By default, the slider can be displayed before posts or pages in the Customizr theme but you might want to display a slider for a specific category (or for all).
The following snippet allows you to do so in two simple steps
1 First, create a slider and grab its name (see how to create a slider in Customizr )
2Then add one of the snippet below in your functions.php file.
Example 1 : displaying one slider for all categories
In the example below, just replace MY-SLIDER-NAME by your slider name.
add_filter( 'tc_show_slider' , 'show_slider_in_categories' );
function show_slider_in_categories( $bool ) {
return is_category() ? true : $bool ;
}
add_filter( 'tc_slider_name_id', 'force_slider_name');
function force_slider_name( $original_slider_name ) {
return is_category() ? 'MY-SLIDER-NAME' : $original_slider_name ;
}
add_filter( 'tc_slider_active_status' , 'force_active_slider' );
function force_active_slider($bool) {
return is_category() ? true : $bool ;
}
//display in full width
add_filter( 'tc_slider_layout' , 'force_full_width' );
function force_full_width($bool) {
return is_category() ? true : $bool ; /* replace true with false if you want to display the boxed slider */
}
//allow autoplay
add_filter( 'tc_customizr_script_params', 'allow_autoplay');
function allow_autoplay( $_params ) {
$_params['SliderName'] = 'MY-SLIDER-NAME';
return $_params;
}
Example 2 : displaying a different slider by categories
This snippet is a bit longer. It basically assigns a slider name for each category for which you want to display a slider.
Just replace the example values in the $category_list array with yours and you are done.
Important : the $category_list uses the category slugs (and not the names). For example, if you have been created a category named My Awesome Category, you will have to use my-awesome-category (which is the slug) in the $category_list array.
More about category slug in WordPress.
function tc_get_slider_name_by_cat( $category_slug = null ) {
//Associates category slugs to slider : 'slug' => 'slider name'
$category_list = array (
'category-one' => 'slider-one',
'category-two' => 'slider-two',
'category-three' => 'slider-three',
);
return ( ! is_null($category_slug) ) ? $category_list[$category_slug] : $category_list;
}
function tc_get_cat_slug() {
global $wp_query;
$cat_slug = $wp_query -> query_vars;
return isset($cat_slug['category_name']) ? $cat_slug['category_name'] : false;
}
add_filter( 'tc_show_slider' , 'tc_show_slider_in_categories' );
function tc_show_slider_in_categories( $bool ) {
return ( is_category() && array_key_exists( tc_get_cat_slug(), tc_get_slider_name_by_cat() ) ) ? true : $bool ;
}
add_filter( 'tc_slider_name_id', 'tc_force_slider_name');
function tc_force_slider_name( $original_slider_name ) {
return ( is_category() && array_key_exists( tc_get_cat_slug(), tc_get_slider_name_by_cat() ) ) ? tc_get_slider_name_by_cat( tc_get_cat_slug() ) : $original_slider_name ;
}
add_filter( 'tc_slider_active_status' , 'tc_force_active_slider' );
function tc_force_active_slider($bool) {
return ( is_category() && array_key_exists( tc_get_cat_slug(), tc_get_slider_name_by_cat() ) ) ? true : $bool ;
}
//display in full width
add_filter( 'tc_slider_layout' , 'tc_force_full_width' );
function tc_force_full_width( $original_layout_value ){
$layout_value = 0; // 1 for full size slider, 0 for boxed;
return ( is_category() && array_key_exists( tc_get_cat_slug(), tc_get_slider_name_by_cat() ) ) ? $layout_value : $original_layout_value;
}
//allow autoplay
add_filter( 'tc_customizr_script_params', 'tc_allow_autoplay');
function tc_allow_autoplay( $_params ) {
$_params['SliderName'] = ( is_category() && array_key_exists( tc_get_cat_slug(), tc_get_slider_name_by_cat() ) ) ? 'true' : $_params['SliderName'];
return $_params;
}
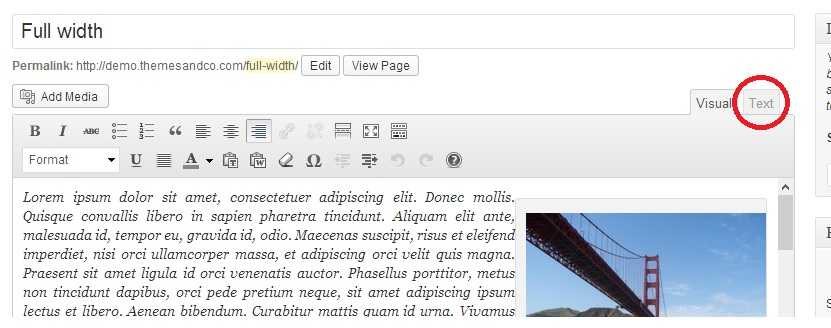
Where to paste this code? => in your functions.php file. I strongly recommend to create a child theme. Download a start-up child theme here.
Everything you need to know about child theme with Customizr here.


27 thoughts on “Displaying a slider in your category pages”
Hi, we would like to display different sliders for different categories (Example 2 on this page). We use customizr pro version 2.1.45.
But the code snippets doesn’t work. On top of this page there is a warning that “Code snippets might not be compatible with the latest version of your theme”.
Is there another possibility displaying a different slider by categories? That would be grate. Thanks
Hello, you can use Nimble Builder free plugin to insert a slider in your categories : https://docs.presscustomizr.com/article/408-how-to-insert-a-responsive-carousel-in-your-wordpress-pages-with-nimble-builder
Hi Nick.Is their any video showing how to add the code?I’m new to wordpress I cannot code.Please add a video.Thanks.
Hi Sachin,
Create a child theme.
Add the code to your child theme’s functions.php.
How can i add a slider to my search-results page?
I have found one problem. The slider in category pages aren’t sliding automatically. We have to click it to get it start. help please.
Hello Ayush,
thanks for reporting this.
Both snippets just updated.
Bests
Thank you so much sir. It is working nicely now. 🙂
Hi there,
Thanks for the great work, I’m working on it locally and it looks great.
Anyway, I would like to add the slider not only to the categories, but also to the post pages, is that possible?
Hi Idoia,
targeting the posts page can be done with the is_posts_page property of the global $wp_query object :
global $wp_query; if ( $wp_query -> is_posts_page ){ //do stuffs }Simply replace the is_category() conditional tag by the above condition in the snippet and you should be done.
Hi, can I make this code working for other themes also or will this work with Customizr only? I would love to have this function but have another theme already..
Hi Lavanya, this code can only be used in Customizr…
Best
Great! Thanks Nicholoas.
http://www.rambleonivy.com
Extremely useful, thanks for this. The only problem I have found is that in my theme the slider appears full width but not when I’ve added it to the category page using your ‘Example 1’ it only displays the size of the image. Any pointers?
Hi Nick,
You can force the slider to be displayed in full-width by adding the following code :
add_filter( 'tc_slider_layout' , 'force_full_width' ); function force_full_width($bool) { return is_category() ? true : $bool ; }Perfect thank you so much. You can also disregard email I sent regarding centering footer widgets, all sorted now and ready to launch!
working supperbly. but can we show default value instead always full width?
Other two additions to the second snippet.
The slider name should be also passed to the javascript, otherwise the slider will not start cycle automatically, so this should be added:
Optional: You can override the default interval between slides adding this:
add_filter( 'tc_js_slider_delay' , 'tc_force_slider_delay' ); function tc_force_slider_delay($delay) { $my_delay = 3000; return ( is_category() && array_key_exists( tc_get_cat_slug(), tc_get_slider_name_by_cat() ) ) ? $my_delay : $delay ; }p.s.
Since you can set the delay only in home/pages/post sliders, the param $delay for categories will be ”. Thus the default carousel interval, which is set in bootstrap.js (5000ms), will be used.
Thanks for sharing Rocco.
I will work on something safer for the get_the_ID() issue.
I want add that if I try to show a slider on an empty category (no posts in it), I can show it but I get this error:
Trying to get property of non-object in xxx/wp-includes/post-template.php on line 29
Because, at line 44 in customizr/parts/class-content-slider.php we have:
$queried_id = ( !tc__f('__is_home') && $wp_query -> is_posts_page && !empty($queried_id) ) ? $queried_id : get_the_ID();so get_the_ID() fails.
Thus, for those who doesn’t want to get that error, I suggest to change this line of Nicolas’ hook ‘tc_show_slider’ function:
with this one:
Sorry for my poor english.
Also someone would like to force the slider layout, then:
add_filter( 'tc_slider_layout', 'tc_force_layout'); function tc_force_layout($original_layout_value){ $layout_value = 1; // 1 for full size slider, 0 for box (default); return ( is_category() && array_key_exists( tc_get_cat_slug(), tc_get_slider_name_by_cat() ) ) ? $layout_value : $original_layout_value; }Hope I’m not wrong..
sir this is not working. default value is not showing. its always full width can’t change it.
oops! I just updated Customizr and it worked! Thanks!
Cool thanks for the feedback!
I want to add a slider for this ranch category
http://leichtag.quexion.net/category/ranch/
so I put in the slug and the slider… (I made the slider name too)
function tc_get_slider_name_by_cat( $category_slug = null ) {
//Associates category slugs to slider : ‘slug’ => ‘slider name’
$category_list = array (
‘ranch’ => ‘ranchcategory’,
);
but the slider didn’t show up.
thanks for your help!
Thanks Nicolas!
Hey you are welcome Joshua,
If you get the chance, please share the url of the website in which you have implemented this snippet. I (and many other I guess… 😉 ) would love to see the result!