Dear Nimble Builder users,
This release fixes a line break issue when using the WP editor module.
This version has been successfully tested with the latest release candidate of WordPress 5.0, scheduled to be released on December 6th, of 2018. We have also fixed a few bugs reported in the plugin’s forum.You’ll find the full changelog at the bottom of this post.
Thanks again to all users reporting issues in the forum.
Say hello to the new Nimble Builder logo
Now you’ll have a new friendly companion in the customizer 🙂


Upcoming features
Header and footer builder
In the coming version, you’ll be able to create a custom header and footer section with the Nimble Builder, to replace your theme’s ones. Once created, you’ll be able to assign them site wide to all your pages, or only for some pages. We’re almost there
WordPress variables
The next release will include a simple way to display WordPress contextual variables in your pages. As for example the title of the post. Variables can be included wherever you can create textual content with Nimble. The syntax will be to wrap the variable between double braces. Like this for example: {{the_title}}
This will pave the way for a simple template system for your pages. The workflow will be to create a page template, save it and reuse it another page, or for all your pages.
New pre-built sections
New pre-built sections are being designed for the next release : for features presentation, testimonials and team.
Reusable sections
In the upcoming release, you’ll be able to save and reuse sections anywhere, with a new save icon added to the section menu.
Reusable templates
We are working on a templating system allowing users to save entire page templates, and apply them on a by-page pasis to other pages, or to all pages.

Recently introduced features
Performances
We recently have significantly improved the speed performances of the customizer user interface. You’ll notice a faster response of the various controls when clicking on the previewed element.
We have also improved the drag-and-drop phase with an enhanced drop target detection.
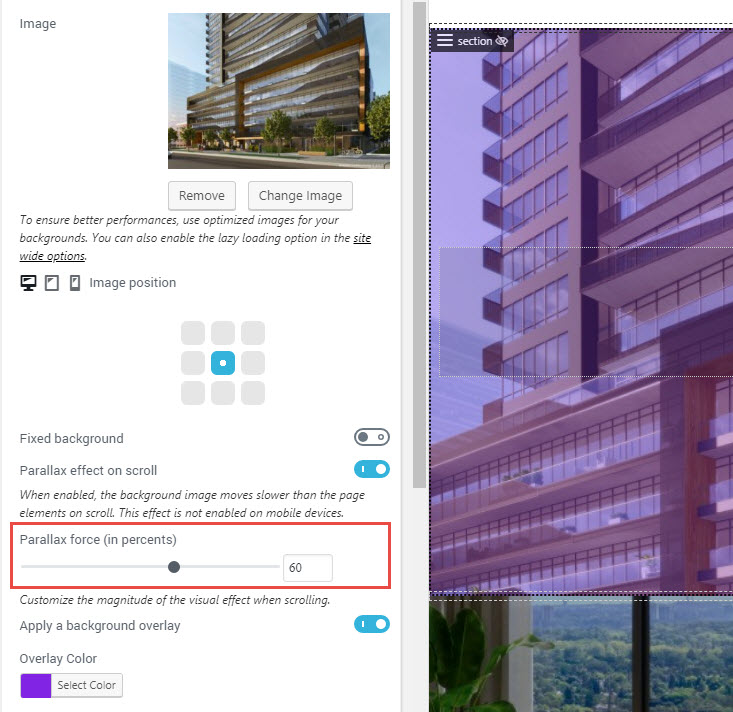
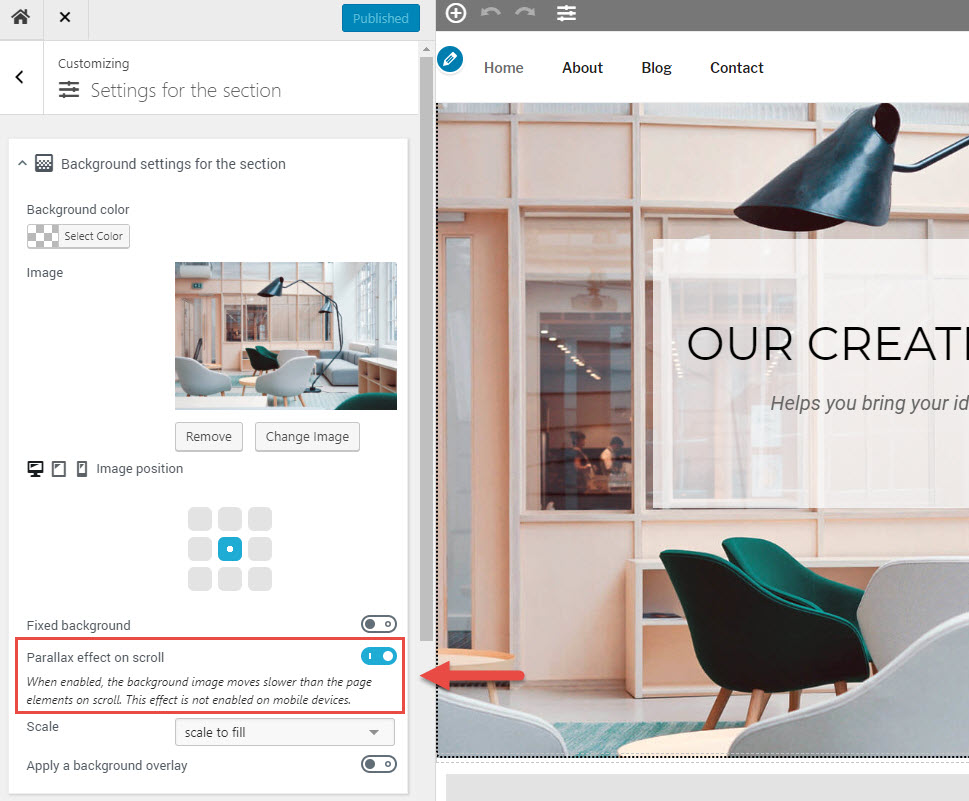
A parallax background option
The parallax effect has becomed quite famous in web design. It basically creates the visual impression that the background is moving slower than the other page elements, which is a good way to create eye catching section content.
You can see a live demo of the parallax effect on the first and last sections of this page.
To enable it in your sections built with the Nimble Builder :
- move your mouse over the desired section, open the section menu, and click on the settings icon

- Check the parallax option in the background settings of the section

Changelog for v1.3.3
- fixed : line breaks not automatically added when setting the content in the WP editor module
- updated Nimble Builder logo
- fixed : button module => set a default links hover color to avoid the default theme’s one to be applied
- fixed : button module, icon module, image module, FP module => invalid pointer and title attribute when customizing
- fixed : icon module => themes like Twenty Seventeen styling the link underline with a box-shadow instead of the regular “text-decoration:underline” rule
- fixed : when typing fast in a number input, the last value is not taken into account
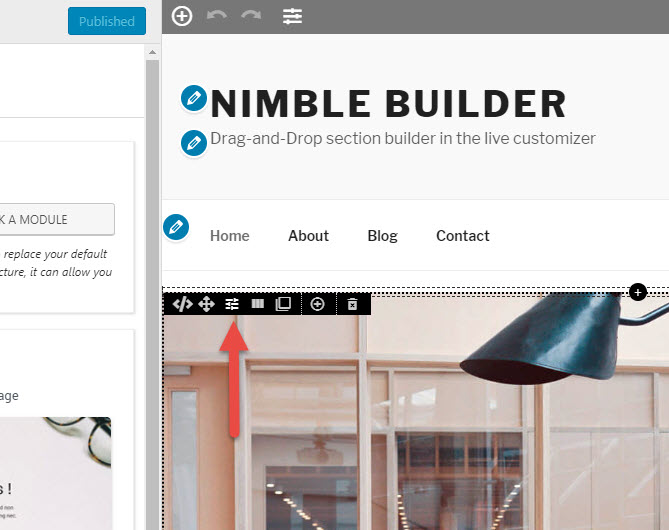
- added : a gutenberg-like way to move sections up and down. convenient for big sections, painful to drag with the regular sortable handle
Documentation
The Nimble Builder documentation is constantly improving. Let us know if you would like us to add an article or a guide on a specific topic, we’ll be happy to include it to the knowledge base.