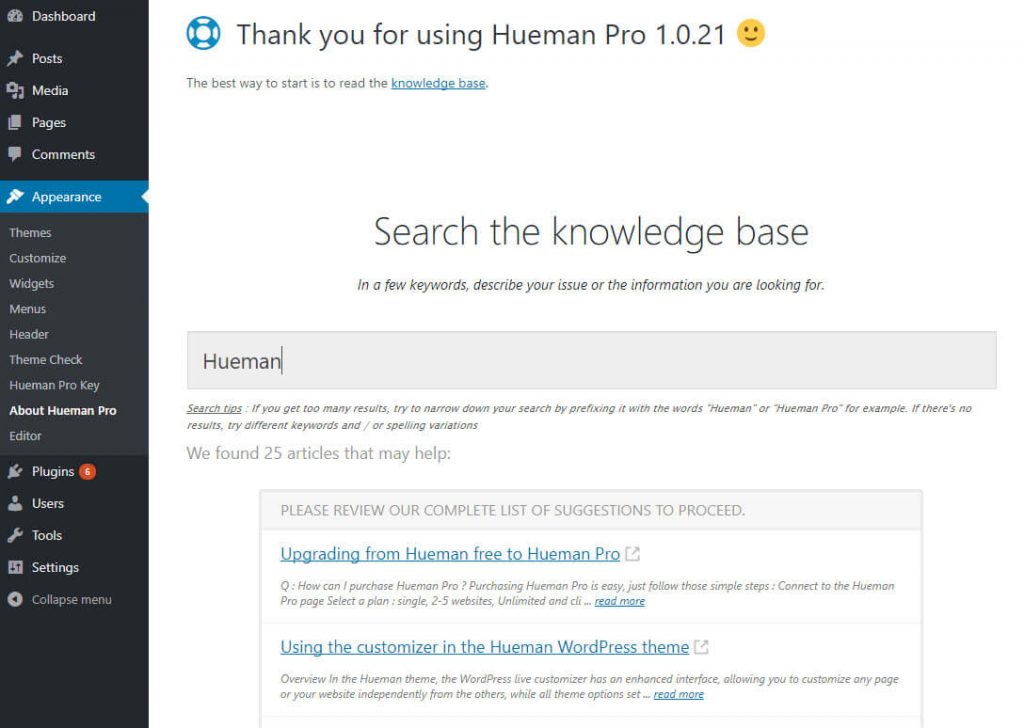
In this new release, you’ll find a documentation search field in the “About Hueman” page of your WordPress administration. For Hueman free users, you will need to install the Hueman Addons plugin, that you can find in the list of free plugins in the WP admin plugins page.
This new search field is designed to make it easier for you to browse the knowledge base of the theme. I hope you’ll enjoy it 🙂

Changelog
- imp : various improvements in the welcome / about admin page. Now includes a documentation search field
- improved : added a filter for the footer credits
- improved : performances => style.css doesn’t have to be loaded if no child theme used.
- improved : a child theme css is now loaded after the css rules generated by the user options. fixes #577
- improved : user option generated css is now printed using wp_add_inline_style()




27 thoughts on “Release note For Hueman Pro v1.0.21 and Hueman free v3.3.22”
hola he adquirido el tema hueman proo y no me deja cargarlo desde la pagina, como lo puedo hacer.
gracias
Hi, You can open a support ticket about this.
As a follow-up to my message of November 2, 2017 ,It turns out that the problem for not being able to customize the theme is the compatibility with the latest jetpack updates, has it happened to anyone else? Is there any kind of solution ?, every time I have to customize I have to disable the plugin and then reactivate it again. I need your help. Thank you.
Good afternoon and first of all thanks for the work done in the theme. Since the last update of wordpress 4.8.3 I can not customize the theme. I currently have a child theme and updated to the latest version 3.3.22. When I try to personalize the theme I jump the screen of gavatar or jetpack. I tried disabling the plugin and it did not work either. How could I solve it? How could I access the personalization panel in another way? Thank you.
Hey,
Since the last update I’ve had issues with the Prism.JS framework not being loaded via child theme.
Here is my php script:
<?php
// Function to add prism.css to the site
function add_prism() {
wp_register_style('prismCSS', get_stylesheet_directory_uri() . '/css/prism.css', false);
// Register prism.js file
wp_register_script('prismJS', get_stylesheet_directory_uri() . '/js/prism.js', false);
// Enqueue the registered style and script files
wp_enqueue_style('prismCSS');
wp_enqueue_script('prismJS');
}
add_action('wp_enqueue_scripts', 'add_prism');
I've also added the prism css to child theme's additional CSS section but without success.
Either the prism.js file doesn't load either is something wrong with the CSS, I couldn't figured it out yet.
L.E: It seems there is a problem with the CSS on Desktop because on the Mobile version, the highlight syntax of PrismJS is working as expected.
I have fixed the issue. The theme was loading the file synchronously on Desktop even though it was loaded with wp_enqueue_scripts. I’ve done a tweak to load the script asynschronously.
Hi nicolas,
Please check this issue:
https://wordpress.org/support/topic/double-category/#post-9610571
Thank you very much for reporting the bug.
This will be fixed in the next release.
Team,
great work with Hueman; such premium features for free – commendable!
I am having a small issue with Hueman on my website (Link: http://www.comparism.com/). When any page is loaded, it automatically scrolls to middle of the page. This happens on every single page – homepage, posts and pages.
I have tried playing around with a lot of Hueman options from the customizer but I couldn’t get it to work. Can you please help me fix this?
Thanks
Aman
Okay, so I have found out the conflict is with TOC+ plugin – I found this thread and resolved the issue by disabling smooth scroll effect in TOC+.
Hope this helps others facing the same issue.
Thanks
OK thank you very much for sharing the information
Ciao ottimo grazie
Muchas gracias a los desarrolladores de este tema! Lo estoy usando hace poco tiempo y me gusta mucho y me da muchísimas posibilidades de personalización. Gracias por compartir su trabajo! Saludos del equipo Haciendo Almas.
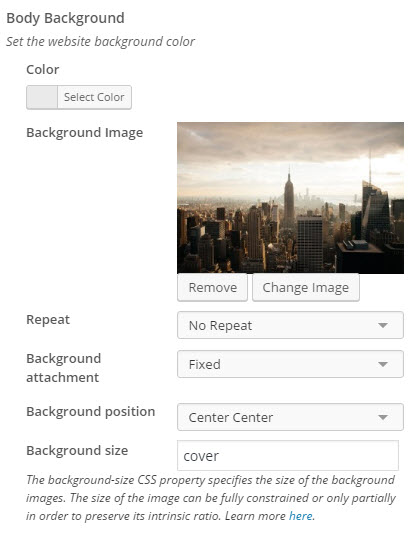
After the update 3.2.22 you have **** up some settings as someone said before me. For example, I set Background color and pure nothing, the theme keeps the default **** color which is #eaeaea.
I have noticed after each update you implement new things and broke a few others. With the previous update you have **** up the design for the users without registration and they were presented with a random post and if one of them didn’t contact me and said me “dude wtf” and it was one tiny little tick and fixed it.
Working fine. You have to check before you update the theme, if any edited code is there. Otherwise you will lost your settings or use a child theme.
Why can’t we change color of Menu? We can change color of header but menu is always black.
Hi, thank you very much for reporting this. We will try to improve this in the next release.
Cheers
after update, some setting is lost..
for example, i use only right sidebar, after update, there is sidebar on left and right..
there is also colour setting that change…footer colour setting change, and some more..
not some setting… i think all setting is lost… so i have to manually set it again in “costumize”
help me please…
some setting can not be changed…
i don’t know what happen…
i try to set blog width to 1130px, i try to make header and footer backgroud colour change, after i save, nothing happen..
i also try changing font type, nothing happen..
can someone tell me what wrong, ?
i use child theme, before update, everything fine.. i use hueman free theme (not pro).
I’m not facing issue at all.
Do you update from 3.3.21 ? or which one?
I have already use two website, one is from 3.3.20 and one is 3.3.18.
Both site is working without configuration lost.
Awesome!
Hello, my theme did not appear in the option.
Are there any options for updating my theme editor for Pt-Br(Brazil)?
hi
thq to keep it free 🙂
Hi
thank you for keeping up the work.
issue #552 is labled 3.3.22 in github but it is not in this version.
Yes this has been postponed to v3.3.23 !