Dear Customizr theme users,
Here’s the release note for Customizr v3.5.9 (free version) and Customizr Pro (v1.3.3).
This new release is safe for child theme users.
What’s new ?
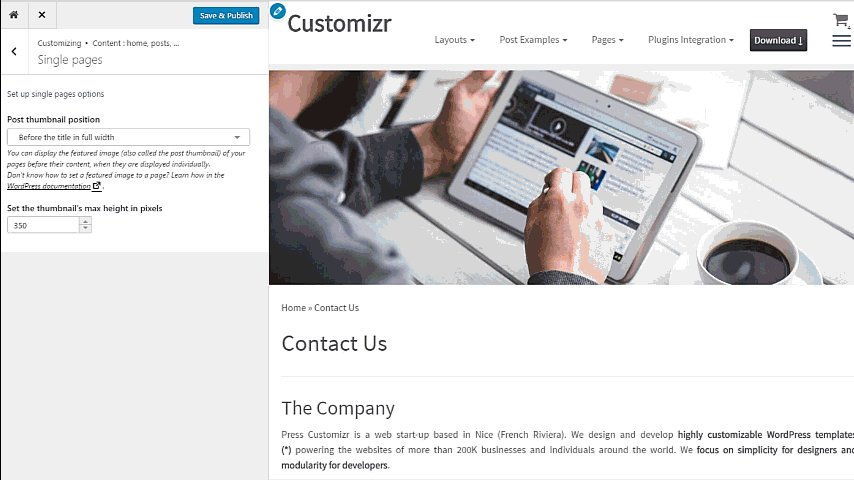
Page featured images can be displayed before the content.
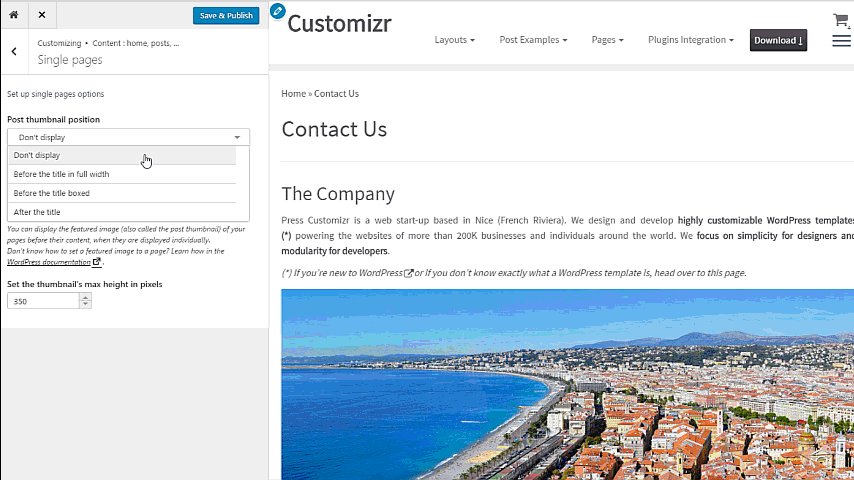
This new release introduces the possibility of displaying the featured image of a page before its heading and content, just like for the single posts.
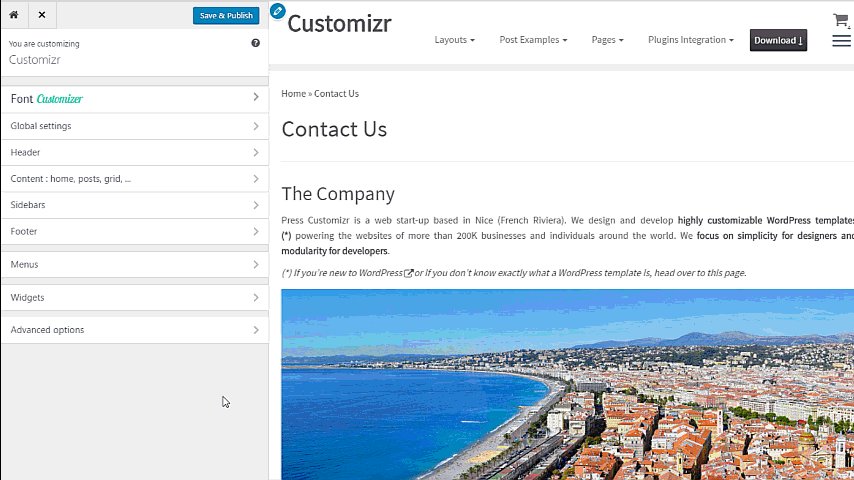
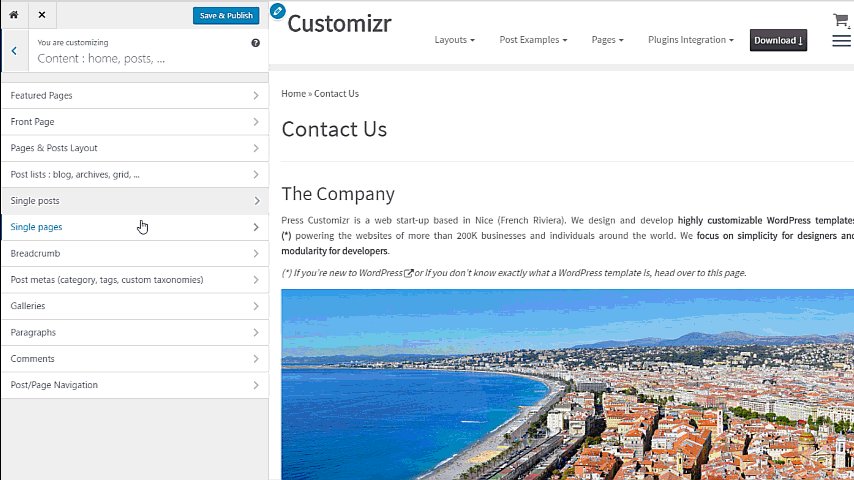
This option is disabled by default but you can easily enable it from the live customizer > Content > Single Pages section.
For example, if you have created a contact page and you want to display an nice picture before the page heading, you can now easily do it with this feature.
Note : If you’re not sure what is a featured image or how to set it, head over to this documentation page.

Home post slider improvements
This version fixes a minor issues for the defaut home slider of posts, which will now uses the latest image inserted in a post if no featured image was set.
Enhanced customization experience for sidebar and footer widgets
The Customizr theme now support the so called customizer selective refresh for widgets. This featured was introduced last year in WordPress and greatly improves the customization experience. Instead of doing a full refresh of the page each time you live customize a widget in the customizer, it refreshes only the modified elements of the page.
We are already using the selective refresh feature for the headerand the social links customization.
Changelog
- fix: slider of posts revert – show post attachment if no featured image fixes #850
- fix : bugs on partialRefresh.czr. some placement have no containers
- fix: allow using first attachment as thumb for slider of posts in pages
- Fix: prevent colophon inner container enlarging page in certain vps see #853
- fix : preview mode should be turned off when user starts customizing
- fix : user defined WP core settings like show_on_front should be preserved if customizing in prevdem mode
- improved czr_fn_get_raw_option : added an option to retrieve the not cached option value from database. Typically used when getting the template name. Should fix #844
- added match Media polyfill.
- Updated the parallax jquery plugin => added a matchMedia option set to ‘only screen and (max-width: 768px)’ by default
- imp : allow child theme user to override the slide-placeholder image
- updated it_IT translation fix #842
- Imp: display thumbnail in single pages like we do in single posts fixes #738
- added : theme support for selective refresh for widgets



10 thoughts on “Customizr release note ( free v3.5.9+, pro v1.3.3+ )”
Unfortunately, “Social Links in Header” is still not working. When I scroll over where the icons should be, the links appear but I do not see any icon 🙁
Thanks for all the great work everyone there does on keeping this great theme updated.
I love the new image addition feature for pages. I was testing it out and both ‘After the Title’ and ‘Before the Title’ are putting the image in the same location – before the title.
I have it set to ‘After the Title’. I’m seeing it before the title on this page, https://www.customgrowthgroup.com/contact/guest-posting/
Also,
I was trying to see if we could opt to turn it off on certain pages? Is this an option?
Hi Nicolas
Would you please tell us what plugin you use for searching in your site?
I mean the blue circle at the corner of your site.
I’m very interesting in it, but I couldn’t find its name.
Thanks
Hey Hossein, I think that is a custom solution that they implemented via the HelpScout API.
You can read more here:
http://developer.helpscout.net/beacons/customization/
Hope this helps
After lat update lightbox stopped working. I also have been using Responsive Lightbox add-on and thought it might have conflicted with recent changes so I disable it, but no luck, still no lightbox effect, although it’s set as on in theme customization page. I also thought “maybe it has something to do I put into child theme”, so I switched to clean customizr and still nothing, no lightbox effect 🙁
Hi Mike,
The default lightbox effect is working fine on the demo site.
Did you make sure that you link your images to “media file” as described in this documentation page : http://docs.presscustomizr.com/article/251-how-to-enable-the-light-box-effect-for-embedded-images ?
Hope it helps
It turned out not to be a customizr fault. Lightbox wasn’t working at all for all themes. Some Responsive Lightbox settings changed by itself (although there was no update of this plugin, weird..), hence the issue. I was able to bring back Lightbox effect.
Well Hi,
After updating no featured images at al… I’m sorry have to install version 3.5.8 again…
I found that the opacity is set to 0?
.tc-center-images.single .tc-rectangular-thumb img {
opacity: 0;
transition: opacity 0.5s ease-in-out 0s;
}
Hello,
After updrading to the latest Customizr release, my Google Fonts are broken.
I can see the one I was using previously (OpenSans) showing in the dropdown field of in the Google fonts menu, but the dropdown list itself is broken (nothing happens if I click on it), and the font won’t be displayed, a default font is used instead on the site.
I had to circumvent this issue by setting the OpenSans font in the custom CSS of my childtheme.
Thank you in advance for your consideration