Dear Nimble Builder users,
The Nimble Builder has been successfully tested with WordPress 5.1.
The version 1.4.11 of the Nimble Builder introduces a new option to lazy load your Google Maps. With the lazy load option enabled, Nimble loads the map when it becomes visible while scrolling. This improves your page load performances.

Upcoming features
WordPress variables
The next important release will include a simple way to display WordPress contextual variables in your pages. As for example the title of the post. Variables can be included wherever you can create textual content with Nimble. The syntax will be to wrap the variable between double braces. Like this for example: {{the_title}}
This will pave the way for a simple template system for your pages. The workflow will be to create a page template, save it and reuse it another page, or for all your pages.
New pre-built sections
New pre-built sections are being designed for the next important release : for features presentation, testimonials and team.
Reusable sections
In the upcoming important release, you’ll be able to save and reuse sections anywhere, with a new save icon added to the section menu.
Reusable templates
We are working on a templating system allowing users to save entire page templates, and apply them on a by-page pasis to other pages, or to all pages.

Features recently introduced
– Simple lightbox option added to the image module
– Double-click insertion for sections and modules, in addition to the usual drag-and-drop
– Support for keyboard shortcuts to undo and redo, with the usual ctrl + z and ctrl + y.
– Header and footer customization ( beta )
– Menu module ( beta )
– Widget area module ( beta )
– A parallax background option
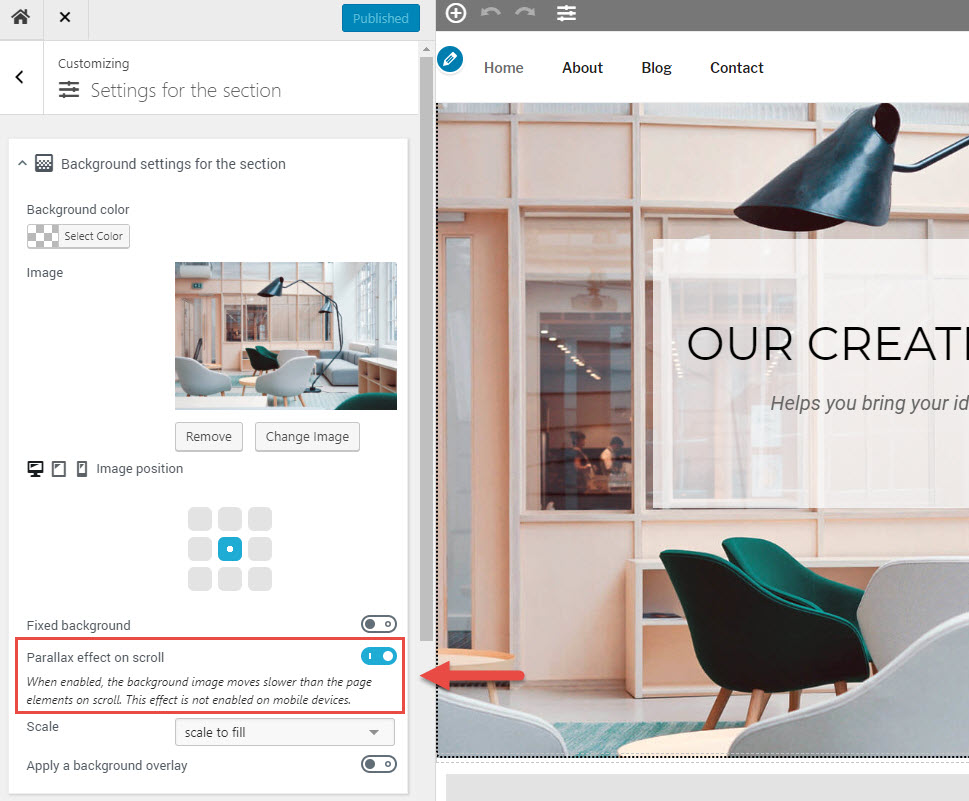
The parallax effect has becomed quite famous in web design. It basically creates the visual impression that the background is moving slower than the other page elements, which is a good way to create eye catching section content.
You can see a live demo of the parallax effect on the first and last sections of this page.
To enable it in your sections built with the Nimble Builder :
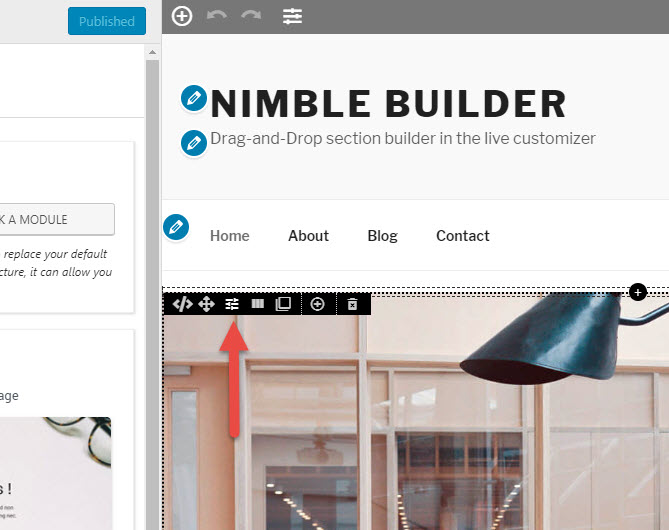
- move your mouse over the desired section, open the section menu, and click on the settings icon

- Check the parallax option in the background settings of the section

How to try the beta features ?
- Open the live customizer, and navigate to the Nimble Builder > Site Wide options
- Open the Beta features accordion, and check the box
- Publish and refresh the page

Header and footer customization
The Nimble Builder allows you to build your own header and footer, or to use the active theme’s ones. You can create a header and footer that you’ll apply site wide, and then set it on a page basis when needed.

We have added 2 new simple pre-build sections, one for the header with a logo placeholder, and another for the footer, with a simple 3 columns layout.

New modules : Menu and Widget Area
With the beta features enabled, you’ll see two new modules. The widget area allows you to insert a widget zone anywhere, and then use the WordPress widget in it.
The menu module let you pick one of your created menus, or the default WordPress page menu.

Changelog for v1.4.11
- fixed : hidden blocks were lazy-loaded on load because of a incorrect offset top value
- fixed : don’t run parallax on hidden blocks
- improved : [Google Map Module] Load the js code when module visible
Documentation
The Nimble Builder documentation is constantly improving. Let us know if you would like us to add an article or a guide on a specific topic, we’ll be happy to include it to the knowledge base.