Notice:: Since Customizr 3.4.6 and Customizr-Pro 1.2.0 a new option has been added to make the footer sticky. Navigate through Appearance -> Customize -> Footer and you’ll find it 😉
3.1.* 3.2.* Cutomizr-Pro*
June 2015 update: CSS moved from child-theme style.css (or custom-css box) to inline style through tc_user_options_style filter, due to an unwanted side effect while editing posts/pages in backend. Thanks to @Ted Cumpston and @solid for reporting this.
Feb 2015 update: Handle wp-admin bar in js.
Dec 2014 update: Fix some js typos.
Dec 2014 update: CSS reduced, Javascript Code added .
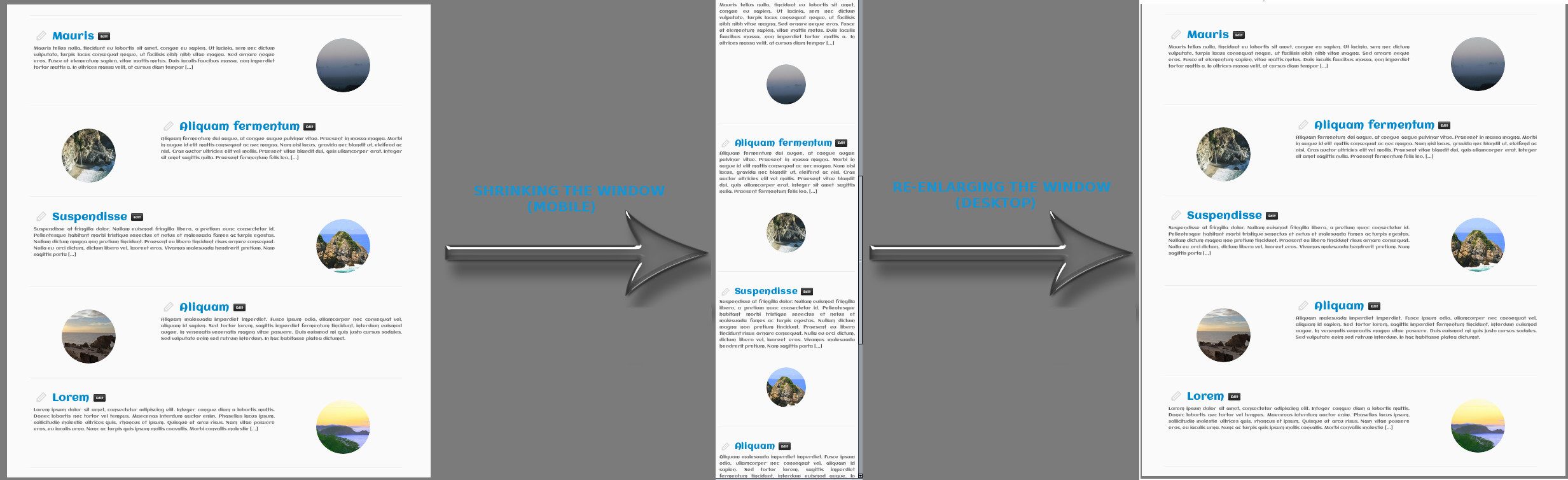
The aim of this snippet is to ensure the footer stays at the bottom of the window when your whole page content doesn’t reach the window height
Sometimes happens that someone feels the need to have a sticky footer. 🙂
As you know, Customizr is built on Twitter Bootstrap. Let’s follow its example to have a sticky footer.
What we need?
- A div to wrap the whole page content, except the footer.
- Some css rules.
Let’s start:
1) Add the wrap div!
In your child theme functions.php add this simple snippet:
/* Add a wrap div to the whole content except the footer */
add_action( '__before_header' , 'my_wrap_start' );
function my_wrap_start(){
echo '<div id="wrap">';
}
add_action( '__before_footer' , 'my_wrap_end' );
function my_wrap_end(){
/* close #wrap and add a useful div avoiding the footer
* overlaps the page content under certain circumstances
*/
echo '<div id="push"></div></div><!--#wrap-->';
}
2) Write some js to make all this work!
In your child theme functions.php add this snippet:
add_action('wp_footer', 'sticky_footer', 9999);
function sticky_footer(){?>
<script type="text/javascript">
jQuery(document).ready(function(){
! function($){
"use strict";
var $wrap = $('#wrap'),
$footer = $('footer#footer'),
$reset_margin_top = $('#tc-reset-margin-top'),
$html = $('html'),
$body = $('body'),
$push = $('#push'),
isCustomizing = $('body').hasClass('is-customizing'),
isUserLogged = ! isCustomizing && ( $('body').hasClass('logged-in') || 0 !== $('#wpadminbar').length ),
stickyEnabled = $body.hasClass('tc-sticky-header'),
resizeBodyHtml = isUserLogged || stickyEnabled,
$window_width = $(window).width();
function resize_body_html(timeout){
if ( ! resizeBodyHtml )
return;
setTimeout(function(){
if ( isUserLogged ){
$html.css('height', '100%');
$html.css('height', parseInt($html.css('height')) - $('#wpadminbar').height() );
}
if ( stickyEnabled ){
$body.css('height', '100%');
$body.css('height', parseInt($body.css('height')) - parseInt( $reset_margin_top.css('marginTop') ) );
}
}, timeout ) ;
}
function render_sticky_footer(){
var $push_height = parseInt( $footer.css('height') ) + parseInt( $footer.css('borderTopWidth') ) + parseInt( $footer.css('borderBottomWidth') ) + 1,
$wrap_b_margin = -1 * $push_height;
$wrap.css('marginBottom', $wrap_b_margin );
$push.css('height', $push_height );
}
render_sticky_footer();
resize_body_html(50);
$(window).resize(function(){
setTimeout( function(){
// re-render on resizing only if an "interesting" resing occurred
if ( Math.abs($(window).width() - $window_width) > 50 ){
render_sticky_footer();
$window_width = $(window).width();
}
resize_body_html(50);
}, 100);
});
}(window.jQuery);
});
</script>
<?php
}
3) Let’s “rule” our Customizr sticky footer!
In your child theme functions.php add this snippet.
add_filter('tc_user_options_style', 'tc_sticky_footer_style');
function tc_sticky_footer_style ( $_css ){
$_css = sprintf("%s\n%s",
$_css,
"
html, body { height: 100%;}
#tc-page-wrap { height: 100%; }
#wrap {
min-height: 100%;
height: auto !important;
height: 100%;
margin: 0 auto;
}\n"
);
return $_css;
}Where to paste this code? => in your functions.php file. I strongly recommend to create a child theme. Download a start-up child theme here.
Everything you need to know about child theme with Customizr here.
Read How to customize the Customizr WordPress theme? if have never used a functions.php file in a child theme.
Enjoy!


32 thoughts on “Make the Footer ‘Sticky‘”
Hello Rocco , I’d put the head of my blog sticky and not to put code in the js file for a header sticky like this product , thanks
hello Rocco, in the case of sticky header in my template customizr I have no carousel , what code would have to put in to make my js file header sticky ?
Hello Ana,
sorry I don’t really get what you mean :/
I see you already have the sticky header in your home page with a custom code (since many Customizr versions ago the sticky header is now an option – you can see it live on the demo site -> demo.presscustomizr.com)
Hello Ana,
http://php.net/manual/en/function.sprintf.php
In short words it means,
to the regular CSS (some inline CSS used in specific contexts) add also some other CSS.
Hope this helps.
Anyway if you have or upgrade to the latest version of the theme you don’t need this snippet anymore, there’s a new option in the Footer section which accomplish that.
Thanks for the clarification Rocco Aliberti. I admire you’re very good programmer . Cheers
Thank you very much for your appreciation Ana 😀
you are welcome Rocco
🙂
hello d4z_c0nf , to understand better, which means the piece of code that has to Put on the last step $ _css = sprintf ( “% s \ n% s ”
$ _css , ?
The code above doesn’t work after upgrading to 3.3.28 due to the added tc-page-wrap.
To make it work again you have to add in tc_sticky_footer_style function from above:
#tc-page-wrap { height: 100%; }
Hello Marty,
thanks for reporting this.
Snippet updated! 😉
Hello Ted, I’ve updated the snippet, it should fix the side effect.
Basically what you should do is:
1) remove the old sticky-footer css code from your child-theme style.css
2) add that new small snippet (point 3)) in your child-theme functions.php
Hope this helps.
That fixed the problem. Thank you very much for the fast help. You ROCK!
🙂 Thanks.
Glad to hear that. Sorry for the inconvenience and thanks for reporting this. Wasn’t able to reproduce it before ’cause my child style was somewhat cached in the admin area.
Hello Ted,
I’m not able to reproduce this :/
Anyway you can limit the php parts to the “front” context using the conditional tag is_admin().
Hope this helps.
I wrapped the functions in the is admin() and I still have the issue. When I remove the css however then the admin area is fine but the footer on the public part of the site doesn’t work.
I have added this code and it works perfectly to my site. BUT, it’s effecting my admin page editor when I’m on the visual tab. The text input field starts to grow automatically. Very annoying. Has anyone else experienced this?
updated the theme (Customizer Pro) to Version 1.1.4 today,
used this snippet before and it was working fine 😀
Now it seems that this code is not working anymore…
since i was to dump to create a child theme before,
i did it now… but there’s always an error when i include the codes in the child themes functions.php…
Hi Andrea,
which kind of issue are you exactly experiencing?
Do you want to open a new topic in http://presscustomizr.com/support-forums/forum/customizr-pro/
?
Cheers
never mind…I removed it and it looks better, I’ll have to figure a way of making short pagers longer, so they will look decent
Hello, I am having some of the same issues…my footer is not sticking on long pages…it shows up in the middle of the text or photo. Not sure what i did wrong. When I redo load the code , it will stick for a day or two , then come undone again. Now reloading it , is not working. Example page http://frasierbison.com/resume/
Thanks for this snippet! I’m having a small issue- The footer is now sticking great, but its actually lower than the height of the screen. Meaning on a page with short content, to read the entire footer you actually have to scroll down a bit. Any suggestions?
ie: http://www.laurenclausen.com/?page_id=4
Hi Lauren.
Well, I went to your page and the sticky footer is where it should be…
It stays exactly after the content, since the whole body has a greater height than the window.
I think there’s a bit of confusion around this snippet. It’s aim, as the bootstrap one, is to “stick” the footer to the bottom of the window when the body content doesn’t reach the window height…
Or am I missing something 🙂
I have one. probably you are loged in as admin and see black admin top-bar. It’s hight isn’t mentiond in script, so footer goes lower, than it should. Probably you have to change that script a bit.
Thanks for pointing this out.
The snippet will be update as soon as I can contemplating this case 😉
Hi Ihor,
I’ve updated the snippet, and now should be able to handle that case, otherwise, let me know.
Cheers 😉
I am aware that this may or may not work with version 3.2 and above, but can anyone else chime in about that? I’ve dropped in the proper code but my footer is not responding as it should.
Hi Shakeil, would you try the new updated snippet above?
Cheers
Here is the website I am working on:
browningdental.com
I have added the “updated code” with no change. I believe it actually may be the image grid system I have in place but can someone take a look and see? Much appreciated.
Hi Justin, the truth is that it’s working on your site, and giving a look at it I think you don’t need this code at all 😀
Maybe you’re expecting it doing something else.
Look at the linked bootstrap example.
It’s aim is to “stick” the footer at the end of the “window”, useful when you have a short content: if you have a short content, without this code, you’ll see the footer placed at the end of it (leaving a gap between the footer itself and the bottom of the window) and not at the bottom of the window. Is this understandable? (don’t know if I explained it well).
Probably you want the footer always visible, isn’t it? If yes, this code isn’t for you 😀
I am trying to make my footers sticky but am failing to comprehend how to do so. I have followed the above instructions to the best of my ability and yet nothing is happening. Let me know what can be done.
Hi !
I have a problem with the snippet.
I don’t reach to scroll on the whole “wrap content”
the footer hide the three buttons “read more” depending on the footer height.
is it possible to solve the problem by adapting the scroll on the wrap according to the lenght of it ?
thanks a lot for your answer !!
Val