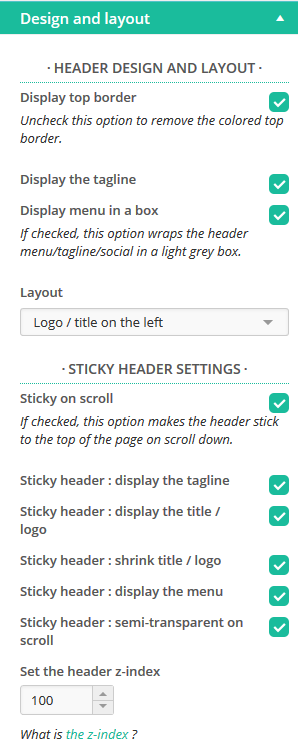
Customizr introduced built-in feature changes in v3.3. Go to Customize>Header>Design and layout. Uncheck the box Display menu in a box.
3.1/3.2 code
Where to copy/paste this code?
The simplest way is to use the Custom CSS section of the customizer option screen. If you have many customizations to make in CSS and PHP, then we strongly recommend you create a child theme. Everything you need to know about creating a child theme with Customizr here.
/* START OF Remove Navbar box */
.navbar .navbar-inner {
-webkit-box-shadow: none;
-moz-box-shadow: none;
box-shadow: none;
background: none;
-webkit-box-shadow: none;
-moz-box-shadow: none;
box-shadow: none;
}
/* END OF Remove Navbar box */


7 thoughts on “Remove Navbar Box”
Hi Dave, I’m working with a child theme using Customizr as I’m learning WP and found this snippet… it works mostly except the RSS feed image & link and “add a menu” link remain at the top… any ideas? Thank you kindly.
hi Dave, I used the code, while the shadow was removed the frame around the menu still exists,
Just tested it on my clean copy and it worked as planned. I’d suggest the Forum would be a better place to get a solution for this, with a much wider audience to help fix problems. And please include a link to your Site.
No longer works when I added CSS for hover menus and Parent Menu Links.
Disappears behind navigation, but not behind Tagline and social icons.
Any suggestions?
Steve, I’d suggest the Forum would be a better place to get a solution for this, with a much wider audience to help fix problems. And please include a link to your Site.
Dave,
Is there a way to remove the white space below the gray bar at the top? Also I would like to change the color of the page titles and add my credits with those at the bottom. My site is http://www.longitgroup.com. Thanks for your help. I’m great a computer repair, setting up and securing networks but css and php are new to me still lol, I need to learn them soon I suppose. Thanks for your help.
Sincerely,
Tommy long
Looks like your site has moved on since you posted this. If still any problems, I’d suggest the Forum would be a better place to get a solution for this, and include a link to your Site.
Thanks for using Customizr.