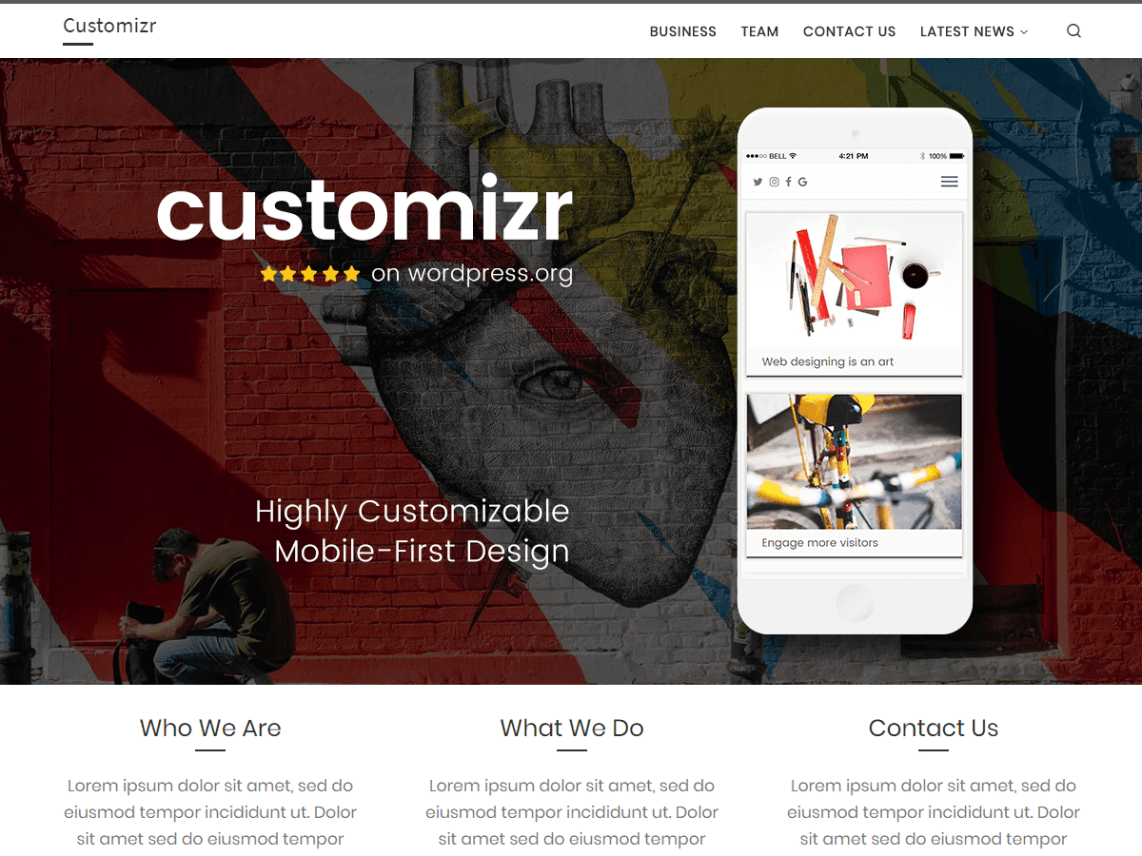
I’m really pleased to announce the introduction of a really cool feature in the Customizr theme : parallax scrolling for the sliders.
This feature has been introduced in Customizr Pro v1.2.28 ( Customizr v3.4.23 ).
Parallax backgrounds has become a webdesign standard to better engage users and improve the overall experience that a website provides.
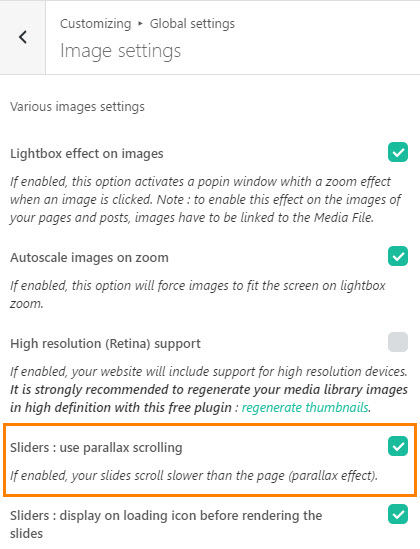
In the Customizr theme, the option is enabled by default in the customizer > Global Settings > Image Settings (see below)
This new feature has been engineered to be lightweight so that it doesn’t impact your overall page load performances.

Full Changelog
= September 14th 2016 =
- added : a parallax scrolling option for sliders. Enabled by default.
- added : the waypoint js library (v4.0.0)
- changed : slide loader icon is enabled by default
- fixed : center the rectangular thumbs with golden ration only in post lists, not in single posts
- Pro : added compatibility code for Super Socializer plugin



19 thoughts on “The Customizr theme introduces parallax scrolling for your sliders (carousels)”
Hi. I trust this message finds you well. Just wondering how do I turn off the parallax scrolling for all pages other than front page?
Thank you kindly.
Hi Krystal,
As of now, Customizr theme does not have the option of turning on/off parallax scrolling for specific pages. I shall log it as an enhancement requirement. The developers will decide on it. Thanks 🙂
That is a shame. Thank you for responding. Greatly appreciated.
Hi,
It is on the cards to introduce scope for many functionalities. It will be done soon.
Hi,
This happens because as the resolution goes higher, the width of the screen remains the same. So, instead of stretching the image to fill the width, the image is centered vertically and cropped on top and bottom.
I don’t think it has any connection to parallax scrolling.
Ok, thank you. Maybe this has been like this before, and i just noticed it now because i bought a higjher res monitor 😀 But i was just wondering because the slider has the default images, and they act like that. … i mean, you would think the default slider has more “pro” way to acting images.
Hi,
How should a “pro” slider respond to change in screen resolution?
Good question 😛
Maybe so that the important stuff doesnt get cut off, or the stuff that look weird when they get cut off, like in this case the curly arrow . .. so maybe it should be something like this: https://uploads.disquscdn.com/images/8f964c078f03fe349496150202d5e351fb495dd973c30f291b4affdfa709e8c1.png
Hi,
Thanks. The important stuff may depend on the image (how the user uses an image). The assumption here is that the important stuff would be centered. In any case, I shall take your point to the notice of the developers. 🙂
Hi,
You can also try checking against
Dynamic slider images centring on any devices under Image settings. This doesn’t cut off the slider images. Would this help?
Hey, i am not sure if this is because of the new “parallax scrolling for your sliders” update but the slider goes hiding behind the “tc-header” in some resolutions. Seems to be OK in 1024 x 600 but when going higher res, the slder starts to move somehow upwards. Attaching here a 1920 x 1080 screenshot
I already reseted everything (using WP-RESET) but its still playing up.
http://www.123testing.djwelho.com/
https://uploads.disquscdn.com/images/490db62776ea9208217a12d66b090738052382316b374a1138298cff7f63db39.jpg
Is this “no support for free” forum or am i not getting something? 🙁
🙂
That Customizr Pro landing page. Man I can’t wait for this customization 🙂
Ohhhh this is really, really cool! Well done 🙂
🙂
Can you give a link to show us what exactly this is suppose to do?
Did the featured image size change on single posts? It appears cropped now.
Hi,
The featured image size has not changed. If you are having any specific issue in your installation, you can post at the support forum.