Dear Nimble Builder users, this is the release note for the Nimble Builder plugin, version 1.1.9.
What’s new / improved ?
A parallax background option
The parallax effect has becomed quite famous in web design. It basically creates the visual impression that the background is moving slower than the other page elements, which is a good way to create eye catching section content.
You can see a live demo of the parallax effect on the first and last sections of this page.
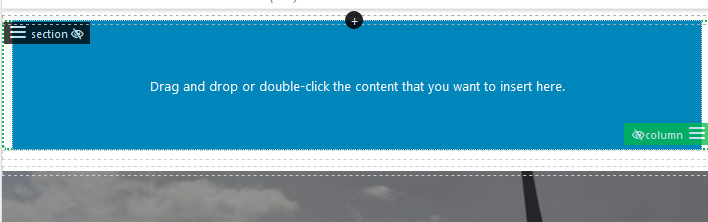
To enable it in your sections built with the Nimble Builder :
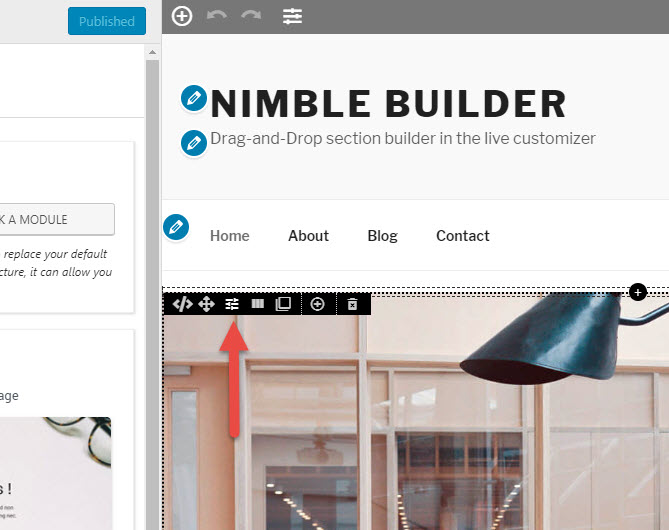
- move your mouse over the desired section, open the section menu, and click on the settings icon

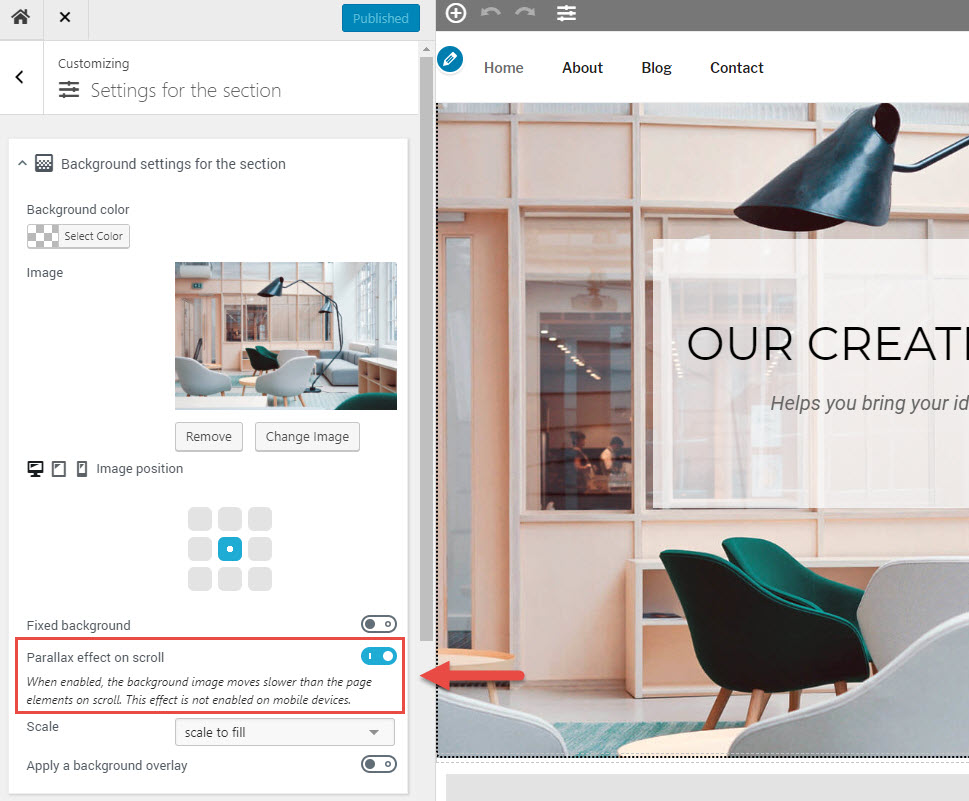
- Check the parallax option in the background settings of the section

Improvements
A few plugins compatibility issues, reported in the support forum, have been fixed. The simple form module has also been improved.
See the changelog at the bottom for more details.
What’s cooking ?
New pre-built sections
New pre-built sections are being designed for the next release : for features presentation, testimonials and team.
Reusable sections
In the upcoming release, you’ll be able to save and reuse sections anywhere, with a new save icon added to the section menu.

Changelog
- fixed : broken column width in mobiles for columns with a custom horizontal margin.
- fixed : conflict with Anspress plugin when uploading an image on front.
- fixed : the content picker input ( for link creation ) was broken : “Set custom url” could be printed multiple times, no search results was generating an error, some pages or posts could not be listed.
- fixed : conflict with HappyForms plugin when customizing a form.
- improved : simple form module, added sender’s email in the body of the message.
- improved : simple form module, animate with a scroll action to focus on the message after a send action.
- added : an option for a parallax effect on section’s background image. Compatible with lazy loading.
Documentation
The Nimble Builder documentation is constantly improving. Let us know if you would like us to add an article or a guide on a specific topic, we’ll be happy to include it to the knowledge base.