The simplest way is to use the Custom CSS section of the customizer option screen. If you have many customizations to make in CSS and PHP, then we strongly recommend you create a child theme. Everything you need to know about creating a child theme with Customizr here.
Colors
/* START OF Adjust Navbar Box Settings - colors */
.tc-header, .navbar.notresp .navbar-inner {
background-color: pink; /* Change pink */
background-image: linear-gradient(to bottom, white, pink); /* Change white, pink */
background-image: -webkit-linear-gradient (top, white, pink); /* Change white, pink */
background-repeat: repeat-x;
border: 1px solid pink; /* Change pink */
border-radius: 4px 4px 4px 4px;
box-shadow: 0 1px 4px rgba(0, 0, 0, 0.067);
min-height: 40px;
padding-left: 20px;
padding-right: 20px;
}
/* END OF Adjust Navbar Box Settings */
Position
In addition, the Navbar Box can be positionally moved using:
/* START OF Adjust Navbar Box Settings - position */
/* Reposition Navbar Box - change top/left as needed */
.navbar.notresp .navbar-inner {
position: relative;
top: 0px; /* Adjust using -1px move Up, 1px move Down, 0px No change */
left: 0%; /* Adjust using -1% move Left, 1% move Right, 0% No change */
}
/* END OF Adjust Navbar Box Settings */
Hide
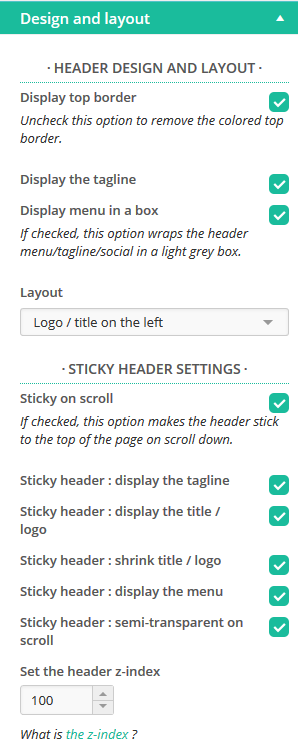
Customizr introduced built-in feature changes in v3.3. Go to Customize>Header>Design and layout. Adjust the Display menu in a box setting.
In addition, the Navbar Box can be hidden using:
/* START OF Adjust Navbar Box Settings - hide */
.navbar,
.navbar .navbar-inner,
.navbar .nav {
webkit-box-shadow: none;
-moz-box-shadow: none;
box-shadow: none;
background: none;
filter: progid:DXImageTransform.Microsoft.gradient(enabled = false);
}
/* END OF Adjust Navbar Box Settings */
(Credit: @ElectricFeet)




22 thoughts on “Adjust Navbar Box Settings”
Dear Sir, Pls tell me how i create menu single button with different button
Hello! I have a questions about centering the navigation bar.
The only options are left or right– can anyone help me center it?
Here’s my website right now so you can take a look: http://www.girlwelltraveled.com
Hi Michelle, nice website !
This question has been adressed several times in the forum, you’ll want to see if those topics can help :
https://wordpress.org/support/topic/how-to-center-the-navigation
https://wordpress.org/support/topic/how-to-center-nav-bar-in-customizr
https://wordpress.org/support/topic/align-center-logo-and-menu-bar
Hope this helps !
🙂
Thanks for the speedy response, Nicolas! And thanks for the compliment 🙂
I came across the first link you posted before, but unfortunately, I have absolutely zero working knowledge of CSS coding.
I don’t want to muck anything up, so I’m a bit wary of randomly inserting chunks of code. Could you help me with that? Or at least give me pointers as to what to do?
Thank you so much, and I hope it’s not too much of a burden.
Warm regards,
Michelle
Do I need to buy customizr pro for the navbar menu on top? I can not seem to add anything.
Hi, this is not a pro feature.
You’ll want to check this links to manage your menus in WordPress :
http://codex.wordpress.org/Appearance_Menus_Screen
http://codex.wordpress.org/WordPress_Menu_User_Guide
I hope this will help you
I Tried to move my navbar in right part but I can’t.can you help me pls. Just I want to have in left part my logo, and in right part my navbar.
Thanks
Added some new code to clear the Navbar Box, suggested by @ElectricFeet
Greetings Dave & Nicholas, great work you are doing here! I stand and applaud all efforts!
I have a particular issue on my website. I desire to have a solid background which extends the full width of the page (from left: 0px to infinity – page width).
From the way the code currently reacts, it’s a seperate list box for each hover-menu, I can have the standard hover-menu, but desire to have the solid background (height: 136px, width:100%)… when I attempt coding, it’s still pointing to the LI(st), how to fix/fudge this one??? any ideas?
(http://dev.birdspacetech.com – development site : expected to go live in a month, 2nd week in April 2014!)
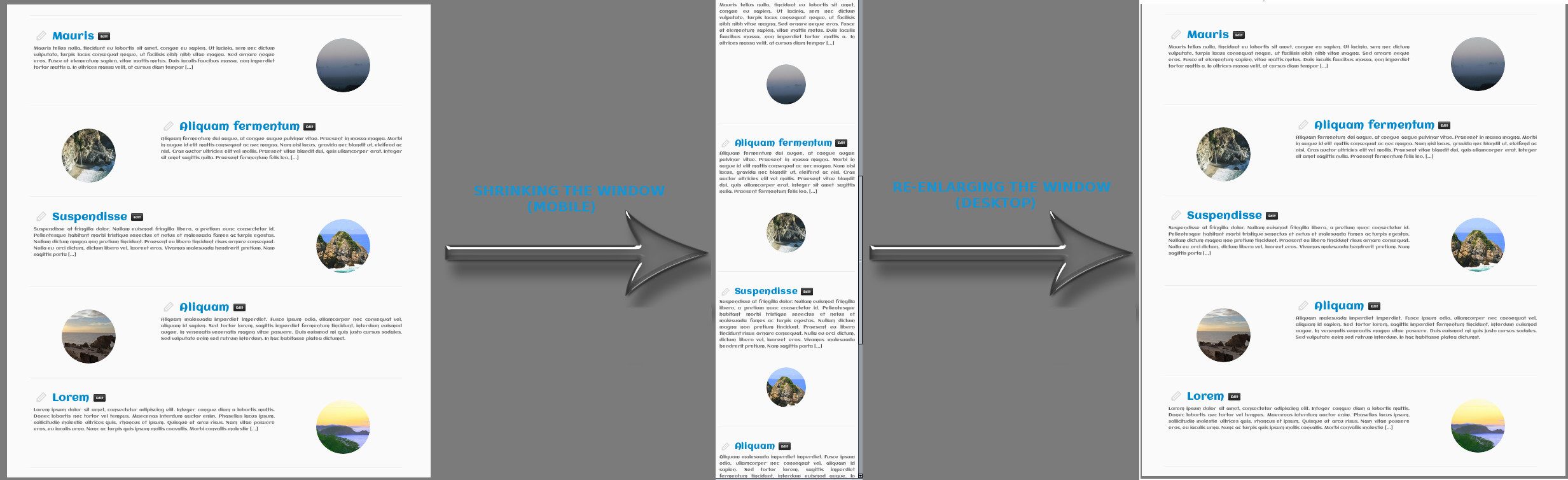
Updated to improve Responsiveness handling.
How do you change the navbar box completely black? When I remove the background-image code nothing changes?
Thanks!
Simon, I’ve had to revamp the Snippet as it wasn’t quite right with 3.1.6.
Made it easier for you, in particular. Change the word pink and white to black (or #000000)
Fixed a missing property to work in Safari.
How I can center the navbarbox/ menu?
Hi, you might want to look at those snippets : center the header items
Cheers
Thanks!
Have added a new section showing how to positionally move the Navbar Box.
Additional tweak added today.
i was exactly looking for this
Hi,
I added this code and it worked beautifully, but none of the menu “buttons” moved with resizing the box. Is there another snippet that has the code for this and I just cant find it?
Thanks!
Not quite sure what you mean without seeing a link to your site. Add here, or drop me an email and I’ll take a look.
Actually I figured it out ha ha thank you!