Dear Nimble Builder users,
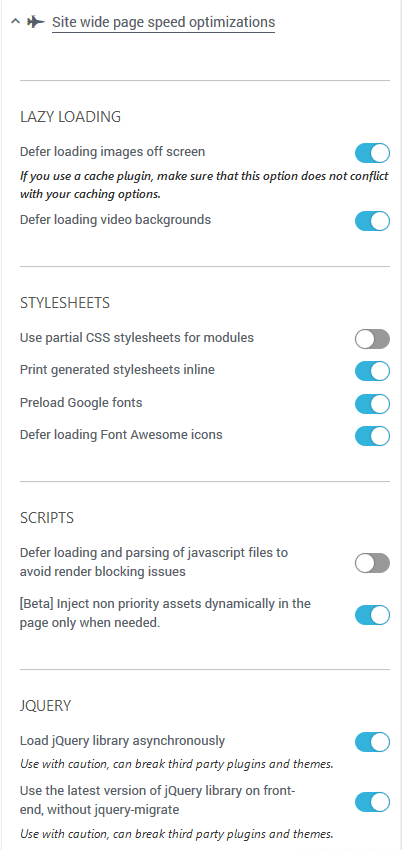
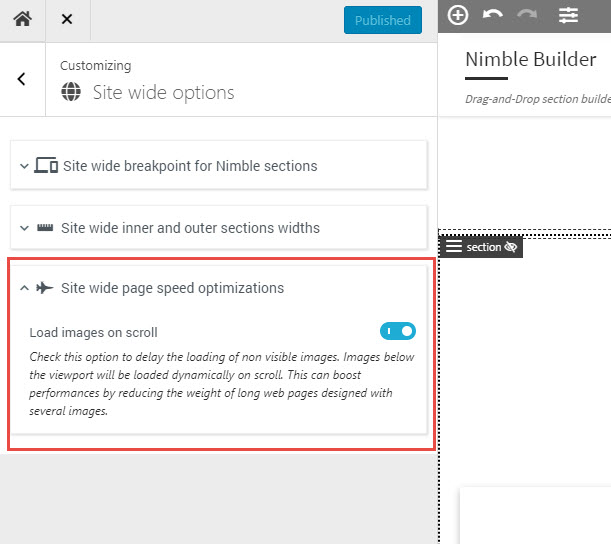
The latest release ( v2.0.0 ) introduces a set of new options to greatly improve your page load performances 🚀.
Those new options are located in the customizer > Nimble Builder > Site Wide Options.

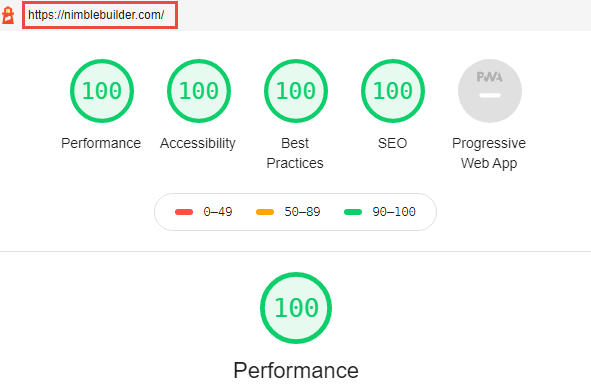
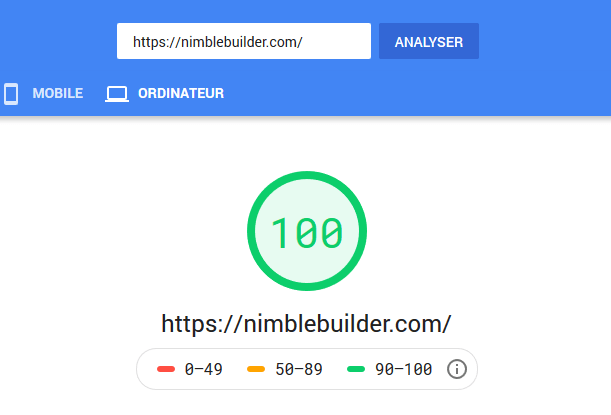
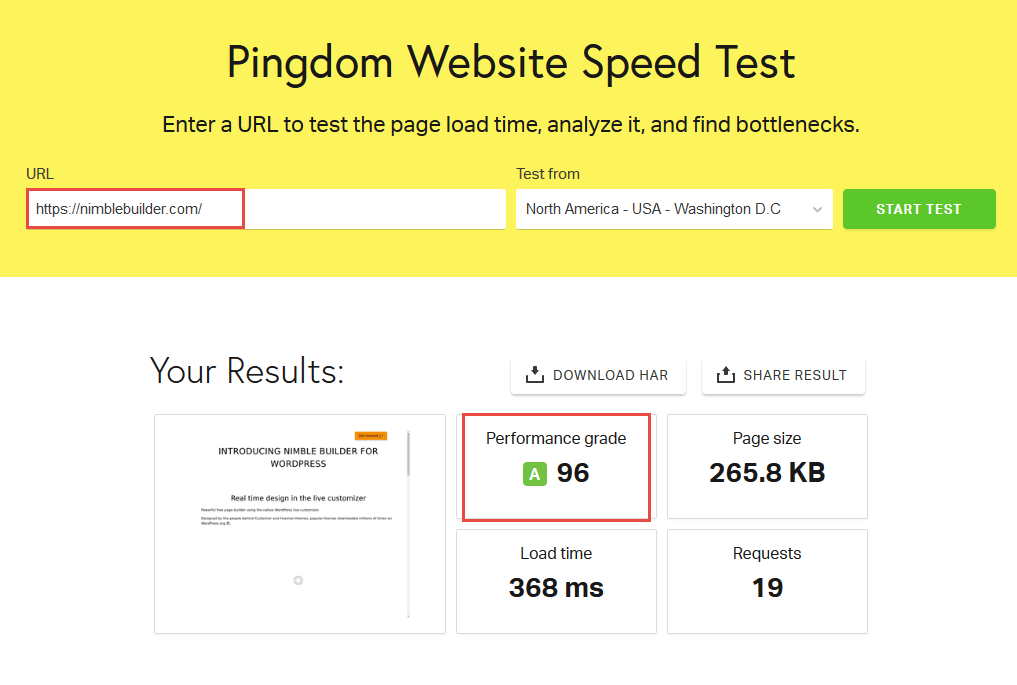
Nimble Builder is designed to load fast, in particular on mobile devices. Even when using basic cache server configuration, the plugin gets an A rating on performance, accessibility and SEO.
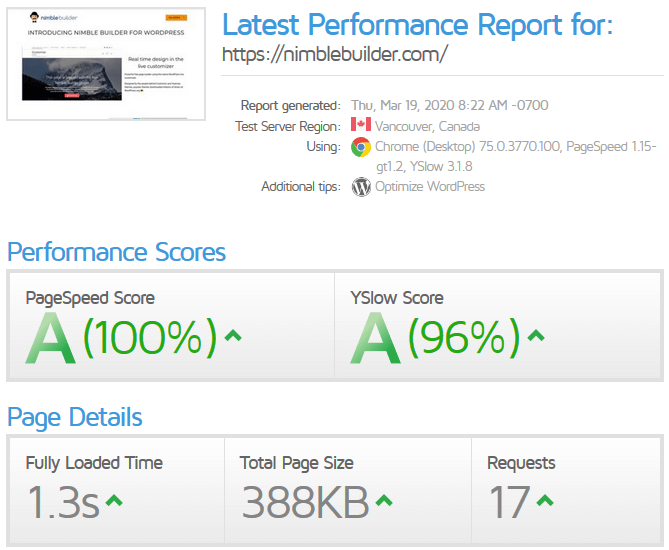
The following screenshots show results with GT Metrix, Pingdom, and Google audit tools on the home page of nimblebuilder.com built with Nimble Builder.
This page includes Google fonts, Font Awesome icons, several sliders and a video background, all of which are things that generally have a negative impact on page loading, but not with Nimble Builder 🧙♂️ .
To leverage server caching, we use the free W3 Total Cache plugin, with basic settings.




Nimble Builder performance settings are documented on this page.
Nimble Builder has been successfully tested with the upcoming version of WordPress, version 5.4.
Recently introduced
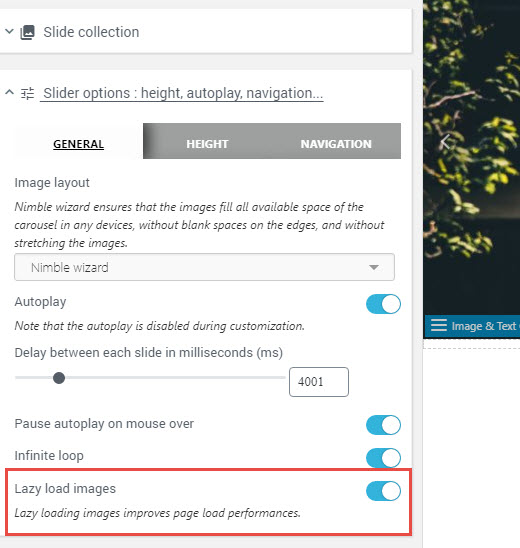
Lazy load images in carousel for faster page load time

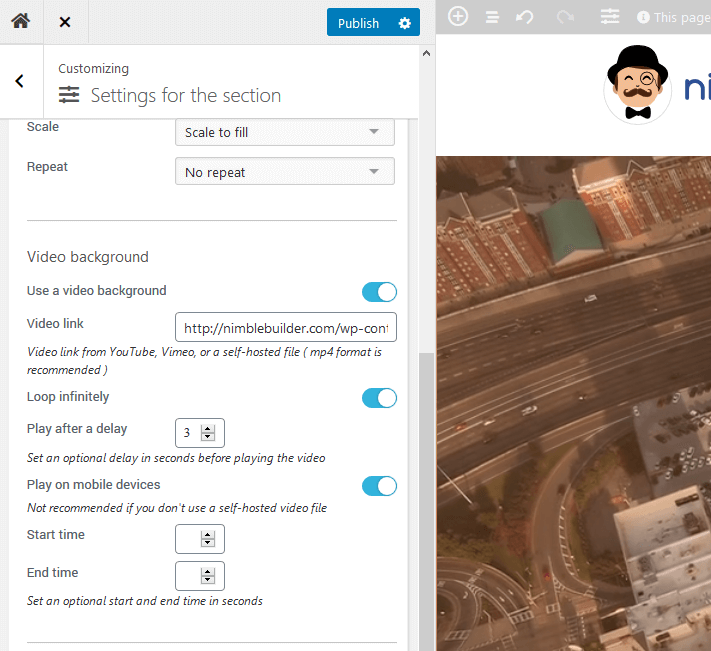
Video background for sections and columns
Nimble Builder now supports video background for sections and columns. You can use self-hosted video like mp4 format from your media library, Youtube and Vimeo videos. The feature is documented in a new documentation article : How to create a video background with Nimble Builder WordPress plugin ?

🎁 Nimble Builder now includes a wonderful carousel builder !
🚀 Significant speed improvements in Nimble Builder version 1.8.7
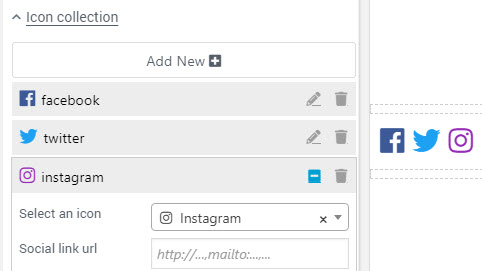
New module for your Social Profiles
You can now easily add your social profiles with a neat new module.


Global text options
Nimble Builder now includes a new set of Global Text options for text content, links and headings, allowing you to define default font families, font sizes, colors, etc, for Nimble sections site wide.
Those new options are located in the Site wide options panel
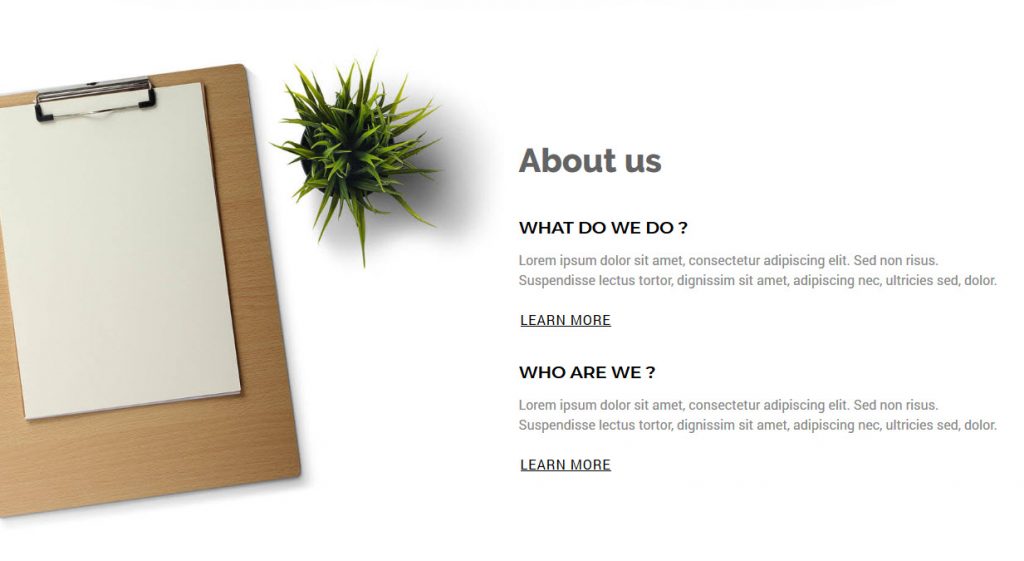
New “About us” pre-built section
See it in live demo here.
Post Grid module
Documentation here : How to add post grids to any WordPress page with Nimble Builder ?
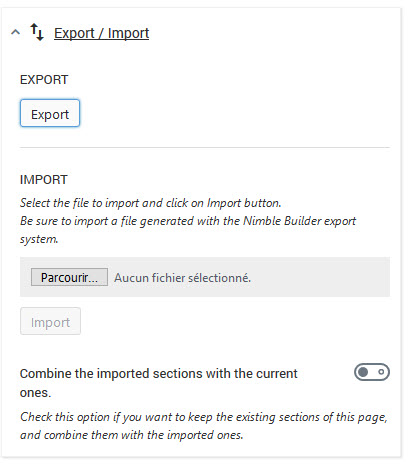
Export / Import
Documentation here : How to export and import templates with Nimble Builder ?
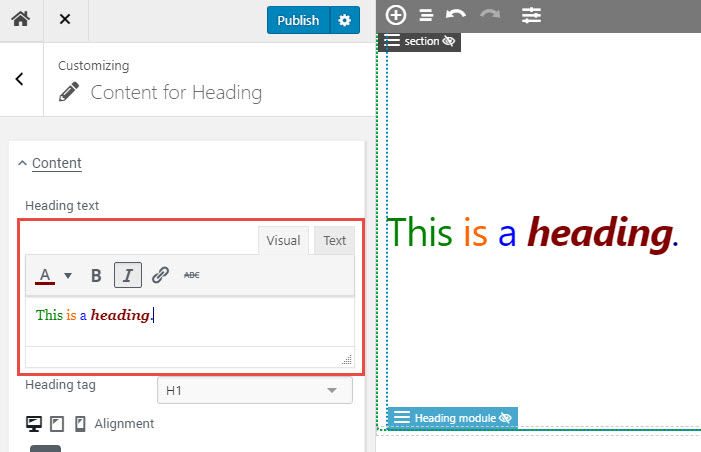
Rich text editor for the heading module

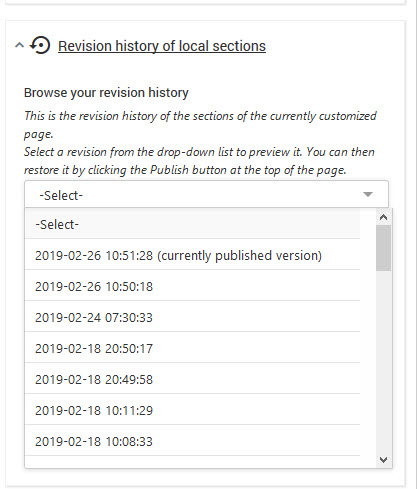
Revision history : preview and restore
There’s a new option to preview and restore a revision from the revision history. You can now select a revision from the drop-down list to preview it. You can then restore it by clicking the Publish button at the top of the page.

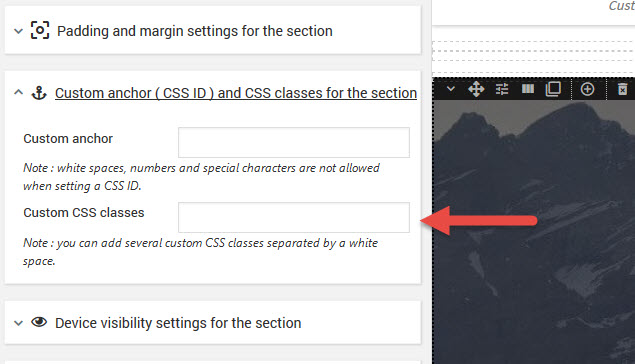
Custom CSS classes to elements
This was a recurring request in the support forum. You can now add custom CSS classes to elements.

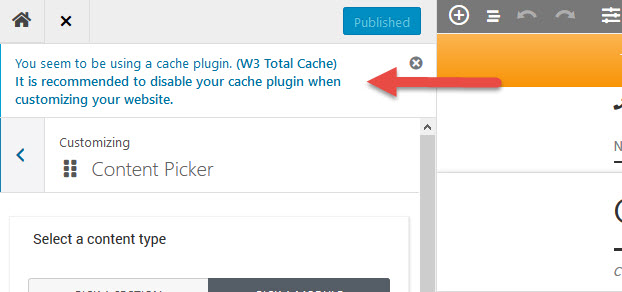
Information note when a cache plugin is enabled
Cache plugins can generate issues when activated while customizing. Nimble Builder print a notice to recommend a deactivation of the plugin while customizing.

and also :
- Section navigation interface
- Google reCAPTCHA protection
 for your Nimble forms.
for your Nimble forms. - Lazy loading of the Google Maps for better performances
- Simple lightbox option added to the image module
- Double-click insertion for sections and modules, in addition to the usual drag-and-drop
- Support for keyboard shortcuts to undo and redo, with the usual ctrl + z and ctrl + y.
- Header and footer customization ( beta )
- Menu module ( beta )
- Widget area module ( beta )
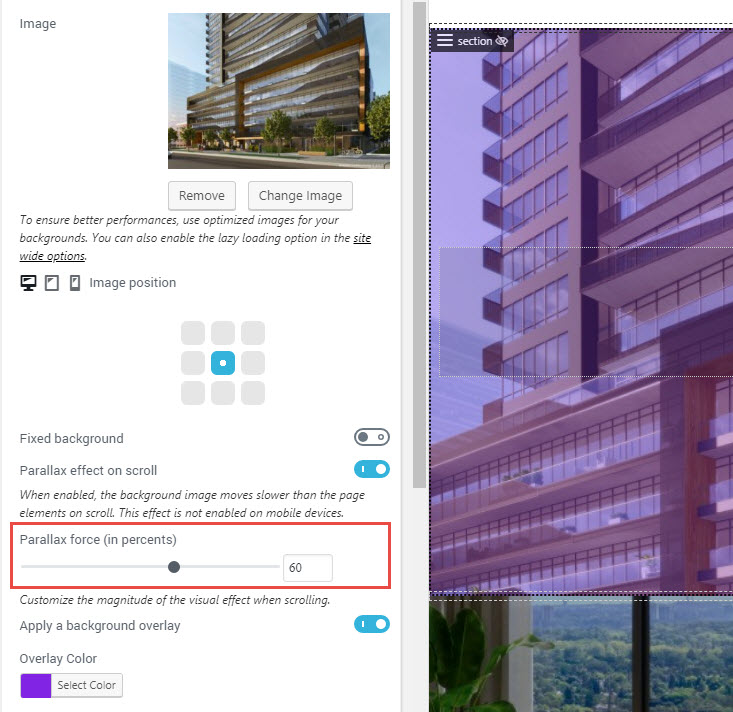
- A parallax background option : demo in action here, and here.
Upcoming features
Slider module
Full page templates
WordPress variables
The next important release will include a simple way to display WordPress contextual variables in your pages. As for example the title of the post. Variables can be included wherever you can create textual content with Nimble. The syntax will be to wrap the variable between double braces. Like this for example: {{the_title}}
This will pave the way for a simple template system for your pages. The workflow will be to create a page template, save it and reuse it another page, or for all your pages.
New pre-built sections
New pre-built sections are being designed for the next important release : for features presentation, testimonials and team.
How to try the beta features ?
- Open the live customizer, and navigate to Nimble Builder > Site Wide options
- Open the Beta features accordion, and check the box
- Publish and refresh the page

Header and footer customization
Nimble Builder allows you to build your own header and footer, or to use the active theme’s ones. You can create a header and footer that you’ll apply site wide, and then set it on a page basis when needed.

We have added 2 new simple pre-build sections, one for the header with a logo placeholder, and another for the footer, with a simple 3 columns layout.

New modules : Menu and Widget Area
With the beta features enabled, you’ll see two new modules. The widget area allows you to insert a widget zone anywhere, and then use the WordPress widget in it.
The menu module let you pick one of your created menus, or the default WordPress page menu.

Documentation
Nimble Builder documentation is constantly improving. Let us know if you would like us to add an article or a guide on a specific topic, we’ll be happy to include it to the knowledge base.





12 thoughts on “⭐️ Major performance improvements for Nimble Builder 2.0+ 🚀”
Hueaman Theme is really good, fast and easy to used, This theme provides the breadcumb but not appears in each post. Would You inform Us how to set the breadcumb to appear it in my single post?
I use the hueman theme in my travel blog https://bromoeastjava.com
Thanks
Regard
Zaky
Hope you guys improve the speed of hueman them
Yoooooo I must give kudos‼‼‼‼‼‼ The day after I left the comment about it being able to lock in one device mode for customization, I noticed with the new update, that was a bug that was fixed. If I can fuss about it, I can also give credit for listening. Thank you a lot, it really makes customization way more efficient!! Thanks a bunch. Cheers.
All this is beautiful but can you all please make it where we can lock it in mobile mode or tablet mode or regular while customizing?????????? It’s irritating asf to be busy customizing it in the mobile mode using Nimble but the content does not automatically respond to device sizes so you have to TRY try to customize each mode separately so it looks right but you have to KEEP putting it back in mobile mode after EVERY key press. UGH!! Defeats the purpose of trying to customize. Dang. I’m about to trash this theme. I know I can’t get my money back but its wack unless you are doing something super simple. I’ve overlooked this for I don’t know how long but its gotten irritating asf.
Thanks for this feedback. I understand your comment. Yes it can be annoying to not be able to stay in mobile preview while switching customization from one module to another.
We’re working on an improvement.
Thank you
Can your social profiles module be used on the same site as the new WordPress 5.4 social block? Does it cause any problems if I use the module from Nimble builder on one page, but the native Gutenberg block on another page?
That would work fine.
The performance improvements are really amazing. I work with the Customizr Pro Child theme. It’s a real pleasure. I have already completely rebuilt many pages with the Nimble Builder. I will gradually change other pages with it. Thank you for the great support at this point. I would like to come back to the problem with the tables in Woocommerce in the checkout pages. With many experiments I have achieved a reasonably good display for the mobile view. But it’s still not a pleasure. What can I change so that the layout also fits when shopping with mobile devices? I’m desperate and it would be very important to me. Thanks a lot.
I’ve just started using Nimble and have to say I am enjoying it. I use it with the Customizr Pro theme and as such I’m still having to keep some content in the normal Wordpress editor. Featured images and videos. Featured images because I can’t work out how to make the thumbnails for the featured front pages work without them. And videos because using the Wordpress editor in Nimble doesn’t allow me to configure autoplay etc.
I’d love to see native support for inserting videos in Nimble and also a way of inserting images for the featured pages in Customizr Pro. API support for Yoast would be nice too 🙂
Thanks for this feedback and suggestions.
We’re exploring a new video module to be included in a future release.
We’re recently integrate Nimble Builder with Yoast API : https://presscustomizr.com/nimble-builder-integrates-with-yoast-seos-content-analysis-tool/