Hi,
January has been a great creative month for the users of the Customizr theme :
- 62 websites from 27 countries have been submitted to the showcase in January
- 13 of them have been added to the showcase
- This month, I have the pleasure to feature two websites that have used the Featured Pages Unlimited plugin to build an awesome web presence.
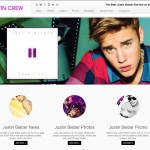
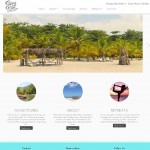
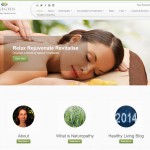
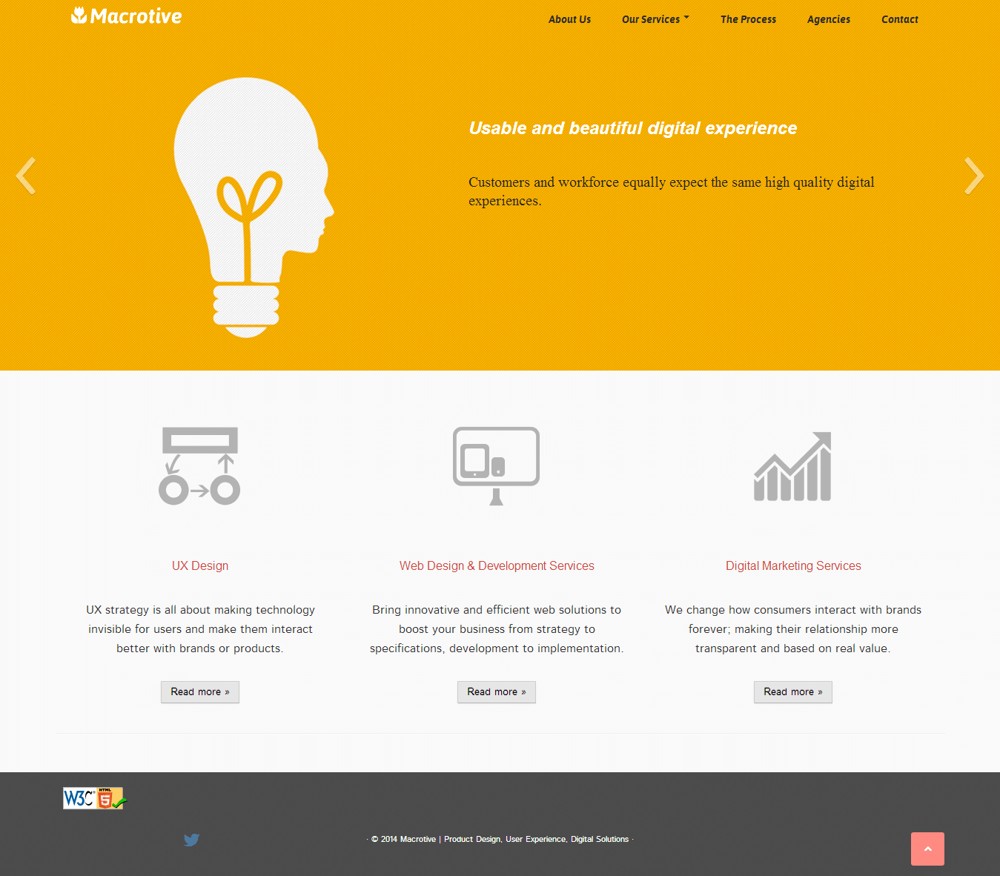
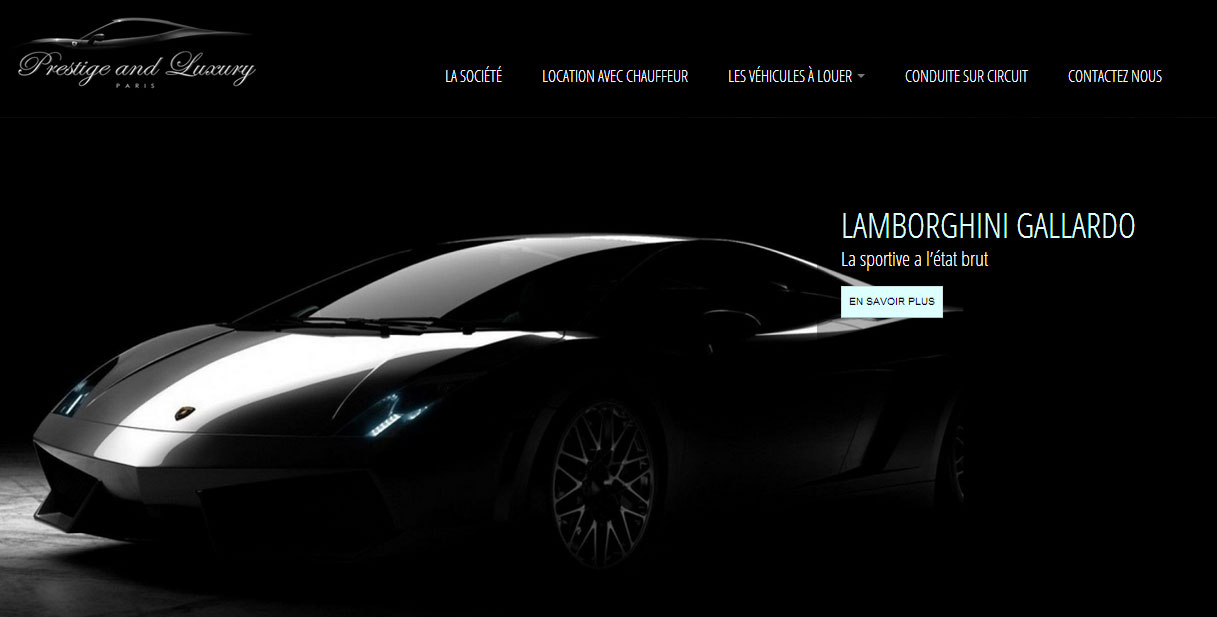
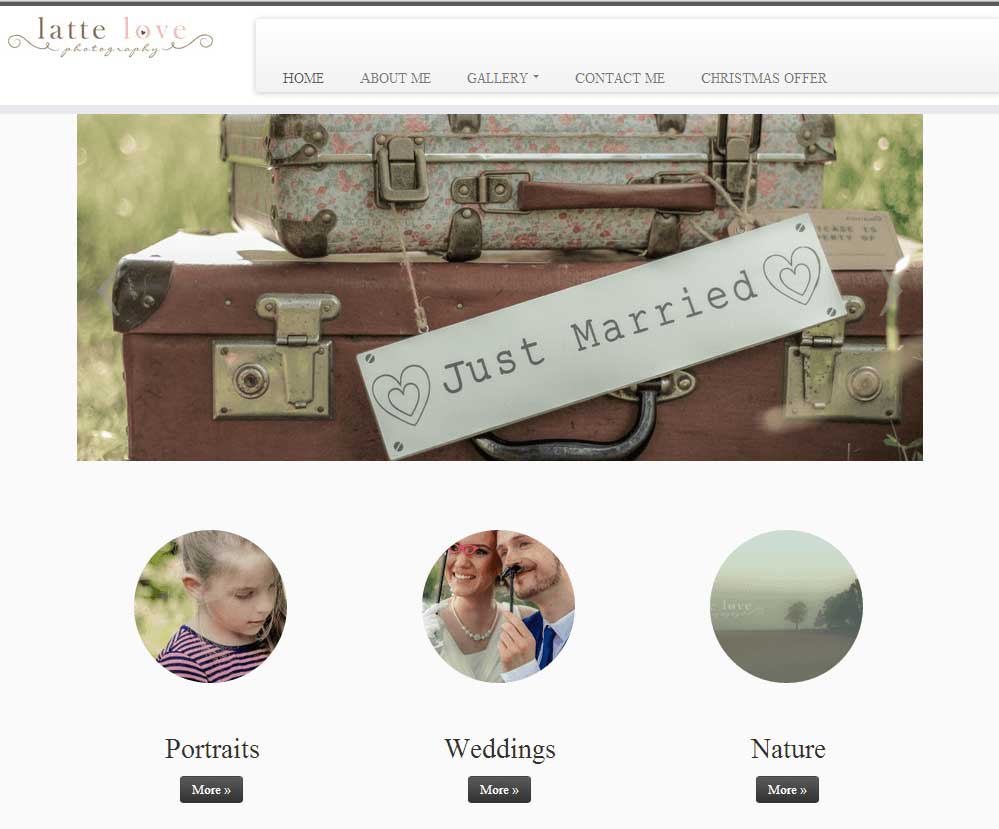
Here’s the selection of the best web designs based on the Customizr WordPress theme for January 2014.
Congratulations to their authors!
Notice : You been created an awesome website based on the Customizr WordPress Theme? Then submit it here, I would be pleased to feature your work!
















26 thoughts on “Best web designs based on the Customizr WordPress theme of January 2014”
You customizr theme seems to have a bug; it does not roll the menu on mobile devices. Verify this by reducing the browser to mobile size, you will find that you cannot scroll the website menu. Only the background data and page will scroll behind the menu. The same goes with this website of yours; you can also check my website at http://www.studybee.net
Thanks for reporting this Muhammad 🙂
Thank you very much for Costomizir. It is a wonderful theme! I will like to see my webpage one day on the best designs. Needs time thought as i am newbie.
Hi, I am new in using wordpress.
I am designing a site for a school and would want to insert the different programmes offered but I am in a fix. Which is the best way to do this, please?
HI first congratulation for your work.
I found two problem.
1) when I uncheck Enable/disable retina support then the wordpress’ s edit image doesn’t work, it doesn’t find the image, it say “the image data don’t exist.Upload the image again”.
2) when I use a child theme I have the same problem even if I check Enable/disable retina support
I hope in your help.
In the last case I found that rand=14997 in the following code is wrong
Excuse me for my english
thanks
Thanks for reporting this Claudio.
I am working on a fix for the next release of the theme.
Hi Nicolas,
I’ve been checking out the customizr theme, looks awesome – question: does it allow for click through phone number in header/logo section for immediate mobile access?
I’ve not seen a phone number used in any of the example sites listed here
Appreciate your time in clarifying this
Cheers
Sigrid
hello and congratulations for your work. I tried to find a way but I could not. I would like to change the icons of social custom icon. Png. how can I do?
Hi Michelle and thanks for your comment!
You might want to check this snippet to use a custom png icon : http://www.presscustomizr.com/snippet/adding-custom-social-profile-link-icon-header/
Hope this helps!
Ya actualicé con 3.1.8 y no sirve de nada porque sigue el error
Error: Missing required field “updated”.
Error: Missing required hCard “author”.
Me veo en la obligación de cambiar de thema.
Hi Roberto,
I need to fix this : can you please indicate which page/template (home, page, post,…) your are testing with the Google Tool?
Thanks
No entiendo a qué te refieres con inicio, página, correos porque el problema es que no da solución a: Error: falta el campo obligatorio “actualizado”.
Error: falta requerido hCard “autor”. Tengo entendido que esto afecta al SEO y google no da buenos resultados a la búsqueda de un usuario. Esto da en las herramientas de web máster de google. Por esta razón ya cambié dos temas en wordpress a “Parabola” tengo 6 blogs mas que si no encuentro solución seguiré cambiando. Si quieres puedes revisar en rsanahuano.com y te darás cuenta que ahí está el error.
Gracias por tu atención.
hatom-entry:
Error: At least one field must be set for HatomEntry.
Error: Missing required field “entry-title”.
Error: Missing required field “updated”.
Error: Missing required hCard “author”.
Hi Roberto, this issue has already been identified and fixed for the next release already available here : http://wordpress.org/themes/download/customizr.3.1.8.zip
Thanks and enjoy the theme
سعيد لاستعمال
Customizr
في موقعي
شكرا لكم على القالب الرائع 🙂
Hello Nicolas,
I was wondering if you can have codes for:
1. Landing pages,
2. video clip in slider
take a look at paypal.com, there is an arrow direct you to the page down (landing).
also has video instead of image.
Your design is great. It took me time to learn but I like it.
thanks
Ray
Hi Ray, I am working on an extension for this. I really like the Paypal frontpage.
Best and enjoy the theme!
Thanks for your response Nicolas!
One last question:
As I mentioned before, I have an old version of the theme. Currently I am not using a child them.
My question is, if now that I personalized the theme I create a child theme and then apply the update for Customizr, will I loose the changes that I made?
(Question based on this very useful article: http://www.presscustomizr.com/snippet/creating-child-theme-customizr/)
Many thanks in advance. Wish you a great day!
Nicola
All changes made to the parent theme will be lost on update.
The customizations made on a child theme will not be impacted by your update.
Best
Hello Nicolas,
First, let me thank you for your great job named Customizr and for your generosity 🙂
I have a QQ: how did “Hamstertoybox” manage to set a red image as a background? And how did “Prizewizer” set the title and logo in the middle of the webpage?
I’m currently using Customizr 3.0.11.
A huge “thank you” to you!
Nicola
Hi Nicola and thanks for your comment.
Your version is a bit old, you might want to update the theme.
About the showcase websites customization, I would definitely advise to inspect their code in your browser. See how to do that.
If you are new to Customizr (and WordPress), you might want to read this short guide on how to customize Customizr.
Best
Hi Nicolas, just looking at the showcase examples – I really like how the Bushy Meads school has more than three featured pages on the front page (those circles ones)
How can I do that?
Thanks so much
Tru’ Lavina
Hi Tru’Lavina, this is made with an extension of the theme called Featured Pages Unlimited.
More informations about it here.
Thanks for this feedback and enjoy the theme!
I am having a problem adding media files in my posts. I push the Add Media button – and the normal pop-up window shows up, but never loads anything. It’s the same for Featured Image. Does this theme not allow photos in the posts? Other than that, I love it!!
Hi Brad, yes of course Customizr allow pictures insertion in posts like any other theme.
Your problem seems related to a plugin conflict…
PMore infos about common problems resolution in Customizr here : http://www.presscustomizr.com/customizr/diagnosing-problems-customizr/
Thanks and enjoy the theme!
I am trying to change the button links inside the scrolling marquee to different pages. How can I do that easily or in code?
Your thoughts?
Also, I am trying to get a full text field on the mail page to appear between the scrolling marquee and the three a buttons below. Is that difficult?
Denny