Hi,
Today I am going to show you how to simply use a Google Font in Customizr without any plugin, and guess what : I takes 5 mins. This will be done in 3 simple steps :
1 Grab the Google Font
2 Edit your functions.php file
3 Edit the style.css
Where to copy/paste the code? The best way to customize a theme in WordPress is to create a child theme. Everything you need to know about child theme creation in Customizr here
1 – Grab the Google Font
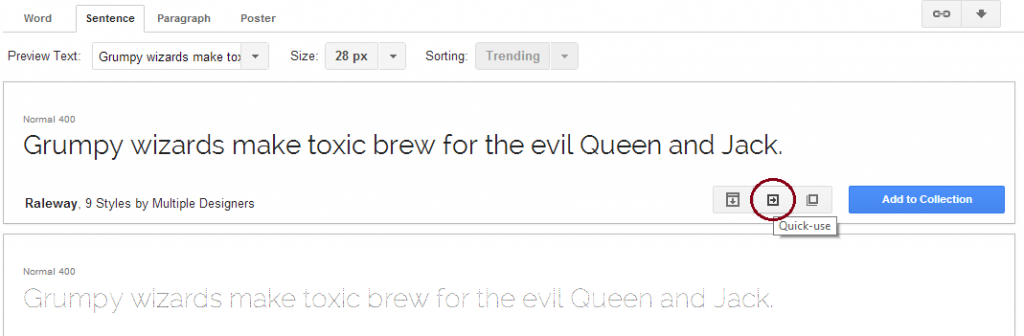
Visit the Google Font library here and select the font you want. In this example I will choose the beautiful Raleway font.
Just type Raleway in the search filed and see it showing up. Then click on the quick use icon (see below) :
Once you are in the quick use screen, then scroll down until you see the “Add this code to your website” section and copy the line of code.
2 – Edit the functions.php file
Open your functions.php file (of your child theme) and add the following code where you will paste the line of code you just grabbed from the Google Font website (change the font if needed of course) :
2-1 Method one (recommended)
This techniques uses the wp_enqueue_scripts action hook, which is the best and safest way to include stylesheets or javascripts in WordPress. As a good practice, I would rather recommend to include your Google font like this.
add_action( 'wp_enqueue_scripts', 'my_google_font' );
function my_google_font() {
wp_enqueue_style( $handle = 'my-google-font', $src = 'http://fonts.googleapis.com/css?family=Raleway', $deps = array(), $ver = null, $media = null );
}
2-2 Alternative Method
add_action ( 'wp_head' , 'my_google_font');
function my_google_font() {
?>
<link href='http://fonts.googleapis.com/css?family=Raleway' rel='stylesheet' type='text/css'>
<?php
}
3 – Edit the style.css file
Open the style.css file and add the font to the selector you want. In this example, I will set the Raleway font as the default body font.
body {
font-family: 'Raleway', sans-serif;
}
Save and close.
Done!


49 thoughts on “Adding a Google Font to Customizr”
Hi,
You can, of course, ask for help.
The developer team handles support for Customizr at https://wordpress.org/support/theme/customizr and for Customizr-Pro at http://presscustomizr.com/support/. Please post your query there with a link to your site.
Hey Menaka S, Thanks a lot for your reply I will paste the question there then :).
Thank you once again.
First of all i would like to thank you for creating such a wonderful theme.
I dont even know if i am allowed to ask for help if i have not bought the pro theme.
Still trying my luck
I have created a child theme of Customizr theme.
I want to override the header menu options and give my own style to it but somehow dont know how to do it, or how to disable default header functions.
I am trying to over ride the whole page background colour using style codes such as
tr:child_custumizr(odd) td, tr:child_custumizr(odd)
table,th, td, th
{background-color: transparent;}
Tried this
body {
background: #blue;
}
tried this
.single #content .entry-header .entry-title, .page #content .entry-header .entry-title { font-size: 54px !important; }
body {
background-color: #fff!important;
}
Nothing seems to be working for me..(tried to change background colour of table using tinymce doesnt work too.
I apologise if this question sounds stupid or irrelevant to the forum but i am a noob at what i am trying to accomplish, I just dont know how to do it.
hey there! awesome theme and support for us noobs. I’d really like to make this theme work for my new website, however I need the latin-extended set. what’s the best way to implement it? As it is, characters like ć š đ and ž end up all crappy looking and my language’s full of them! Thanks!
Hi Milos,
The option to select the latin-ext subset for Google Fonts is not included in the free theme. However it is included in the Customizr Pro theme or the WordPress Font Customizer plugin.
Hope this helps!
Hello,
I’m using the latest customizr and get a 404 error on this line in my source code:
How do I fix this please as I have selected Verdana as my font in customizr?
Many thanks
Guy
Works fine with easy google fonts!
Hello, I’m a free customizr user from china mainland.
I have a quite opposite question: how to DISABLE google fonts?
As is known to all, google services have been blocked by our “Great Fire Wall”. Services like “fonts.google.com” always return timeout, which can only encumber the response time. And there are only few Chinese fonts on the services, either.
So our Chinese dislike google fonts at all.
Unfortunately, the newest version(3.2.10) add the google fonts option as a new feature. This causes when I change any options in “Global Settings”, I should update the “tc_theme_options”.”tc_fonts” on the DB manually.
Is there any other way to stop google fonts?
Sorry to comment here, because I don’t have the right to post in the forum.
Thanks.
Hi,
Thanks for posting this issue, I did not know all those details about the Great Fire Wall.
To disable the Google Font http requests : navigate to appearance > customize > global settings > Google fonts, and select a pair of web safe fonts from the font picker.
Did this help ?
Thanks 🙂
Yes, it is really a way to stop connecting to google service. But also replaces defined font in style.css. You know, there aren’t any Chinese fonts in the pairs. So, how can I keep the fonts in style.css?
I haven’t edited a Word Press theme in almost two years… Where can I find the functions.php file and the style.css file?
Hi, you’ll want to read this quick guide on how to customize the Customizr theme.
Cheers
I have installed easy google fonts plugin into the site. However, I can’t change anything like h1-h6 to the fonts. I can only change the paragraph. Is there something I should be doing to get the headings to change. See link to plugin and it seems to look fine on the video they showed.
https://wordpress.org/plugins/easy-google-fonts/
Thank you
Hi Luc, I don’t know abouy this plugin, butyou might want to try this WordPress google font plugin called Font Customizer that I developed and might be easier to work with.
If you want to go further, you can also try the WordPress Font Customizer.
Hope this helps,
Nico
Hi Nicolas,
really having fun with your clean and flexible theme. One thing with the Google Fonts: I’d like to remove the googleapis URL in the HTML head completely, as my child theme handles the fonts locally. I see you seem to enqueue them in /inc/admin/class-admin-customize.php (?) but I cannot fiddle out a filter that removes them.
Thanks for a tiny hint,
e.
Hi elke, you might want to try the wp_dequeue_script() function of WordPress.
Hope this helps
Hi Chelsea,
If you are new to Customizr (and WordPress), you might want to read this short guide on how to customize Customizr.
Then, you can you try to have a look at : the Customizr code snippets.
If you don’t have the time to dive into the code, I strongly recommend the WordPress Font Customizr plugin which is very easy to use whithout having to code anything with CSS.
Hope this helps!
I am very new to this and the only change I wanted to make to the theme was to change the fonts. I created a child theme using Themify plugin. It only creates the styles.css file, which is pretty much blank. How do I access the functions.php file to make changes to the font in this instance?
Any help would be greatly appreciated!
Hi Nicolas,
Just wanted to thank you for this wonderful theme. I really, really like it! Thank you so much! Best wishes, M.Martin
Hi, Thanks for this feedback, really gald to read this!
Enjoy the theme!
Have tried clearing cache, different browser and different computer including my phone. Also, I just upgraded to the latest wordpress, not sure if that makes a difference, thought I’d mention it.
If you browse to the site, can you see the font?
http://fiwebelize.com
Thanks
I added the needed entries but my font did not change. Please help. Let me know if you need anything from me.
Here is what I added to the functions.php:
add_action( 'wp_enqueue_scripts', 'my_google_font' ); function my_google_font() { wp_enqueue_style( $handle = 'my-google-font', $src = 'http://fonts.googleapis.com/css?family=Ubuntu|Ubuntu+Mono', $deps = array(), $ver = null, $media = null ); }And here is what is in the css :
body { font-family: 'Ubuntu', sans-serif; }Hi, your code works fine.
Check your browser cache, that’s the only reason I can see.
Hope this helps!
I’m having trouble wp_enqueue_scripts on jscripts. what would you recommend for that? code i’m trying is:
add_action('wp_enqueue_scripts', 'enqueue_magnific_popup_scripts');
function enqueue_magnific_popup_scripts() {
wp_register_script( 'magnific_popup_script', get_stylesheet_directory_uri() . '/magnific-popup/jquery.magnific-popup.js', array( 'jquery' ) );
wp_enqueue_script( 'magnific_popup_script' );
}
Hi Mike, you code looks fine
I think the problem may have been that they were being loaded at the top of the page. Here’s the code to get them to load below the footer:
And thank you again for this awesome theme!
Hi Nicolas,
Can this same method be used to point to a font that I place in the theme’s directory?
ElectricFeet
Hi, 1 only (but important) question:
I must duplicate my original function.php file in my ChildTheme and adding the code (where?!?) or make a new BLANK function.php with only the code ”
add_action( 'wp_enqueue_scripts', 'my_google_font' ); function my_google_font() { wp_enqueue_style( $handle = 'my-google-font', $src = 'http://fonts.googleapis.com/css?family=Raleway', $deps = array(), $ver = null, $media = null ); }" ?!? PLEASE, I?M WAITING YOU !!!Hi Luca,
You don’t have to duplicate the original functions.php. Just start from a blank file in your child theme.
if you are new to Customizr (and WP) you might want to check this guide on how to customize the Customizr theme : http://www.presscustomizr.com/customizr/how-to-customize-customizr-wordpress-theme/
Hope this helps!
How do I add more fonts say 10, the first function recommended … you can give a small example to understand … thanks.
add_action( 'wp_enqueue_scripts', 'my_google_font' ); function my_google_font() { wp_enqueue_style( $handle = 'my-google-font', $src = 'http://fonts.googleapis.com/css?family=Raleway', $deps = array(), $ver = null, $media = null ); }Hi Niculae, you can request multiple Google fonts with the following syntax :
More about Google font syntax here : https://developers.google.com/fonts/docs/getting_started?hl=es#Syntax
Hello Nicolas, the new font is just beautiful! Thank you for your work.
In my case, this doesn’t work in Windows, I can see my web with google fonts only in Mac. Is it normal?
Hi Nicolas,
I was following the instructions on this page – downloaded a Customizr child theme, went to the functions.php file and added the coding for my font. I updated the file and then it sent me to the following error:
Parse error: syntax error, unexpected ‘*’ in /home/content/26/12116726/html/wp-content/themes/customizr-child/functions.php on line 2 . The problem is that now I cannot even access my website or WP to edit the file. Is there anything I can do? I am very desperate about this, please let me know if there is anything I can do.
Many thanks in advance.
Hi, please to refer to the blank page section of the Customizr problem’s resolution guide.
I hope this will help you, cheers
Hi, Thank you Nicolas for guiding me!
I have managed to resolve the issue by deleting the child theme though FTP on my host. The guide is very useful though!
Great, I am glad to read that.
Enjoy the theme!
Hi,
I think I have a very basic/foolish questions – I am trying to edit the functions.php file in my child theme to add google fonts.
after editing the file, it looks like:
I made the additions to the style.css file as well. But it does not have any impact on my site.
Can you help?
Thanks
Hi Nicolas,
I have tried adding a google font to my site as suggested, but adding the open sans font instead of Raleway.
adding the following CSS code:
body {
font-family: ‘open sans’, sans-serif;
}
seems to cause the menu to become extremely buggy, changing the body text also changes the menu font and this appears to make the menu become slightly unusable.
Do you have any suggestions as to what could be causing this?
Thank you for all your help and support with this theme.
Jon
Hi Jon, your menu and other texts looks fine to me. Did you change something meanwhile?
By the way, I really like what you have done with the “featured pages unlimited” extension and I would be glad to add your website to the customizr showcase.
Feel free to submit it here : http://www.presscustomizr.com/customizr-showcase-submission-form/
Hi Nicolas,
Thankyou for taking the time to look at our website, I managed to resolve the problem with the menu by adding the code into the styles.css and functions.php as per this page on your website.
http://www.presscustomizr.com/snippet/menu-hover-dropdowns-parent-links-mobile-friendly/
The menu problem only seemed to be happening in Google Chrome, Firefox & IE seemed to render the page fine. I’m not sure what in this code has fixed the issue but it seems to work.
I will submit our site now 🙂 thanks
Hi,
how can I add multiple Google Fonts to my site? I want to use different fonts for headlines and text.
Hi Daniel, I will update this snippet (or write a new one) about this pretty soon.
Stay tuned!
I need to preface my request by stating that I am a true beginner…
That being said, I have created a child theme via the ‘Child Themify’ plugin and when I access the child theme in the editor all that is available to me is the stylesheet css. Am I missing something obvious or is this possibly because I utilized the plugin rather than manually creating the child theme?
Any help is greatly appreciated.
Hi SpudsMac, you are not missing anything. The Child themify plugin only creates a style.css file for the child theme (which is enough to start with a child theme).
If you want to add custom functions in a functions.php file you can either upload a new functions.php file by FTP or use this plugin : to easily manage your files right from admin : http://wordpress.org/plugins/wp-filemanager/
Hope this will help and enoy the theme!
Hi,
I have a problem with different language characters. I’m making my website in Latvian and letters like š, ā ļ and so on seem to work fine except for the footer and slideshow text. I tried to find the encoding line for those parts but didn’t. Could you help me with that please?
That don’t work for me:
Parse error: syntax error, unexpected $end in /www/htdocs/xxxxxxx/wp-content/themes/customizrchild/functions.php on line 6
Hi,
This is a very common php issue. Check this post to fix it : http://coursesweb.net/php-mysql/common-php-errors-solution_t#perr3_2
Hope this will help