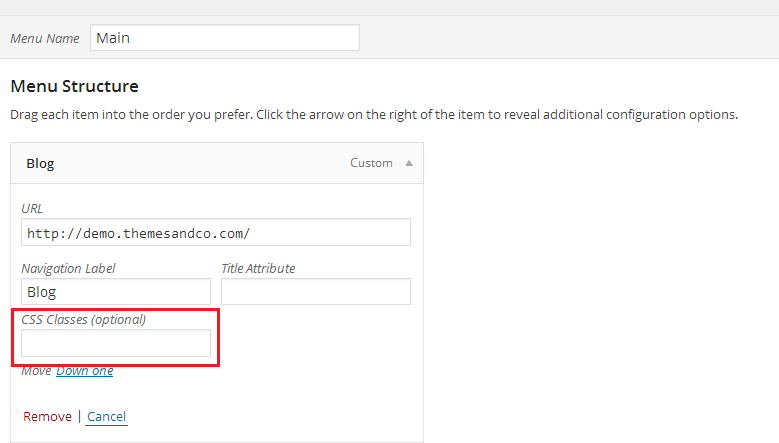
In WordPress, you can easily style your menu by adding css classes to each items and make use of it. Go to admin > appearance > menu Click on Screen Options (top right of the screen) Check the CSS classes options in the “Show advanced menu properties” panel add your […]
Target: Header
If you want the tagline to be replaced with a button similar to the demo site, all you have to do this place this code in your child theme’s functions.php and change to suit your needs. add_filter(‘tc_tagline_text’, ‘replace_tag_with_button’); function replace_tag_with_button($content){ /* Change link inside href=”” to suit your needs */ […]
The Hamburger Menu or the 3-bar Menu of the Customizr theme has the default label ‘Menu’ next to it. To change the default label to custom text, just paste this function into your child-theme’s functions.php file. /************************************************************************/ /* Change default menu label ‘Menu’ to ‘Custom Word’ /************************************************************************/ add_filter(‘tc_sidenav_menu_button_view’,’my_menu_label’); function […]
Following up the popularity of this Customizr snippet Adding a custom social profile link with icon in the header from Nicolas, we created a variation for adding a custom Font Awesome icon for the phone number. It requires a small function into our child-theme file functions.php. The following snippet includes […]
Here’s a simple snippet in order to display the vertical menu only in mobiles, keeping the regular one in desktop devices: add_filter(‘tc_opt_tc_menu_style’, ‘tc_vertical_menu_in_mobiles’); function tc_vertical_menu_in_mobiles( $type ) { return wp_is_mobile() ? ‘aside’ : $type; } Where to copy/paste this code? Add it to your child-theme functions.php. Everything you need to […]
The sticky header is a cool feature we all love :). Though we might find it useful just in desktop browsers and we would like to keep the static header in mobiles. Here’s a simple snippet to add to your child-theme functions.php in order to achieve that. add_filter(‘tc_opt_tc_sticky_header’, ‘disable_sticky_in_mobiles’); function […]
There is a lot of debate on the value of the 3-bar Hamburger Menu on the web. A fairly common request is to remove it from the Customizr navigation, so this Snippet was written to achieve that. The snippet removes the 3-bar menu, but does not attempt to change the […]
If you need to move Header Block Items, 3.3.* release created more options for doing this in the Customize>Header panel. This Snippet has been rewritten due to the amount of change. The Header Block items consist of: Site Title / Logo Navbar Box, containing: Social Icons Tagline Navbar (Menu) These […]
The new Sticky Header in 3.2 may need some adjustments. Where to copy/paste this code? The simplest way is to use the Custom CSS section of the customizer option screen. If you have many customizations to make in CSS and PHP, then we strongly recommend you create a child theme. […]
Learn how to add a navbar widget, so that you can put a Polylang Language Switcher dropdown in it
If you need to add Scrollspy to the Navbar: Where to copy/paste this code? We strongly recommend you create a child theme. Everything you need to know about creating a child theme with Customizr here. /* START OF Add Scrollspy to the Navbar (Needs additional php code in Child Theme […]
There are several solutions on the WordPress Customizr forum for adding search forms. Here’s a way to add a minimal search form to the Customizr main menu. Two methods are given here: The first method uses the in-built Genericons magnifying-glass icon. This method is fast, because the Genericons font is […]