Dear Customizr theme users,
This is the release note for Customizr free version 4.0.10+ and Customizr Pro v2.0.15+.
Those new versions are 100% compatible with the latest WordPress v4.8.3.
Customizr free and Pro have also been successfully prepared and tested with the future WordPress 4.9 ( for which the target release date is November 14, 2017 ).
Like on every theme update, remember to clear your cache if you are using a cache plugin like Total Cache or Super Cache.
Update, November 6th 2017 : The last updates ( free v4.0.11 and pro v2.0.16 ) fixes minor issues.
New slider options : visibility of navigation bullets and lazy loading
This new release includes two new options for your carousels ( also named sliders ).
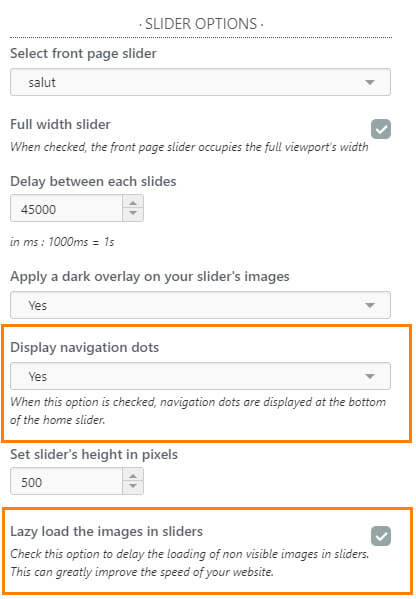
- You can now hide the navigation dots individually on any slider. The classic style has no bullet, this option is therefore available only with the modern style.
- You can now speed up your page’s load time by lazy loading the hidden images, which means that only the image of the first visible slide will be requested when loading the page. If you have created sliders with many images, or heavy ones, this will greatly improve the speed of your pages. Remember to always compress your images on the web.
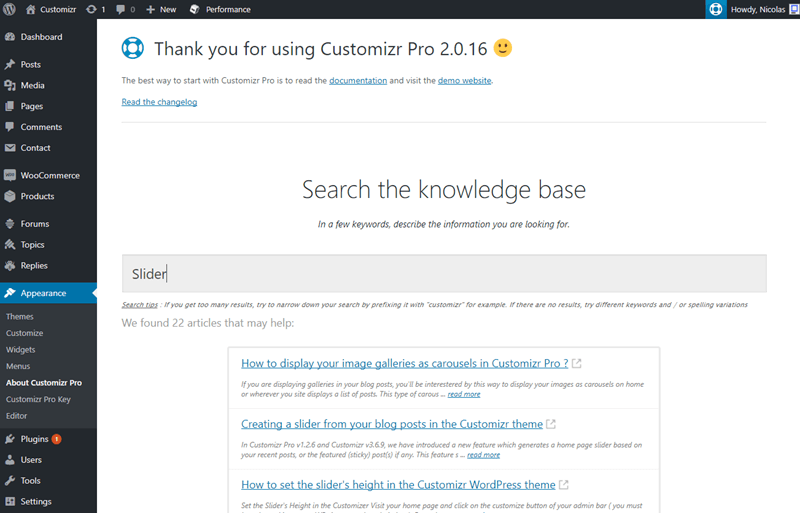
Documentation is easier to search in your WP admin
You can now search in the documentation right from the Customizr theme page in your WP admin. You can access this page from your WP admin bar by clicking on the help icon.
New Customizr Pro option
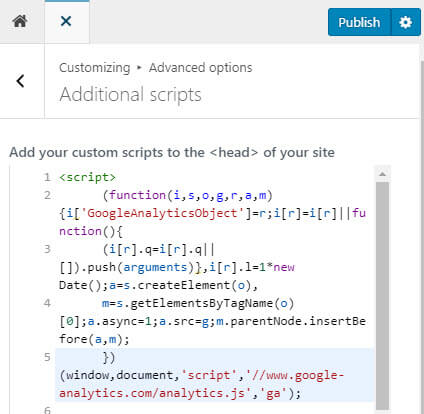
Additional scripts
In Customizr Pro, you can now include any javascript or CSS code you need from the WordPress customizer. The good thing is that this can be safely done in live preview, so you can check if everything is going fine before publishing live.
Unlike the WordPress built-in additional CSS option which is good but limited to css code, those new fields can be used to include both javascript or css code. This is for example useful if you need to add Google Analytics tracking code to your site.
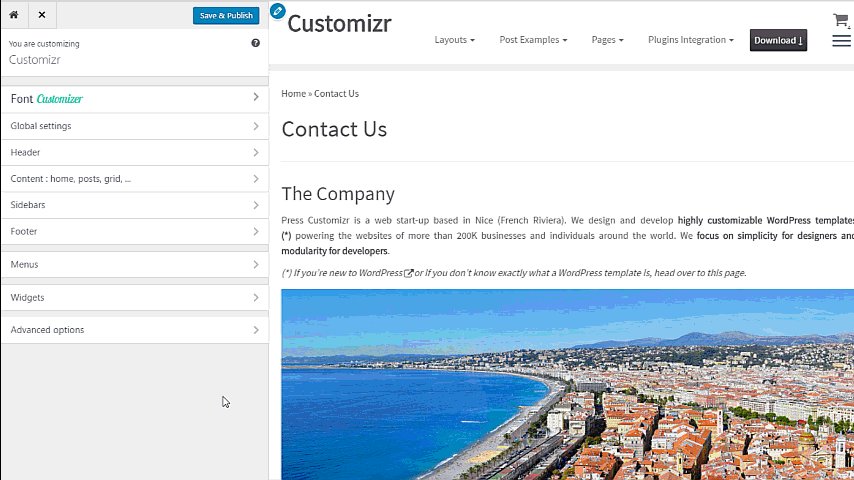
This new option is available in the live customizer > Advanced options > Additional scripts.
You can choose between two zones to add code : in your <head> tag, or before the closing of the <body> tag in the footer.
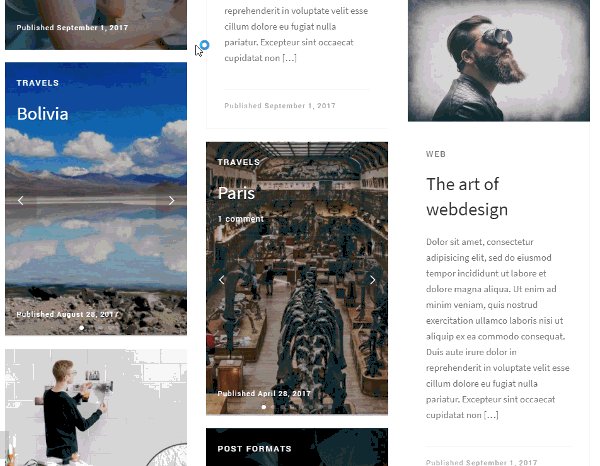
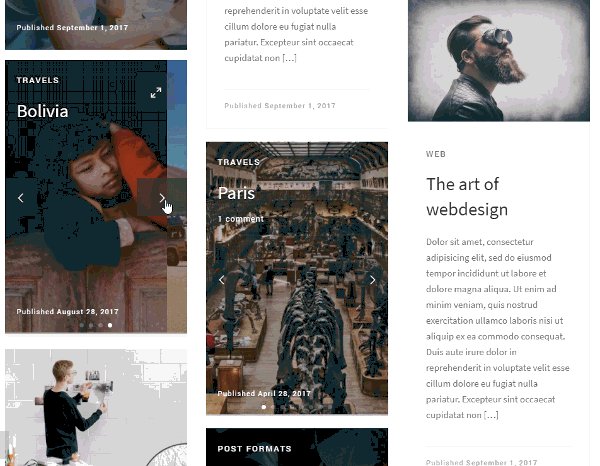
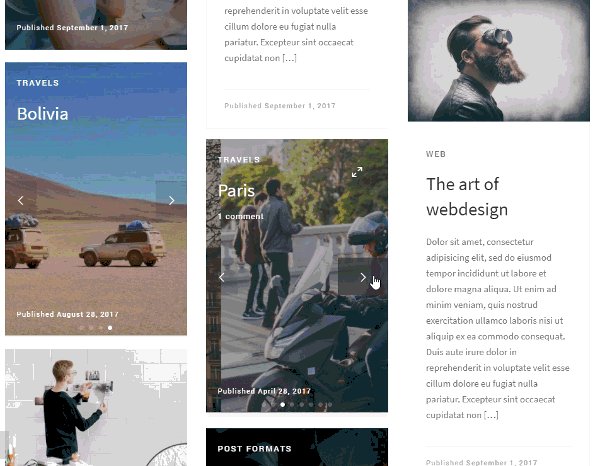
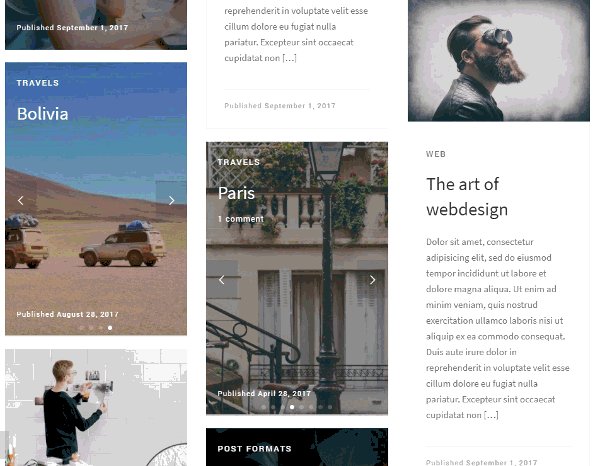
Gallery post format as carousel
If you are using galleries in your blog, you’ll be interestered by this new way to display your images as carousels on home or wherever you site displays a list of posts.
The example below illustrates how it looks in a grid of posts. You can see it live on the demo site.
This type of carousel will be created automatically with the first gallery embedded in a post for which you’ve selected the Gallery post format.
The option is available in Customizr Pro, with the modern style only and documented here.
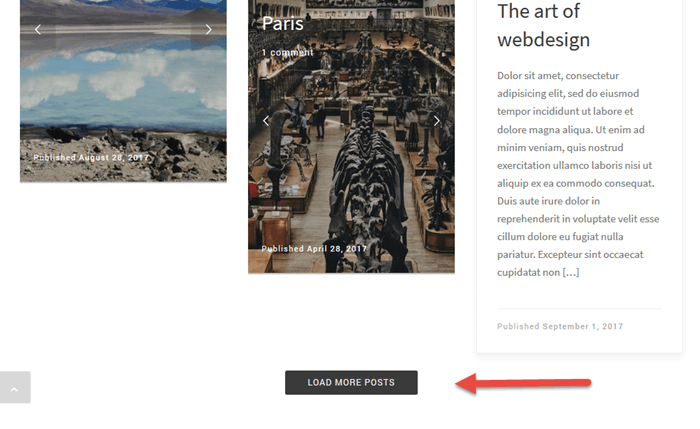
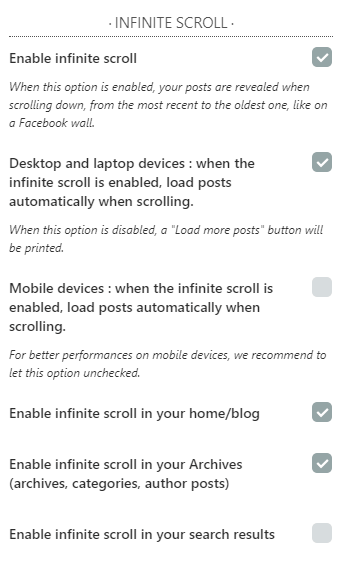
Load more posts button for Infinite Scroll
When the Infinite Scrolling is enabled for your site, your posts were by default loaded endlessly on scroll, like on a Facebook wall. In this new release, we let you choose if you want the post to load automatically or if it requires the user to click on a Load more posts button at the bottom of each set of loaded posts.
This new option is located in the customizer > Main content > Post Lists
It is recommended to use the Load more posts button on mobile devices for better performances and user experience.
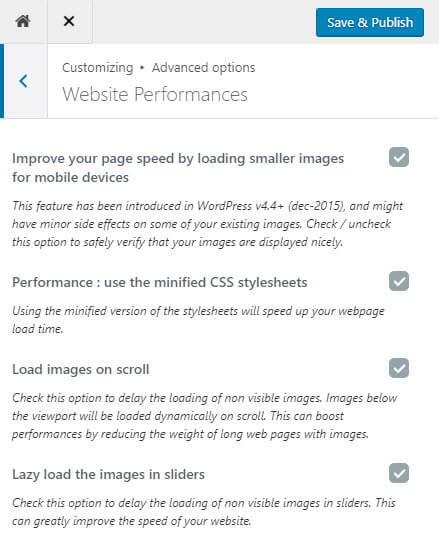
Various performances improvements
Following our researchs for enhanced performances, we have also greatly improve the way the theme loads some scripts and stylesheets in this new version. They are now loaded dynamically, only when needed on your pages.
You can monitor the performance options in the customizer > Advanced options > Website performances
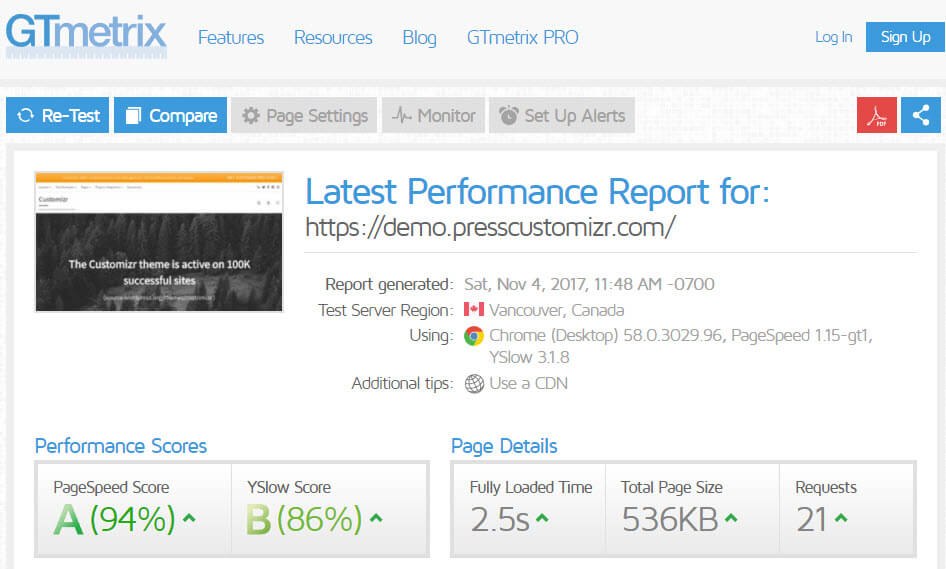
On the demo website, we reach an excellent scoring on GT Metrix and PingDom test, even with several gallery carousels on the page. This result has been achieved by checking all the above performance options, and enabling the infinite scrolling ( The Infinite Scroll option is included in Customizr Pro and documented here ).
The total page size does not exceed 536 Kbytes, which is decent result when you compare it to the average web page size around 3000 Kbytes on the web ( source : http archives )
The result is that your Customizr site will load faster on all devices, leading to a better experience for your visitors, in particular when using a mobile device.
What’s next ?
Here’s a list of the upcoming features and improvements scheduled for the next releases.
- Boxed layout : new option to select a boxed layout, wrapping the header and the footer. The current design of Customizr is a full width header and footer with a centered content wrapper.
- Search icon in mobile menu : new option to display a search icon next to the hamburger menu for mobile devices. When tapping on the icon, a search field will be displayed. The search field is currently optionally displayed on mobile but only visible when opening the menu with a click on the hamburger icon.
- Submenu item collapsed in mobile menu : new option to expand sub menu item on click. Currently, the submenu items of the mobile menu are fully expanded by default, which can be innapropriate for long hierarchical menus.
- More flexibility for the layout of content blocks in single posts and pages : new option to display the related posts, comments and author box right in the content column, instead of by default after the content + sidebars as it is now.
- Mobile logo : new option allowing to use a specific logo for mobile devices
Full Changelogs
You can read the full changelog for Customizr Pro here and for Customizr Free here.











14 thoughts on “Release note for Customizr Pro v2.0.15+ and Customizr free v4.0.10+”
Bonjour,
Je trouve votre thème vraiment top ! Il est très fonctionnel et assez facile à configurer 🙂 Il y a juste une chose que je n’arrive à modifier c’est la partie “You may also like”, j’aimerais changer le texte mais impossible ?
Merci d’avance
Bonjour, cette phrase est traduite en ligne. Elle devrait automatiquement se mettre à jour en français sur votre site dans les prochains jours.
Merci pour votre commentaire 🙂
Hello guys,
THANK YOU for the great job you’re doing with this gorgeous theme. Your work is making a lot of bloggers (and their readers) very happy.
I have one question: why do all my links have some gibberish at the end? Just to give you an example, my most recent post has the link https://optimizemy.life/wednesday-wisdom/4-little-words/ but when I navigate to this post from the blog, the link is https://optimizemy.life/wednesday-wisdom/4-little-words/#.WgDB-LbGy34
Can I somehow get rid of the ending?
Thanks in advance,
Bogdan
Try unchecking the track address bar shares option in the AddThis plugin settings.
Hopefully, that will do it.
Worked like a charm! Thank you again
Perfect
Perfetto
I am a Arabian blogger and I have Arabic blog
I want to update to customizr-pro
What’s the problem , and Is you have Arabic support.
Thank you for providing a great theme, Press Customizr. I am using Customizr for an Urdu blog and appreciate almost everything about it. Themes with RTL and translation support are not usually that good. But Customizr is really exceptional.
Thank you once again!
Thanks for the many improvements and for fixing two things I reported.
Under “Front Page Content” I don’t have the new “Display navigation dots” option but I do have the new “Lazy load the images in sliders” option.
Possible clues for you. I have “Auto generate slider from blog posts” selected and I’m using Classic theme.
Hi Nicolas,
Just a short note to say T H A N K S for adjusting the bullets and numbering!
Another big thank you for always acknowledging what your Customizr “fans” say.
Best regards
Robert
You’re welcome Robert. Our users feedback is our most valuable asset to improve the theme. Thank you !
Hi Customizr,
Thanks as always for great new improvements!!
Question: I don’t seem to have the setting for navigation dots after I updated. My settings have “delay between each slide” followed by “slider’s height” and the settings for “dark overlay” and navigation dots in between (as you show above) are missing. I have a screenshot I can send if necessary.
If you recall (I’M SURE you remember MY website!) I already have a dark overlay on the lower portion of my slider via CSS, so the navigation dots would be great!!
Thanks so much and keep up the good work!!!
have a great day,
Charlotte
Hi Charlotte, the slider’s navigation dots are only display with the modern style. That’s probably why you don’t see this option.
Thanks for your always nice appreciations 🙂