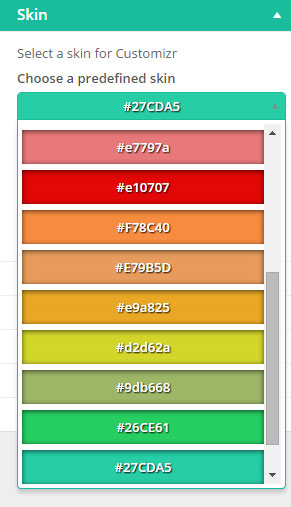
Many new options have been brought to the WordPress customizer allowing you to have more control on post metas and comment bubbles. The skin picker has been entirely re-built and is way faster than before with a better design. The theme is now partially translated into Korean. Developers : if you have […]
Monthly Archives: November 2014
Customizr v3.2.5 is here. Safe for child theme users. = 3.2.5 November 15th 2014 = * added (lang) Thai language (th), thanks to Wee Sritippho * updated (lang) French translation * improved (grunt) skin generation * updated (css) rtl skins * updated (css) set outline : none for a.tc-carousel-control. Fixes […]
The Press Customizr plugin is coming soon Subscribe to our newsletter and don’t miss the official release date !
Customizr WordPress theme v3.2.4 is here Safe for child theme users, no need to adapt your existing code. Quick changelog : * added customizer : new header z-index option * fixed Logo centered link bug fix. Added a clear both property to .navbar-wrapper * fixed menu on tablets landscape, […]
This new version of the Customizr WordPress theme mainly fixes bugs reported by the user community in the forum, and following the v3.2+ important release. Images (including logo) issues when using the JetPack Photon module Enhanced high definition image support (Retina) Header : transparent background on scroll becomes optional Menu dropdown revealed in […]
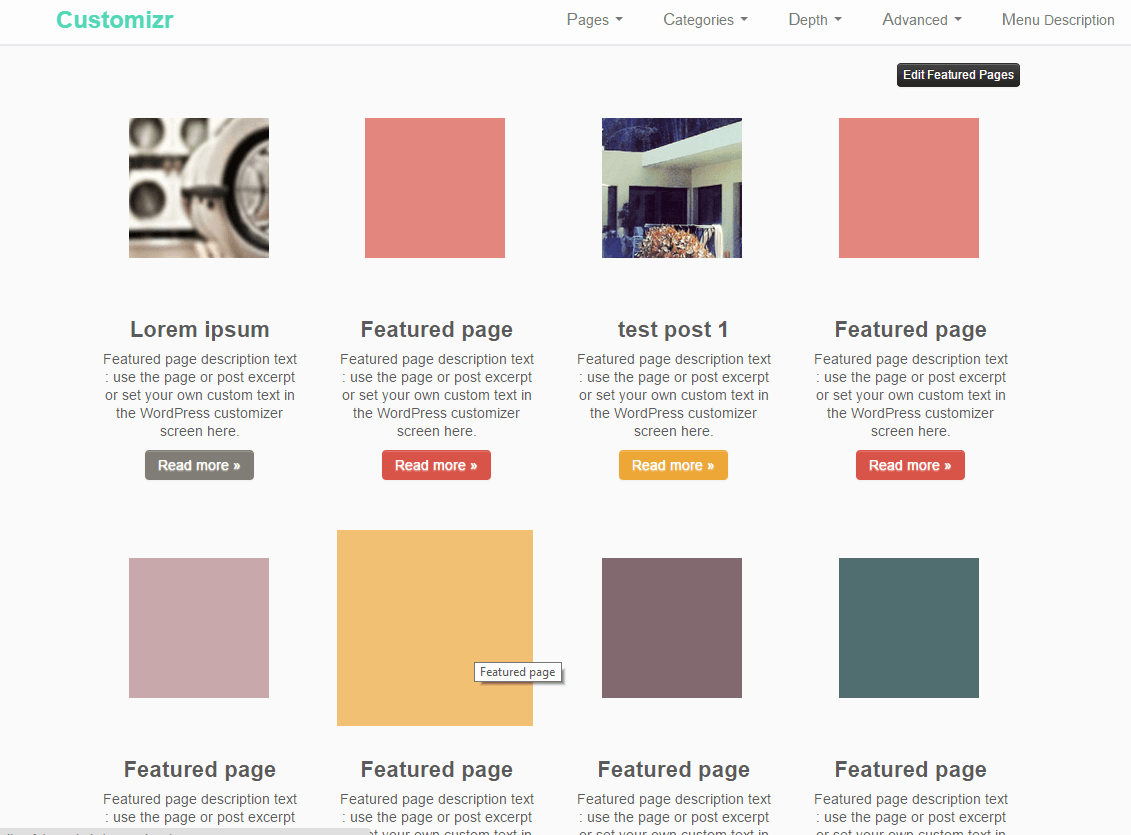
The Featured Pages unlimited WordPress plugin v1.17 is now available with a new option allowing to select the shape of the thumbnail and the effect on hover. Below is a screenshot of 4 squared featured pages by line, with flat random colors enabled and with expand effect […]
WordPress Font Customizer plugin v1.19 is live ! Some minor changes in this release : a few CSS issues reported by users and the ability for users to set negative values for the letter-spacing property. Check the changelog for the full list of changes.
Before the v3.2.3 release, here’s a quick fix for the left sidebar bug and the sidebar menu issue. Paste the following code in Appearance > Customize > Advanced Options > Custom CSS : @media (max-width: 1200px) { li.on .sub-menu:before, li.current-menu-parent .sub-menu:before { content:none } .sub-menu { margin-left: inherit; top: inherit; position: […]