
Dear Nimble Builder users,
This new release introduces a set of optional beta features that you can activate in the plugin options : header and footer customization, menu module, widget area module.
You’ll find the full changelog at the bottom of this post.
Thanks to all users reporting issues in the forum !
How to try the beta features ?
- Open the live customizer, and navigate to the Nimble Builder > Site Wide options
- Open the Beta features accordion, and check the box
- Publish and refresh the page

Header and footer customization
The Nimble Builder allows you to build your own header and footer, or to use the active theme’s ones. You can create a header and footer that you’ll apply site wide, and then set it on a page basis when needed.

We have added 2 new simple pre-build sections, one for the header with a logo placeholder, and another for the footer, with a simple 3 columns layout.

New modules : Menu and Widget Area
With the beta features enabled, you’ll see two new modules. The widget area allows you to insert a widget zone anywhere, and then use the WordPress widget in it.
The menu module let you pick one of your created menus, or the default WordPress page menu.

Upcoming features
WordPress variables
The next release will include a simple way to display WordPress contextual variables in your pages. As for example the title of the post. Variables can be included wherever you can create textual content with Nimble. The syntax will be to wrap the variable between double braces. Like this for example: {{the_title}}
This will pave the way for a simple template system for your pages. The workflow will be to create a page template, save it and reuse it another page, or for all your pages.
New pre-built sections
New pre-built sections are being designed for the next release : for features presentation, testimonials and team.
Reusable sections
In the upcoming release, you’ll be able to save and reuse sections anywhere, with a new save icon added to the section menu.
Reusable templates
We are working on a templating system allowing users to save entire page templates, and apply them on a by-page pasis to other pages, or to all pages.

Recently introduced features
Performances
We recently have significantly improved the speed performances of the customizer user interface. You’ll notice a faster response of the various controls when clicking on the previewed element.
We have also improved the drag-and-drop phase with an enhanced drop target detection.
A parallax background option
The parallax effect has becomed quite famous in web design. It basically creates the visual impression that the background is moving slower than the other page elements, which is a good way to create eye catching section content.
You can see a live demo of the parallax effect on the first and last sections of this page.
To enable it in your sections built with the Nimble Builder :
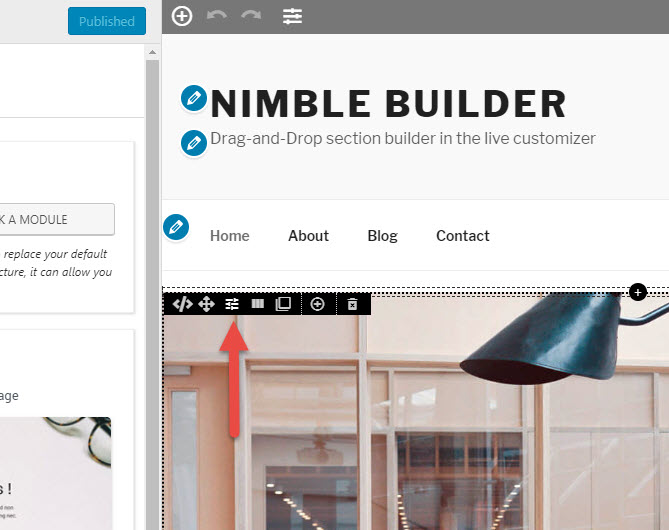
- move your mouse over the desired section, open the section menu, and click on the settings icon

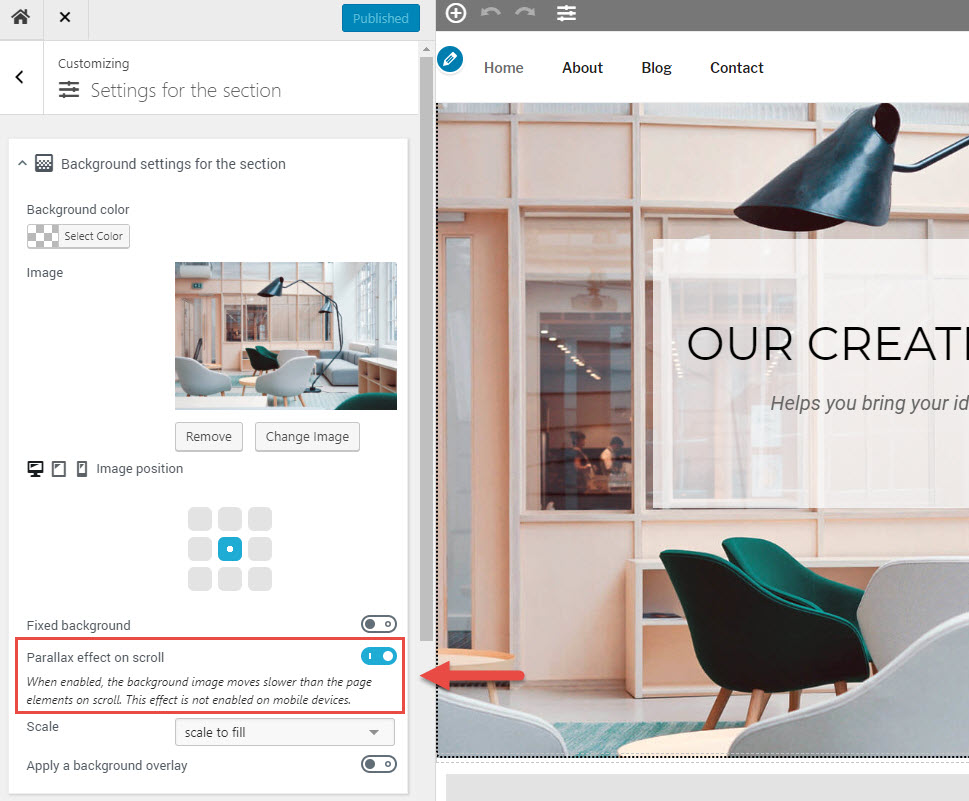
- Check the parallax option in the background settings of the section

Changelog for v1.4.1 and v1.4.2
- fixed : possible php notice when generating CSS rules for column width
- fixed : replace array_filter() which expects at most 2 parameters in version oho PHP < 5.6, by a foreach loop
- fixed : style of the column resizable handle broken in the Hueman theme
- fixed : dynamic stylesheet not refreshed when dropping a section in a global location
- fixed : fix loop_start and loop_end duplication in infinite-scroll loops. Could occur with JetPack, Hueman Pro and Customizr Pro.
- added : a dismissable welcome notice when no sections has been created yet
- added : a specific placeholder for header and footer locations, when customizing only
- added [beta] : a widget area module
- added [beta] : a new group of pre-built sections for header and footer
- added : a “selectOptions” param to the signature of api.czr_sektions::setupSelectInput, allowing us to provide a set of options
- added [beta] : implemented a parser for template tags inside double curly braces {{…}}
- improved [beta] : modify ::dnd_canDrop with the case when user tries to drop a content header / footer section in a footer / header location => prevent + print an alert msg
Documentation
The Nimble Builder documentation is constantly improving. Let us know if you would like us to add an article or a guide on a specific topic, we’ll be happy to include it to the knowledge base.