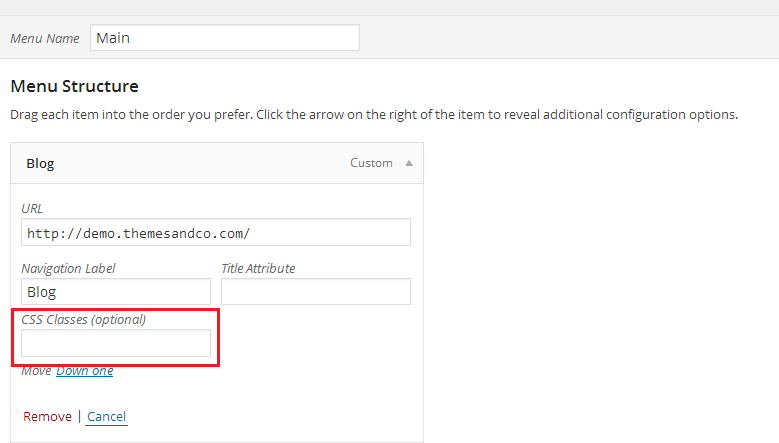
In WordPress, you can easily style your menu by adding css classes to each items and make use of it. Go to admin > appearance > menu Click on Screen Options (top right of the screen) Check the CSS classes options in the “Show advanced menu properties” panel add your […]
Language: css
Following up the popularity of this Customizr snippet Adding a custom social profile link with icon in the header from Nicolas, we created a variation for adding a custom Font Awesome icon for the phone number. It requires a small function into our child-theme file functions.php. The following snippet includes […]
There is a lot of debate on the value of the 3-bar Hamburger Menu on the web. A fairly common request is to remove it from the Customizr navigation, so this Snippet was written to achieve that. The snippet removes the 3-bar menu, but does not attempt to change the […]
A common request on the Support Forum is for information on how to change the page width to full-width. Customizr is designed to have the main content limited to 1170px in desktop mode, so you might have some visual problems with the images, which should be partially solved with the […]
If you need to move Header Block Items, 3.3.* release created more options for doing this in the Customize>Header panel. This Snippet has been rewritten due to the amount of change. The Header Block items consist of: Site Title / Logo Navbar Box, containing: Social Icons Tagline Navbar (Menu) These […]
The new Sticky Header in 3.2 may need some adjustments. Where to copy/paste this code? The simplest way is to use the Custom CSS section of the customizer option screen. If you have many customizations to make in CSS and PHP, then we strongly recommend you create a child theme. […]
Following a user request on the Customizr support forum, I have worked on a simple solution to display your existing content as sections. The whole idea here is to use a selection of the pages and posts already existing in your website, and combine them on a single page. This allow to easily create […]
Learn how to add a navbar widget, so that you can put a Polylang Language Switcher dropdown in it
If you need to add Scrollspy to the Navbar: Where to copy/paste this code? We strongly recommend you create a child theme. Everything you need to know about creating a child theme with Customizr here. /* START OF Add Scrollspy to the Navbar (Needs additional php code in Child Theme […]
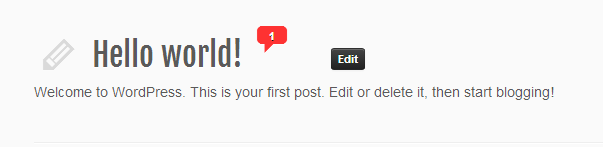
Customizr comes with a default comment bubble using a font icon and displaying the number of comments next to each posts. (see below) You might want to change this and add specific content and/or a custom style. This snippet will show you how to do it and get something like […]
In this snippet, we’ll show you some concrete examples of page layouts that use Customizr’s underlying Bootstrap 2.3.2 scaffolding
There are several solutions on the WordPress Customizr forum for adding search forms. Here’s a way to add a minimal search form to the Customizr main menu. Two methods are given here: The first method uses the in-built Genericons magnifying-glass icon. This method is fast, because the Genericons font is […]