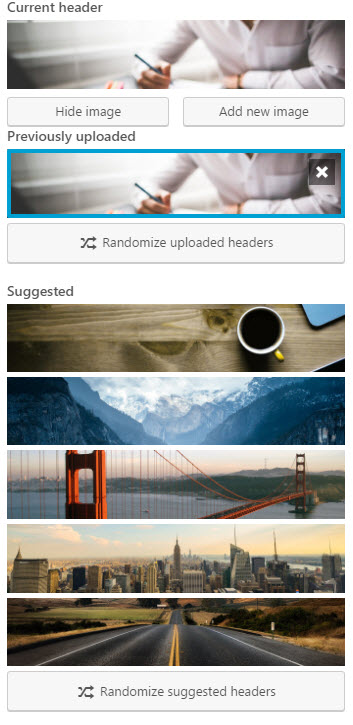
In this new version, the header image option has been replaced by the WP built-in custom-header.

It won’t change anything for you. Your previous header image will be preserved if you used a header banner image.
The custom-header WP option is cross theme, just like your site title or tagline. It means that if you’ve been setting a custom header in another theme supporting this feature, you’ll find the same settings and previous images uploaded for this option. This is a recommended practice for themes on the WP repository that helps ensuring compatibility between themes.
Developers can find detailed information about the WordPress custom header on the following pages :
This new release is safe for child theme users. No template changes.
Next changes to come
- Implement the WordPress custom logo, to replace the Hueman logo. Full backward compatibility will be ensured.
- Implement add_editor_style() to reflect the theme style when editing a post or a page.
Changelog
- improved : implement add_theme_support( ‘custom-header’) with the header_image theme_mod, in place of the previous header-image hueman option. Ensure retrocompatibility with the previous option.



19 thoughts on “Hueman v3.2.4 implements the WP Header Image”
Thanks nicolas for the great writing.
I sent the original on this site theme
http://themecheck.org/
Hueman Gets the score of 97%, bravo
just 3 warnings :
-Custom items: Presence of a custom background
No reference to custom background found in the theme.
-Editor style: Presence of the edition of style
No reference to add_editor_style() were found in the theme. It is recommended that the theme implements the edition of style, so as to match the contents of the Editor display in the theme.
-Screenshot: Screenshot
Bad extension for file screenshot! The screenshot.png file isn’t a real jpg. The detected type is: “image/png”.
If this can help you
Hi Mihai, it’s been added in our possible enhancement for the future releases.
thanks !
Hi, could you make it soo that it displays a default Updated time using the published time, in case the article isn’t updated) soo i get rid of errors in structurated data for Hentry – missing Updated in google webmaster tool ? Or provide an option to enable such a feature. Thank you!
I am using Hueman for the first time. It is such a clean, smooth and beautiful theme. Great job with it!
Thanks for your feedback. This is great to read 🙂
Hi,
Please post at the support forums.
Thank you!
🙂
The new header option should show up on a child theme?? cause it doesnt for me… if I activate the main theme it does but igf i have the child one active it doesnt…
also My former header did dissapear, I had to set it up again
Please post your help request on the support forum of the theme. Thanks 🙂
Thanks for the suggestion. Could be interesting to optionnaly highlight the update date.
men! pls add update sector such as on androidpolice blog. look very good and useful for us! https://uploads.disquscdn.com/images/e9b8c49858a9f29ac6329f9789c9486159b08f78370651fc63c2bc4e73e17335.png
Hi DEV can you please add this section for new release
<>
Best regards
Hi,
Featured image is displayed in single page/post. What exactly do you have in mind?
Like this on.
No fun(… Please add a checkbox to disable the creation of other sizes cover thumbnails to post. who agrees?
Thanks you nicolas the 😀
You’re welcome 🙂