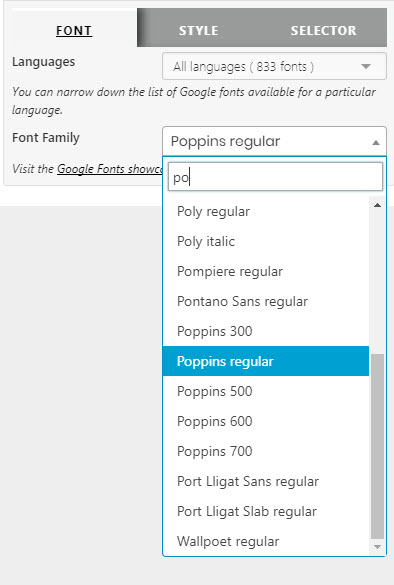
Select among 800 + google fonts and regular web fonts
It has never been so easy to preview your fonts : just mouse hover the font and it is instantly displayed in your website preview.

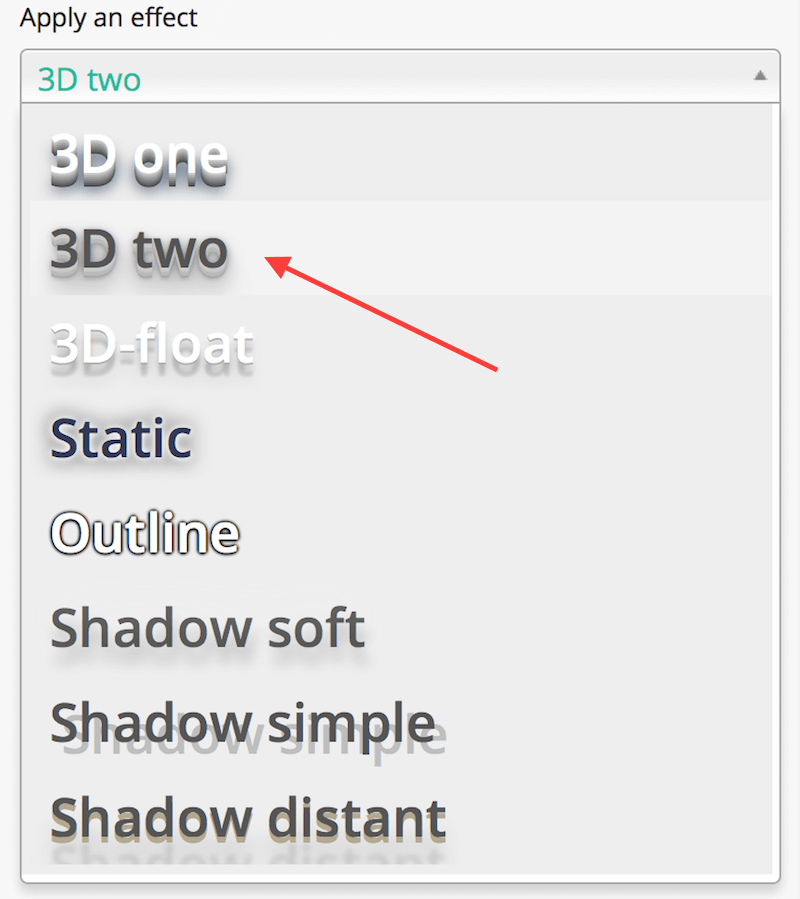
Select and apply beautiful and impacting CSS3 effects to any text

Bye bye CSS manual coding : style your font properties and see the result live!
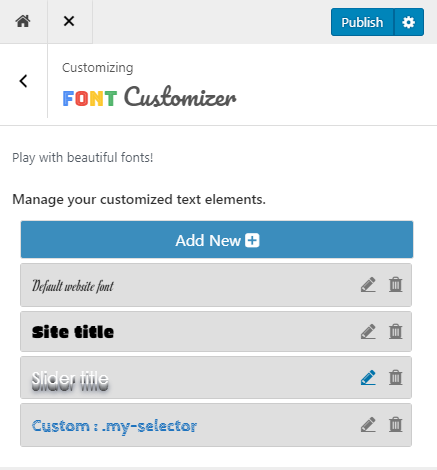
Add unlimited controls to beautifully design any text of your website
The new version of the WordPress Font Customizer plugin comes with a unique feature that allows you to take control of any text of your WordPress site.
You can add controls, organize them by groups (header, body, posts, sidebars, …), edit and remove them in just a few clicks, live from the WordPress customizer.
Going further : a selection of resources about typography
General
- Choosing Types Principles
- Four techniques for combining fonts
- 8 tips Combining typefaces
- Rules for beautiful typography
- Principles for beautiful Typography
- The Noodle Incident’s CSS and Text
- W3 Schools: CSS Fonts
- About.com’s Web Design (CSS): What is a Font
- The Noodle Incident’s Tutorial on Typography
- HTMLHelp’s Font Properties
- HTML Source: Text Formating
- University of Minnesota Creative Standards Guide: Text and Fonts
- About.com’s Web Design: How Many Fonts are Too Many
- Thinking with Type
Font Size Resources
- W3c’s Care With Font Size
- CSS A List Apart: Size Matters
- BIG BAER Explains CSS Font-Size
- MIS: Using Relative Font Sizes
- WebDevRes: CSS Font Size Control and Recommendations













6 thoughts on “WordPress Font Customizer”
Hello ,
I am new user of wordpress font Customizer so thanks for aware me . from wordpress fount cutomiser
I had a problem with this that was resolved quickly. Thank you! I love this plugin (and theme)! I hope to see more themes designed to use this plugin!
It has been 5 years since I built my last small business website and this time I wanted a platform that was simple to use and customize.
The customizr theme was the best of the 20 “free” ones I installed after a weekend of testing. The theme is robust, extremely well documented and supported. Additionally, its a full theme. No extremely annoying limitations that require a pro edition. But what does all this have to do with Font Customizer?
If you want to control almost every font on your wordpress website WITH ZERO CODING, buy this plugin right now. Don’t try and cut and paste all the code snippets that are so easy to find (guess what I did first?). Just spend the $19.95 and breath easily. You can now use the the amazing Customizr control panel to change the appearance of just about every text field on your entire site.
But what if there is a problem? Here is where Font Customizer just flat out crushes everyone else. There is a support forum, the developer actually responds with real fixes and if you discover a bug….he actually updates the plugin to fix the problem. All this for 20 bucks.
My recommendation, if you want a very easy to build website go with the Customizer Theme and purchase the Font Customizer plugin right off the bat. You will be up and running without wasting your time on all the other “free” themes.
If you are still unsure, just go check out the website, the amazing documentation, the support forums and the code snippets. This plugin is only going to get better and better as more people use it and the developer continues to enrichen the content.
¿ en que apartado activo mi código ?
I’ve been working on my first wordpress site and I spent a considerable amount of time working out how to load google fonts, reading through all the font snippets in the support area and playing around with various combinations in my child style.css
When Nicolas released the font customiser plug-in I thought it was an absolute bargain at the price, given the I’d hours spent learning font css and the trials and errors I’d been through….so I bought it. ‘Out of the box’ it integrates beautifully with the existing customizer theme and it’s easy to set everything up for the font settings and immediately see the effects of the change.
Once I saw what it could do I immediately ripped out all the hard earned lines and lines of my custom font settings in my child style.css, it’s no longer necessary.
As a professional software developer I know the less code I need to write the easier long term site maintenance will be. $20 ? If you’re thinking about buying it “just do it”, it’s worth every cent.
There are many WP font plugins available for free. But the great advantage here is that Nico has beautifully integrated this plugin into the Customizr (Customiz’it!) administrative controls page.
I love the quick preview capability and the myriads of available choices and combinations available. What’s so incredible here is that Nico has a pretty good sense of designing a highly usable UI, attractive designs and also whipping out some mean code, while at the same time supporting his users (fans)! How do you find the time???
One suggestion for Nico that perhaps you might think of for any future enhancements of this plugin: perhaps provide some very rough estimate of the number of (Google) fonts chosen effect on the page download speed to the browser. I think too many (Google) fonts, can potentially slow down the page loading times.
Keep up your outstanding work. I am very happy to vote for you with my wallet ;-).