You might want to display only selected parts of the featured pages block. on your Customizr front page. As of now (v3.0.14) you can choose to show/hide the picture in the customizr option panel but there are no customizations options for title, excerpt and buttons. This snippet give you a way […]
Language: css
Where to copy/paste this code? The simplest way is to use the Custom CSS section of the customizer option screen. If you have many customizations to make in CSS and PHP, then we strongly recommend you create a child theme. Everything you need to know about creating a child theme […]
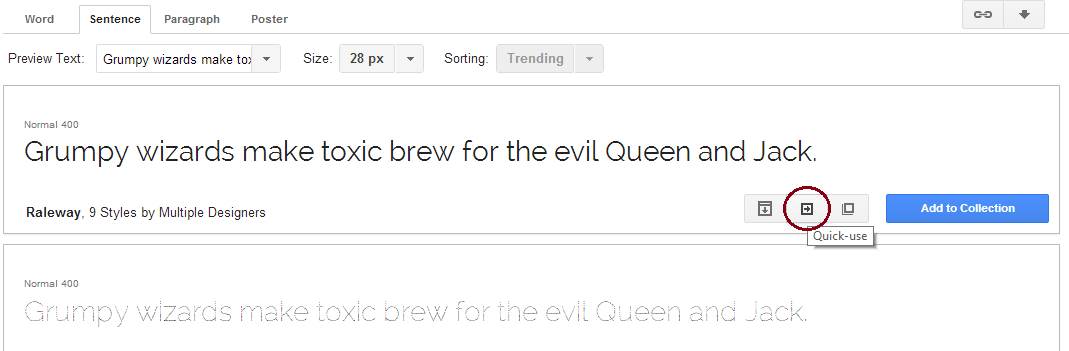
Hi, Today I am going to show you how to simply use a Google Font in Customizr without any plugin, and guess what : I takes 5 mins. This will be done in 3 simple steps : 1 Grab the Google Font 2 Edit your functions.php file 3 Edit […]
Where to copy/paste this code? The simplest way is to use the Custom CSS section of the customizer option screen. If you have many customizations to make in CSS and PHP, then we strongly recommend you create a child theme. Everything you need to know about creating a child theme […]
Where to copy/paste this code? The simplest way is to use the Custom CSS section of the customizer option screen. If you have many customizations to make in CSS and PHP, then we strongly recommend you create a child theme. Everything you need to know about creating a child theme […]
Where to copy/paste this code? The simplest way is to use the Custom CSS section of the customizer option screen. If you have many customizations to make in CSS and PHP, then we strongly recommend you create a child theme. Everything you need to know about creating a child theme […]
Where to copy/paste this code? The simplest way is to use the Custom CSS section of the customizer option screen. If you have many customizations to make in CSS and PHP, then we strongly recommend you create a child theme. Everything you need to know about creating a child theme […]
Where to copy/paste this code? NoteSince Customizr 3.3.1 (Customizr-Pro 1.0.12), because of new wp themes guidelines, you cannot use single (double) quotes in the Custom CSS in customizer. Use a Child Theme. The simplest way is to use the Custom CSS section of the customizer option screen. If you have […]
Where to copy/paste this code? The simplest way is to use the Custom CSS section of the customizer option screen. If you have many customizations to make in CSS and PHP, then we strongly recommend you create a child theme. Everything you need to know about creating a child theme […]
The Customizr theme is built on Twitter Bootstrap, which means that you can use the awesome built-in grid system included in Bootstrap. About the grid system The Bootstrap grid system uses a 12 columns grid. There are two types of grid system in the Bootstrap : Default grid system where […]
Where to copy/paste this code? The simplest way is to use the Custom CSS section of the customizer option screen. If you have many customizations to make in CSS and PHP, then we strongly recommend you create a child theme. Everything you need to know about creating a child theme […]
Howdy Customizr designr! Here’s a quick tip to simply add content before and after your text logo with CSS only. We use the CSS pseudo classes ::before and ::after to do that. Important: in this example double quotes are escaped with ‘\’ to use the code in the custom css section. […]