Dear Nimble Builder users,
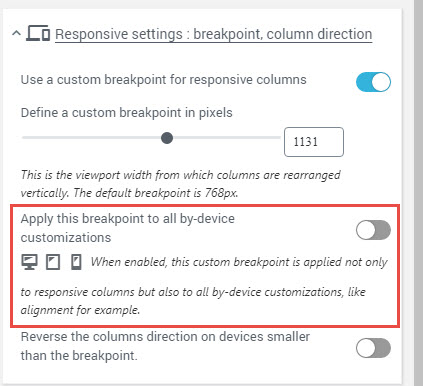
The latest release ( v1.10.3 ) introduces a new option allowing users to apply the custom breakpoint not only to responsive columns but also to all by-device customizations.

Nimble Builder has been successfully tested with the latest WordPress, version 5.3.
Changelog :
- fixed : [breakpoint] column reverse media query rules should be 1px lower
- improved : [custom breakpoints] introduction of new option allowing users to apply the custom breakpoint not only to responsive columns but also to all by-device customizations.
- improved : [templates] developers can now override built-in header and footer templates from a child theme.
Recently introduced
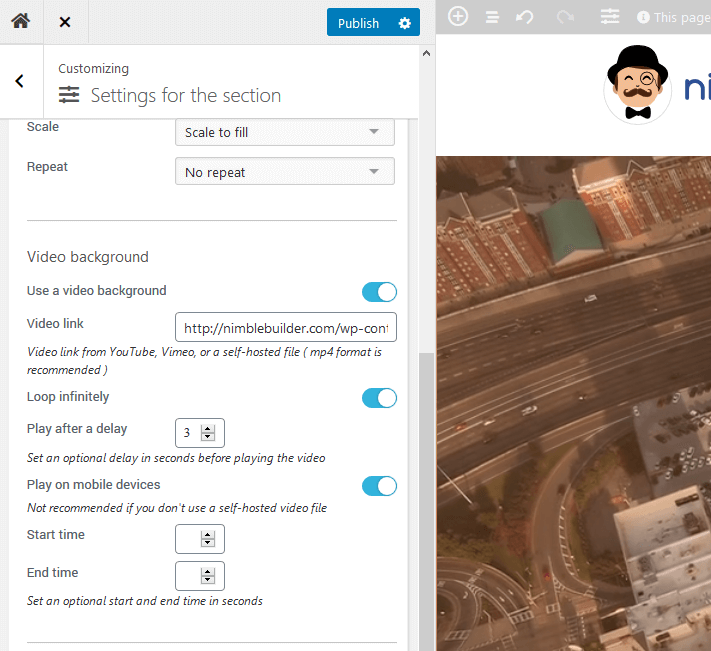
Video background for sections and columns
Nimble Builder now supports video background for sections and columns. You can use self-hosted video like mp4 format from your media library, Youtube and Vimeo videos. The feature is documented in a new documentation article : How to create a video background with Nimble Builder WordPress plugin ?

🎁 Nimble Builder now includes a wonderful carousel builder !
🚀 Significant speed improvements in Nimble Builder version 1.8.7
New module for your Social Profiles
You can now easily add your social profiles with a neat new module.


Global text options
Nimble Builder now includes a new set of Global Text options for text content, links and headings, allowing you to define default font families, font sizes, colors, etc, for Nimble sections site wide.
Those new options are located in the Site wide options panel
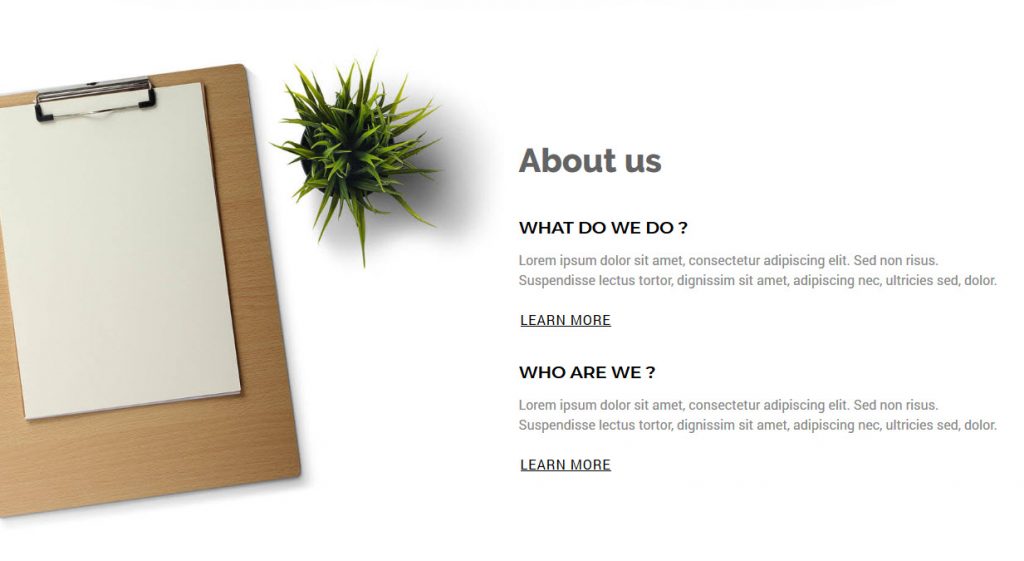
New “About us” pre-built section
See it in live demo here.
Post Grid module
Documentation here : How to add post grids to any WordPress page with Nimble Builder ?
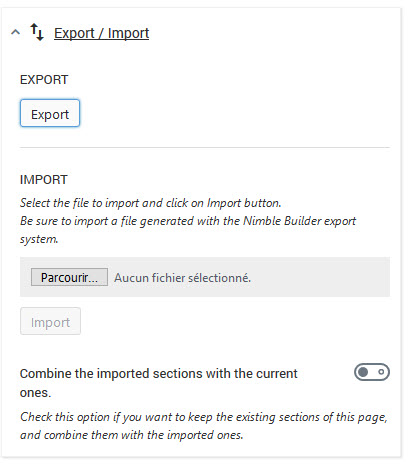
Export / Import
Documentation here : How to export and import templates with Nimble Builder ?
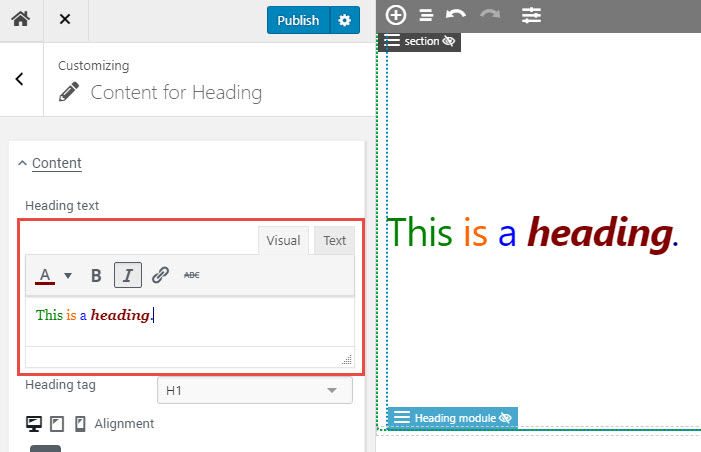
Rich text editor for the heading module

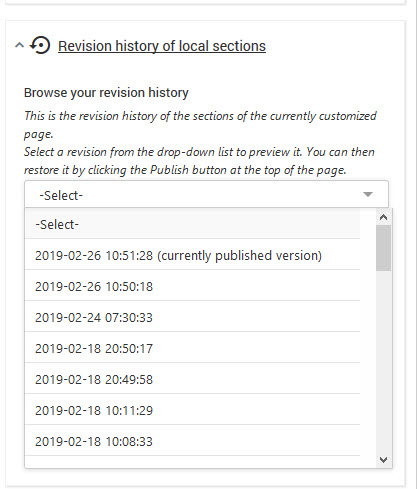
Revision history : preview and restore
There’s a new option to preview and restore a revision from the revision history. You can now select a revision from the drop-down list to preview it. You can then restore it by clicking the Publish button at the top of the page.

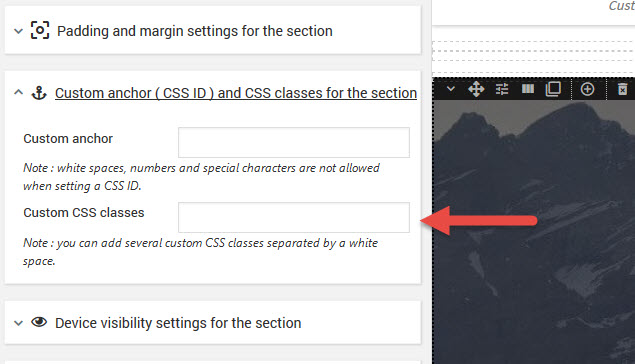
Custom CSS classes to elements
This was a recurring request in the support forum. You can now add custom CSS classes to elements.

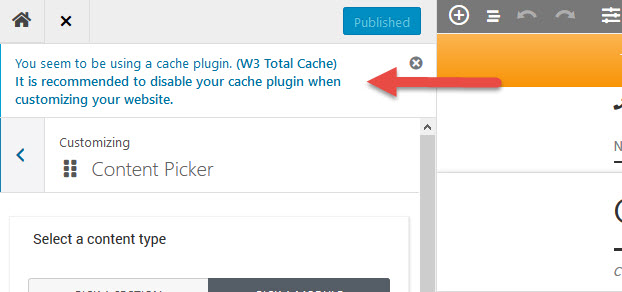
Information note when a cache plugin is enabled
Cache plugins can generate issues when activated while customizing. Nimble Builder print a notice to recommend a deactivation of the plugin while customizing.

and also :
- Section navigation interface
- Google reCAPTCHA protection
 for your Nimble forms.
for your Nimble forms. - Lazy loading of the Google Maps for better performances
- Simple lightbox option added to the image module
- Double-click insertion for sections and modules, in addition to the usual drag-and-drop
- Support for keyboard shortcuts to undo and redo, with the usual ctrl + z and ctrl + y.
- Header and footer customization ( beta )
- Menu module ( beta )
- Widget area module ( beta )
- A parallax background option : demo in action here, and here.
Upcoming features
Slider module
Full page templates
WordPress variables
The next important release will include a simple way to display WordPress contextual variables in your pages. As for example the title of the post. Variables can be included wherever you can create textual content with Nimble. The syntax will be to wrap the variable between double braces. Like this for example: {{the_title}}
This will pave the way for a simple template system for your pages. The workflow will be to create a page template, save it and reuse it another page, or for all your pages.
New pre-built sections
New pre-built sections are being designed for the next important release : for features presentation, testimonials and team.
How to try the beta features ?
- Open the live customizer, and navigate to Nimble Builder > Site Wide options
- Open the Beta features accordion, and check the box
- Publish and refresh the page

Header and footer customization
Nimble Builder allows you to build your own header and footer, or to use the active theme’s ones. You can create a header and footer that you’ll apply site wide, and then set it on a page basis when needed.

We have added 2 new simple pre-build sections, one for the header with a logo placeholder, and another for the footer, with a simple 3 columns layout.

New modules : Menu and Widget Area
With the beta features enabled, you’ll see two new modules. The widget area allows you to insert a widget zone anywhere, and then use the WordPress widget in it.
The menu module let you pick one of your created menus, or the default WordPress page menu.

Documentation
Nimble Builder documentation is constantly improving. Let us know if you would like us to add an article or a guide on a specific topic, we’ll be happy to include it to the knowledge base.
Image credits : pixabay.com