Dear Hueman theme users,
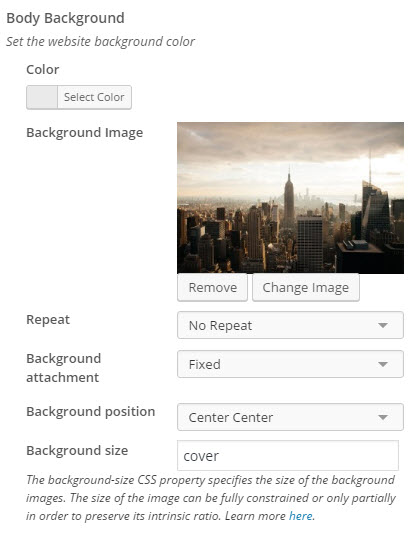
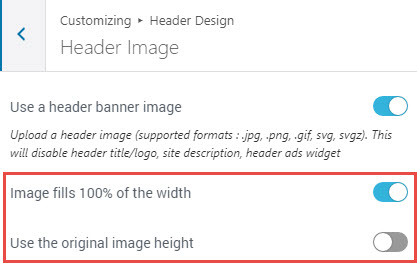
In this new release, we have added two new options to control the height and width of the header image.

The latest version of Hueman Pro and Hueman also fixes several bugs :
- problems related to the header banner image : unwanted padding displayed below the slider on page load
- home slider was broken in RTL mode since updating flexslider.js to its latest version
- a possible option reset reported in large blogs
Hueman themes have been successfully tested with the latest release of WordPress ( v5.4.0 ).
Changelog for Hueman Pro v1.2.9 and Hueman Free v3.5.7 :
- fixed : [Header][banner image] add options to handle height and width of the image
- fixed : [Header][banner image] when header is “sticky”, header’s height might not be set to the correct value on page load
- fixed : [Lazy load] images are not lazy loaded when dynamic content is inserted in the DOM ( example with TablePress plugin )
- fixed : [Nimble Builder compatibility] on home, Nimble Builder sections inserted on hooks __before_featured and __after_featured are not rendered when featured posts are disabled
- fixed : [Flexslider][RTL] flexslider broken in RTL mode since updated to flexslider v2.7.2
- fixed : [options] setting set_theme_mod might break previous theme mods when too large and invoked multiple times
- improved : [performance][related posts] adapt image size of related posts depending on the current column layout.
- improved : [performance][Dynamic Tabs widget] reduce image size of Dynamic Tabs widget
- fixed : [performance][srcset attribute] => limit browsers choice for srcset on high resolution device
- fixed : [Font Customizer] a possible php warning displayed when generating CSS rules for line-height
- improved : [post grids] adapt grid max size for srcset according to user options for image and pro grid columns
- added : [post grids] 2 new image sizes for masonry grid
- fixed : [javascript] External link icon not displayed on pages
- fixed : [related posts] image dimensions are not consistent accross column layout
- improved : increased max size of singular featured images
All details for developers on the Github page of Hueman theme.
Hueman free and pro are 100% compatible with the latest version of Nimble Page Builder.
Recently introduced in the Hueman theme
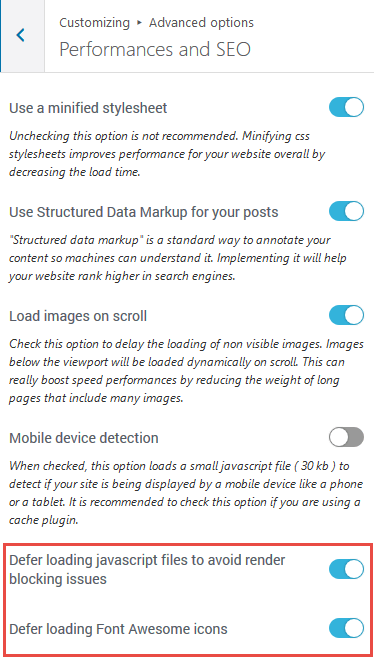
New performance options

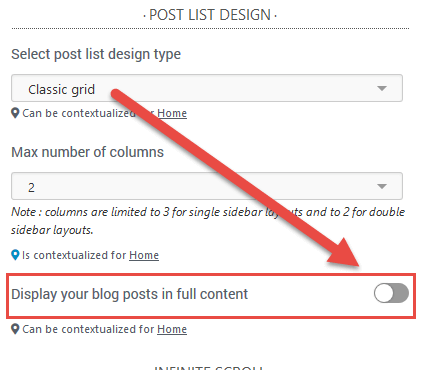
New option to display your posts in full-content when using the classic grid layout

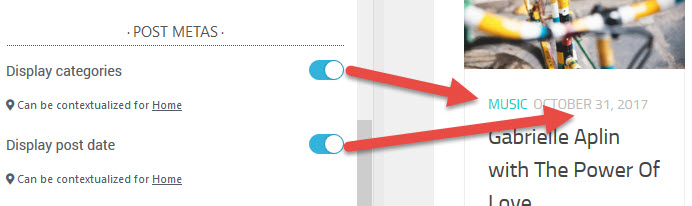
Better control of the post metas ( categories and post dates ) in post lists.

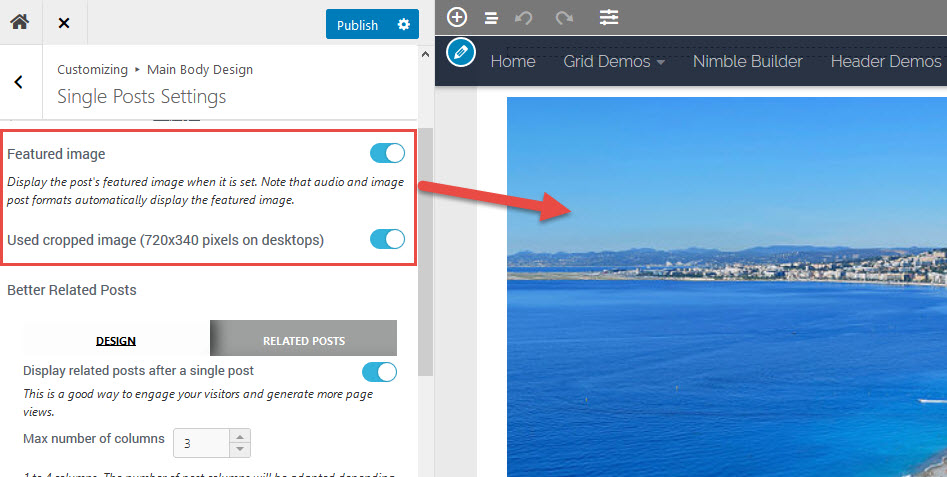
Better control of the display of the featured image on singular posts and pages.

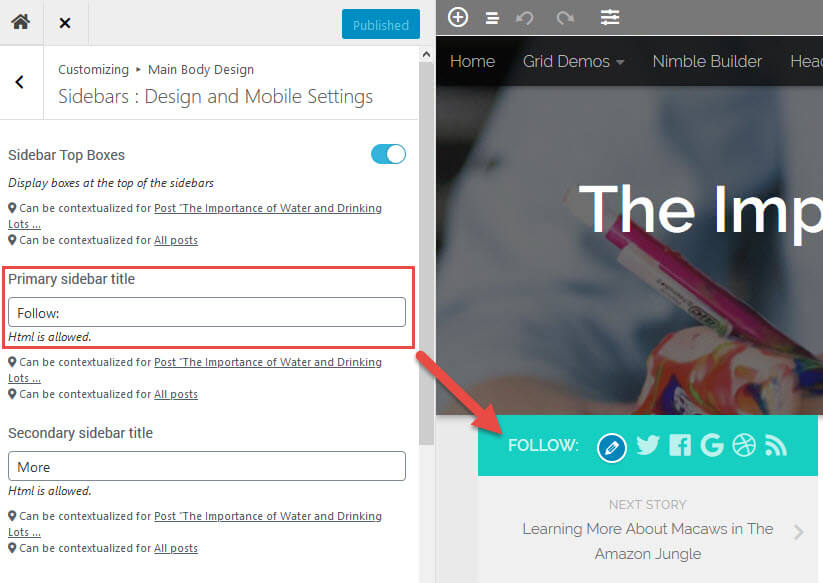
New options for sidebars allowing users to customize the topbox default texts “Follow” and “More”.

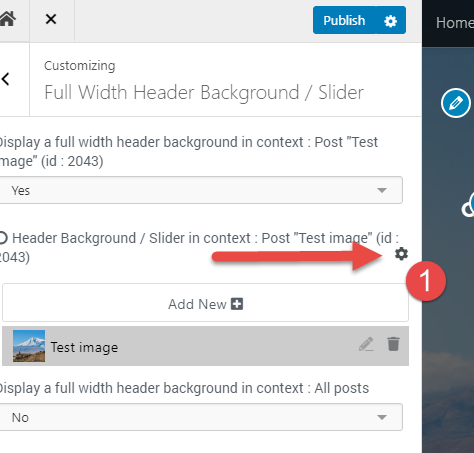
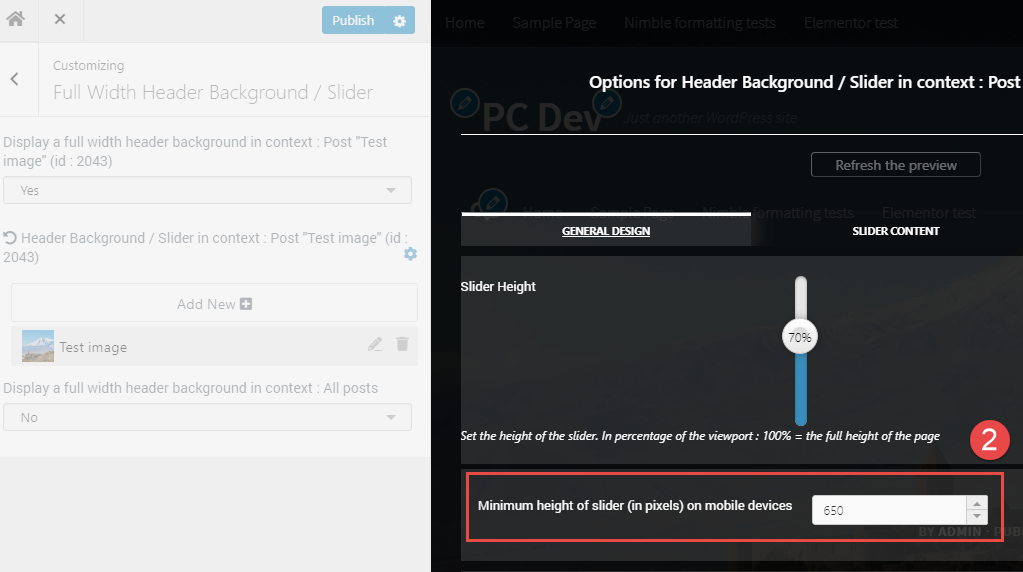
In Hueman Pro, you can now set a minimum height on mobile devices for the full width slider.
This can fix text overlapping problems when viewing the site in landscape display on Iphones.


Better support for images and galleries inserted with the new WordPress editor.
Better integration with the Nimble section builder
We have recently released a simple yet powerful section builder named Nimble Builder plugin.
Nimble is a free section builder intended to be the content creation companion of Hueman.
The plugin allows you to drag and drop pre-built sections, or create your own sections in live preview from the WordPress customizer. You can easily create column layouts, and add content like buttons, icons, Google maps and even contact forms in any page.
You can see a live example of Nimble sections in the Hueman theme.
You can easily install it from your WordPress admin, in Plugins > Add New.
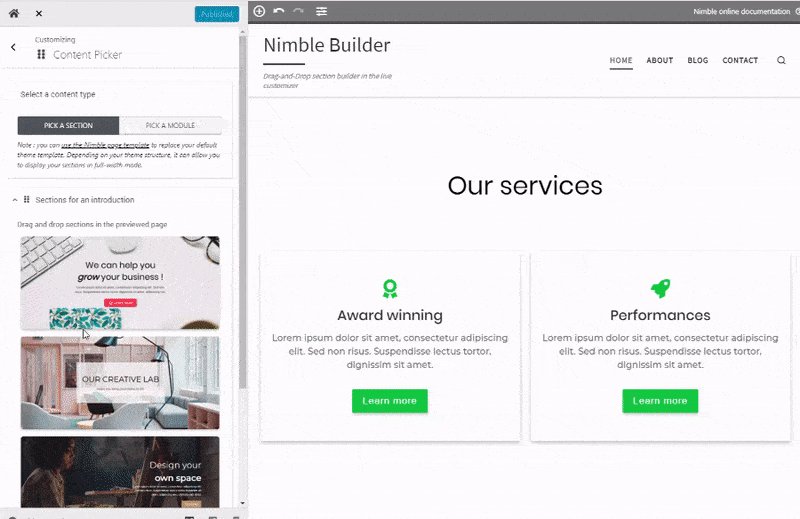
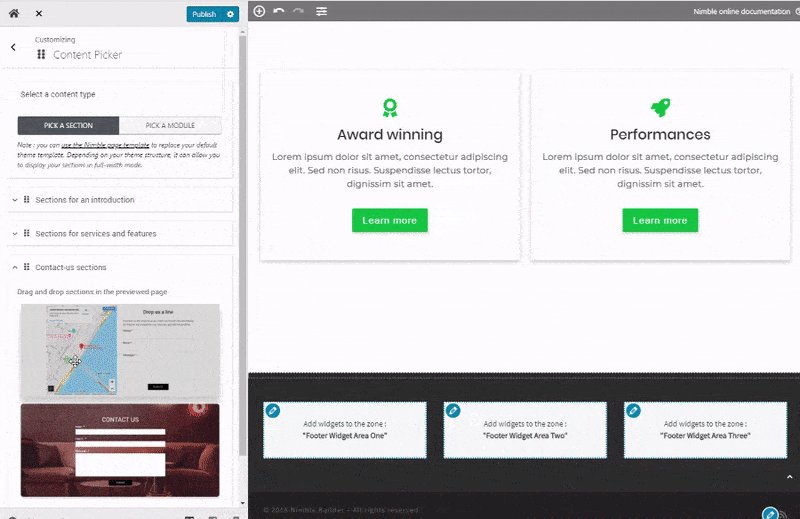
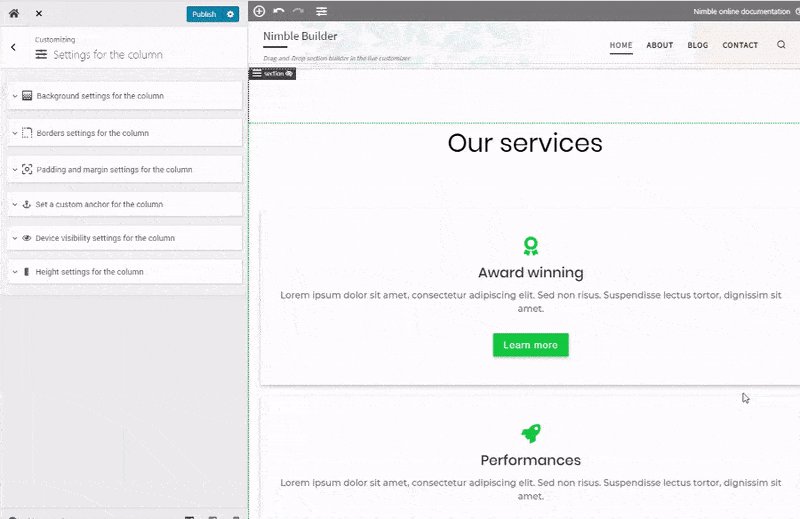
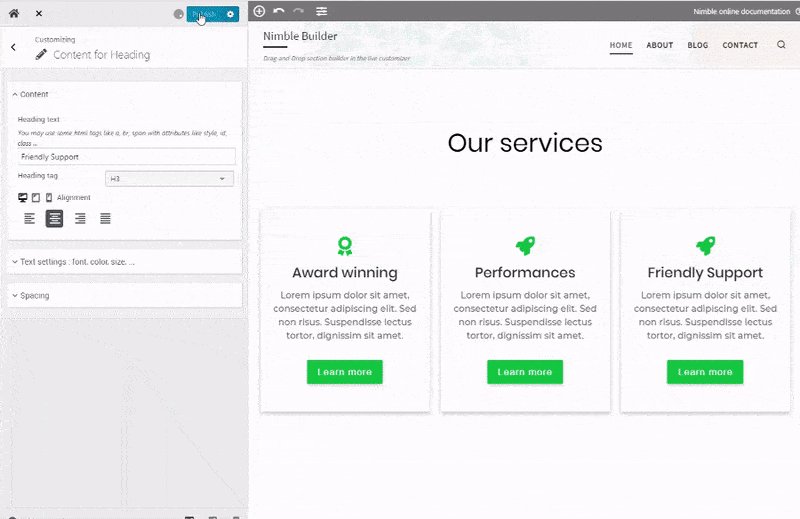
We are currently working on a knowledge base to help you getting started with the plugin, but you can take a quick tour of the Nimble Builder plugin in action, in the WordPress live customizer, on the screenshots below.
Creating a page with 3 pre-built sections

The search button is now displayed in tablet devices.

The footer credits now uses parsable tags like {{year}}

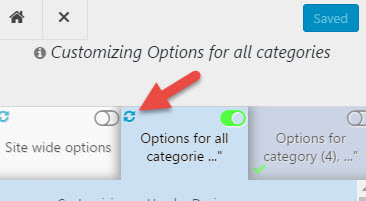
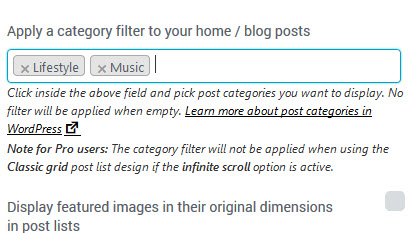
Filtering of the blog page posts by category
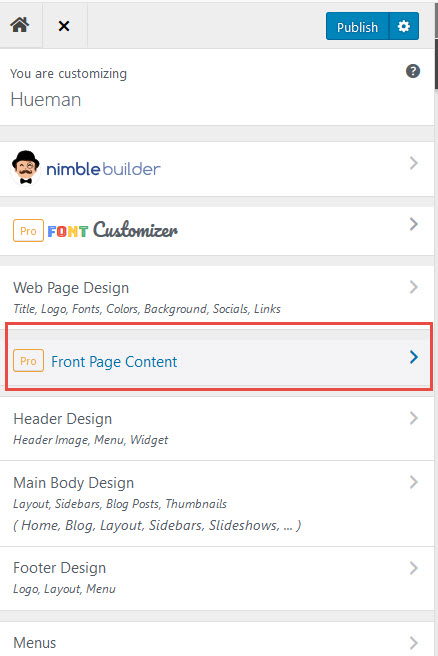
You can access this new feature in the live customizer > Front page content.

Then scroll down until you find the option named “Apply a category filter to your home / blog posts“.

You can select one or several categories to filter your blog page posts.
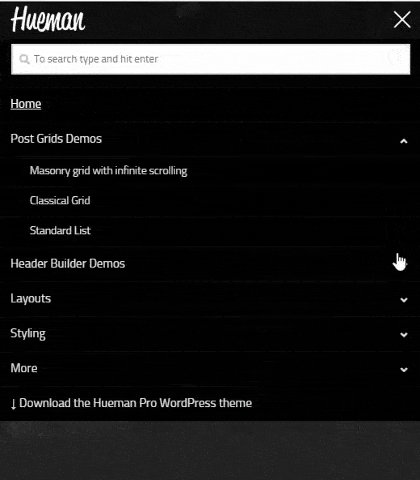
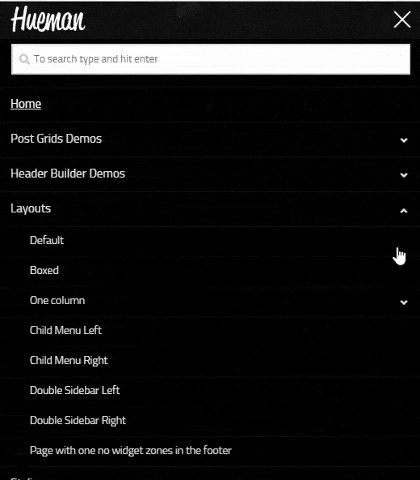
Nested menus can now be expanded on mobile devices
The option is available in the live customizer > header design > header menus, at the bottom of the option panel.
You can test it in action in the live demo of Hueman.

Image credits : work of David Raffini http://documentsdartistes.org/artistes/pugnaire-raffini/repro.html