Dear Nimble Builder users,
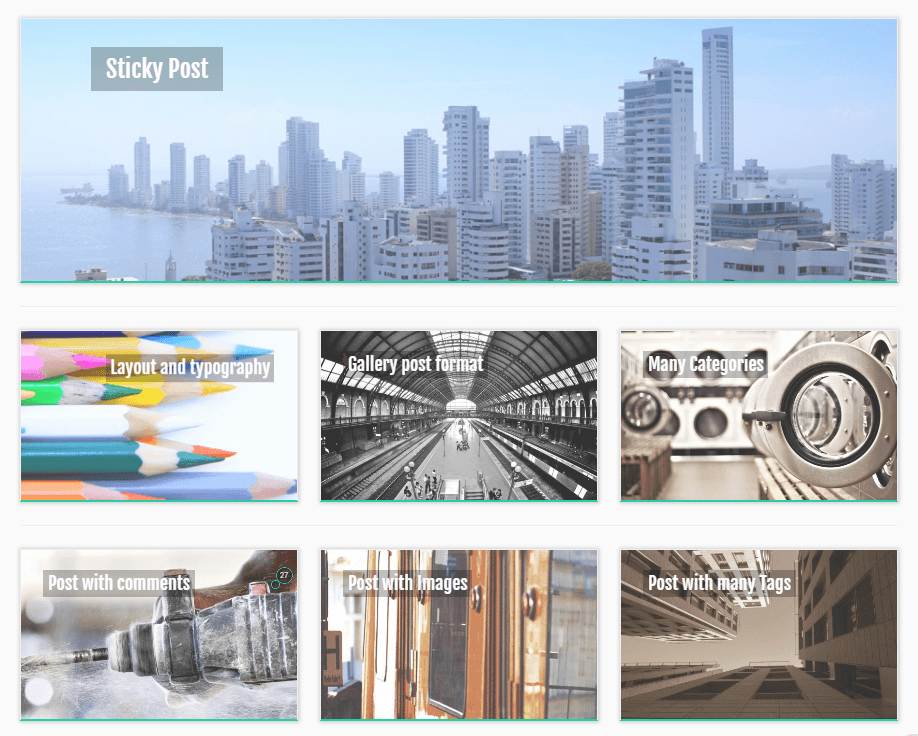
This new version of Nimble Builder includes an awesome new module : Post Grid. Here’s a demo including a few examples of grids that you can achieve with it. I recommend to also visit this demo with your mobile phone to see how it nicely adapts.
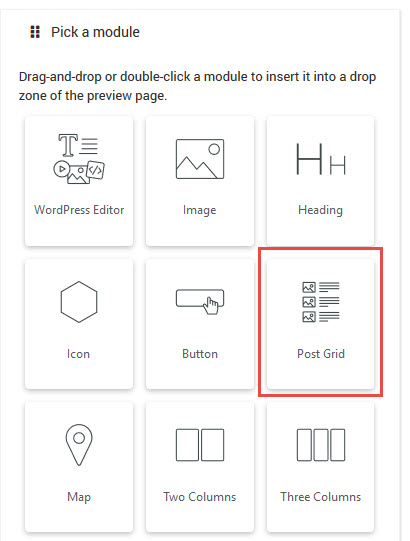
The a new module icon has been added to the module picker interface.

You can use it to embed unlimited grids of posts in any page of your site. The module offers 2 layouts for your posts : list or grid.
The design is optimized for mobile devices. If you plan to include many post grids, it won’t impact the speed of your site when the option “Load images on scroll” is enabled in your global options.

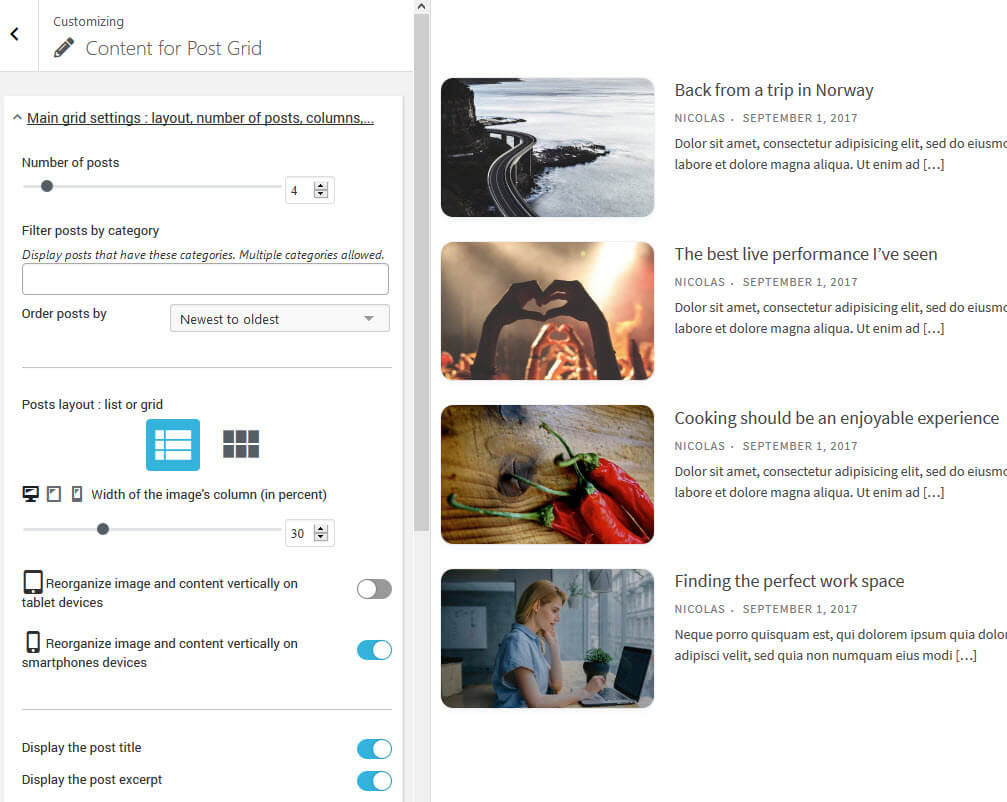
Here’s an overview of the main features included
- set the number of posts
- filter by category, several categories possible
- select a layout : grid or list
- set the number of columns
- customize the alignment and visibility of all blocks : title, post thumbnail, category, excerpt
- customize the length of the excerpt
- customize the space between columns and rows, per device type ( desktop, tablet, smartphone )
- customize the dimensions of the post thumbnail
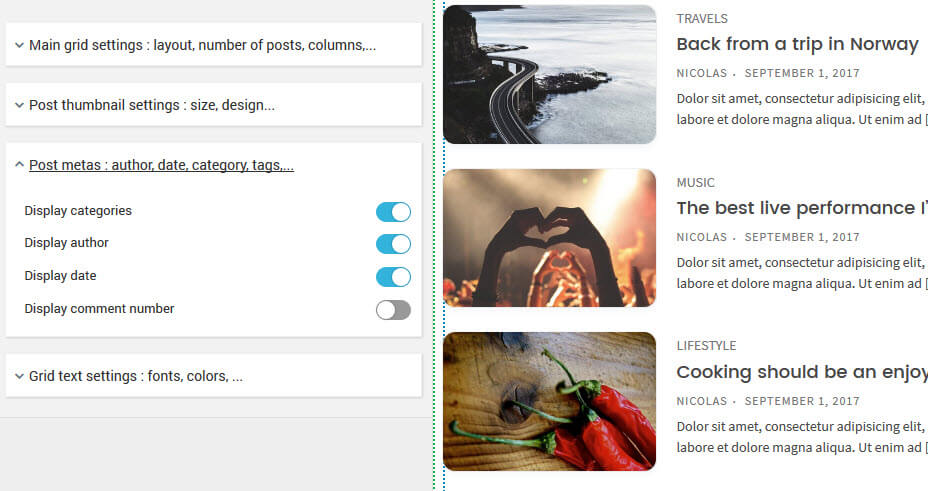
- select which post metas to display : category, author, post date, comment number
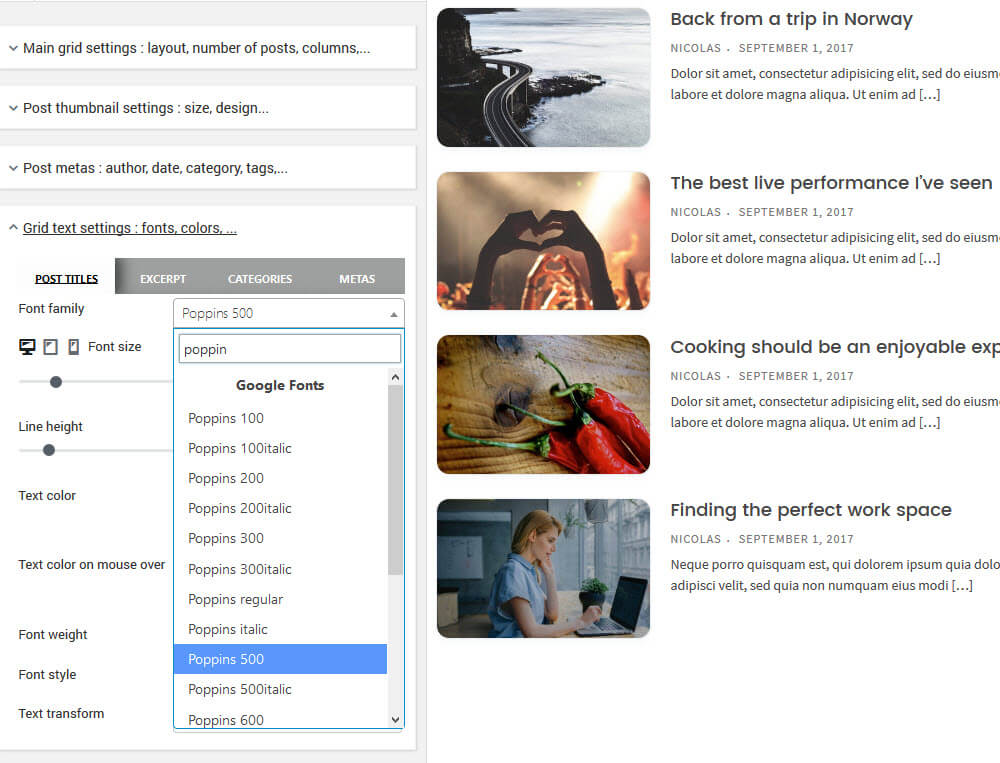
- customize the font size per device type
- customize the font family of each text blocks : post title, excerpt, metas



Other features recently introduced
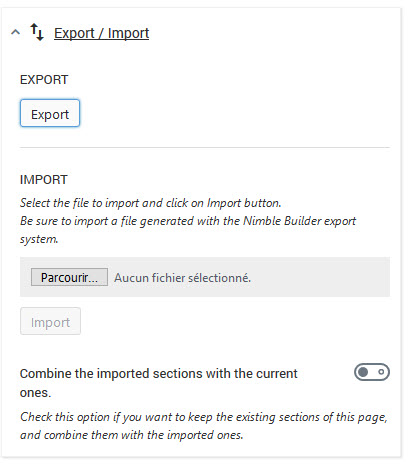
Export / Import
Documentation here : How to export and import templates with Nimble Builder ?
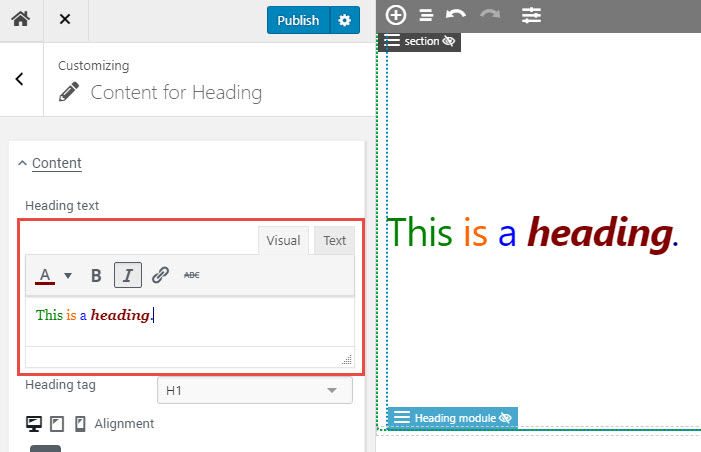
Rich text editor for the heading module

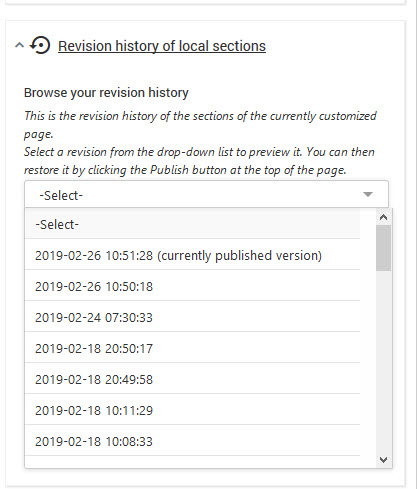
Revision history : preview and restore
There’s a new option to preview and restore a revision from the revision history. You can now select a revision from the drop-down list to preview it. You can then restore it by clicking the Publish button at the top of the page.

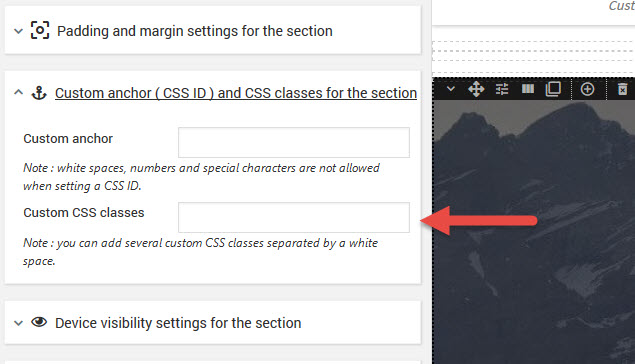
Custom CSS classes to elements
This was a recurring request in the support forum. You can now add custom CSS classes to elements.

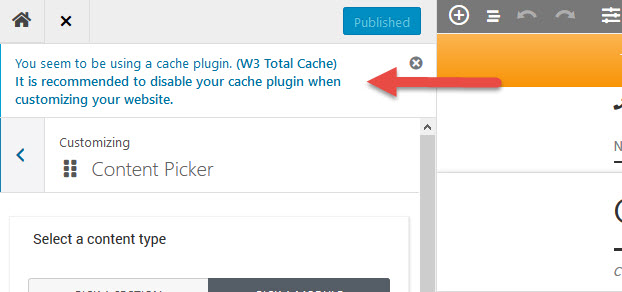
Information note when a cache plugin is enabled
Cache plugins can generate issues when activated while customizing. Nimble Builder print a notice to recommend a deactivation of the plugin while customizing.

and also :
- Section navigation interface
- Google reCAPTCHA protection
 for your Nimble forms.
for your Nimble forms. - Lazy loading of the Google Maps for better performances
- Simple lightbox option added to the image module
- Double-click insertion for sections and modules, in addition to the usual drag-and-drop
- Support for keyboard shortcuts to undo and redo, with the usual ctrl + z and ctrl + y.
- Header and footer customization ( beta )
- Menu module ( beta )
- Widget area module ( beta )
- A parallax background option : demo in action here, and here.
Upcoming features
Slider module
Full page templates
WordPress variables
The next important release will include a simple way to display WordPress contextual variables in your pages. As for example the title of the post. Variables can be included wherever you can create textual content with Nimble. The syntax will be to wrap the variable between double braces. Like this for example: {{the_title}}
This will pave the way for a simple template system for your pages. The workflow will be to create a page template, save it and reuse it another page, or for all your pages.
New pre-built sections
New pre-built sections are being designed for the next important release : for features presentation, testimonials and team.
How to try the beta features ?
- Open the live customizer, and navigate to the Nimble Builder > Site Wide options
- Open the Beta features accordion, and check the box
- Publish and refresh the page

Header and footer customization
The Nimble Builder allows you to build your own header and footer, or to use the active theme’s ones. You can create a header and footer that you’ll apply site wide, and then set it on a page basis when needed.

We have added 2 new simple pre-build sections, one for the header with a logo placeholder, and another for the footer, with a simple 3 columns layout.

New modules : Menu and Widget Area
With the beta features enabled, you’ll see two new modules. The widget area allows you to insert a widget zone anywhere, and then use the WordPress widget in it.
The menu module let you pick one of your created menus, or the default WordPress page menu.

Changelog
- fixed : WP Widget Module => no options in select
- fixed : wrong syntax for conditional statement leading to PHP error when using PHP version < 5.6
- fixed : ie11 compatibility => added missing “-ms” vendor prefix to grid* properties
- fixed : PHP Undefined index: header-footer when using the Customizr theme
- fixed : CSS unit not properly set for some controls
- fixed : nimble top bar not hidden when searching theme or saving a draft
- fixed : apply a default margin top and bottom to headings, in order to avoid theme stylesheet breaking vertical centering
- improved : customizer UI with a new checkbox design
- improved : PHP code performance on front by registering only the contextually active modules
- added : a Post Grid module
- added : a widget to the admin dashboard including latest news and links
Documentation
The Nimble Builder documentation is constantly improving. Let us know if you would like us to add an article or a guide on a specific topic, we’ll be happy to include it to the knowledge base.




8 thoughts on “Nimble Builder version 1.6.1 introduces a Post Grid module”
It would be great if you can add an option to “Offset” stories for “Post Grid”.
If we want to add multiple Post Grid modules in diff layouts, then still each post grid module will have same sequence of stories. (Yes, I know we have option to choose categories.) But, what if we need to show latest 3 stories on first Post Grid, then another 3 latest on next post grid, then another 4 latest on next Post Grid and so on… So, it would be great.
Thanks in advance.
Hi, this article implies that the grid can be used for portfolio projects to. How is this set up please? https://docs.presscustomizr.com/article/108-customizr-theme-options-post-lists-blog-grid-archives
Hello, the grid module can be used to display regular WordPress posts in any pages of your site.
Thanks how to make grid with wordpress website.
Thank you !
The grid post module is fantastic !
But the “post thumbnails settings” tab doesn’t open.
And when I’m on the “main grid settings”, I can’t scroll to the bottom (I have to reduce (ctrl -) to see the rest of the settings (text blocks alignment).
Thanks for the feedback and for reporting this issue. Can you open a topic in the support forum about this ? I would like to investigate the problem with you there, and share a solution with all users.
Thank you.
Version 1.6.2 in widget zone I can’t choose “‘select a widget area” it worked in 1.6.0. Repair it please. I really need it!
Thank’s
OK Thanks for reporting. A fix is on the way in v1.6.3