Dear Hueman theme users,
This is a minor release including fixes related to the release of WordPress 5.0. We have also updated the set of Font Awesome icons to its latest version.
The Hueman theme has been successfully tested with PHP version 7.3.
We have also kept improving the compatibility with the Nimble Builder plugin and WooCommerce.
Detailled changelog at the bottom of this post.
Recently introduced features in the Hueman theme
Nested menus can now be expanded on mobile devices
The option is available in the live customizer > header design > header menus, at the bottom of the option panel.
You can test it in action in the live demo of Hueman.

Integration with the Nimble section builder

We have recently released a simple yet powerful section builder named the Nimble Builder.
We keep improving the integration with the Nimble Builder plugin. Nimble is a free section builder intended to be the content creation companion of Hueman.
The Nimble Builder allows you to drag and drop pre-built sections, or create your own sections in live preview from the WordPress customizer. You can easily create column layouts, and add content like buttons, icons, Google maps and even contact forms in any page.
You can see a live example of Nimble sections in the Hueman theme.
You can easily install it from your WordPress admin, in Plugins > Add New.
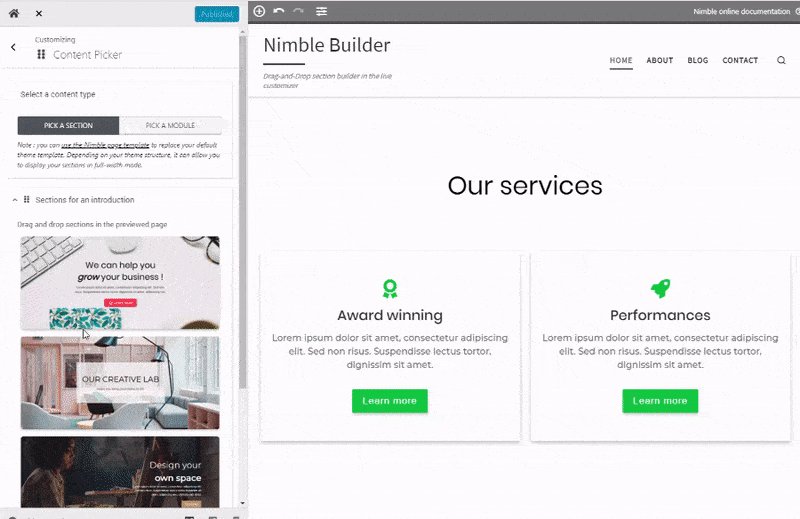
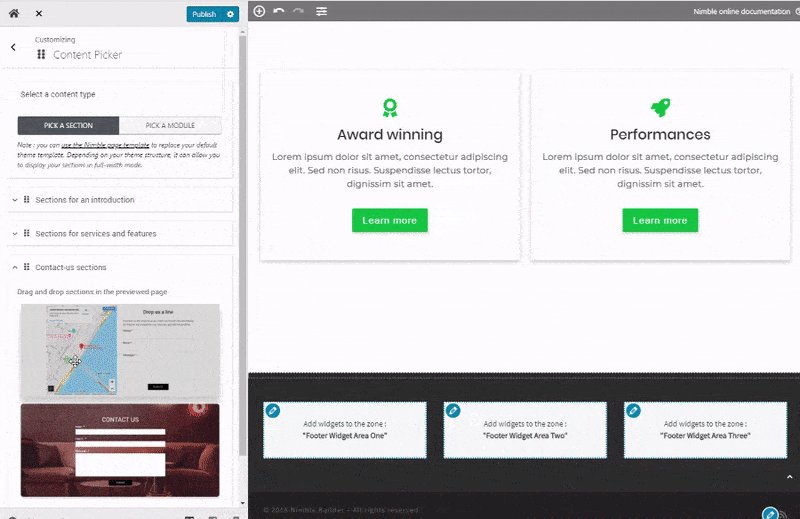
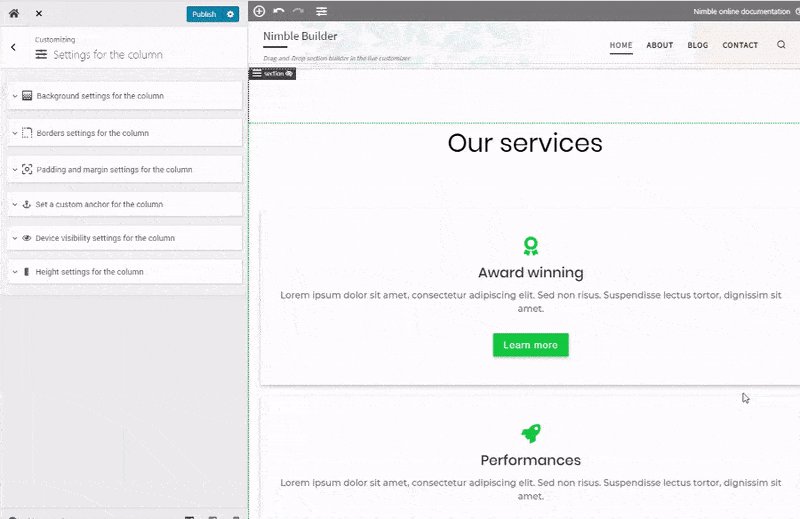
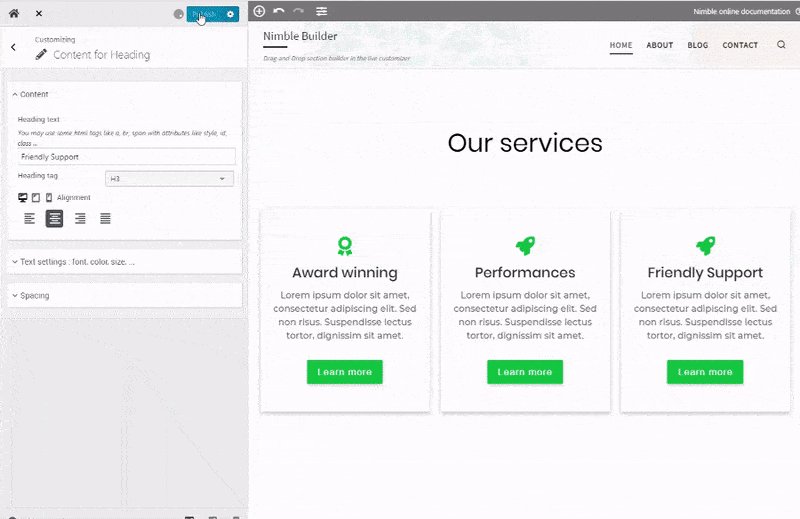
We are currently working on a knowledge base to help you getting started with the plugin, but you can take a quick tour of the Nimble Builder plugin in action, in the WordPress live customizer, on the screenshots below.
Creating a page with 3 pre-built sections





3 thoughts on “Release note for Hueman Pro v1.1.7+ and Hueman free v3.4.10”
I use Hueman Pro v1.1.7
If I display a full width header background in context : All seiten a 404 page shows the theme with header banner image instead of full width header background.
Is this a bug or where do I find the setting, so that an error page uses the same header?
Thanks Mike
Hello Mike,
The 404 error page is not a real “page” in WordPress. That’s why you don’t see the same header applied to all other pages.
To design the header ( or any other settings ) specifically for the 404 page, open a 404 page in your website ( with a wrong URL for example ), and click on the customize button in the top admin bar. You’ll be able to se a custom header for your 404 page.
Cheers,
Hello Nicolas,
thank you for this information. With this adjustment, it looks the same better.
Only for information:
Also on your demo page appears at the 404 page no graphic header.
https://demo-hueman.presscustomizr.com/abc
Many Thanks
Mike