
Dear Nimble Builder users,
This new release implements the fundations for a full header and footer customizations. We have also fixed minor issues related to the dynamic stylesheet system.
Font Awesome icons have been updated to their latest version (v5.5.0).
Several improvements have been made to the user interface and the personalization experience: clearer explanations of how settings work, dynamic resizing of UI icons when sections and columns are too narrow.
You’ll find the full changelog at the bottom of this post.
Thanks again to all users reporting issues in the forum !
What’s new in this release ?
The most important addition of this release is a better compatibility with multilingual plugin like Polylang. You can now insert translated Nimble sections to all translated versions of your home page. More details about this in the new documentation page : Using the Nimble Builder with Polylang.
Upcoming features
Header and footer builder
In the next version, you’ll be able to create a custom header and footer section with the Nimble Builder, to replace your theme’s ones. Once created, you’ll be able to assign them site wide to all your pages, or only for some pages. Tests are finished. This is a really awesome feature, I really hope you’ll enjoy it :).
Menu module
The next version will include a menu module. The menu automatically turns into a hamburger menu on mobile devices. The tests are almosts finished.
WordPress variables
The next release will include a simple way to display WordPress contextual variables in your pages. As for example the title of the post. Variables can be included wherever you can create textual content with Nimble. The syntax will be to wrap the variable between double braces. Like this for example: {{the_title}}
This will pave the way for a simple template system for your pages. The workflow will be to create a page template, save it and reuse it another page, or for all your pages.
New pre-built sections
New pre-built sections are being designed for the next release : for features presentation, testimonials and team.
Reusable sections
In the upcoming release, you’ll be able to save and reuse sections anywhere, with a new save icon added to the section menu.
Reusable templates
We are working on a templating system allowing users to save entire page templates, and apply them on a by-page pasis to other pages, or to all pages.

Recently introduced features
Performances
We recently have significantly improved the speed performances of the customizer user interface. You’ll notice a faster response of the various controls when clicking on the previewed element.
We have also improved the drag-and-drop phase with an enhanced drop target detection.
A parallax background option
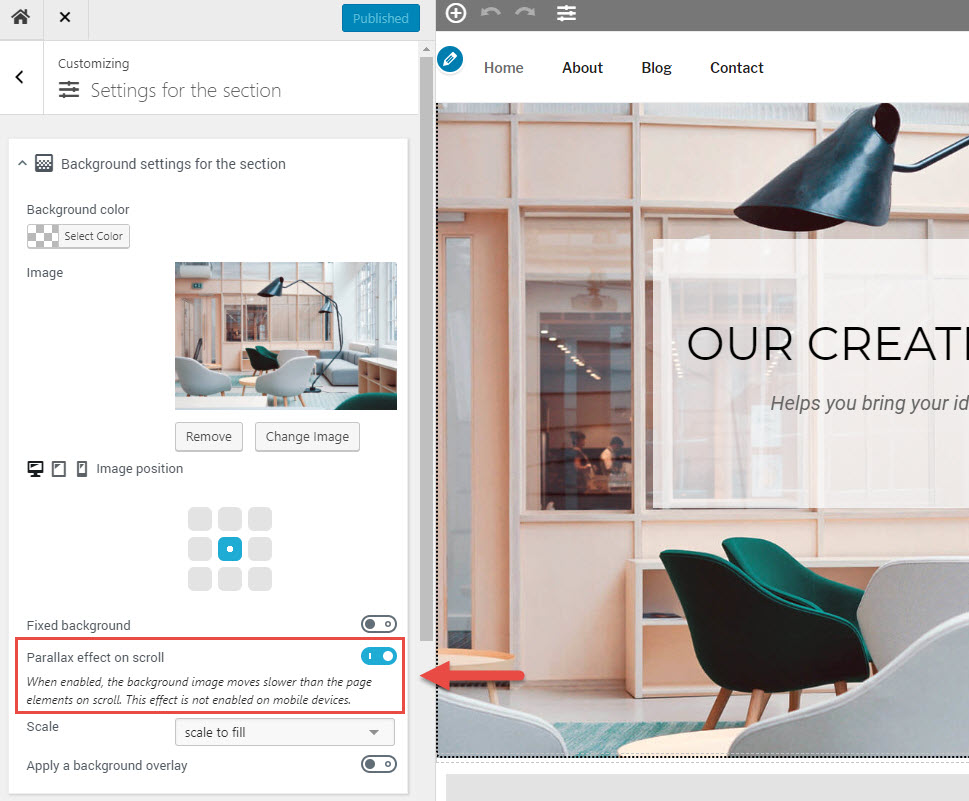
The parallax effect has becomed quite famous in web design. It basically creates the visual impression that the background is moving slower than the other page elements, which is a good way to create eye catching section content.
You can see a live demo of the parallax effect on the first and last sections of this page.
To enable it in your sections built with the Nimble Builder :
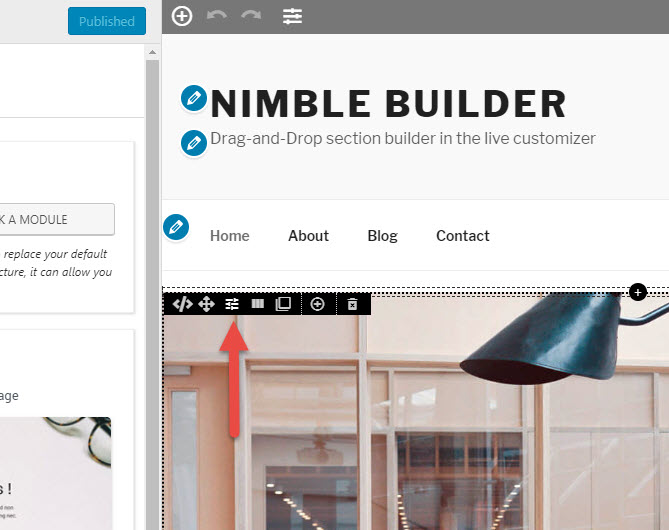
- move your mouse over the desired section, open the section menu, and click on the settings icon

- Check the parallax option in the background settings of the section

Changelog for v1.4.0
- fixed : use a different name for the various global inline stylesheets : breakpoint and inner/outer widths
- fixed : when appending CSS rules by filtering ‘nimble_get_dynamic_stylesheet’, in Sek_Dyn_CSS_Builder::get_stylesheet, there’s no way to know if we are writing a local or a global stylesheet
- fixed : UI of the global option is being re-generated when skope changes
- updated : Font Awesome to v5.5.0
- improved : deprecation of skope id ‘skp__post_page_home’. Now, when the home page is a static page, the Nimble options are the same as the page ones. Only the home with latests posts option has a specific set of Nimble options.
- improved : various improvement of the UI and UX : clearer explanations of what the settings are doing, dynamic resizing of the UI icons when sections and columns are too narrows.
- improved : deprecation of the “blank Nimble Builder template” in favor of a new set of options, fine-grained header and footer
- added : the fundations for a header and footer customization
Documentation
The Nimble Builder documentation is constantly improving. Let us know if you would like us to add an article or a guide on a specific topic, we’ll be happy to include it to the knowledge base.