Dear Nimble Builder users,
The latest version of Nimble Builder implements a more granular loading of CSS and javascript assets on front end. Nimble Builder also leverage the preload attribute supported by a growing number of browsers, and allowing better performance and prioritization of key assets on page load.
Changelog :
- fixed : [CSS][Button module] border and text color should have more specificity to avoid being overridden by future WP default theme twentytwentyone
- fixed : [customizer preview] some CSS rules for UI buttons are not specific enough when using a theme like twentytwentyone
- fixed : [CSS] global stylesheet may be erased when generating local stylesheet with no global locations
- fixed : [CSS] specificity too low for module dynamic styles, in particular for text CSS rules
- fixed : [CSS][performance] better performances on front for global options CSS, like text, breakpoint, sections widths
- fixed : [menu module] added more specificity to button style to avoid inheritance of themes or plugins style ( twentytwentyone overrides buttons style )
- added : [CSS] new selector .nb-loc to location wrappers
- added : [CSS][performance] use a new global option to store global style to be rendered inline
- improved : [JS][Performances] reduce main script file + defer loading of partial ones + load when needed only
- improved : [CSS][Global options] implement a better way to print global options stylesheets with a filter ‘nimble_set_global_inline_style’
- improved : [performance] preload some front assets like Font Awesome style and fonts
- improved : [performance][js][css] assets for magn. popup, swiper, video bg are now by default loaded by js on front. WP enqueueing is only used when customizing for those assets.
- improved : [CSS][Performance] implement dynamic module stylesheet concatenation + added a new folder name ‘nimble_css’ for new concatenated stylesheets + clean the previous one ‘nb_css’ + removed global performance option ‘use_partial_module_stylesheets’. Fallback on full stylesheet if concatenation broken due to permissions problems.
- removed : [performance] option ‘preload_front_scripts’, now implemented by default
- removed : [performance] removed php sniffers to detect if we need to load specific assets in favor of a js detection
Recently introduced
Save your sections and reuse them in any page of your WordPress website.
Documented here :https://docs.presscustomizr.com/article/417-how-to-save-and-reuse-sections-with-nimble-builder
SEO : Integration with Yoast SEO and SEOPress


https://docs.presscustomizr.com/article/388-nimble-builder-and-seo
Compatibility with Membership plugins
Nimble Builder is compatible with some of the most popular Wordpress membership plugins :
- Simple Membership : https://wordpress.org/plugins/simple-membership/
- WP-Members Membership Plugin : https://wordpress.org/plugins/wp-members/
- Members – Membership & User Role Editor Plugin : https://wordpress.org/plugins/members/
- Paid Memberships Pro : https://wordpress.org/plugins/paid-memberships-pro/
- MemberPress : https://memberpress.com/
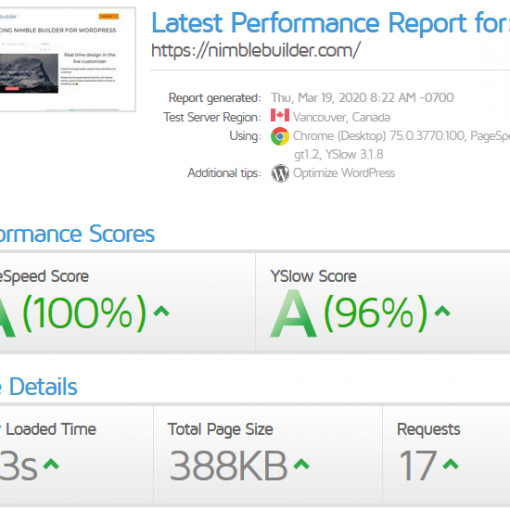
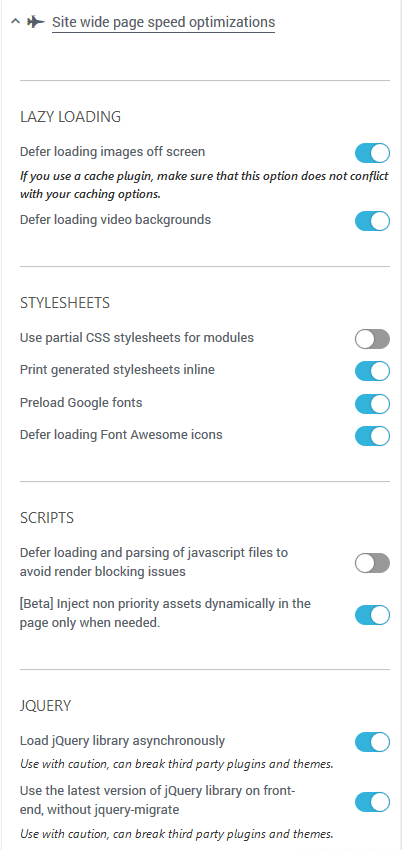
New set of options to greatly improve your page load performances

Learn more about the new performance options in this release post : https://presscustomizr.com/major-performance-improvements-for-nimble-builder-2-0/
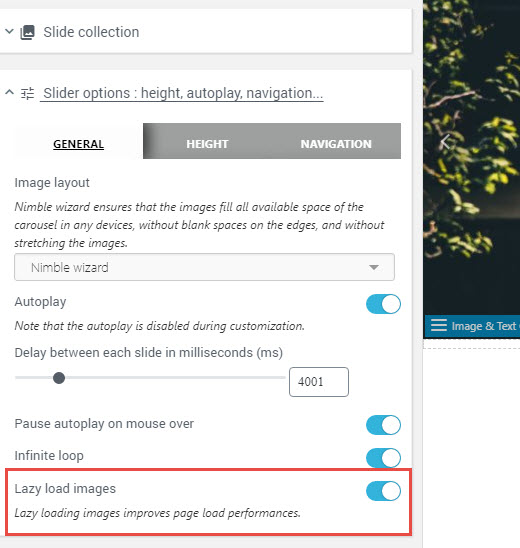
Lazy load images in carousel for faster page load time

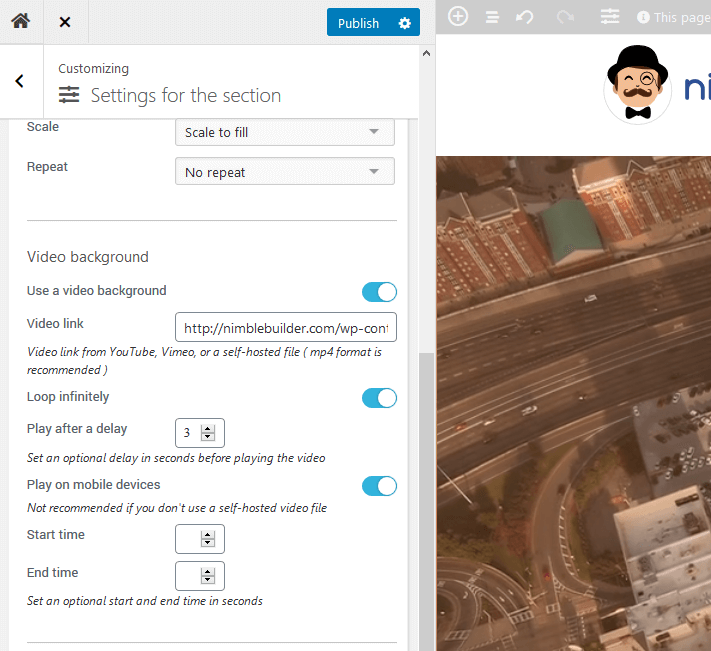
Video background for sections and columns
Nimble Builder now supports video background for sections and columns. You can use self-hosted video like mp4 format from your media library, Youtube and Vimeo videos. The feature is documented in a new documentation article : How to create a video background with Nimble Builder WordPress plugin ?

🎁 Nimble Builder now includes a wonderful carousel builder !
🚀 Significant speed improvements in Nimble Builder version 1.8.7
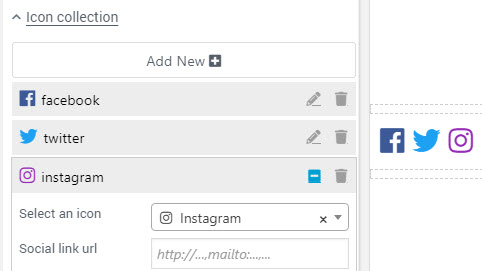
New module for your Social Profiles
You can now easily add your social profiles with a neat new module.


Global text options
Nimble Builder now includes a new set of Global Text options for text content, links and headings, allowing you to define default font families, font sizes, colors, etc, for Nimble sections site wide.
Those new options are located in the Site wide options panel
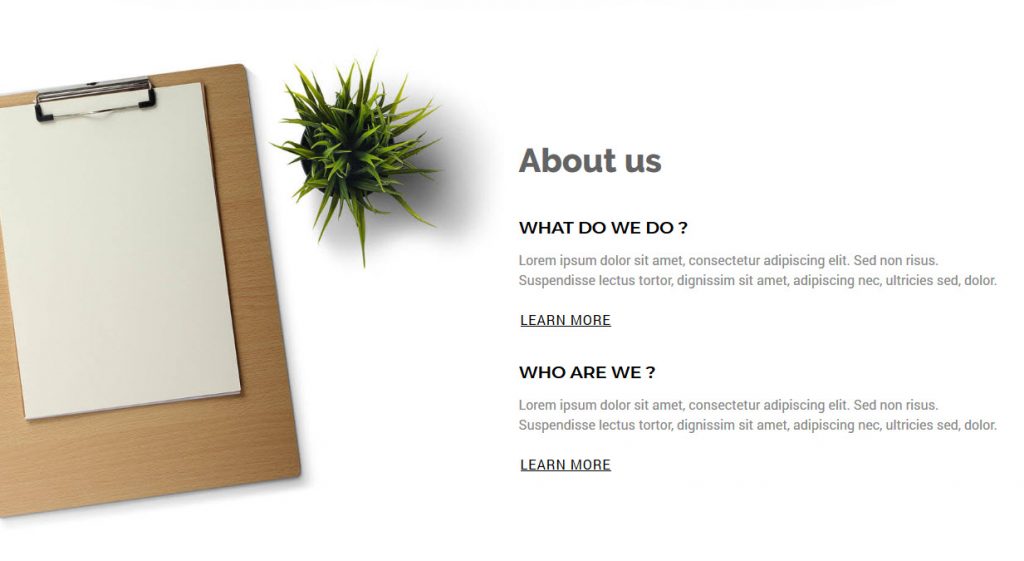
New “About us” pre-built section
See it in live demo here.
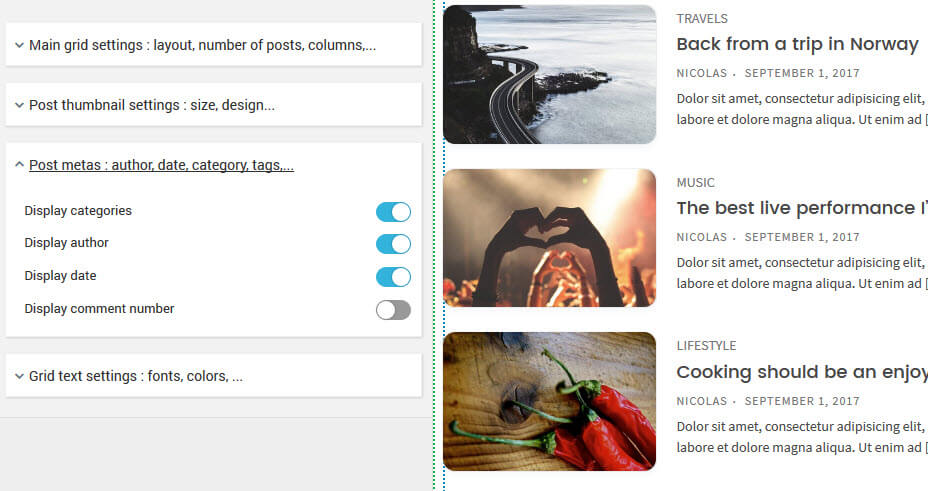
Post Grid module
Documentation here : How to add post grids to any WordPress page with Nimble Builder ?
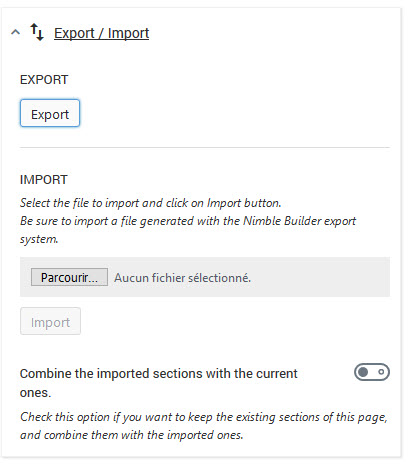
Export / Import
Documentation here : How to export and import templates with Nimble Builder ?
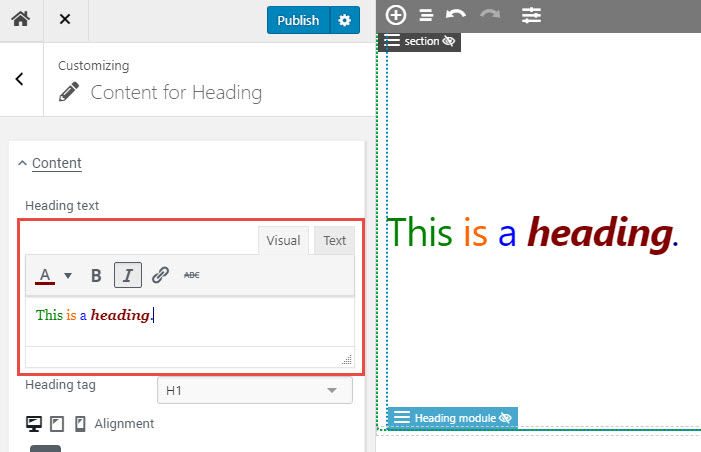
Rich text editor for the heading module

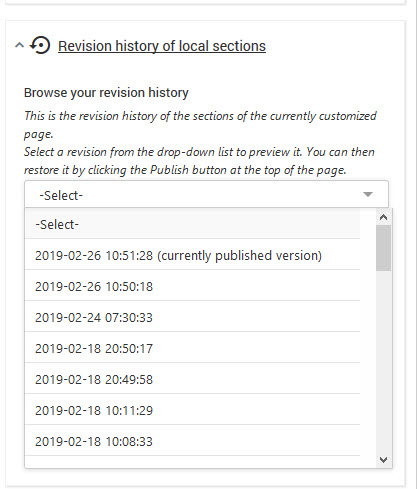
Revision history : preview and restore
There’s a new option to preview and restore a revision from the revision history. You can now select a revision from the drop-down list to preview it. You can then restore it by clicking the Publish button at the top of the page.

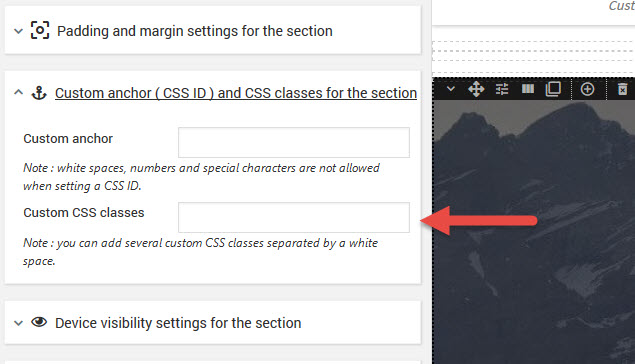
Custom CSS classes to elements
This was a recurring request in the support forum. You can now add custom CSS classes to elements.

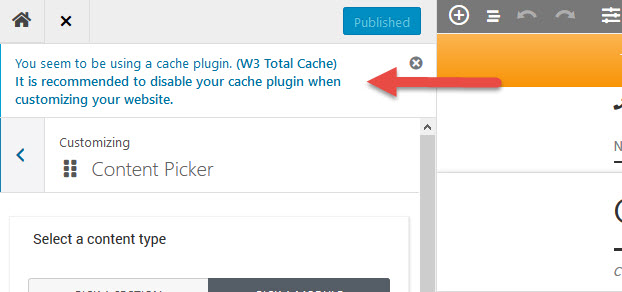
Information note when a cache plugin is enabled
Cache plugins can generate issues when activated while customizing. Nimble Builder print a notice to recommend a deactivation of the plugin while customizing.

and also :
- Section navigation interface
- Google reCAPTCHA protection
 for your Nimble forms.
for your Nimble forms. - Lazy loading of the Google Maps for better performances
- Simple lightbox option added to the image module
- Double-click insertion for sections and modules, in addition to the usual drag-and-drop
- Support for keyboard shortcuts to undo and redo, with the usual ctrl + z and ctrl + y.
- Header and footer customization ( beta )
- Menu module ( beta )
- Widget area module ( beta )
- A parallax background option : demo in action here, and here.
Upcoming features
Full page templates
WordPress variables
The next important release will include a simple way to display WordPress contextual variables in your pages. As for example the title of the post. Variables can be included wherever you can create textual content with Nimble. The syntax will be to wrap the variable between double braces. Like this for example: {{the_title}}
This will pave the way for a simple template system for your pages. The workflow will be to create a page template, save it and reuse it another page, or for all your pages.
New pre-built sections
New pre-built sections are being designed for the next important release : for features presentation, testimonials and team.
How to try the beta features ?
- Open the live customizer, and navigate to Nimble Builder > Site Wide options
- Open the Beta features accordion, and check the box
- Publish and refresh the page

Header and footer customization
Nimble Builder allows you to build your own header and footer, or to use the active theme’s ones. You can create a header and footer that you’ll apply site wide, and then set it on a page basis when needed.

We have added 2 new simple pre-build sections, one for the header with a logo placeholder, and another for the footer, with a simple 3 columns layout.

New modules : Menu and Widget Area
With the beta features enabled, you’ll see two new modules. The widget area allows you to insert a widget zone anywhere, and then use the WordPress widget in it.
The menu module let you pick one of your created menus, or the default WordPress page menu.

Documentation
Nimble Builder documentation is constantly improving. Let us know if you would like us to add an article or a guide on a specific topic, we’ll be happy to include it to the knowledge base.
Image credits : work of Rémi Voche http://remivoche.com/