Dear Hueman theme users,
The new releases of Hueman free (v3.6.7) and Hueman Pro (v1.3.7) implement preload for the fonts embedded in the theme : Font Awesome for icons, and the self hosted Titillium font for the default typography. This allows modern browsers to start loading the font assets very early and therefore render the page significantly faster.
Hueman free and pro have been successfully tested with the latest version 5.5.3 of WordPress.
Changelog :
- improved : [performance] implement preload for Font Awesome icons
- improved : [performance] preload Titillium self hosted font when used
- improved : [performance] set Titillium self hosted font as default font
- tested : [WordPress] Hueman Pro and Free are 100% compatible with WP 5.5.3
- fixed : [Header banner] Added a new option to disable header image linking to home when no site title/description
- fixed : [Infinite scrool] WooCommerce, if infinite scroll is not supported,remove the “load more products” button
- added : [Infinite scroll] implement a new filters ‘czr_infinite_scroll_handle_text’ allowing developers to replace the text “Load more…” by a custom one
Hueman free and pro are 100% compatible with the latest version of Nimble Page Builder.
Recently introduced in the Hueman theme
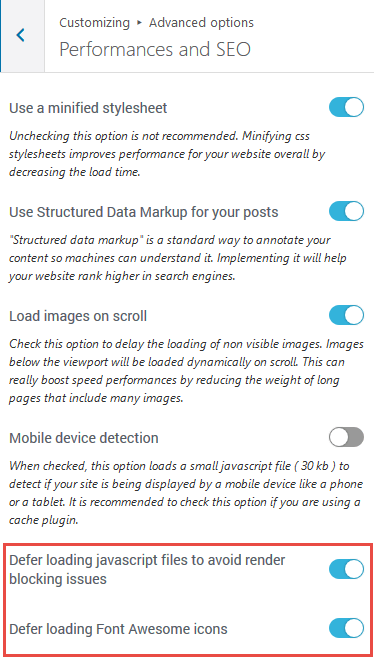
New performance options

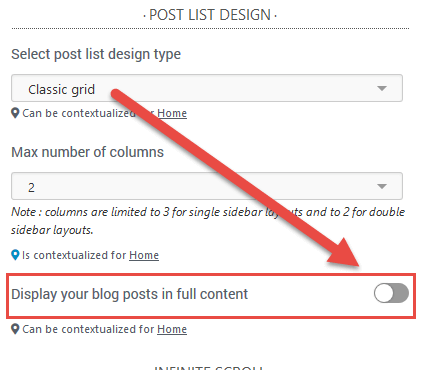
New option to display your posts in full-content when using the classic grid layout

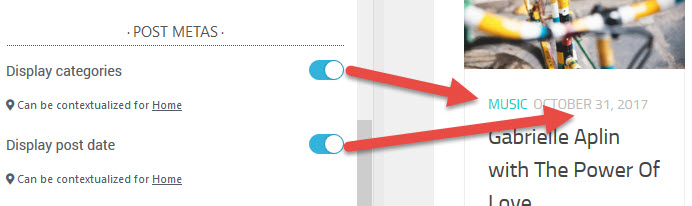
Better control of the post metas ( categories and post dates ) in post lists.

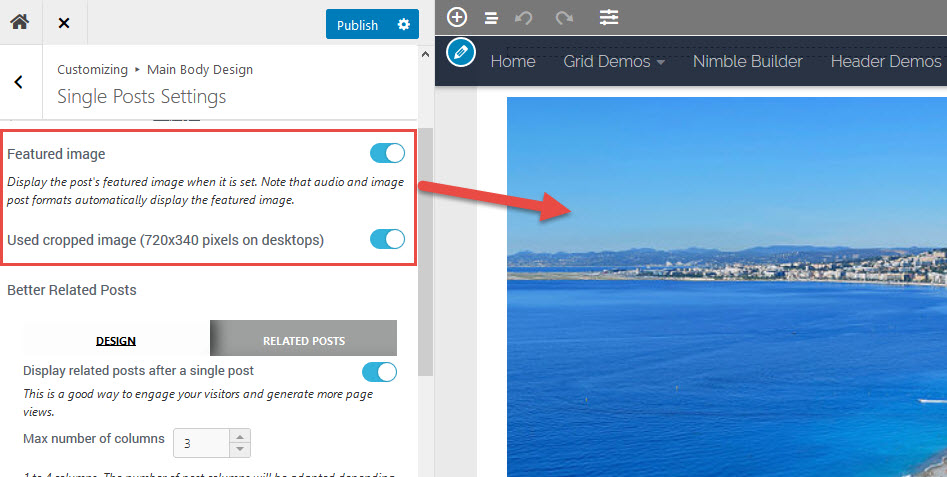
Better control of the display of the featured image on singular posts and pages.

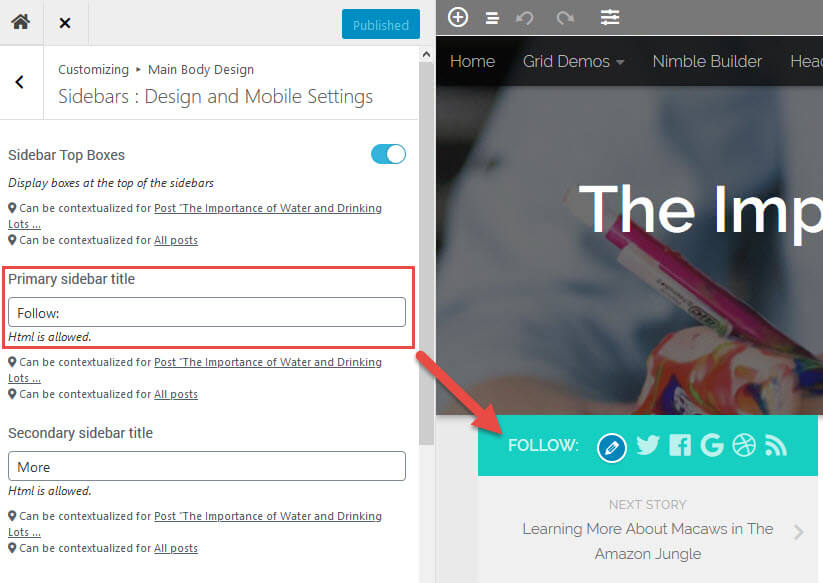
New options for sidebars allowing users to customize the topbox default texts “Follow” and “More”.

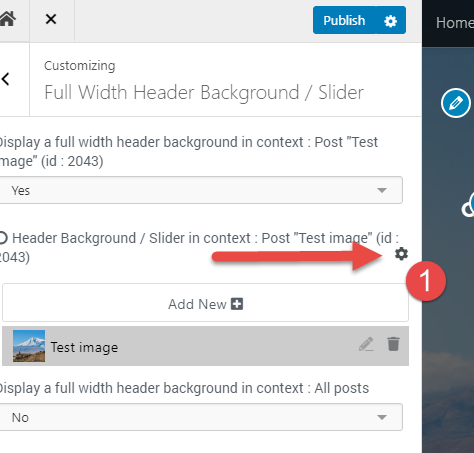
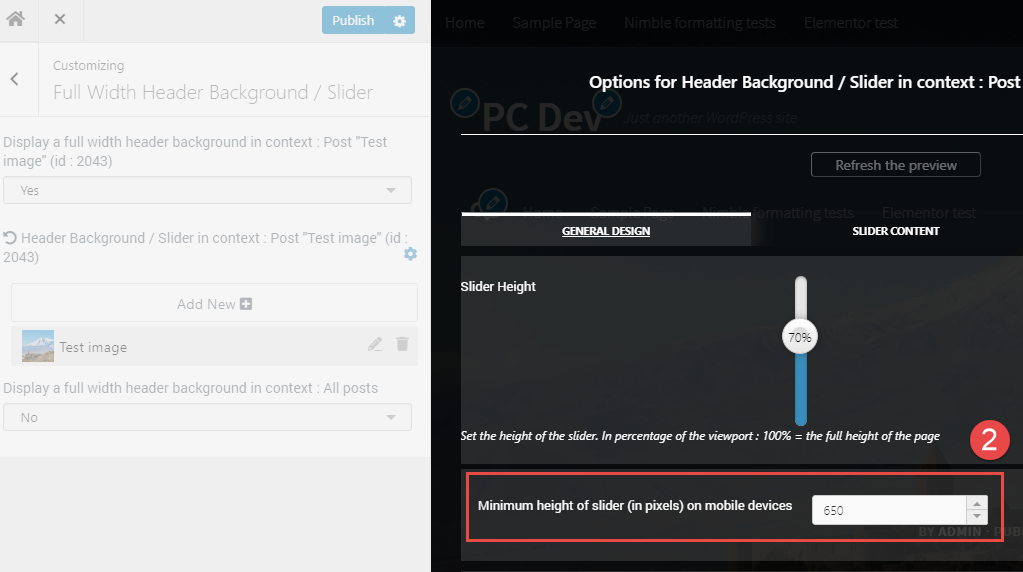
In Hueman Pro, you can now set a minimum height on mobile devices for the full width slider.
This can fix text overlapping problems when viewing the site in landscape display on Iphones.


Better support for images and galleries inserted with the new WordPress editor.
Better integration with the Nimble section builder
We have recently released a simple yet powerful section builder named Nimble Builder plugin.
Nimble is a free section builder intended to be the content creation companion of Hueman.
The plugin allows you to drag and drop pre-built sections, or create your own sections in live preview from the WordPress customizer. You can easily create column layouts, and add content like buttons, icons, Google maps and even contact forms in any page.
You can see a live example of Nimble sections in the Hueman theme.
You can easily install it from your WordPress admin, in Plugins > Add New.
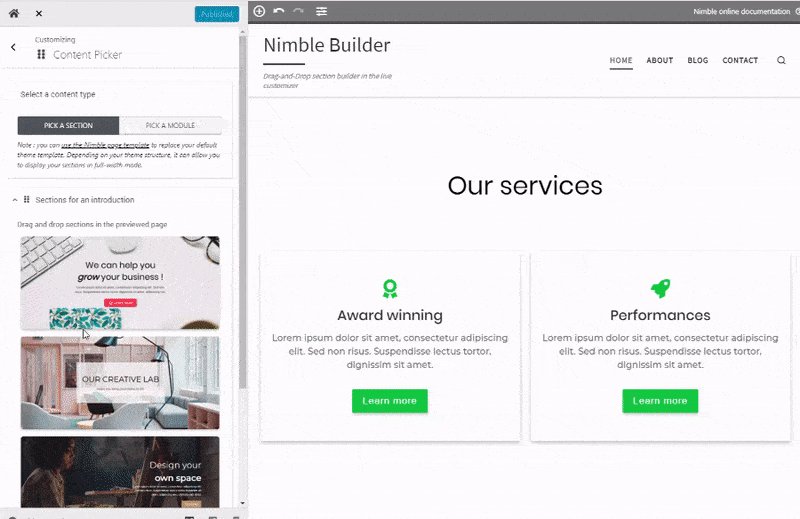
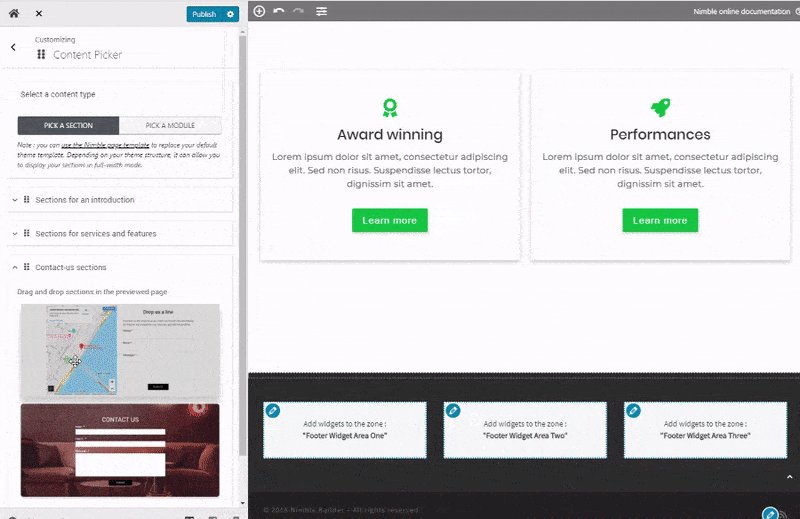
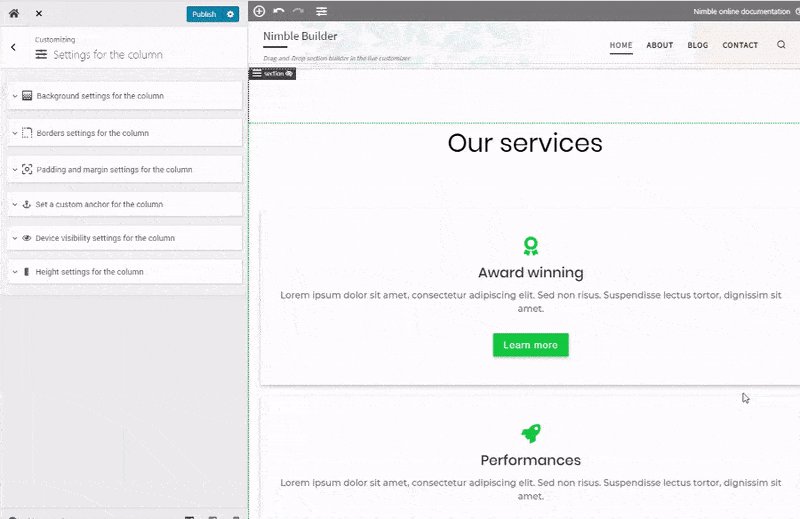
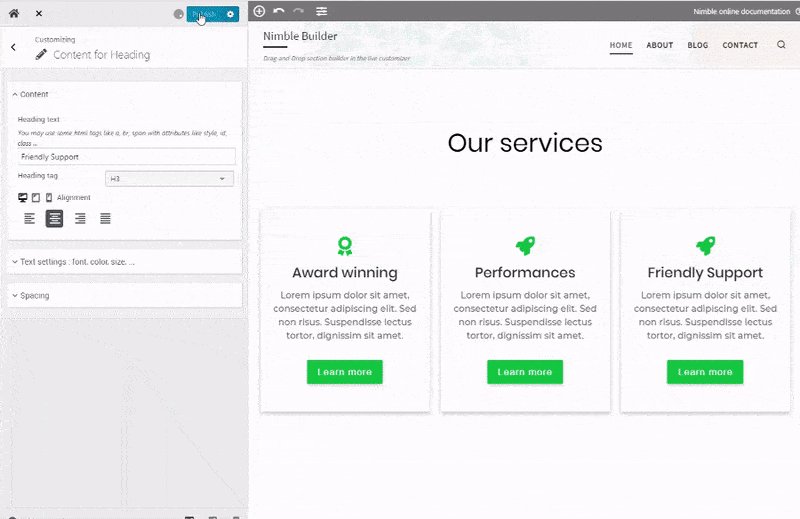
We are currently working on a knowledge base to help you getting started with the plugin, but you can take a quick tour of the Nimble Builder plugin in action, in the WordPress live customizer, on the screenshots below.
Creating a page with 3 pre-built sections

The search button is now displayed in tablet devices.

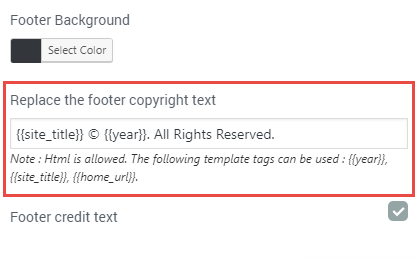
The footer credits now uses parsable tags like {{year}}

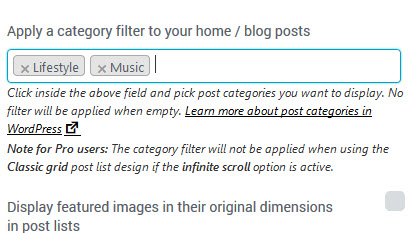
Filtering of the blog page posts by category
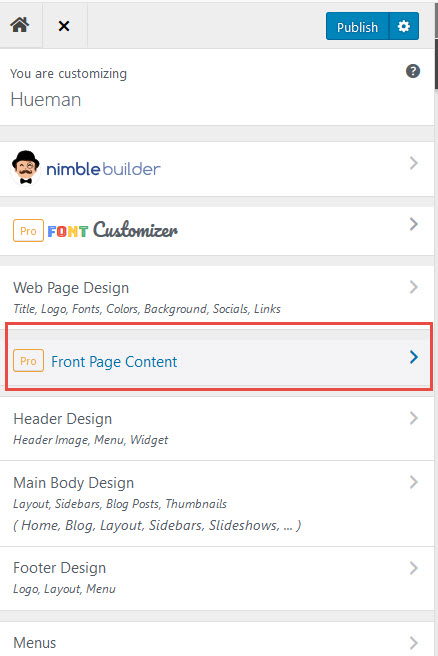
You can access this new feature in the live customizer > Front page content.

Then scroll down until you find the option named “Apply a category filter to your home / blog posts“.

You can select one or several categories to filter your blog page posts.
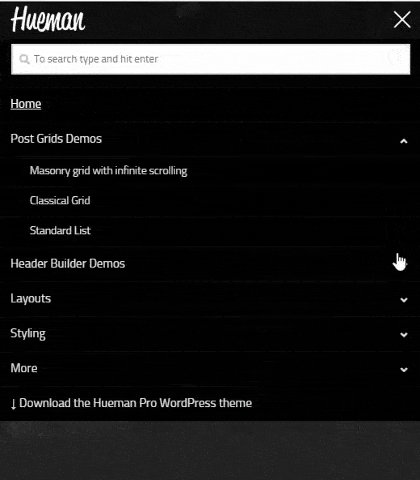
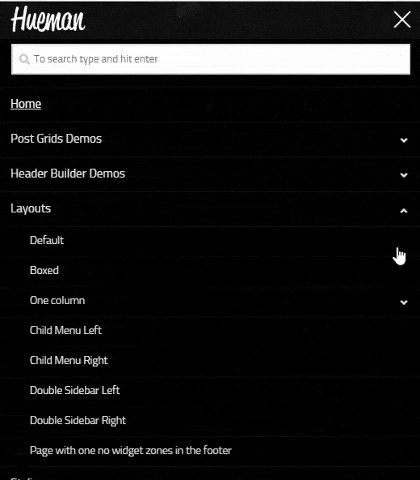
Nested menus can now be expanded on mobile devices
The option is available in the live customizer > header design > header menus, at the bottom of the option panel.
You can test it in action in the live demo of Hueman.

Image credits : work of Remi Voche, http://remivoche.com/hommage-a-jan-brueghel-lancien/





4 thoughts on “🚀 Performance improvements in Hueman free and pro”
Sigh…is there any way to post code or links in a comment? They were stripped from my last reply.
(not sure if my last reply went through)
I figured out how to turn this default behavior off (you guys should never set things to default when updating your theme because it changes our custom settings). Switching the font from “Titillium Web, Latin (self-hosted)” to “Titillium Web, Latin-Ext” gets my site back to using the Google fonts I use. The other issue was removing this line of code because it’s another pointless web request because I’m not using Titillium:
So I went back to the Font section and changed it to “Arial” and it removed the code.
Last question, how to get rid of this:
I load my own icons manually through CSS so I don’t need these lines of code on my website.
Thanks for the comment, it helped me to fix the issue.
In my case it was even worse than just looking different than normal, because I actually need the extended subset of latin for my language…
So I updated to this latest release and it changed all of my fonts to Titillium when I was manually loading and using Google’s Open Sans and Oswald fonts. Now the theme automatically loads Titillium and preloads all of these variations of Titillium and adds a huge block of inline CSS that I don’t need because I don’t use Titillium. Is there a way to turn this off completely?