The Customizr theme is built on Twitter Bootstrap, which means that you can use the awesome built-in grid system included in Bootstrap.
About the grid system
The Bootstrap grid system uses a 12 columns grid. There are two types of grid system in the Bootstrap :
- Default grid system where each column width is set in pixels (uses the .row class)
- Fluid grid system where the column width is set in percents (uses the .row-fluid class)
Both grid types have the same responsive capabilities, but I tend to prefer the fluid grid system, and that’s the one I am gonna describe here.
To create a column layout, first create a .row-fluid and add the appropriate number of .span* columns. Each.span* spans a number of the 12 columns, and should always add up to 12 for each row (or the number of columns in the parent).
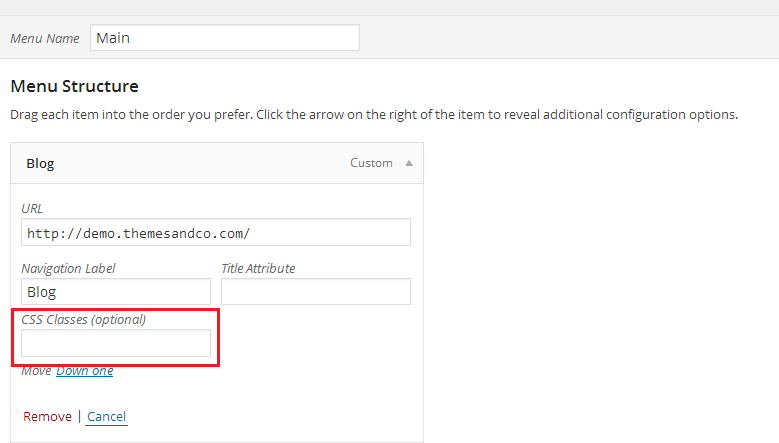
Using the code in Customizr To use the following examples inside a post or page content, copy and paste the code in the WordPress HTML editor.
To access the HTML editor, click on the “text” tab in the top right of the WordPress post/page WYSIWYG editor see picture below.

1/2 – 1/2 layout
<div class="row-fluid"> <div class="span6">...</div> <div class="span6">...</div> </div>
span6
span6
1/3 – 2/3 layout
<div class="row-fluid"> <div class="span4">...</div> <div class="span8">...</div> </div>
span4
span8
3/4 – 1/4 layout
<div class="row-fluid"> <div class="span9">...</div> <div class="span3">...</div> </div>
span9
span3
1/4 – 1/4 – 1/4 – 1/4 layout
<div class="row-fluid"> <div class="span3">...</div> <div class="span3">...</div> <div class="span3">...</div> <div class="span3">...</div> </div>
span3
span3
span3
span3
1/3 – 1/4 layout with offset
Using Bootstrap you can also easily move columns to the right using .offset* classes. Each class increases the left margin of a column by a whole column. For example,.offset4 moves .span4 over four columns.
<div class="row-fluid"> <div class="span4">...</div> <div class="span3 offset5">...</div> </div>
span4
span3 with offset5
More infos about the Bootstrap Grid System here


47 thoughts on “Creating a column layout in Customizr”
Hello! Please tell what should I do if I want to use some bootstrap code for creating a gallery like below:
//—————————————————————-
…
//—————————————————————-
is a Twitter Bootstrap v2.3.2 appropriate for using styles in the code above?
Hi Hennadii,
Customizr is built with bootstrap. So, you can go ahead and use it.
Do take a look at this http://presscustomizr.com/snippet/creating-a-column-layout-in-customizr/ and this http://presscustomizr.com/snippet/twitter-bootstrap-components-customizr-wordpress-theme/ for some ideas on it.
Thank you for reponse! I have already read these materials, but my question is not solved yet… The problem is to create a dinamic grid with 2 columns on phones, 3 columns on tablets and 4 columns on medium and big screens. The code I wrote above creates such dinamic grid by using Twitter Bootstrap v.3 classes (class=”col-md-3 col-sm-4 col-xs-6″) which are absent in the old Twitter Bootstrap v.2.3.2.
Tell me please, can I use classes of Twitter Bootstrap v.3 in Customizr theme out-of-box? Or I should do something to enable this classes before using them?
Now I’m trying to use class=”col-md-3 col-sm-4 col-xs-6″ on my wp pages, but this code has no effect and classes are not found…
Hi,
You are right. Bootstrap 2.3.2 does not have the classes you mentioned. It might be a good idea to post this query on the support forum at https://wordpress.org/support/theme/customizr to find alternatives.
thank you, ok, I’ll try to find the answers on the support forum. and can you tell the date when developers plan to rebuild Customizr using Bootstrap v.3? I know this action was planned on 2015, but Customizr still uses Bootstrap v.2.3.2…
Hi,
First off, thank you for this column code and for your Customizr theme! My question is: My 2 column layout looks great on a widescreen device. However, when viewed on a smaller device like an iPhone4, the content from column 2 (which wraps below column 1) bumps into column 1’s content (there’s no space between them). The problem is that if I add a space ( ) at the bottom of column 1, it creates the necessary space on a smaller device, but it also pushes the content of column 2 so that the columns are not aligned at the top horizontally when viewed on a widescreen device. Any suggestions? Thanks!
Rob
I have this same problem. I have everything where I want it, but…resize my window & things are off. On mobile devices, the social icon overlap the menu bar selection (where the 3 bars are).
Looks like there was not a response to this. Did you figure it out?
BTW, I love Customizr because it’s a great base with loads of support and customization options I can make it look however I want/need.
Hi,
The developer team handles support for Customizr at https://wordpress.org/support/theme/customizr and for Customizr-Pro at http://presscustomizr.com/support/. Please post your query there with a link to your site.
Thanks 🙂
I am try to replicate the archive grid for a custom type template is the css for that in a file i can access or could someone point me in the right direction to get started. I have this so far
{{#posts}} {{post_title}} {{{featured_image_medium}}} {{post_excerpt}} {{post_date}} {{post_author}} {{post_permalink}} {{/posts}} {{{pagination}}Hi, thanks for getting in touch.
Would you mind reporting this request as a new topic in the support fourm ?
Thanks 🙂
Hello,
great theme!
My first experience with WP.
I’m stuck with the grid layout on the category page.
How to make 6 columns (now max to set is 4)?
How to change size of thumbnails, also on the category page with posts listings?
Hi Ante Medic, a 6 columns layout and modifying the thumb size is possible but requires some quite advanced coding since the theme is not really designed for it.
You’ll want to modify the class named : class-content-post_list_grid.php
Cheers
Hi,
I’m using span and offset for layouts in a template I’m working on, but I’m noticing that a “span 8” doesn’t align with two “span 4” blocks on the left (vertically). What can I do to fix this?
Mat
Hi Mat, the total of the span suffixes must be 12 for those layouts to work properly.
In your example, if I’m not wrong, the total is 16 ?
So, I writed span6 for each of 2 columns.
Sorry. I don’t know why code is wrong in comment.
Hi Nicolas,
I have page layout with right sidebar. On this page in content area I want to make 2 columns for content. Please check my code – it works well but I not shure that its correct because I think that FULL width of all layout grid must be 12 parts (my content area and sidebar) but not only content area where code inserted excluding width of existing sidebar.
Thanks.
Arni.
Oops, just seen this other post on your site – I’ll try this first.
http://www.presscustomizr.com/snippet/embedding-youtube-video-right-way-customizr/
Thanks.
Hi Les,
I am glad you’ve found a first answer to your issues.
For future references, you might also want to post new threads on the active support forum of the Customizr theme : http://wordpress.org/support/theme/customizr
Thanks and enjoy the theme,
Nicolas.
Newbie to Customizr so please excuse any misperceptions on my part. I just changed to Customisr in the last week and it is great for what I want at the moment.
Couple of interesting things and then a question. First my google analytics dropped off – didn’t know that I had to put them in a new theme *facepalm*, but I figured it out quickly.
It seems that it is not enough to change the page ordering in Wordpress any more I have to also change it in the Customizr menu options if, say, I want a new page to appear under the main header.
I was happy with videos (testimonials) that I had on my site but since moving to a wider screen/page they are now all oversized. Here’s the question: Short of going in and reformatting the size of each video in YouTube, is there a *simple* way to change the page/screen width within Customizr just for that one page? This will allow me to use the default settings on YouTube again.
I would be scared (newbie remember) to start mucking about with css (as indicated in this post above) but I can’t see a simple way to do it in the existing screen formatting options. It may be too specialist an enquiry to bother creating a simple editable way to do it though.
Can you suggest anything I’ve overlooked, please? Thanks.
Working on this page (http://seamusberkeley.com/test-page/) and would like to accomplish two things:
1. Have the second row text align immediately below the first two columns in row 1
2. Have the row 1, column 3 appear first in mobile display
I’ve experimented with offset as well as push, pull for rows, none of which seem to have any effect.
Any ideas or point to an example?
Thanks,
Seamus Berkeley
Fine Art Painting
seamusberkeley.com
Hi Seamus,
1) In you test page, the third column of row 1 is used to display some social widgets content. If you wan to limit the height or row1 to a predefined value, you can use some CSS styling on the row-fluid container (max-height and overflow).
Note : you have encapsulated the second row in the first one. No good 🙂
Example of code skeleton :
2) less easy to achieve. Would need some javascript lines of code.
Hope this will help you!
Nicolas,
been doing static web design for a long time and moved to wordpress about 2 years ago, this theme is amazing! it allows me to change aspects for my clients and is just what I needed,
Thanks, donation on its way
Hi,
I would like to add the “recently added news”, ” facebook rss feed” and “twitter feed” to home page. How would I add those widgets to home page ? should I create a grid layout and widgetize each grid?
Thanks!
Jay
Hi Jay,
That’s a solution indeed. I would love to see it when you are done!
Thanks
Thanks Nicolas, after reading this I’ve been able to ditch my columns plugin. Have a great day!
Great, glad to read that.
Congrats for your website, it looks pretty engaging!
Hi,
I was wondering if it’s possible to use this column system to view posts in a category in 2 columns, meaning once i click in that cateogry all related posts will be shown in 2 columns.
Any chance you could help with this?
thanks
Hi Nicolas – can the slider (carousel) but applied within this structure so that I may place something to the right of the slider images that is static?
Hi and thanks for all of your hard work! I am loving your theme, but have a question about column creation. One thing I would like to do is create a custom index page with posts laid out in columns (similar to your code snippets page actually!). I am using a child theme, and have my new index page showing the posts that I want, but I am not sure where to insert this code. Is that the right place? Thanks very much for any insight you an provide!
Hi @Allison, this requires some coding but it’s not that hard to do. Simply play with the loop and the column layout. I will probably come with a snippet/ addon on that.
Bests
Nicolas, this is simply brilliant!! Thank you!! LOVE the theme and what it allows me to do.
Thanks for this comment Kevin! Enjoy the theme.
Nicolas, your theme is the best of wordpress i have ever seen personally. Many thanks to your wonderful work and creativity. I would like to take this opportunity to ask a question about the layout of this responsive them; is it possible to make is fit to a max of 900 px width. i would like to change its layout width to that value. but when i try with the body selector. the whole page aligns itself to the left and the menu box overlapps the logo. would appreciate your help. Thanks
Hi Frank, that would require some serious CSS skills and work but it is possible. More information about modifying the Bootstrap width here : http://stackoverflow.com/questions/9730263/setting-max-width-for-body-using-bootstrap
Thanks for your nice comment!
Hi Nicolas! That`s me again!
Now with another question about using this Grid System in my Customizr site.
How Can I get started with it man?
Is it by using CSS or PHP or where should I start with it?
Thanks again,
Samuel
Hi Samuel, the grid system is done with HTML and CSS.
You’ll find useful information about the grid of the Twitter Bootstrap (used in the Customizr theme) here.
Cheers
Thanks!
You’re more than welcome! Thank you for the donation.
Live long and prosper with Customizr!
Could you please display the code that creates a .row_fluid and adds .span*s?
Do I paste that into the text editor and then add my text around it?
Thanks!
Sure, it’s back now!
Nicolas – first and foremost thank you so much for all that you do and support. I love love customizr 🙂 It’s been fun learning how to do websites and I find that your theme made it easier for me learn.
Can you kindly let me know in details how to create .row-fluid with the appropriate number ,span*? What specific code do I need? Where do I enter this code?
Maybe I am overthinking what you presented above and at the moment it is not making sense for me 🙂
Thank you in advance!
Hi Norie and thanks for this nice comment!
I don’t have the timeframe to learn you how to do this in detail unfortunately. I can redirect you to the Twitter Boostrap doc ( http://getbootstrap.com/2.3.2/scaffolding.html#gridSystem) and you should search some detailed tuto about this, there must be a ton as the T. Bootstrap is widely use on the web!
Cheers
So I am reading your article and it all makes sense. I am just getting into creating sites using Customizr and I find it to be easy to use out of the box and the customization options are amazing. I am confused by the part about the editor. I am using version 3.7 and I can not find the WYSIWYG editor as directed in the blue box. Can you please elaborate.
Hi Lee,
This is actually the text editor of post/page I am mentioning here. (I just add a picture in the blue box).
Hope this will show you the way!
Cheers
Hi Nicolas,
I follow your instructions and put the
…
…
…
…
in the editor right after the HTML code. Hopefully the page layout could be changed( I want the width of the content with left and right sidebar could be wider). However, I couldn’t see any change. Do you know what’s the problem? and anything can fix it?
Thank you so much!
Fango