Dear Nimble Builder users,
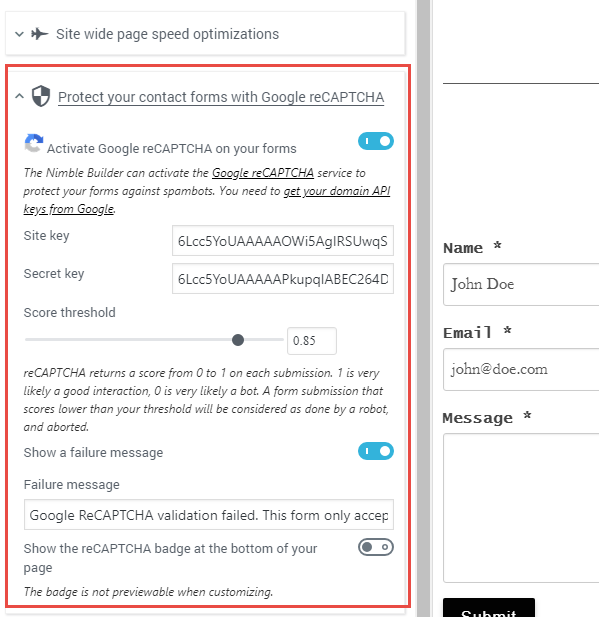
Nimble Builder is ready for WordPress version 5.1. In this version, we’ve added a Google reCAPTCHA protection ![]() for your Nimble forms.
for your Nimble forms.

Upcoming features
WordPress variables
The next important release will include a simple way to display WordPress contextual variables in your pages. As for example the title of the post. Variables can be included wherever you can create textual content with Nimble. The syntax will be to wrap the variable between double braces. Like this for example: {{the_title}}
This will pave the way for a simple template system for your pages. The workflow will be to create a page template, save it and reuse it another page, or for all your pages.
New pre-built sections
New pre-built sections are being designed for the next important release : for features presentation, testimonials and team.
Reusable sections
In the upcoming important release, you’ll be able to save and reuse sections anywhere, with a new save icon added to the section menu.
Reusable templates
We are working on a templating system allowing users to save entire page templates, and apply them on a by-page pasis to other pages, or to all pages.

Features recently introduced
- Lazy loading of the Google Maps for better performances
- Simple lightbox option added to the image module
- Double-click insertion for sections and modules, in addition to the usual drag-and-drop
- Support for keyboard shortcuts to undo and redo, with the usual ctrl + z and ctrl + y.
- Header and footer customization ( beta )
- Menu module ( beta )
- Widget area module ( beta )
- A parallax background option : demo in action here, and here.
How to try the beta features ?
- Open the live customizer, and navigate to the Nimble Builder > Site Wide options
- Open the Beta features accordion, and check the box
- Publish and refresh the page

Header and footer customization
The Nimble Builder allows you to build your own header and footer, or to use the active theme’s ones. You can create a header and footer that you’ll apply site wide, and then set it on a page basis when needed.

We have added 2 new simple pre-build sections, one for the header with a logo placeholder, and another for the footer, with a simple 3 columns layout.

New modules : Menu and Widget Area
With the beta features enabled, you’ll see two new modules. The widget area allows you to insert a widget zone anywhere, and then use the WordPress widget in it.
The menu module let you pick one of your created menus, or the default WordPress page menu.

Changelog
- fixed : a level content could overlay its parent when its height was custom
- fixed : make sure registered locations in the Customizr theme are always rendered when using the Nimble template and / or the Nimble header and footer
- fixed : don’t cache global and local options when DOING_AJAX
- added : hooks in header and footer template
- added : Google reCAPTCHA option on forms
Documentation
The Nimble Builder documentation is constantly improving. Let us know if you would like us to add an article or a guide on a specific topic, we’ll be happy to include it to the knowledge base.