With v3.2.1, designing a website with the Customizr theme has never been so enjoyable, and there’s much more to come!
Developers : check the changes and some good news!
Customizer improvements

Since its very inception back in may 2013, the Customizr theme has been different from most of the other WP theme by the fact that it has no admin options panel. Everything (excluding the WP built in options) is done in live preview from the WordPress Customizer screen.
With v3.2.x, the customizer has been entirely rethought and redesigned to provide the best webdesign experience.
In v4.0, WordPress core developers have brought many improvements to the customizer UI, in particular the panel idea. Panels are a way to group sections of settings : just like a section is a container for controls, a panel is a container for sections.
This feature was just what the Customizr theme needed to organize its growing numbers of settings (more than 94 settings to choose from as of v3.2.1). Navigating through the sections and panels of the customizer has never been so smooth and easy. I really hope you’ll enjoy this implementation!
6 panels to organize the options of the theme.
- Global settings
- Skin
- Social links
- Links style and effect
- Titles icons settings
- Image settings
- Responsive settings
- Header
- Design and layout
- Site title & tagline
- Logo & Favicon
- Navigation
- Content
- Front page
- Pages & Posts Layout
- Post lists : blog, archives, …
- Singles posts
- Breadcrumb
- Post metas
- Comments
- Footer
- Widgets
- Advanced options
- Custom CSS
Overview of the new settings
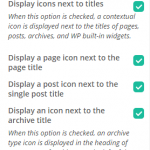
Titles icons settings
You can now decide where to display icons on the left of the titles for posts, pages, archives and widgets.
Icons are still displayed by default on the left hand side of the titles.
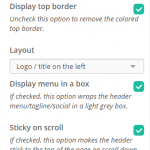
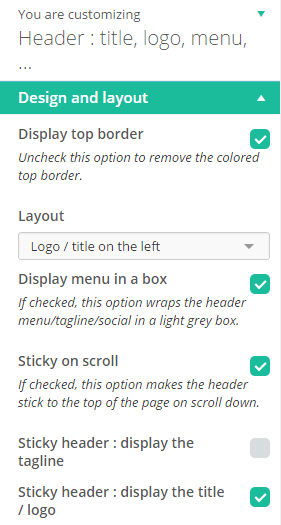
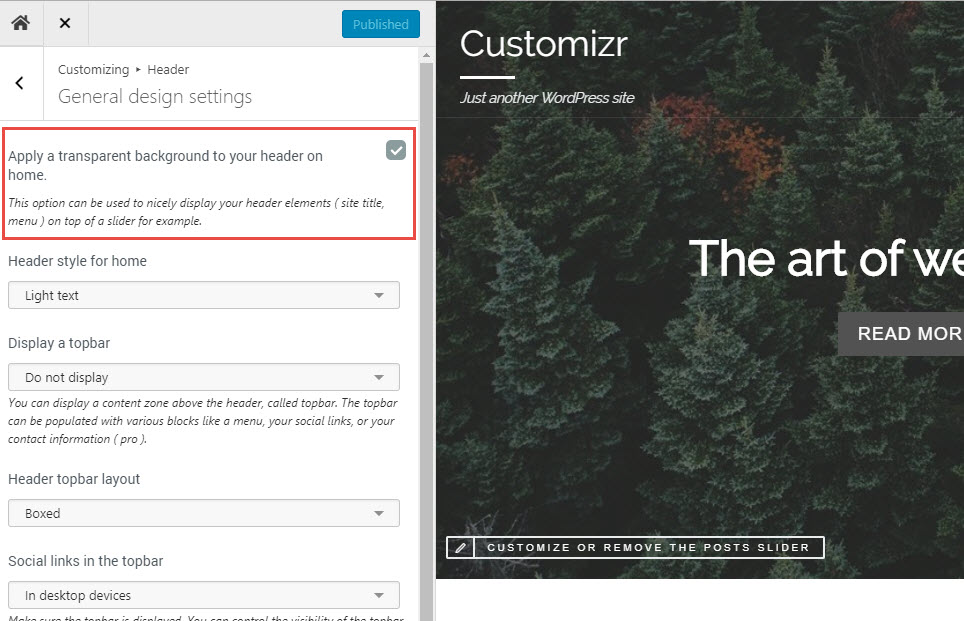
Header design and layout options
You now have way more control than before on your website’s header.
- 3 layouts are proposedfor the logo/title : left, center, right.
- The navbar box with a shadowed border can now be set to white/transparent
- The entire header can now sticks to the top of your website on scroll. This option is enabled by default on activation. You have many controls on the design of the sticky menu like in the screenshot below.
You can of course still set your title and description (tagline) and /or upload a logo and a favicon.
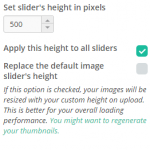
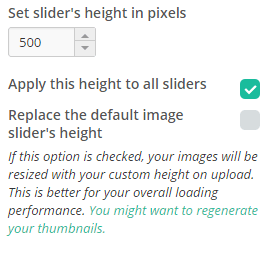
Slider’s height control and swipe on mobile
This was a recurring request from users in the forum and it’s now implemented in the theme. You’ll find this settings in Content > Front Page under the Slider Options section.
The slider’s height can only be set only for the home page in live preview. This will be improved in the future.
The custom height can optionally be applied to all your website sliders and can even use a custom image size to regenerate your thumbnails.
When displaying the theme on a mobile or tablet device, the slider’s controls (arrows) are not displayed anymore. You can swipe the image left and right with your finger to display your next or previous slide.
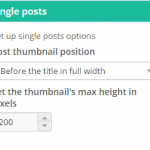
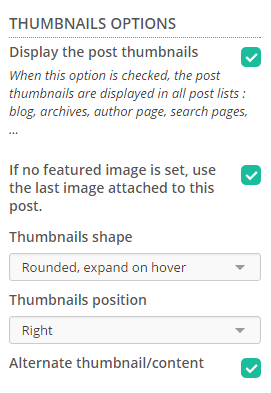
Thumbnail options
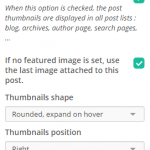
In posts lists, the thumbnail default shape is still rounded but you can now select other shapes and hover effects. You can also customize the relative position of the thumbnail to the post content : left, right, top, bottom.
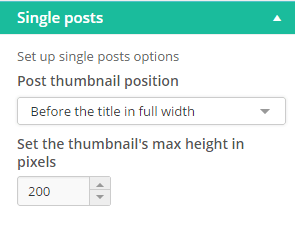
In single posts, you can now display the thumbnail before or after the title.
My favorite location is before the title in full width, like in the screenshot below.
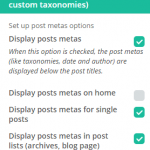
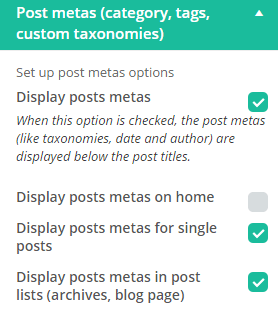
Post metas
Post metas are now always wanted; for example, there have always been disabled by default on home page in the Customizr theme. Now you can have more control on them with the new options of the customizer.
Custom CSS design and live customization
The Custom CSS box is now looking a bit more like a code editor and the font-size has been reduced. But more important, you don’t need to wait for the preview frame to refresh, the Custom CSS is not instantly applied to your preview frame!
Under the hood (for developers)
Check the full changelog here.
The theme now includes the less files of the skins!
If you don’t know what a less file is : less is a CSS pre-processor. In other words, it extends CSS with helper functions allowing to standardize and optimize the front end web coding workflows. Twitter uses this technology in the Bootstrap framework included in the Customizr theme.
The good news is : you can now create any skin you want or even completely change the bootstrap grid of the Customizr theme.
How ? All the important css variables, except the skin colors, are in inc/assets/css/variables.less. To create a skin with a custom color for example, all you need to do is to copy an existing skin file like blue.less in the same folder, change the color variable at the beginning of the file and compile your less file. And boom : it will automatically shows up in the skin list of the customizer. Is’nt that awesome ? 🙂
To compile my less files, I use the LESS build system package in Sublime Text 2 editor and a excellent software named Koala to handle the theme skins compilation and minification in batch.
Hammer.js
The theme now implements hammer.js to handle the swipe events of the slider.
The script is enqueued only with mobile devices ( uses wp_is_mobile() )
Logo getimagesize() bug fixed
For the logo, I have removed getimagesize() responsible for many bug reports in the forum. The logo width and height are now get directly from the WP attachement object which is way more reliable. Backward compatibility is ensured by testing if the option is numeric (id) and falls back to the path src type if not
Some hooks have changed
- tc_post_list_thumbnail has been changed to tc_display_post_thumbnail.
- tc_get_post_list_thumbnail has been change changed to tc_get_thumbnail_data
The following hooks are now handled as an array of css classes instead of a string :
- tc_logo_class
- tc_header_classes
- tc_post_list_content_class
- tc_left_sidebar_class
- tc_right_sidebar_class
- tc_slider_layout_class
- tc_footer_widget_wrapper_class
- tc_navbar_wrapper_class
Check the full hook list of the Customizr hooks API.
Main menu
The main menu is now rendered by a new function.
- Original function : TC_header::tc_navbar_display
- New function : TC_header::tc_new_menu_view
The css class notresp is not used anymore.
New javascript libraries in admin
To enhance the user experience in the customizer, 3 new excellent javascript libraries have been used.
- iCheck v1.0.1 by Damir Sultanov, MIT Licensed
- selecter v3.0.9 – 2014-02-10, Copyright 2014 Ben Plum, MIT Licensed
- stepper v3.0.5 – 2014-02-06, Copyright 2014 Ben Plum, MIT Licensed



















51 thoughts on “Customizr theme v3.2.1 : the WordPress customizer is getting a lot of love”
I love the theme but can not figure out how to make the Social Media Icons and the Menu Items to be closer or have the Social Media icons above the Menu items so there is not so much space between them?
Hi James,
Please open a new thread in the forum about this and you’ll get help! You can also search in the code snippets on this website .
Thanks,
Nicolas.
Hi Nicholas,
Thanks for the updated theme. Unfortunately my header has shifted to the right and is not centred with my page. This only occured when I updated to the latest version of the theme.
My website is http://www.pbadvisory.com.au
Any suggestions to rectify?
regards
Michael
Hi Michael, we are currently handling those update support request in the Customizr support forum.
Would you mind to open a new thread in the forum ? It will be useful for other users facing the same issue.
Thanks for your understanding,
Nicolas.
Hi Nicolas,
Thanks for this new version but I have trouble updating from 3.1.10 to 3.2.5: It seems that there’s a conflict with the Customizr Child Theme.
After Customizr update, I had the message : Warning: array_merge() [function.array-merge ]: Argument #1 is not an array in /../wp-content/themes/customizr-child/inc/admin/class-admin-customize.php on line 127.
And updating to WP 4.0.1, this message : Fatal error: Class ‘TC_customize’ not found in /../wp-content/themes/customizr-child/inc/class-fire-utils.php on line 132
I didn’t find anything on the support about that. Do you know where it comes from? Thanks in advance for your help.
Hi Nicolas,
Any idea?
Thanks in advance for your help.
Hi Erwan,
You’ll want to check this post about how to customize the Customizr theme
support requests are addressed in the Customizr support forum.
Please open a new thread in the forum and you’ll get help!
Thanks,
Nicolas.
Hi,
Hoping for a little help, since the last update, when viewing in smaller view ports my left sidebars are appearing above the content rather than below even though I have checked and ensured that I have set them to appear below the main content in the “Responsive settings” options. Before I updated to the latest version all sidebars always dropped below the main content…
Cheers.
Hello Nicolas,
Thanks for the theme. It was simple enough for a novice like me to pursue. I was just about ready to publish my site when this version was released. In the previous version I modified my theme skin using Method 1 as described here: http://presscustomizr.com/snippet/create-new-skin-color/ However, with the new version, the Header content (logo, social icons, navigation) are no longer visible – simply blank. I’m happy to create a new skin as you’ve described above but, that goes beyond my skill level. Can you provide any assistance with how to get my header content functional again?
Thanks,
Matt
Hi Matt, thanks for this comment.
About your assistance request : may I ask you to create a new thread in the Customizr support forum where it will make more senses than in this announcement post?
We’ll do our best to help and it will benefit to everyone.
Thanks
Hi , I have open a new topic
Sorry for the confusion.. I just emailed you the code..
Thanks Nicolas!
Michael
Hi Michael,
Can you please open a new topic in the user forum about this ?
We’ll do our best to help and it will benefit to everyone.
Thanks for your understanding,
Nicolas.
Ok… without pre class..
I placed the code in the ‘pre’ class but it didn’t work..
I’ll try it again!
Here’s the code:
Hi Nicolas,
It looks like you’ve added some really cool stuff! Thanks for all your hard work! On a practice site ( http://www.artdesignsneed.com/newboxffg/ ) which I use to test stuff before going live I updated Customizr to the latest version.. the nav bar only spans 9 and not 12. I had a function that addressed this which originally helped the work I did to center the logo but now the navbar won’t span the entire width of the header.
I used the below code:
I tried using the updated hook of tc_new_menu_view but that didn’t work.
Would you know which hook I could use to help change the navbar span9 to span12?
Thanks so much Nicolas and nice job!!
Michael
Hi , I need help for a logo probleme
Hello Nicolas!
I´m a newbie and I Updated my Customizr theme to 3.2.1 version, it seems to be beatiful!, however the snippet that I had in my last version´s CustomCSS are not working! specially the one which changed the background color in the navigation menu bar, shaded the menu items and the multilevel submenus. I got it in my child theme css style too and nothing happens! now are the same original fonts and colors; but the snippet was working perfectly with the last version.
It is included in http://presscustomizr.com/customizr/customizr-navbar-guide/ , (the navbar2 extended snippet)
I really loved that and now I don´t know what to do!
Thanks for your help!
Hi Miguel and thanks for this nice feedback!
We are currently updating the snippets impacted by the update, there might be disruptions in a few snippets before the complete check has been done.
Thanks,
Nicolas.
Sorry – just to clarify my previous comment – the issue only appears to be with the Left hand side bar.
Thanks again
John
Hi John, I just cheked your website and could not reproduce this issue. On this page for example, it works as expected : in responsive mode, the sidebars are moved after the main content.
Did you change something since you reported this problem ?
Thanks
Hi Nick – Thanks a million for checking.
I’ve not changed anything – though still see the LHS sidebar “Archives” missing from the bottom when in Mobile size view. The RHS Sidebar with “Events” and “Teams” display just fine.
Firefox ver 32.03 & IE 11.0.9600 – same on mobile – I moved teams menu to RHS and it displays OK – so no drama.
I really appreciate all your hard work that went into making this theme.
Cheers
John
Hi Nick – I have checked the issue that I saw with my sites and am delighted to report back that there are no issues running version 3.2.5
The theme is wonderful and the work you have put into it is amazing.
Thank you so much for your effort and commitment to this.
Cheers
John
Thanks for this update John. Enjoy the theme 🙂
Hi Nicholas,
First may I commend you on a theme that is absolutely brilliant. It has enabled me to create club websites which look great, and which I maintain on a voluntary basis.
I would like to draw your attention to the fact that the side bars disappear when reducing the width of the browser to test responsiveness for mobile display in Ver 3.2.1. Same when viewing on a smart phone.
Thank you so much for your continued work on the theme.
Cheers
John
Thank you Nicolas. Love the new look and feel in the menu, nice update for our .
Thanks for this feedback, much appreciated!
Ok, so I botched that last link. Here is a link to my website. The issue only occurs on an iPad in Portrait mode.
Thanks
Hi David and thanks for your feedback on the new version.
Can you please check if you can reproduce the issue on the demo website : http://demo.presscustomizr.com/ ?
Thanks!
Hi Nicolas,
It does it on the demo site as well as on the main themesandco website as well. Only in Portrait on the iPad.
Thanks
It’s a 3rd Gen iPad, if that helps.
Thanks
Yes that helps.
Version 3.2.2 including a fix for this is now live on WP.org, you should see an upgrade notification in your WP admin.
Thanks
Hi Nicolas,
I’m enjoying the new improved theme but have found an issue with menu selection when viewing on an iPad. When I select the menu button `navbar .btn-navbar` on the right hand side, the page menu drops down as expected, but when I select the button again to close the list, the list closes but then drops-down again. I can see that it looks like I am double-tapping the menu button – which I’m not. It either gets stuck in the state with the menu list dropped down or it opens the list and closes the list.
Is this the right place to be reporting this?
You can see this happening on my website
Thanks,
Dave
Hello Nikeo,
I am of the opinion you increase the footer menu widgets area from three to four–since highly commercial websites need and use footer widgets more and more to put different link options. Again I think the theme could be more beautiful if it has the possibility of inserting a border frame.
Hi, thanks for this feedback.
-Footer : I agree, I am planning to make it more customizable in the next release.
-Border frame : I don’t really see what’s on your mind, could you provide an example ?
Thanks!
Very newbie question…
If I download the update in zip format, how do I actually implement the update to the theme? Do I copy and paste all the new code to the editor section?
Hi,
You might want to read this forum topic.
Hope this will help, thanks.
Dear Nicolas,
Many thanks for your prompt reply, I’ve got it sorted now But a couple of other issues on the CDN.
I’ve had to add the genericon’d plugin to get the genericons font to work without the plugin I get errors finding the fonts in the CDN at wp-content/themes/customizr/inc/assets/css/fonts/fonts.
Also the logo and the favicon are not being accessed from the CDN copy – how can I change this please.
I have a slider on the home page but WebPagetest says I should be serving scaled images – what should the slider image size be as a maximum – is it 1024 x 500px and how can I serve scaled images?
I use Woocommerce and I notice that your drop down menu drops down behind the main product image in Woo, despite some attempt to increase the z-index I have not been able to rectify the problem – any ideas please?
If I change a colour in blue.css can I just do the same in the blue.min.css – this used to work before but seems to stuff up the .css when I select ‘use the minified css’ in options…
Despite a few issues, I think your update is really good and as I’ve been working through things the theme is fast and powerful and with great responsiveness – well done.
Thanks
Guy
Hello Nicolas,
Since it’s my first comment on your Customizer theme, I would like, first, to thank you so much for this outstanding theme. It’s easy to use, convenient to adjust, & it doesn’t need an advanced user to customize. In fact, I installed it easily & modified many things in a blast. And to support you, I purchased the two plugins: 1) WordPress Font Customizer, & 2) Featured Pages Unlimited. And this is why I am commenting on this new major update.
Since I used these two plugins to make major changes on my website & blog, will this new theme update affect the current modifications I have? I am not using a child theme, since I think the plugins are actually modifying the CSS codes for me automatically. Your immediate help is appreciated before I update.
Again, amazing theme, thank you so much & keep up this outstanding work.
Hi Marwan, the Featured Pages and Font Customizer plugins have been successfully checked with Customizr v3.2+
Thanks!
Nicolas
Hi Nicolas,
I received the email you sent out about this update, and I had the impression that this could impact use of child themes but I can’t see any reference to this in this post. The new updates look great, some of which look like they’ll make easy options for some things I’m currently managing in Custom CSS, wondering if conflicts between the new options and CSS customisation is where I might run into issues?
Cheers.
Dominic.
Hi Dominic and thanks for your feedback. The risks are quite weak that you have a major conflict between your custom CSS and the new version. Most of the changes in v3.2.1 are additions to the previous version : the base CSS has been untouched, then there’s no regression threat.
Hope this will answer your question, cheers
Hi Nicolas
Great work …. THX from all of us
I have a question?
can i add fonts to wp font customizer (HEB lang fonts for ex…) like in “font it” wp plugin ?
if not …….. will you add it to the plugin sometime in the future ?
i have a small stock of HEB lang fonts i like/designed and i prepared them for web use and now i am looking for a WP plugin like yours that conect to goole fonts or what ever plus giving you the possibility to upload fonts of your choice with or without conversion.
THX again
Best Regards
ACS
Hi and thanks for this comment.
About the font plugin : this has been a recurring demand recently and I am working on it. You’ll be informed!
Best
Hello Nicolas,
I’ve just installed 3.2.1 and can’t see the menu anymore
I see this in IE Inspect Element:
.resp.navbar {
display: none;
}
If I change it to something else e.g. block the menu appears
and am getting these errors in IE developers console:
CSS3117: @font-face failed cross-origin request. Resource access is restricted.
File: genericons-regular-webfont.eot
CSS3117: @font-face failed cross-origin request. Resource access is restricted.
File: Genericons.eot
I get this for 8 instances of various fonts
I am using a CDN and now get a TCParams arror after the update.
I’d appreciate some help please.
Thanks
Guy
Hi Guy,
First I would advise to disable temporarily the CDN and see what you get.
Then, you might want to re-upload the CSS + javascript files of the updated version of Customizr to your CDN.
It will fix those issues.
Thanks
Dear Nicolas,
In 3.2 version is a little bug. First I have that your theme is astonishing and if my business will start to produce money I’ll buy your support..
Anyway, the bug is that I’ve tried to change my logo, but it doesn’t work.
I entered in cusomizing->Header->logo&favicon and upload a png picture. Still it doesn’t show on page but I have the option “Remove”.
Also, maybe you can help with the following customization
– I want to change the size of logo to height 50px, and to put the menu low in it’s box.
You can find my site at http://www.koanservice.ro
Thank you very much
Hi Keos,
Thanks for this feedback. You should be able to upload your logo without problem. This feature has been successfully tested in the new version.
Would you mind to contact me with this form to grant me access to your website, I need to check your website to fix this issue.
Thanks and I look forward to reading from you,
Nicolas.
I am unable to get the logo to display
Hi Dennis,
This issue has already been reported in the Customizr support forum, can you please follow up in the open thread(s)?
Thanks,
Nicolas.
Nikeo,
I really like your theme. It was easy to use and I’m looking forward to seeing how the updates change things. I’m still building my site and have come across some snafu’s, but have enjoyed the process so far.