Dear Nimble Builder users,
In this new release, we have significantly improved the speed performances of the customizer user interface. You’ll notice a faster response of the various controls when clicking on the previewed element.
We have also improved the drag-and-drop phase with an enhanced drop target detection.
Like for the previous release, this version has been successfully tested with the latest release candidate of WordPress 5.0.
We have also fixed a few bugs reported in the plugin’s forum.You’ll find the full changelog at the bottom of this post.
Thanks again to all users reporting issues in the forum! It does help us a lot improving the plugin for everyone.
Upcoming features
Header and footer builder
In the coming version, you’ll be able to create a custom header and footer section with the Nimble Builder, to replace your theme’s ones. Once created, you’ll be able to assign them site wide to all your pages, or only for some pages.
WordPress variables
The next release will include a simple way to display WordPress contextual variables in your pages. As for example the title of the post. Variables can be included wherever you can create textual content with Nimble. The syntax will be to wrap the variable between double braces. Like this for example: {{the_title}}
This will pave the way for a simple template system for your pages. The workflow will be to create a page template, save it and reuse it another page, or for all your pages.
New pre-built sections
New pre-built sections are being designed for the next release : for features presentation, testimonials and team.
Reusable sections
In the upcoming release, you’ll be able to save and reuse sections anywhere, with a new save icon added to the section menu.
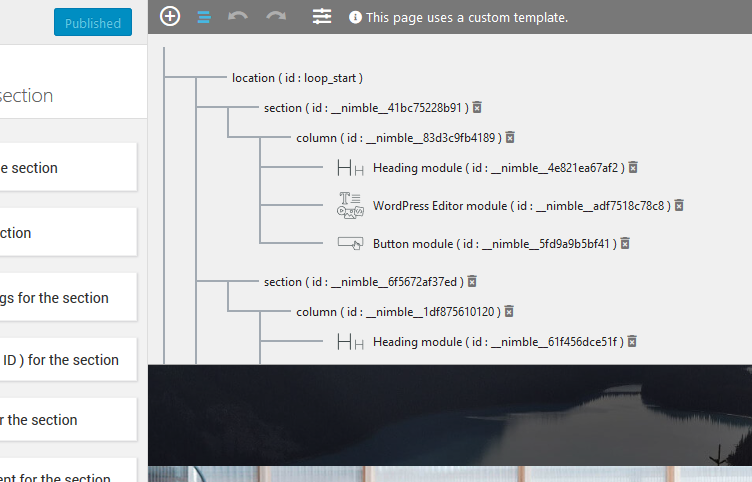
Reusable templates
We are working on a templating system allowing users to save entire page templates, and apply them on a by-page pasis to other pages, or to all pages.

Recently introduced features
A parallax background option
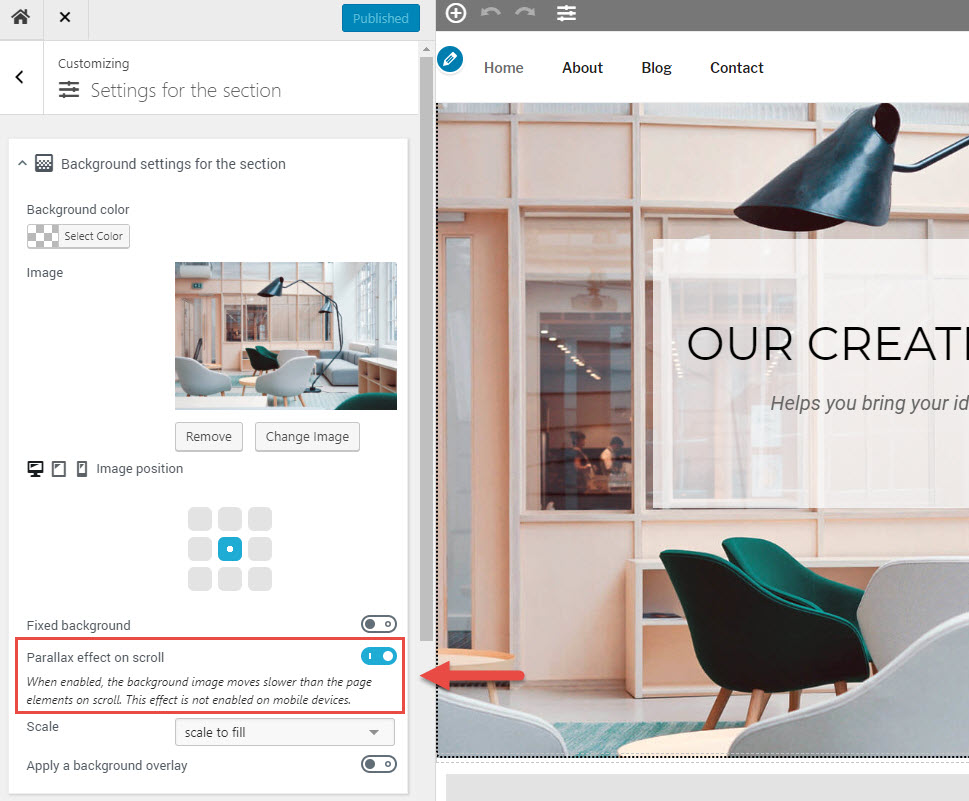
The parallax effect has becomed quite famous in web design. It basically creates the visual impression that the background is moving slower than the other page elements, which is a good way to create eye catching section content.
You can see a live demo of the parallax effect on the first and last sections of this page.
To enable it in your sections built with the Nimble Builder :
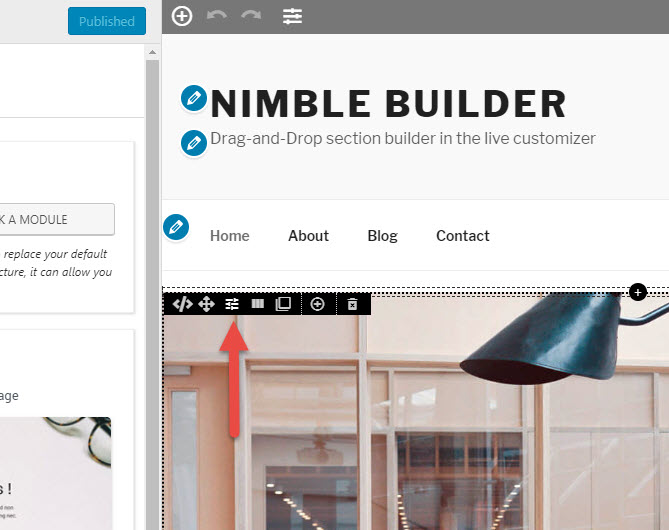
- move your mouse over the desired section, open the section menu, and click on the settings icon

- Check the parallax option in the background settings of the section

Changelog for v1.3.1
- fixed : WP editor module, editor content not updated when clicking on the module UI hamburger menu
- fixed : video embedded not displayed when using the WP editor module, Add Media > Insert from Url
- fixed : use the_nimble_tinymce_module_content instead of the_content when handling the “autop” option
- fixed : video embed iframe overflowing the module wrapper
- fixed : impossible to move a module in a freshly created new section
- improved : added a default underline style for links inside the WP editor module
- improved : during drag and drop, better proximity detection + only one drop candidate highlighted a time. See support topic https://wordpress.org/support/topic/few-improvement-suggestions/
- improved : refined the way links are handled in the preview. Two cases : 1-internal link ( <=> api.isLinkPreviewable(… ) = true ) : navigation allowed with shift + click, 2-extenal link => navigation is disabled
- improved : performances of the customizer UI, significant speed improvements when rendering the various controls for level options
- updated : Google font list to the latest version : https://fonts.google.com/
- renamed “Full Nimble Builder template (beta)” to “Full Nimble Builder template (beta)”
- improved : picking content logic has been improved. The section picker is opened when adding a section ( click on + insert a new section button ), the module picker opened in all other cases
Documentation
The Nimble Builder documentation is constantly improving. Let us know if you would like us to add an article or a guide on a specific topic, we’ll be happy to include it to the knowledge base.