To aid navigation, you can use a ‘breadcrumb’ at the top of pages. However, if you need to remove the ‘breadcrumb’, the simplest way is to use:
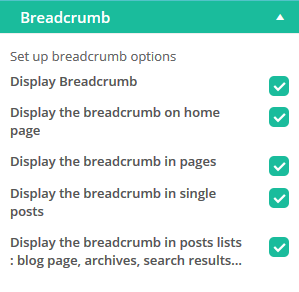
3.2+ the Customize>Content>Breadcrumb checkboxes.

3.1 the Customiz’it!>Pages & Posts Layout and untick the tickbox.
In CSS, this can also be done with:
Where to copy/paste this code?
The simplest way is to use the Custom CSS section of the customizer option screen. If you have many customizations to make in CSS and PHP, then we strongly recommend you create a child theme. Everything you need to know about creating a child theme with Customizr here.
/* START OF Remove the ‘breadcrumb’ at top of pages */
.breadcrumb {
display: none;
}
/* END OF Remove the ‘breadcrumb’ at top of pages */


37 thoughts on “Remove the ‘breadcrumb’ at top of pages”
The CSS did not work for me, because it is breadcrumb not breadcrumbs. At least for the child theme I have.
This is what worked easily for me, but I did CSS because I was already customizing the child theme CSS any way.
(.breadcrumb {
display: none;
})
OK thank you for reporting this. Fixed.
This options are not available with my blog, I’m trying to disable breadcrumbs on my blog http://www.kerala-sslcresult2016.com/
Hi there everybody! I’m using Customizr 3.4.18 and Yoast SEO plugin with his breadcrumb, I added:
if ( function_exists(‘yoast_breadcrumb’) )
add_action(‘__before_main_container’, ‘yoast_breadcrumb’, 20);
to the child functions.php and everything is OK, but on front page is a breadcrumb, just under the featured pages, it’ it the word which I uses from the Yoast homepage breadcrumb. Can I remove it? Here’s the screenshot http://i.snag.gy/GgnS5.jpg
Hi Aleksandar,
You can try adding the condition
around your code.
An issue related to breadcrumb that I would like to raise here (same issue was raised in https://wordpress.org/support/topic/overriding-customizr-breadcrumb)
In version 3.4.8, the breadcrumb will only works if the categories are in alphabetical order.
For example,
If a site has a page with title “Countries”
and categories are “Countries”, “Canada” and “USA”
Scenario 1
A new post is added, title = “New York”
category = “Countries” and “USA”
the breadcrumb will show as “Home >> Countries >> New York” instead of “Home >> Countries >> USA >> New York”
Scenario 2
A new post is added, title = “Ottawa”
category = “Countries” and “Canada”
the breadcrumb will show correctly as “Home >> Countries >> Canada >> Ottawa”
The solution (or workaround) is to name the categories like these:-
“Countries”
“1: Canada”
“2: USA”
then breadcrumb will show correctly for “USA”:-
“Home >> Countries >> 2: USA >> New York”
Hi thanks for reporting this, it’s been reported to the dev team on github.
https://github.com/presscustomizr/customizr/issues/319
Cheers
Updated the snippet for Customizr 3.3.8 and Customizr Pro 1.0.15
/********************************************************/ /* Change Breadcrumb from 'Home' /********************************************************/ add_filter( 'tc_breadcrumb_trail_args', 'my_breadcrumb_home' ); function my_breadcrumb_home($args) { $args = array( 'container' => 'div' , // div, nav, p, etc. // without this parameter won't work 'separator' => '→' , // default is » or choose any special carachter you want: > or ⇒ etc. 'show_home' => __( 'Goofy Name ' , 'customizr' ) ); return $args; }I suggest to create a new snippet for this, since the title here is a bit deceiving “Remove the ‘breadcrumb’ at top of pages”
Hi Nicolas,
I have disabled breadcrumbs as described above, however, would like the horizontal line to be removed as well.
The horizontal line is located on under the area where the breadcrumbs typically show.
Thanks for your assistance.
Ronald
Hi Ronald,
This should be easily done with a simple CSS line of code using display:none for the hr element printing the line.
More about CSS in the Customizr theme here.
I hope this helps! 🙂
Cheers
Thank you but what is the exact code I’d type in here? The link you supplied doesnt specify… thanks :))
Hi,
It would be helpful to post at the forums at https://wordpress.org/support/theme/customizr with a link to your site.
Hola Nicolás . No funciona el código
add_action(‘__before_main_container’ , ‘add_yoast_breadcrumb’);
function add_yoast_breadcrumb() {
yoast_breadcrumb(‘’,”);
}
No me aparece la ruta de navegación de las breadcrumb de Seo by yoast en la parte superior de las páginas
Hola, quiero modificar la ruta de navegación en la parte superior de las páginas por los breadcrumbs del plugin seo by yoast por este código <?php if ( function_exists('yoast_breadcrumb') ) {
yoast_breadcrumb('’,”);
} ?>
¿que código tengo que añadir en el archivo functions.php de mi tema hijo para hacer la modificación?
Hi, I’ve disabled the breadcrumbs in appearance> customize> layout pages and posts, because I want to change by SEO by Yoast plugin code is
<?php if ( function_exists('yoast_breadcrumb') ) {
yoast_breadcrumb('’,”);
} ?>
file in my theme that I have to enter this code so that the crumbs appear in the same place which brings the subject. I hope answer, thanks
Hi Ana,
You can attach the yoast breadcrumb to the Customizr’s breadcrumb hook : ‘__before_main_container’.
See how to use action hooks here : http://www.presscustomizr.com/customizr/wordpress-actions-filters-and-hooks-a-guide-for-non-developers/
Hope this helps!
but please tell me what is the code and that file is to edit the theme.
The code would be something like :
add_action('__before_main_container' , 'add_yoast_breadcrumb'); function add_yoast_breadcrumb() { yoast_breadcrumb('’,”); }(Paste it in your functions.php)
Cheers
many thanks Nicolás
It does not work. I have removed the route from the top of the pages, and I copied the code in my child theme functions.php, not the path appears Yoast .¿Me you say another possible route code to modify the path of the item of breadcrumbs Yoast plugin. Thank you
OK well done. Thanks for the feedback.
Is there a way to just disable the breadcrumbs when I’m showing a single post? Tried a few different CSS but is not working.
I’m trying to disable only the breadcrumbs in single post pages.
I have tried
.single .breadcrumb {
display: none;
}
and
.single .breadcrumb-list {display:none;}
however none of those work.. anyone have any ideas?
The CSS did not work for me, because it is breadcrumb not breadcrumbs. At least for the child theme I have.
This is what worked easily for me, but I did CSS because I was already customizing the child theme CSS any way.
(.breadcrumb {
display: none;
})
hola, yo quiero cambiar Home>>titulo de la entrada por home>>categoria>>titulo de la entra . Que código tengo que insertar y en que fichero para insertar la categoria en el breadcrumb
Hello I want to insert into the category breadcrumb each entry. home >> want to change the title of the entry category >> home >> title of the post, I have to do???
Hi Ana, this is not currently possible in the actual version of the theme but I will work on it for the next release of the theme.
Thanks for this feedback!
Hi Usama,
there’s no easy way to do it right now and this has to be fixed!
That’s why I have just added a new filter to take control over this.
It will be available in the next update and you’ll have to paste the following code in your functions.php :
add_filter( 'tc_breadcrumb_home_text', 'my_breadcrumb_home' ); function my_breadcrumb_home() { return 'SDC'; }Thanks for pointing this out and enjoy the theme!
i want to replace “Home” in breadcrumb to my company name. i have tried all solutions here, but none is working
thanks in advance
Has this code changed with the latest WordPress update? It doesn’t work on my site. Neither does the code for removing the post/page icon, I know that is another topic but no one will answer my question on how to fix this and I’ve tried lots of different snippets that I’ve found online. Anyone have an idea?
correct filter is tc_show_breadcrumb:
add_filter('tc_show_breadcrumb', 'my_replacement_function'); function my_replacement_function($output) { return code etc etc; }Thanks Mike, I’ll update the snippet later and include the correct php solution
Hi Dave. Another question related to this subject.
How can I change breadcrumbs position within the page ?
Can be done with either CSS or php. Any idea where you want to move it?
I’d suggest the Forum would be a better place to get a solution for this, with a much wider audience to help fix problems. And please include a link to your Site.
Is there a way to change the text that the breadcrumbs display? I want “Home” to be changed to my company’s name.
Try adding this to your Child Theme’s functions.php and let me know that it works:
/********************************************************/ /* Change Breadcrumb from 'Home' /********************************************************/ add_filter('tc_breadcrumb_display', 'rdc_breadcrumb_display'); function rdc_breadcrumb_display($output) { return preg_replace('|Home|', 'COMPANY NAME', $output); }Hi and thanks, Dave.
add_filter('tc_breadcrumb_display', 'my_replacement_function');is not working for me. Tried with the above function as well as simple,
function my_replacement_function($output) { return '';//preg_replace('|Home|', 'COMPANY NAME', $output); }Going to post in the help forum.