Howdy developer!
I have been asked a few days ago in the forum how to add a Facebook like button next to the social icons.
This is actually very easy to do with the Customizr hook API and you’ll find the necessary code to copy/paste below.
Grab the Facebook code for your button
This is going to be done in four steps.
1 Go to this URL : https://developers.facebook.com/docs/plugins/like-button/
2 Set up the parameters of your button. Example below :
3 Click on the Get code and select an App in the dropdown list. Don’t have an App? Check this tuto to create one.
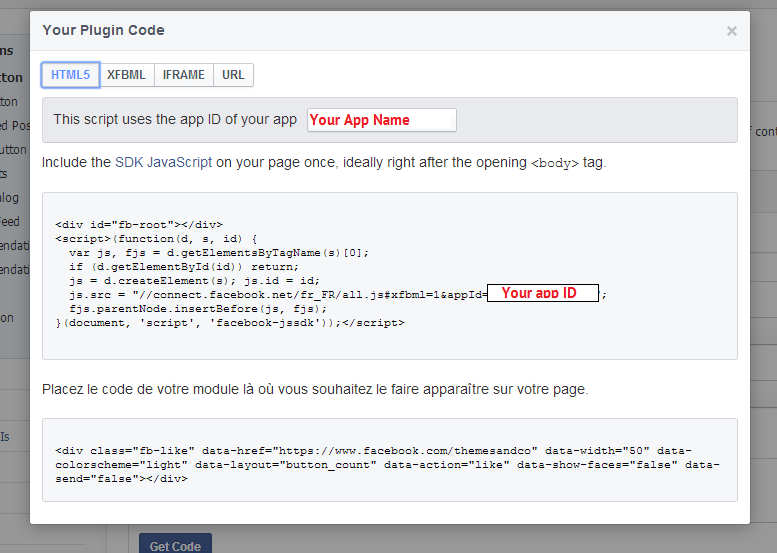
4 In the pop in window (see below), choose the HTML5 option (tab on top) and copy/paste the two sets of code.
Display the FB button next to the social icons in Customizr
Before you copy and paste the following code, if you are not familiar with child themes and hooks in WordPress, I would strongly recommend that you read the snippets below.
What is the code below actually doing?
1 the first part adds the javascript code between the tags of your website
2 the second parts actually displays the button on the rights of the header social icons. We add a filter to a Customizr method handling this part of the theme front end.
Note 1 : replace YOUR-APP-ID and YOUR-FB-PAGE-URL by yours in the code
Note 2 : replace en_US by your language. For example fr_FR for French.
//adds the script in the head of your theme
add_action ('wp_head' , 'add_fb_button_script');
function add_fb_button_script() {
?>
<div id="fb-root"></div>
<script>(function(d, s, id) {
var js, fjs = d.getElementsByTagName(s)[0];
if (d.getElementById(id)) return;
js = d.createElement(s); js.id = id;
js.src = "//connect.facebook.net/fr_FR/all.js#xfbml=1&appId=YOUR-APP-ID";
fjs.parentNode.insertBefore(js, fjs);
}(document, 'script', 'facebook-jssdk'));
</script>
<?php
}
//adds the button on the right to the social icons in header
add_filter ('tc_social_in_header' , 'add_fb_button', 10, 2);
function add_fb_button($html, $resp) {
$class = ('resp' == $resp) ? '':'span5'
?>
<div class="social-block <?php echo $class ?>">
<?php if ( 0 != tc__f( '__get_option', 'tc_social_in_header') ) : ?>
<?php echo tc__f( '__get_socials' ) ?>
<?php endif; ?>
<div class="fb-like" data-href="YOUR-FB-PAGE-URL" data-width="50" data-colorscheme="light" data-layout="button_count" data-action="like" data-show-faces="false" data-send="false"></div>
</div><!--.social-block-->
<?php
}
And that’s it!
I hope this little piece of code will be useful for you and look forward to read your comments!
Cheers.



36 thoughts on “Adding a Facebook like button in the header”
Hi.
I am about to combine 2 codes and one is affecting the other. Both of them works nice, no issues. If phone number icon is active and I add Like button, phone icon is not visible.
Add a custom Phone Number Font Awesome icon to the Social Icons
Adding a Facebook like button in the header
And position of menu and basket in mobile view changes as well. Moves to the second line and is not on the right side as usually .
Help how to combine both options would be very appreciated.
Thank you.
Igor
Hi,
The developer team handles support for Customizr at https://wordpress.org/support/theme/customizr and for Customizr-Pro at http://presscustomizr.com/support/. Please post your query there with a link to your site.
Hi,
By doing this, my website’s fav icon is not being displayed any longer. I guess there are some conflicts in the head tags… 🙁
Sir this is working nicely. But after placing this code the vertical height of the Header has increased consequently the site tagline text has stepped down a bit. How to resolve this problem? I know you’ll help, like always. Thank you. 🙂
Hi,
I was trying to add the code for the like button in functions.php and got the error msg. I erased and updated but now i’m getting the error msg everywhere . Can someone please help me out i’m a little new to this and i need the site back the way it was.
Please help me guys with the 2 problems I’ve described in my post above
I think they are very important questions for many of us.
Thanks!
Hi Antonio, I have taken a look at your website.
The like button described in this snippet was not intended to behave like this, and it did not by the time the snippet was published.
This issue requires some CSS coding. May some javascript. You might want to post a new thread in the support forum of the theme : http://wordpress.org/support/theme/customizr/
You will get a wider audience there.
Thanks
Hello there..
Great post!!..thanks
Please help me guys with my post above!
Those are 2 very big problems for me
I would be very thankful with you!
hey guys, i’ve been working the last days trying to solve some issues to make good matching from the like button on my page. They are the same problems that other guys had, but i didn´t find an answer in here
1) The first problem is that when i press the like button the box shows down as wide as the button itself
2) The second problem is that in mobile the button goes under the social icons
Could anyone help me please? you can visit my site and try it from PC or mobile to see it personally.
http://juniorproapp.esy.es
thanks!
I tried this but it really messed up the layout of the title description and the navigation.
Everything worked, no problem creating the app, code and inserting it. The “like” and “share” buttons appear to the right but the layout is completely messed up.
The site is being developed locally, so I can’t share the URL, but was wondering if anyone else has run into this problem.
IDEALLY I would like to simply replace the social icon with an official FaceBook icon, but can’t seem to find an images folder to put it into and to link to. Is this all done in CSS in this theme?
Hi Thomas,
Here’s a simple way to use a custom icon for your social profiles : http://www.presscustomizr.com/snippet/adding-custom-social-profile-link-icon-header/
Best
I created the button and pasted the code in the child theme functions.php. I’m not getting anything and can’t for the life of me why this isn’t working. I’m working on a localhost, but never had issues with other codes working.
I figured it out. There somehow was extra tag in the code that was messing it up.
Ok thanks for the feedback!
How did you manage to solve that problem?
hey guys, i’m finishing up my site with this wonderfull template. also trying to add the facebook button
seems to work, but one problem when i press the button then a bos shows up that is as wide as the button itself…
can someone help me out ? just visit my site and press the facebook banner in the header.
http://www.balans-sieraden.nl
thanks guys !
Yes, I confirm it. The problem looked the same when i tested it 🙁
And in my case the “pop-up” “window”/”ballon” also was too narrow so the user could not close it 🙁
Having the same issue. Any solutions.
When I placed code given in this article, into functions.php (at the end of the file) my whole WP has crashed 🙁
What am i doing wrong?
As expected,
pasting the above code in functions.php of my child theme gives an error:
Parse error: syntax error, unexpected ‘}’ in …… /public_html/wp-content/themes/customizr-child/functions.php on line 16
Hi Mikolaj, I just re-checked it and the code works as it is.
You might want to check those resources on debugging in WordPress and with PHP :
http://codex.wordpress.org/Debugging_in_WordPress
http://www.phpreferencebook.com/misc/php-errors-common-mistakes/
Hope this helps!
This is the correct one:
//adds the button on the right to the social icons in footer add_filter ('tc_colophon_left_block' , 'add_fb_button', 10, 2); function add_fb_button($html, $resp) { $class = ('resp' == $resp) ? '':'span4' ?> <div class="social-block "> <?php }Im using your code, but it spits out an error
Warning: Missing argument 2 for add_fb_button() in /home/a9926643/public_html/wp-content/themes/customizr/functions.php on line 158
I am unable to find any midding arguments, but its a frudtrating error nontheless
Hi Nicolas! Is it possible to place this button, not on the header but on the footer?… Because I have deleted the header and placed my social icons on the footer… if you want to take a look (www.laregadora.cat).
Thanks in advance!
Jordi.
Great! I found a solution to make it work! You have to paste the above code just as it is from line 1-17, and then, paste this bit :
//adds the button on the right to the social icons in footer add_filter ('tc_colophon_left_block' , 'add_fb_button', 10, 2); function add_fb_button($html, $resp) { $class = ('resp' == $resp) ? '':'span4' ?> <div class="social-block "> <?php }Sorry, this is the correct one:
Great! I found a solution to make it work! You have to paste the above code just as it is from line 1-17, and then, paste this bit :
//adds the button on the right to the social icons in footer add_filter ('tc_colophon_left_block' , 'add_fb_button', 10, 2); function add_fb_button($html, $resp) { $class = ('resp' == $resp) ? '':'span4' ?> <div class="social-block "> <?php }Where should I paste the code above? I use child theme
Hi this has to be pasted in the functions.php file of tour child theme
Bingo! It works like a charm! Check it out: foamfatale.com
Thanks Nicolas for yr great theme and support as well.
I need it without wordpress. Facebook like button with custom css. any Idea?
I just realized that the bud exists in your own implementation on this site as well 🙂
At least it does on my machine/browser 🙂
Hey thanks for pointing this out Rune ;-).
We have to find a fix to that.
Share your solutions when you get the chance!
The issue seems to change with the use of the different button designs ie. “button”, “button_count” and “box_count”
One of the issues might be that I am not adjustong other properties properly (as described on the dev page as
” When I click the Like button, the comment popup window (‘flyout’) doesn’t show. Why?
If the Like button is placed near the edge of an HTML element with the CSS overflow property set to hidden, the flyout may be clipped or completely hidden when the button is clicked. This can be remedied by setting the overflow property to a value other than hidden, such as visible, scroll, or auto.”
The other issue I am experiencing, is that the Like button gets moved down to a new row below the social links instead of succeeding them.
Perhaps this also has to do with sizes, margins or other interactions with other elements?
I get some odd problems using this snippet:
http://irune.info/knollan/
Your website looks fine to me. What is exactly the issue here?