Dear Hueman theme users,
The version 3.3.9 of the Hueman theme introduces an enhanced mobile menu and the long-awaited sticky sidebars. You can give it a try on the Hueman theme demo website.
Child theme users : some new template parts have been added for the header ( see below ). No core function has been removed or renamed but you might need to update your custom child theme header templates with the new ones.
This release has been successfully tested with WooCommerce V3.0.
Important note : if you are using a cache plugin like Total Cache or Super Cache, you will need to refresh your website’s cache after the update to v3.3.8.
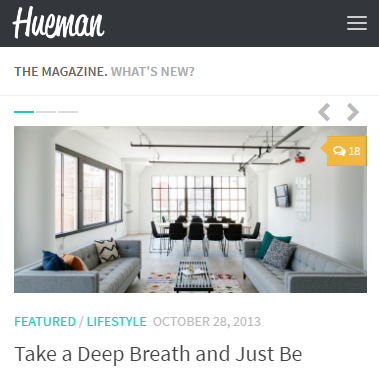
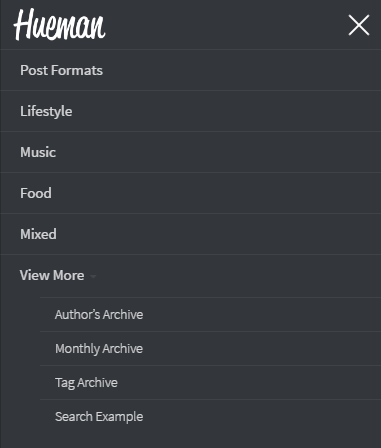
New mobile menu
The mobile menu is now revealed on scroll up and collapsed on scroll down in a non obtrusive way.
The hamburger button has been redesigned to be thinner and with an animation on click.
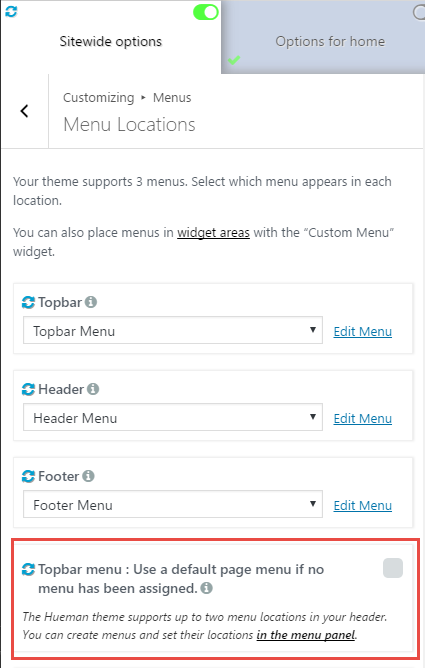
You can select the design ( and roll back to the previous version if you want ), and select which menu will be your mobile menu from the customizer live panel in Header > Design or Menu > Menu Locations


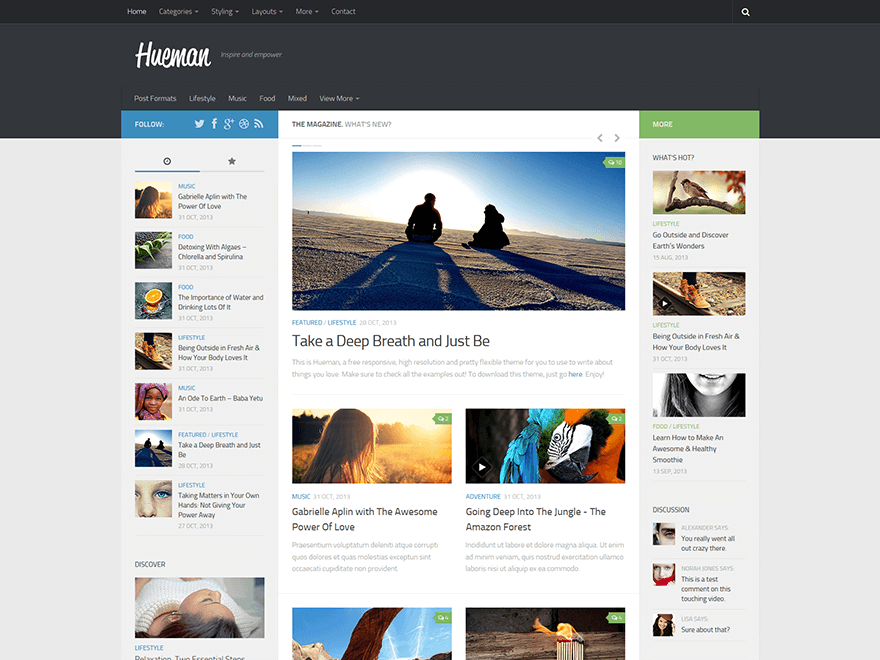
Sticky sidebars
The default behaviour of the sidebars is now to glue ( or “stick” ) on top of the page, making them permanently visible when scrolling up and down. This is useful when a sidebar is too tall or too short compared to the rest of the content.
Improvements have also been brought to the expansion and collapse behaviour for mobile devices.
You can control the sticky option in the customizer live panel, in Content > Sidebars, either for desktop, mobile or both.
If you install the Hueman Addons plugin, you can of course control this behaviour on a page level.
Developers : new header template parts
With the introduction of the new mobile menu, the header template has been modified in parts/header-main.php, and two new sub templates have been added : parts/header-nav-main.php and parts/header-nav-topbar.php.
Changelog for v3.3.8 and v3.3.9
- fixed : update flexslider to the latest version #427
- fixed : topbar width when global layout is boxed
- fixed : the topbar menu should be the page menu if not set in preview demo mode
- added : a new section header menus in the customizer
- added : 2 new options to enable sticky menu on desktop and on mobile
- added : 2 utility boolean functions hu_is_topbar_displayed() and hu_is_header_nav_displayed()
- added : 2 new options to control the visibility of the header widget zone
- Imp: avoid woocommerce3.0 warnings on use of deprecated functions
- fixed : home layout not applied if static home page choosen
- fixed : prevdem mode should be turned off when user starts customizing
- fixed : user defined WP core settings like show_on_front should be preserved if customizing in prevdem mode
- fixed : don’t wrap logo in h1 tag
- added match Media polyfill
- updated the parallax jquery plugin => added a matchMedia option set to ‘only screen and (max-width: 768px)’ by default
- added tmpl parts/header-nav-main.php
- added new hamburger menu markup, css + js
- improved : mobile menu slide up down using jQuery built-in methods
- improved : display a default page menu for topbar in prevdem mode
- improved : use the real template path in function hu_get_content()
- improved : only dispay the social link notice if user is_super_admin()
- added : utility hu_print_mobile_btn() used to render the mobile buttons in the header
- added : animated mobile menu button
- added : mobile menu style customizer option
- removed : dynamic style option. Dynamic style is now applied for each option as soon as the user change the option to a value different than default.




212 thoughts on “Hueman theme v3.3.8+ : introducing a new mobile menu and sticky sidebars”
Hi,
how can I upgrade Human-Pro? Probably that might be the reason for my Problem?
I actually have difficulties with the display of the header. They are all cutted in the high.
For right desplay I have to scroll and change every time the size of the website – than everything ist okay.
Here the link:
https://vogel-bildhauer.de
Thank you for every help
Elmar
Hi there,
The mobile menu is not working on my site. I have assigned it as the header menu in the theme customizer, but still, nothing happens when you click on the hamburger icon. Can someone please advise ASAP? Thanks!
Hello, I just replied to your question about this in the forum : https://wordpress.org/support/topic/menu-on-mobile-25/#post-11380407
Thanks
I have the same issue – Clicking on the hamburger menu on mobile does nothing. Changes in Customer do nothing at all.
Hi Guys,
My mobile menu not working after updating my Hueman theme v3.3.8, Please help me.
My site is http://www.tendtoread.com
hi nicoloas,
I have been working with this theme for the past 6 months, and am thoroughly impressed. Thank you for all the hard work that you have put in.
My only issue is that my site description is not showing up on my mobile. I think by default hueman theme does not have site description tag for mobiles as it is not letting me change the css. I tried uploading an image with site description in the logo, but that also is appearing weird on mobile. Have been dabbling with this for quite some time.
I feel as most people access internet through their mobiles,a site description option is a must for mobiles. Can you please do something about it in the theme? or is there something that i can do from my end?
.
Thank you.
Hello,
I’m very new at the coding in Wordpress thing, so I don’t fully understand the language and lingo. However, with that being said I am trying to place a view count on my posts so the visitor sees how many times a video has been viewed.
Here is my issue.
When I place
in functions.php via child theme and I paste
in single.php, I’ll get a return, but it’s only on the front end or the frontpage where the posts are. I don’t see a view count on the actual post. What am I doing wrong?
I’ve tried to paste the code in single-tmpl.php, content.php, etc. I’m so confused.
Thanks for your time.
Hi, i have installed yesterday your theme and i like it a lot. Only issue is the fontcolor and size. I need to change the color to black and would like to increase the sice but i cannot find where.
I use the free theme on https://www.raabop.dk
Loving the new mobile menu on one of my site using Hueman theme.
Great update.
Good morning Nicolas, I have a problem concerning the fonts: I installed the plugin Googlefonts and I try to use the font CINCEL for H1 and H2. For all settings I used the customizer and at some pages it works – but at some pages it doesn’t work. I tried really everything: overriding every font, setting on default again. I can send a screenshot if it helps. Thank you for answering. Elmar
Hi,
Is it possible that the theme will make the entire width of the visitor’s screen? Full width?
Thank you
Hi Darknote, how can I check this? I’m a bloody beginner.
I still have a big problem concerning the fonts: I installed the plugin Googlefonts and I try to use the font CINCEL REGULAR for several titelpages, postpages etc. But it doesn’t really works sure. So,sometimes the customizer shows the changes I made in the preview but by pressing the publish button, everything is gone. the Thank you for answering. Elmar
Hello everybody,
I have a question concerning the theme humain-pro. Is it possible to change, fill or create the two squares on the left and right side of the header with other things than only colour? Thanks for answering.
Hello,
Yes, you can use Widgets for that. More details here : How to display widget zones with the Hueman WordPress theme ?
Hello Nicolas,
thank you so much for your answer – good to know this posibility. So, the theme Humaine seems the right one for my project.
I’m just started with Wordpress some month ago, so I certainly have silly questions: Actually I have problems with creating and placing widgets: Since few days I tried to create widget for the left and right slider: Sometimes the widget is desplayed, sometimes not.#
I can send you some sceenshots, from the steps I already did. Here in addition my url: http://www.carve-script.de
Thank you for answering
Elmar from Dresden/Germany
Bonjour Nicolas,
enfin, j’ai trouvé l’erreur. Merci pour tous!
Elmar
Perfect. Where did the problem come from ?
Good Morning Nicolas,
I don’t know how I did it, but I actually created two new sidebars and I gave them own names. Now I understand, that this new sidebars have priority – I have to use them. If I use the original sidebars, the content will not be displayed. My Question: Is it useful to change create own sidebars?
Kind regards Elmar
Hello Nicolas,
I have a problem with the Picture for the Background at one page. Only the following page does not accept my picture: http://carve-script.de/denkmalpflege. In addition this page has no possibility in the customizer for setting a picture – that’s weard. Even I set a picture for all sites, it will not desplayed there. So what’s the reason?
Thanks for answering.
Elmar
Hello Nicolas,
I’ve got it by setting the options back to default. !!!
Have a nice day
Elmar
OK. Thanks for the update.
Enjoy your day too !
As always, this is such an amazing theme! Love everything you’re doing, please keep up the great work.
I was just curious, though, would it be possible to add an icon for Discord in the Social Links area? Or is there a way to manually add an icon? I’d like to add a link to my Discord server on my website.
Thanks!
i also have this theme and it is really really well
good theme is that here is 2 side bar and you can manage widgets
lovely theme
Great update presscustomizr team.
Hi
I have a problem with mobile menu. On my phone works very well but on my tablet – 10″ Sony Xperia Z2 – the mobile menu doesn’t show at all. Website looks nearly like a desktop version :/ with not nice menu.
Any ideas?
Menü on mobile not working.
i have test all.
I have make a menü and select it about the customizer, too.
On mobile the menü can´t be click and it isn´t a sticky header.
What is the problem?
Hi,
I was wondering if there is possibility to remove loading style.css and leave main.min.css, the problem is when I put wp_deregister_style( ‘theme-stylesheet’ ); in functions.php , it also removes hueman-main-style stylesheet.
What I am trying to do is to merge all .css files into one file and avoid unnecessary requests, but it seems that those two files are connected somehow, can you suggest some solution for this ?
Regards
Hi Nicolas,
how are you? I love your theme. You did an amazing job.
I have some questions. Maybe you can help.
1) Is it possible to arrange Postings on the mainpage in an random order instead of chronological order?
2) Is it possible to stick some content pieces from the sidebar on fixed positions, also for mobile devices?
Currently, the user has to scroll down alot, to get in contact with the sidebat content.
Best Regards
Matthias
Hi Matthias,
Thank you very much for your message 🙂
1) posts in random order : this option is not available but this could be an interesting improvement
2) this is not possible as of now. This one would be more difficult to implement in the Hueman theme without doing some structural changes.
Thanks !
Huh,I have a site with over 2000 posts.I was looking for three coloumns theme and tested hueman.everything seemed perfect and i was happy. I ve just tested mibile version and noticed that sidebars are not shown until I click arrows.Considering that i have banners in sidebar,this is a problem.
Question is : is it possible to always somehow show content of both sidebars in mobile version? Thanks
Hi Peter,
Ok Thank you very much for reporting this use case. This is not possible currently, but this option is being studied. It has been requested by several other users in the past.
Cheers
Thanks a lot For a such wonderful theme
You are welcome. Thanks 🙂
Hi Nicolas
Thanks for your continuing work on Hueman. This is my site: pragitecture.eu. I recently updated Hueman Child. have a number of questions. 1) I read in the posts above a lot about sticky sidebars and transparent menus. Do I have this behaviour by default now? I can’t work out the new-look customizer at all! 2) More important, I notice an arrow, like a video play arrow, has appeared on the image on my home page. Can I get rid of this?
Many thanks, Alex
Double header problem. I have tried everything to fix it. Please help
http://fikklefame.com/
That turned out to be a cache problem but now I could use some direction on how to center the site title in the child theme. Thanks.
Hi, I can’t replicate the problem on your website, can you share a screenshot ?
Thank you very much 🙂
Nicolas, thank you so much for responding. All I want is for the image and site tagline to be farther away from the left margin like the 2nd one in this Hueman example http://fikklefame.com/images/fix-Hueman-header.jpg
I can’t figure out what to put in the child theme to make that happen.
Hi,
I would recommend to use the additional css section in the live customizer, rather than creating a child theme specifically for this. Playing with the margin / padding should do the trick.
Best regards
Thank you again
Hey there, thanks for the updates and documentation, really helpful!
However, I’m facing a problem I do not understand: although in the customizer I see and can change the primary and secondary colour (I have free version, if that counts), but the changes do not appear on my site no matter how many times I save&publish them. Do you know what can be the problem? 🙂
Thanks so much, I’ll need to add menu on mobile. That’s amazing!!!!
You’re welcome, I’m glad it helps 🙂
I purchased the Pro version and I find it very well no regret for the moment site managers always attentive and ready to respond.
Tips: Put the possibility to have the logo also with the header image enabled and put the possibility to have the image of the page searched in search results such as theme Customizer
P.S. these days’m experiencing problems with Woocommerce and WP Super cache
I inform you that with the last update just arrived of Woocommerce the problem related to error both at Woocommerce and WP Super cache seems solved.
So I invite all those who had encountered such a problem to look for the update of WooComerce and install it right away. Mihail O.
Thank you for sharing this information !
Bonjour,
Désolé, je préfère écrire en français pour bien me faire comprendre, voilà j’ai installé le plugin AMP, je lis que cela est un plus pour les sites, j’ai ajouté le plugin AMP for WP – Accelerated Mobile Pages.
Maintenant j’ai voulu voir le gain de bénéfice sur Gtmetrix, mais avec la version AMP, j’ai les lignes Serve scaled images et Optimize images, qui sont moins bonnes, que faire ?
version AMP
https://gtmetrix.com/reports/foxdao.net/vZ5bVtmJ
version Hueman
https://gtmetrix.com/reports/foxdao.net/f2xm3vAM
Merci
Just want to say you again thank you for everything. I love Hueman more than my wife. Keep it free if you can. I see already two times that you mention pro version. I’m worried.
Hi,
I have a recommendation.
Add an option to show site tile on the mobile menu like the way logo is shown.
thanks
Hi,
Is hueman pro RTL?
Hi, not yet. I plan to do it with Hueman free and pro shortly.
Hi
Why i do not see the jetpack advertising and the new google advertising mode on the smartphone ?
jean-luc
Hello, really like your theme, now I use the old version. I want to upgrade to 3.3.9 but there are issues with the sticky side panels. When you scroll down sticks to the top and if a long page then have to scroll a long time before I see the bottom of the sidebar. For the sidebar is bad. Now I use the old version of your theme with the plugin “theia-sticky-sidebar”. Make sticky sidebar as it is now on the website https://effekt-energo.ru/product-category/lektroradiator-konom/
Hello, yes this option will be added in the next release. Currently the sidebar sticks to its top. In the next release, users will be able to choose whether the sidebar has to be scrolled or not before sticking.
Thank you for this feedback.
thanks for the great theme
Since the latest update, my header is showing doubly:
http://www.lady-angel.com/give/
Hi,
I am using your theme together with the Event Calendar plugin https://wordpress.org/plugins/the-events-calendar/ and I have problem that I can not see the comments sections under events. Under regular posts or pages the comments section is visible but under event no. I did test: I switch off all plugins (except event calendar) than I switch to default theme Twenty sixteen or Twenty Eleven and the comments sections is vissible under events. So I supose there is something wrong with the theme.
Link to event – comments section is not visible
http://blog.cabadaj.cz/zavod/rally-sweden/
Link to post – comments section is visible
http://blog.cabadaj.cz/nepropasnete-jarni-vyprodej-na-xbox-live/
Link to page – comments section is visible
http://blog.cabadaj.cz/vysledky-project-cars-gt3-cup-2017/
Can you please help me?
Cabadaj
Other suggestion put the ability to set the header image using its profits “the picture show” posted on the pages.
Then as stated above make sure you have an option with Search Right Button + Logo (not below in the white part) + Hamburger Menu all on the same black bar on top of the mobile version so they take up less space.
In the meantime I wish you all good job. Mihail O.
I like the updated Hueman theme but have just discovered that my latest posts, though published, aren’t showing on the front page. They don’t get posted to twitter automatically either, like they used to. Have no idea what to do to fix this. Front page display is set to – your latest posts, not sticky. Now what?
Even though I really like the sticky sidebar I noticed an issue on tablets (iPad old and iPad retina) if you have two sidebars enabled.
Please check my site http://wpconsultant.de on tablet and click on the right sidebar then you will know what I mean.
I have disabled the sticky sidebar on mobile in the customizer but still on iPads the sidebar is sticky.
Could you please increase the screen size for “mobile” so that tablets/ipads are also included?
Thank you very much.
Hi Danijel, thanks for reporting the problem.
This will be improved in the next release.
Ok, I tried to get rid of the sticky sidebar (I really really hate it, once again, why is it on by default?), and it stays sticky (I emptied the cache).
When I return to customize, it’s checked again, despite the fact that I checked it.
Also, why is the top menu disappearing?
Hi Nicolas,
I have serious problems with the customizer.
Many changes I make in the customizer are sooner or later lost.
For example I have activated my logo, but then a few days later suddenly the logo is deactivated.
The top bar menu in the hamburger also disappears.
Then also colour changes are lost again suddenly.
And also all changes made in the footer are lost again.
This is a serious problem I have already since a few months. Everytime when my changes are lost, I make everything new again, but this is no solution I could live with.
So, please let us try to find out what is the reason for this issue.
Now, I have only corrected a few things like logo and hamburger menu.
Thank you
Karsten
Thanks for reporting this problem. Did you notice this since you have activated the Hueman Addons plugin or did you have the problem before ?
hmm, good question.
To be honest, I don’t know…
But I could deactive the addon and then we will see….
Shall I?
Yes you can disable safely, and reactivate it afterwards. You won’t lose (you shouldn’t! 🙂 ) your current customizations.
Let me know how it goes in a few days.
Thank you
ok, I have deactivated the addon plugin now…i keep u updated…
Hello Nicolas,
unfortunately I have to report that all changes are lost again which I have made in the customizer.
Please help and advise what to do next. The Hueman Addon Plugin was deactivated.
Thank you
Karsten
Hi Karsten, OK than you.
The theme won’t reset the options like this. It’s never been reported before and I never experienced it.
I wanted to make sure that the Hueman Addons was not responsible for it ( despite the fact that I could not reproduce it on my side, and that it’s never been reported either ). And you confirm that it is not.
This looks like either a server problem ( you might want to contact your hosting company about it) or a plugin doing something wrong.
Hi Nicolas,
the mobile menu doesn’t work for me either. I selected the correct menu in the customizer and I already cleared the cache but when I click on the menu on iOS and Android (Samsung) nothing happens.
My website is: http://wpconsultant.de
But I really like the sticky sidebar!
Please help with the menu issue.
Thanks.
Hi, you have a javascript error on your website. ( not generated by the theme but by code added by a plugin ).
Uncaught TypeError: window.addEvent is not a function at (index):11This might block the menu to work.
This javascript error is caused by the plugin called Enlighter. But even without this error and with empty cache unfortunately the mobile menu is still not working.
I totally forgot that I also had a custom header in my child theme.
Now, the mobile menu is working fine. Sorry for that.
OK perfect 🙂
Hi Nicolas
I am using child theme. I couldnt understand what this means ” you might need to refresh your overriden header templates with the new ones.” Can you explain me what should i do if i use child theme? Also one visible change i found after using child theme created by Childify Me plugin is Admin Bar disappearance. Do you have any idea why this might have happened?
Hi, this means to you might need to update the header php template file with the latest ones if you are using custom ones in your child theme.
Seems it’s an issue with my child-theme, everything looks ok when I switch to main Hueman theme. Let me do some digging and try to figure it out.
OK. thank you
All good now, I had to refresh my header.php and sidebar.php files in my child theme, hadn’t updated those since many releases ago.
Please add the “Disable Dynamic Styles” option back please, it’s not there anymore? I load my own Google Fonts and style everything through my child theme CSS so having inline style is causing problems.
OK thanks for the update.
About dynamic style, the inline css won’t be written when you set the style options back to their default values.
It seems even with the sticky option disabled, the sidebar is all weird and smashed together on iPads, before you had the icon to push the sidebar out but now all the content of the sidebar is half viewable.
I removed all my custom CSS in the child theme but the sidebar still doesn’t look right:
https://snag.gy/j6LmE7.jpg
Is the new sticky sidebar not compatible with Windows XP? I’m on an old XP machine testing it and I get this error in the console in Chrome and Firefox:
NOK => userXP::sidebarToLife => Error: Missing id, position or layout for sidebar undefined
scripts.min.js:13
I’d rather not post my url because it’s a test website, if you have an e-mail I can send it over.
Fantastic that you’ve added the featured image on standard posts now, however all the text from the article has now disappeared, only the feauted image and the article title appears…? 🙁 Thank God this wasn’t a live site…what is causing the whole article text to not show anymore since the update? Here is an example page on the test site: http://162.243.36.48/magical-computer-that-can-grow-itself-developed-by-researchers-at-university-of-manchester/
it was working fine prior to the update (of course it didn’t have the featured image before)…
can you allow us to use font awesome icons in front of the names of the menu items?
Hi there, we’re struggling with our website too…
The mobile menu simply won’t load and only the bottom menu button is animated. I have cleared the cache and checked to see which menu is assigned in the live customiser panel, but nothing!
Please help! I’m running v3.3.9 as of 07/04/2017 and the menu, as i’m sure with everyone else’s pages, is essential!
Jordan
Co-Editor
Ellipsis Magazine
Hi,
Here’s a screecast of the customizer option to set the mobile menu. I hope this will help you solve your problem.
Hi there,
I tried this, but this isn’t the problem. The menu is already set.
Jordan
Co-Editor
Ellipsis Magazine
Hi, did you uncheck the default page menu ?

I have. I’ve tried both checked and unchecked options – neither works.
I’ve remembered that I’m using a modified child header, but even after reading the other advice on this forum, I don’t understand specifically how to ‘update my header php with the new ones’?
I.e – what steps do I need to take to update my header php ‘with the new templates’?
Cheers for your help
Jordan
Co-Editor
Ellipsis Magazine
Hi,
You need to upload the new header templates to your child theme folder on your server.
For this, the simpliest way is to use an FTP client like FileZilla.
Cheers
Tried adding it to /childtheme/* and /childtheme/parts/* but the menu still isn’t working. Do I need to enqueue them or will they work automatically?
Jordan
Co-Editor
Ellipsis Magazine
Cracked it! All sorted! I won’t bother you any more, thanks for all your help!
Jordan
Co-Editor
Ellipsis Magazine
I’m glad you solved it 🙂 Thank you for the feedback.
Hey Guys, Thank you, you just rock with this theme!!! Thx
After the update I had a problem with the top menu. I disabled header.php in the child theme and apart from clearing the cache on the site, I also needed to clear it on Cloudflare. Now all seems to be back to normal again.
Thank you for the feedback Christoph, this will surely help other users.
Hello.
Opinion: Sticky sidebars I dislike. New transparency topmenu I also do not like.
Serious problems responsive appearance:
If the sticky menu is active, the entire menu row is inserted under the upper edge of the window, the menu is not visible and is not clickable.
If the sticky menu is inactive, then the line and offer it to see. But when I click on the menu expands the line only for search (menu items missing).
Logo also appears in the menu bar displays wrong – is all dark (I have it in PNG).
(I use only topmenu + css modifications child theme)
Unfortunately, I had to revert to version 3.3.7, from which I updated today.
Hello Jana, thanks for sharing this feedback.
What is it that you dislike about the sidebars ? Is there something that could be improved in the sticky behaviour ?
I’m worried about the problems described. Is it something that you can reproduce on the Hueman demo site ? If yes on which page ?
Hello,
1. logo created in PNG colors of black and transparent. His portrayal of the dark background topbar is ugly.
2. I do not like the left sidebar moves differently than the right.+ If the page is long, the sidebars does not move straight up to the lower end, but only see the middle part of the sidebars. Moving the site itself can not therefore affect whether I want to see the top or bottom of the sidebar, I’m reliant on auto
3. not display menu items – resolved. Not checked the “topbar” for mobile devices in the setup template.
4. Offer a topbar menu inserted under the upper part of the window – In Custom CSS, I had set the option:
.container.group
height: 155px;
margin-top: -30px;
Now when I remove this code, the problem will disappear. BUT NOW I DO NOT KNOW HOW THE AREA HEIGHT ADJUST (DOWN) – Can you help me?
Thank you.
Hi,
what is the address of your site?
thank you
Hi, my site is: http://www.nicitele.cz/
Hi,
1.The logo in Logo or Header Image? If in Logo, try in Header Image.
2. I do not understand the worry with the sidebars, I do not see anything there
http://quirktools.com/screenfly/#u=http%3A//www.nicitele.cz&w=320&h=568&a=37
3. I do not know if it is possible to have a mobile menu so the submenu does not open automatically, whatever the WP Mobile Menu plugin does
4. In mobile version, header has the color of the topbar menu, can be change the color of topbar
#header .nav-container.mobile-sticky {Background-color: # 818181;
}
Unfortunately i had to revert back to my latest backup. I updated the theme, which was supposed to be child-theme-proof, and my mobile menu failed. Not wanting to open or close. I’ve spend about an hour trying to fix it. Even replacing the newly updated files with the old ones by FTP. But now I have to give up and ask my hosting company to replace the current installment with a backup that they have made last night.
I will try the next update of your theme, to see if the child-theme-proof functionality has been fixed.
Hi Bart,
For users of child theme, I always recommend when possible to test the newest versions on a development site. If you have never used a local test website before, this is very easy to set up on your computer, and can avoid problems when updating your production website.
Here are some useful resources on how to setup a local test environment for WordPress :
If you need to revert back to a previous version, you’ll find the list of all the Hueman theme versions on our github page
Thanks for the advice, but that is obviously what I did. It is on a dev site, and not working.
Thanks anyways
you are doing a great job here… i really love this theme
Thank you, I’m glad you like it 🙂
No way.
After upgrading to new version, logos and header menus doubled.
This is not nice at all.
Most of the users having this problem have fixed it by either refreshing their cache plugin ( Total Cache, Super Cache, … ) , or updating the overriden header templates in their child theme.
I hope this will help
Double menu problems fixed within a minute with your clear instructions. Like the new sticky bar. Everything appears to be quite functional…
Can anyone tell me how to add social icons in the black footer, like on the Hueman Demo site? 🙂
Hi Emily, you can set your social links in the
customizer > web page design > social links.They will be automatically displayed on top of the primary sidebar and in the footer.
Thank you! That worked perfectly!
You are welcome, thanks for the feedback!
Thanks but no thanks for the sticky sidebar set by default…
Please, when you add a new feature that changes the way our sites look/work don’t activate it by default.
WTF, the top menu now disappears on scroll too…
Please fix this soon; just not cool…
Hi David, most of new features and changes of this new release are optional, with the exception of the topbar which is now only reveal on scroll up.
If you prefer to roll back to a previous version, you can always download any previous release from github.
About the new releases process : I always publish a release note like this, in which I provide the most important informations to avoid problems as much as as possible. I would recommend to check the release note before updating the theme when you see the update notification in your WordPress admin. Or even better, to try the new version on a test site before updating the production site.
Please fix the issue with the disappearing top menu on scroll down. We need the top menu visible at all times. At least give us the option to enable/disable this functionality???
Hi John, the permanent fixed option is about to be released for both the topbar and the mobile menu.
You are the man! Thanks!
Thanks for your answer Nicolas.
Yes, things are optional, but I don’t like when they’re activated by default. Then it can be a hassle to find in the customize where is the option to deactivate it.
I’d rather spend time looking for it if I’m interested in it and not the opposite.
Hi,
After upgrading newest version, top-bar navigation is not showing on mobile devices.
Thank you a lot.
Best regards
We are using this theme for work and every thing work fine ! Thanks team !
You’re welcome 🙂
Hello
after update i face some issue regarding double header menu. what to doo.?? https://softwarelay.com/
Thanks
Hi Waheed, you seem to use a cache plugin.
You need to refresh you website cache or disable the plugin and enable it back. Otherwise the latests stylesheet and front end javascript code of the theme won’t be taken into account and this will lead to visual inconsistencies.
I hope this will help 🙂
We are also having issues with the mobile menu appearing on all pages on desktop devices. I have read this thread, insured that a mobile menu has been assigned:
http://www.advantu.com
Hueman 3.3.8
Hi, I need your help:
I have a blog http://www.alumnoaventajado.com with Hueman 3.3.8
Since yesterday I can not modify the color of the texts in the post with any editor.
For example when I want to change the color of a word when saving changes I get the color hexadecimal code next to the word.
Example: Injustice 2
When previewing looks like this: 167cc4; “> Injustice 2
Can you give me a solution?
Thank you very much
Hi Breo,
I can’t reproduce the described color issue. I don’t think this is related to the latest release because no changes have been done to the admin part and specifically the editor.
Can you check if a plugin might be in conflict with the theme ?
Thank you.
Hi,
No plugin without update for more than a year? Even disable.
For example if you have the Cookie Law plugin, replace with https://wordpress.org/plugins/cookie-notice/
awesome! new menu is much nicer! love this theme with updates!
Thank you 🙂
Empty Page cache and minify cache if you’re using Total cache – clears up the mobile menu prob
Yes, thanks for this reminder.
Hi,
The Hueman theme has reached to more than 80k+ active installs on wordpress.org.
Congratulations
Yes this is great to see that more users are adopting the theme for their website.
Thank you
Hi Nicolas,
I’ve changed the default colour of the mobile menu and the change is visible when at the top of the page. However, when I scroll down the page and then up, so that the menu reappears, it changes its colour to the default gray.
Can you please advice what are the exact steps to revert the new mobile menu to the old behaviour (without downgrading the theme version, please :)) are?
Thanks!
Hi,
Yes, the top bar background color is always set to grey when scrolling because this color is compatible with most of the websites. This is a design choice ( but I agree, this might not be the best for all cases ) . You can override the default CSS and use the
.is-scrolledclass to set your own custom color on scroll.Other suggestions: 1 the Mobile version in the menu of the toolbar move the logo of your site in the Centre and on the left enter the search key missing
Put the ability to manage your own logo (favicon or extended) depending on whether desktop or mobile stratta…
I want to avoid too many options for the moment. This might complexify the customizer UI, which has already many options…
Hi, yes I agree, the search field should be available optionnaly in the mobile bar. The left side can be a good candidate for a location.
I’m working on it. thank you for this feedback.
hi nicolas,
when i update, my advertisement widget disappear on mobile. That one of the best spot for advertisement, can you tell me how to get header advertisement back on mobile.. ?
i’m always in, for new feature, but not this one, it’l dramatically reduce my ads earning…
Hi Yudha, yes this has been reported already and this is actually an old problem.
I am currently working on a long term fix for this. The header widget zone will be made more flexible, and you’ll be able to decide on which device it will show up.
Thank you
hi nicolas, thanks…. for now, i’m revert it back to v.3.3.7… i’m glad you already working on it….
thanks again for the best free theme… success for you…
I don’t know for sure if it was this update, but for some reason I cant post on other blogs anymore with Comment luv. Any idea if this update would affect that? I havent done anything else
I don’t see anything related to this update that could break post sharing. What is happening exactly ?
Hola.
Me encanta el tema Hueman y por eso lo tengo con mi blog. Pero quiero preguntarte algo, como hago para cambiar el color de la barra ancha de arriba la que tiene el nombre del tema.
Gracias
Hi Rolando, you can modify your website’s colors in the customizer, either in the header panel, or in the general option panel.
I hope this will help
When you turn on topbar menu, the interval between content and the bottom menu appears. help me please.
Site: handmade-fun.ru
Hi Alexey, I am not able to reproduce your problem.
Can you notice it on the < a href="http://demo-hueman.presscustomizr.com/">Hueman theme demo website too ?
If yes can you attach a screenshot of the issue ?
Thank you
Corrected. The problem occurs when a narrow site template is used, correct, please
I dislike the top menu !! It is on every pages on my website.
Why did you do this ?
Hi Eric,
You can control the top menu and not display it. For that your need to navigate in the customizer panel > Menus > Locations.
You can also display it only on specific pages if you are using the Hueman Addons plugin.
I hope this will help !
Hey there Nicolas – I must say that my webpage is also ruined with this new update (on header menus etc). Please check and correct it or send us any instructions how to solve it..
Managed to solve most of the problems and we think we can solve the rest too, through settings.. so you can ignore our last request – thx a lot!
OK perfect. Thanks for the update !
Hi Guys,
unfortunately the hamburger Menu is not working on mobile.
check my website:
kagels-trading.de
issue happens on all brower
it is definitely not a plugin issue….
Hi,
Yes this issue can occur in some cases when upgrading to v3.3.8. This is going to be fixed in v3.3.9.
To fix your current problem, you need to pick a mobile menu location that has a menu assigned in the customizer live panel > Menus > Locations.
Let us know if it helped.
Thank you.
Hi Nicolas,
thank you for your help. I have change accordingly my mobile menu and it works now.
Great support and nice new theme improvements.
Keep on the good work,
Karsten
OK Perfect. Thanks for this feedback 🙂
Hi Nicolas,
My website is equally messed up – the mobile version navigation doesn’t work at all – and the computer viewable site shows the mobile version.
Why don’t you PLEASE just revert everything back to where it was – fix the problems without the world having to suffer through your poorly validated release – and let us all get back to running our businesses?
Just put everything back to where it was please.
Thank you!
Kris
Hi Kris, I understand your frustration. Except for the empty mobile menu, your website looks fine when I visited it.
It is impossible to introduce new features to a theme used by 80K + sites, customized with an infinite number of combinations, without generating some problems.
But considering the number of active installs of the theme, this update is actually a success !
My goal is to keep the Hueman theme up to date with the latest WordPress improvements and compatible with the latests devices. This is a very hard task, this world is evolving extremely fast. In fact this is quite a miracle that there are not more problems…
Every release is deeply tested on several servers, on all major browsers, and all mobile devices I can find. My team and I make tests with and without child themes. And we test as much options combination as we can.
But this won’t avoid bugs.
For the mobile menu, if you select a location ( in Menus > Locations > Mobile menu setting ) which has an assigned menu, it will work. This is the solution that fixes this problem.
Thank you for your understanding and I hope this will help.
Tuve un problema similar al que varios mencionan: menú superior duplicado. Seguí la indicación de refrescar el cache (uso el plugin w3 total cache) y se solucionó. El nuevo menú se ve muy bien en la versión mobile. Muchas gracias.
Thanks for this feedback and this example of cache plugin refresh solving a visual issue.
After upgrading newest version, top-bar navigation is not showing on mobile devices.
Url of my website is: healthyogabeauty.com
Hi, how have you solved this issue?
Thank you a lot.
Best regards.
Hi thank you Nicolas Huemen great theme
But i have got a problem… Can u help me? thank you so much…
Hi, you can open a new thread about your issue in the Hueman theme forum.
Please provide as much informations as you can about your system when you create your topic. You’ll find your system information in Appearance > Themes > About Hueman
Nicolas can you look my top menus? there is a problem blank and wide with 3.3.8 you can delete page link tripvisits com
thank you
Version 3.3.8 ruined my site when viewed from mobile. Until 3.3.7 I was able to add a custom slideshow as header, changing “parts/header-main.php” just by adding
after
and deleting an 8 lines block after
With 3.3.8 “parts/header-main.php” has changed significantly and the same customization fails with mobile devices; the slideshow header is covered in part by the new top mobile menu (which also has a different color from the non-mobile menu), and an empty bar which looks of the same height of the top mobile menu appears under the slideshow header.
Finally I was able to restore an acceptable behavior by setting “Select the menu(s) to use for mobile devices” to “Topbar and header menus, logo centered”, but I think 3.3.7 was better, how can I revert to it?
Thank for your feedback and solution to your problem. You can download v3.3.7 from the github releases page and manually install it on your website.
Hi
Why i do not see the jetpack advertising and the new google advertising mode ??
jean-luc
OK I was able to find a version of 3.3.7 and replaced the update via FTP, I won’t be upgrading at all until all bugs are worked out, sorry to say.
Hi,
Can you reproduce the problem on the demo website ?
If so, which browser are you using ?
Thanks
This update ruined my site. I am using a header image and the Site title text also appears. Menu doesn’t work on mobile, looks horrible. Can I downgrade back to the working version?
It seems that mobile and web works at the same time that is why there is a duplicate in logos and menus….
Hi, can you please share your website url ?
Thanks
Logo appear twice on my website now…The Top Bar and Header seems connected…Please me know if you have already a fix. Thanks.
I also have this issue and I would like to know how can I fix it.
Hi,
The most frequent causes of this problem are :
1) a cache plugin that needs to be refreshed
2) a header child theme template that needs to be updated with the latest version.
Let me know if it helps, cheers
Thank you very much !!!
You’re welcome 🙂
How can I disable sticky nav menu and sidebar background image or color?
Another question, how can I reduce the space between my main menu and content start?
Thanks!
Hi SunilP, there’s no option to disable the sticky nav menu yet. It has been made as non obtrusive as possible that’s why I’ve decided to avoid adding another option to the theme ( which already has too many 🙂 ). What is the problem you’re getting with the sticky mobile menu ?
About your other question, the sidebar top block colors are using primary and secondary colors set in the customizer > general design options.
For the space question, this has to be done with custom css.
Cheers,
Hi,
Is this release RTL?
I’ve tested it on local and I see most parts are right to left, but some parts are not.
Are you working on it?
Thanks
Hi Hossein,
RTL is not fully implemented on Hueman yet. There’s an open pending issue about it on github ( https://github.com/presscustomizr/hueman/issues/412 ), I would welcome any CSS contribution about it if you are interested.
Cheers,
Unfortunately I don’t know how to do that. It is very hard.
On My Website The Mobile Menu Is Not Working And Header Logo Shows 2 Times .
Please Tell Me How To Solve This Problem
Hi,
Can you share your website url ?
Thanks
Hello,
Ever since we updated to version 3.3.8 the website behaves oddly on my Android 6 smartphone.
The first time I open the web browser the page appears fine, but once I refresh the page the header image appears ON TOP of the text of the first blog post.
Is there any way to fix this? It would also be nice if there was an option to keep using the old menu set up on mobile devices.
Hi Albert,
Which browser are you using ?
Can you reproduce the problem on the demo website ?
Can you share your website url ?
Thanks
I am using the default Android browser on my Samsung Galaxy S6. The issue only happens on the smartphone, I am not sure about other smartphones though. And only when I refresh the page. On my computer everything runs fine btw.
The demo website doesn’t have the issue when browsed on my phone.
We also did not make any changes to the theme itself. We are however using a child theme which feeds off the Hueman theme, and in the functions.php file we only added some functions to remove WordPress’s version number etc.
And no, we are not running any cache plugins as far as I know. We do run Clean Up Optimizer but I don’t think that is a cache plugin?
Website URL: http://celticalliance.clanservers.com
I can not reproduce the problem on my side, you website displays nicely.
About the previous menu, yes you can set it back from the customizer panel, in Header > Header Menus > Select the menus to use for mobile devices. There you can pick the “topbar and header menu, logo centered” option.
thank you
I think the issue is browser related. When I use the Google Chrome browser on my phone everything works fine.
Mobile menu does not work, it changes the horizontal line to an x, but no menu appears.
Bro Your Problem Will Solve Or Not Same Problem Is Going With Me If You Find Solution Please Tell Me Also
This is probably because you have no mobile menu assigned. Open the customizer, navigate to Header Design > Colors, mobile settings > Select the menu to use for mobile devices.
Let me know if you are still having troubles with this.
When I Click On Select Menu For Mobile Site It Can’t Work It’s Can’t Choose
Ppen the customizer, navigate to Header Design > Colors, mobile settings > Select the menu to use for mobile devices > topbar menu
I have the same issue – Clicking on the hamburger menu on mobile does nothing. Changes in Customiser do nothing at all.
Hi, can you update to the latest version of the theme and then make sure you have assigned a menu to the mobile menu ?
Thank you, I hope this will help
Bonjour,
Je me retrouve avec un menu au-dessus depuis la mise à jour, je n’en veux pas
https://arnouvilleetsonpasse.fr/
https://www.hervevitla.com/
Que faire ? Merci
re Bonjour,
J’ai décoché “Topbar menu : Utiliser un menu de pages par défaut si aucun menu n’a été assigné.”
Dans Personnaliser > Menus > Emplacements de menus
Merci
Thanks for sharing this tip !
Bonjour,
Pas de quoi, peut-être la traduire en anglais pour les autres ?
Vous maîtrisez la langue de Shakespeare, mieux que moi , je vous laisse le soin de l’ajouter à mon commentaire.
Pensez-vous ajouter l’option ” recevoir un email si une réponse à votre commentaire” ??
Cette option n’est pas dans mes priorités pour le moment mais j’aimerais qu’elle soit en place oui. Cela manque dans WordPress. Il y a des plugins mais je pense qu’une solution “core” serait la plus appropriée.
Hi,
I understand, I admit that it is a personal request, having health concerns, if I do not receive an email to tell me that I have an answer to my comment, I forget, that is why on my I have installed the plugin wpDiscuz, I have moreover to click on More or Less, to say that I am or not satisfied with the answer.
Why the background of social profiles in the sidebar, serves for hyperlinks? I have always wondered, I might want to have hyperlinks in blue and have the background of social profiles in another color or just a darker blue.
Thank you