New option : Load images on scroll and boost your page load performance
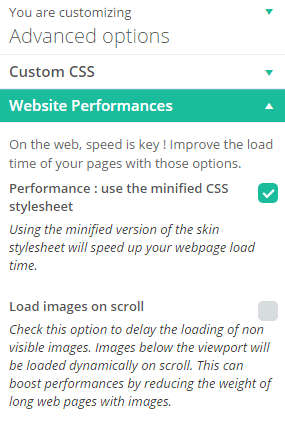
The version 3.3.1 of the Customizr theme includes a new option to improve your page load performance in Appearance > Customize > Advanced Settings > Website Performance.
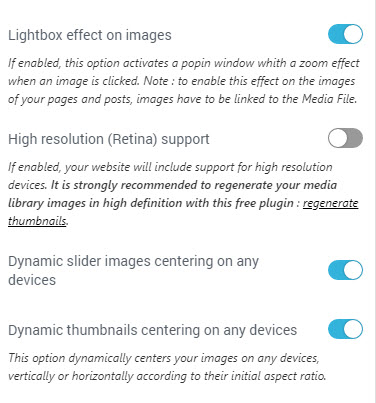
This new option allows you to delay the loading of images located out of the viewport. Those images will be loaded dynamically on scroll.
This can drastically reduce your page’s weight if you are including many images in your posts or pages.
Developers have access to the javascript options (array) of this feature with the php filter : ‘tc_img_smart_load_options’
The main theme stylesheet has been split in two parts
In v3.3+ version, the main stylesheet is now split in two parts : in one stylesheet (like blue.min.css) the color rules (that can be changed in Appearance > Customize > Global Settings > Skins), and all the other css rules in a separate stylesheet named tc_common.min.css.
If you are using a concatenation tool for your stylesheets (like the one in W3C Total Cache for example), you’ll want to add the new stylesheets url of tc_common.min.css.
Other main changes
- New language : zh_TW. Thanks to https://github.com/pppdog
- Dropcap skips also ul,ol tags. Dropcaps are disabled by default in pages and posts
- New filter tc_the_title, apply filters to the_title in Customizr contexts strictly





5 thoughts on “What’s new in Customizr v3.3.1 ?”
Пожалуйста добавьте в список социальных сетей сайт vk.com. Это самая популярная социальная сеть в России.
Please add to the list of social networking site vk.com. This is the most popular social network in Russia.
We’ll try !
Hi there –
I’m new to Customizr Pro and am having an issue that a lot of others have had, but I’m not able to resolve. I’ve just upgraded to the Pro version and put 6 Featured Pages on my front page. Now, several of the excerpts are missing for these pages and just won’t display. They don’t pull from the site excerpts, and when I enter them manually in the Customize Area for Featured Pages, they still don’t show.
I’ve deactivated all of my plugins (see below) and still there was no change.
I’ve tried to check for extra spacing before the excerpts, but there is none.
I’ve upgraded to the latest version of Wordpress and Customizr Pro.
What other options do I have? Thank you!
# SITE_URL: http://www.yogabodybootcamp.net
# HOME_URL: http://www.yogabodybootcamp.net
# IS MULTISITE : No
# THEME | VERSION : Customizr | v1.0.10
# WP VERSION : 4.1
# PERMALINK STRUCTURE : /%postname%/
# ACTIVE PLUGINS :
All-in-One Event Calendar by Time.ly: 2.2.0
Jetpack by WordPress.com: 3.3.1
Maintenance: 2.4
Strong Testimonials: 1.14.5
WP-DBManager: 2.75
WP Store Locator: 1.2.23
PHP Version: 5.4.34
MySQL Version: 5.5.41-37.0-log
Web Server Info: Apache
WordPress Memory Limit: 40MB
PHP Safe Mode: No
PHP Memory Limit: 256M
PHP Upload Max Size: 50M
PHP Post Max Size: 50M
PHP Upload Max Filesize: 50M
PHP Time Limit: 30
PHP Max Input Vars: 1000
PHP Arg Separator: &
PHP Allow URL File Open: Yes
WP_DEBUG: Disabled
Show On Front: page
Page On Front: Home (#805)
Page For Posts: Blog (#925)
Hi Kellie,
Thanks for reporting this.
Would you mind opening a new support topic in the pro support forum about this ?
Our team handle all support request in this forum.
We’ll do our best to fix this and help you 🙂
Cheers,
Nicolas.
Thanks so much! I didn’t realize I was commenting on this post – was trying to find support, so I appreciate the help! 😉 I will repost in the appropriate place. The theme is awesome, by the way!