Dear Nimble Builder users,
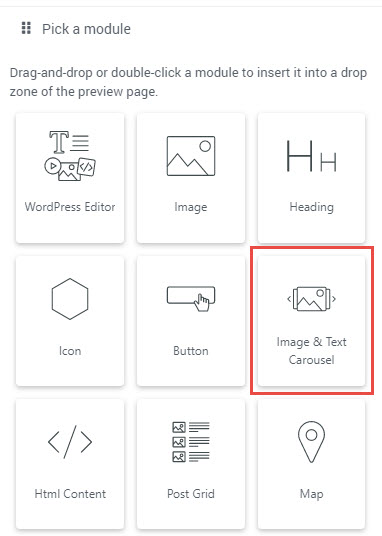
Say hello to the new Carousel Module joining Nimble builder’s module collection! This is a breakthrough feature allowing you to build a carousel in real-time preview from the WordPress live customizer.
Quick video tour
A video is always better than a thousand words, so let’s take a quick tour.
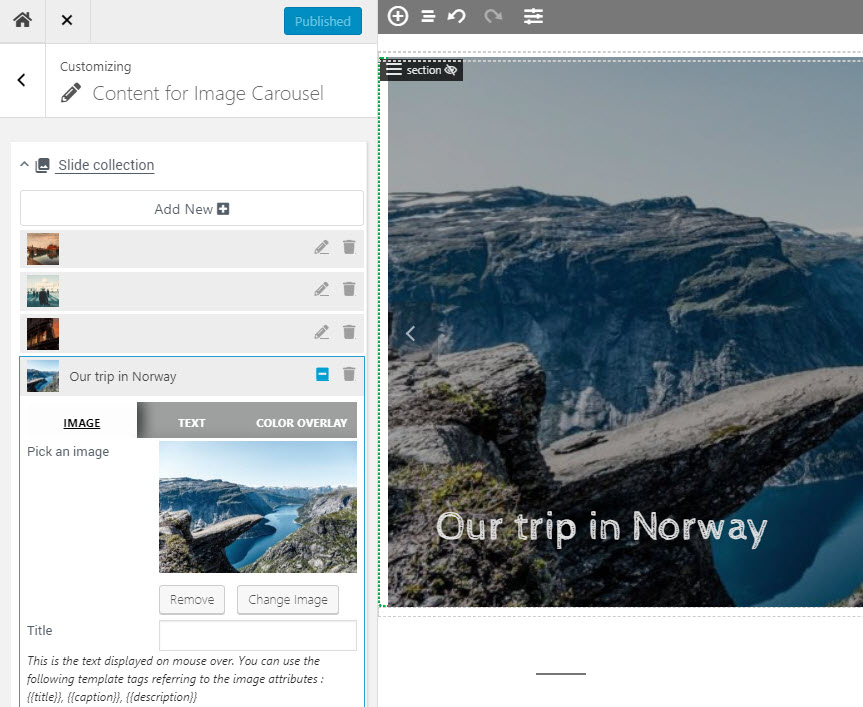
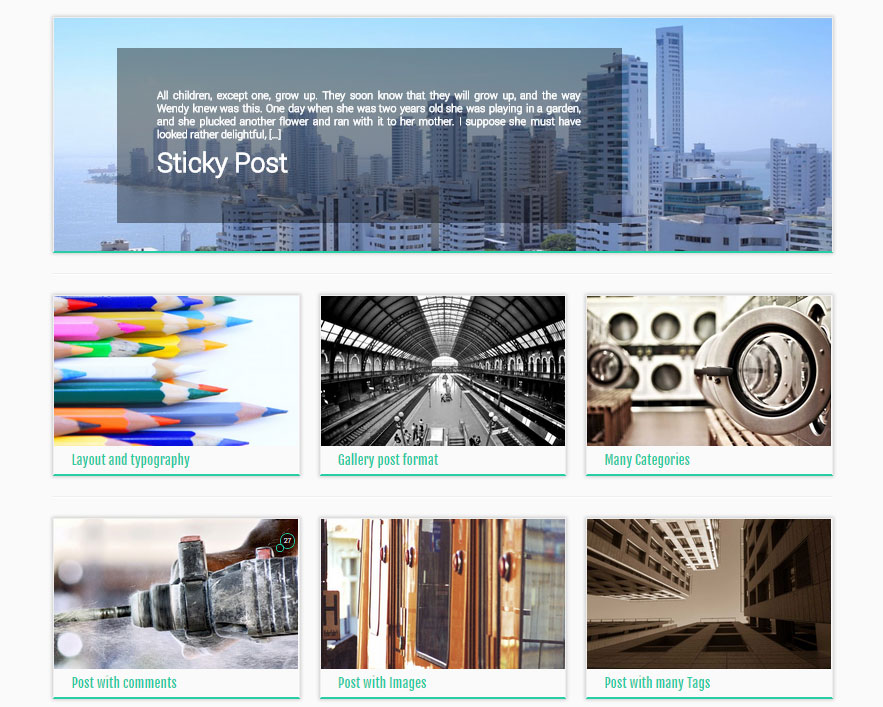
Adding text content and a color overlay on a slide
Main features included in the Carousel Module
- Add as many carousel as you want in any pages of your site
- Add as many images as you want from your WordPress library
- Add a layer of text content on top of the image, and customize it : font family, color, alignments, spacing, …
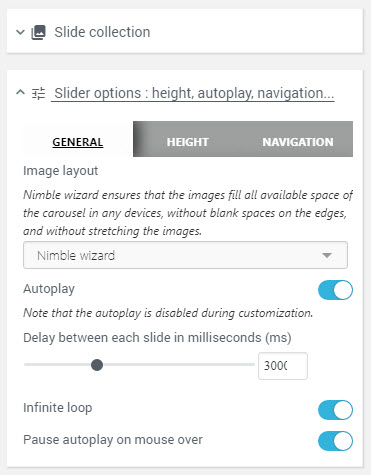
- Set a custom height by device for your carousels : desktops, tablets, mobiles
- Nimble Builder automatically centers your images without stretching them with Nimble wizard
- Optionally display navigation controls, arrows and bullets, and style their color
- Nimble Builder uses the WordPress responsive images technology, which improves page load performances
A few screenshots



Nimble Builder has been successfully tested with the latest WordPress, version 5.2.2.
Other features recently introduced
🚀 Significant speed improvements in Nimble Builder version 1.8.7
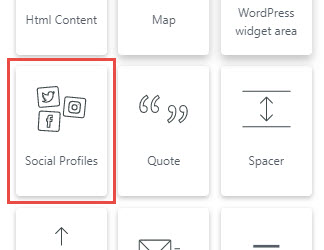
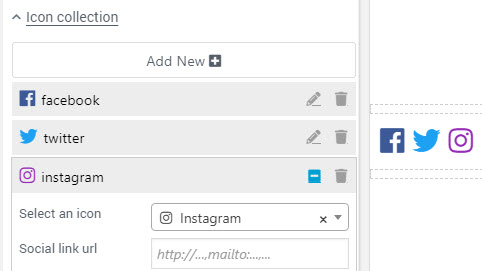
New module for your Social Profiles
You can now easily add your social profiles with a neat new module.


Global text options
Nimble Builder now includes a new set of Global Text options for text content, links and headings, allowing you to define default font families, font sizes, colors, etc, for Nimble sections site wide.
Those new options are located in the Site wide options panel
New “About us” pre-built section
See it in live demo here.
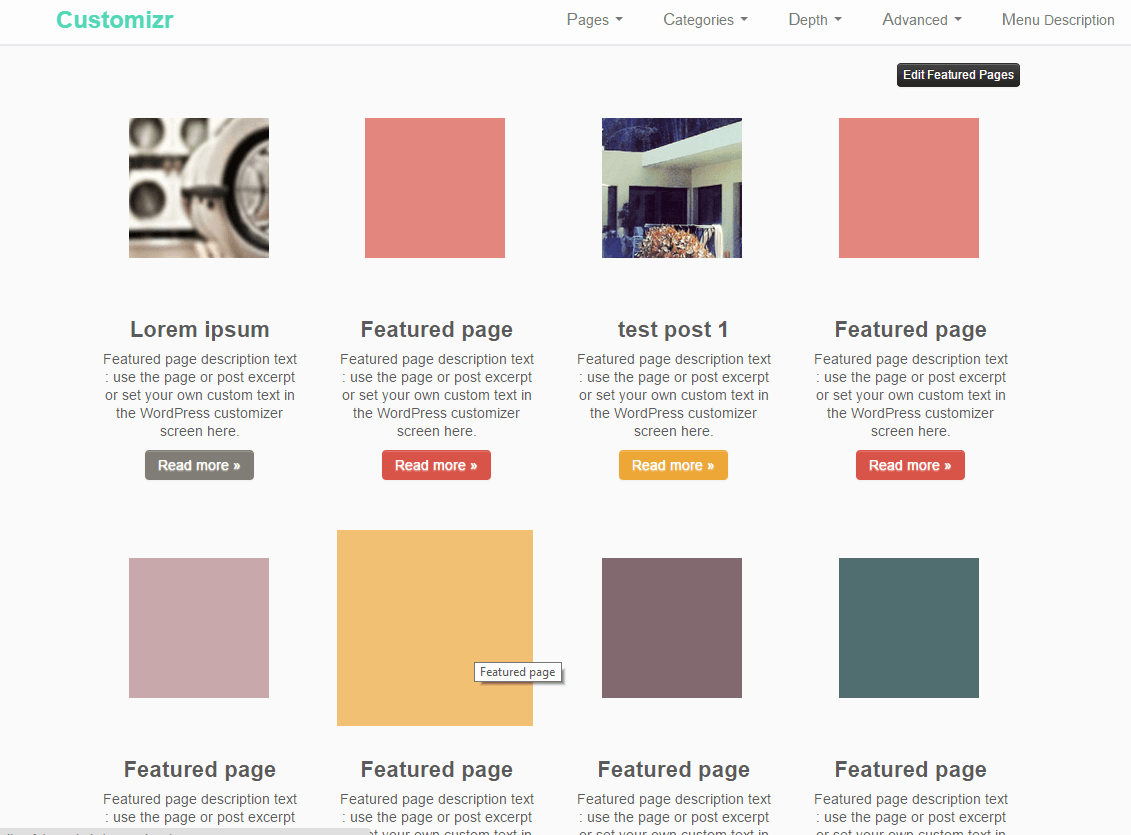
Post Grid module
Documentation here : How to add post grids to any WordPress page with Nimble Builder ?
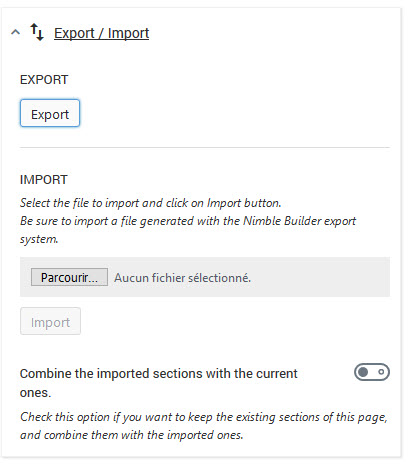
Export / Import
Documentation here : How to export and import templates with Nimble Builder ?
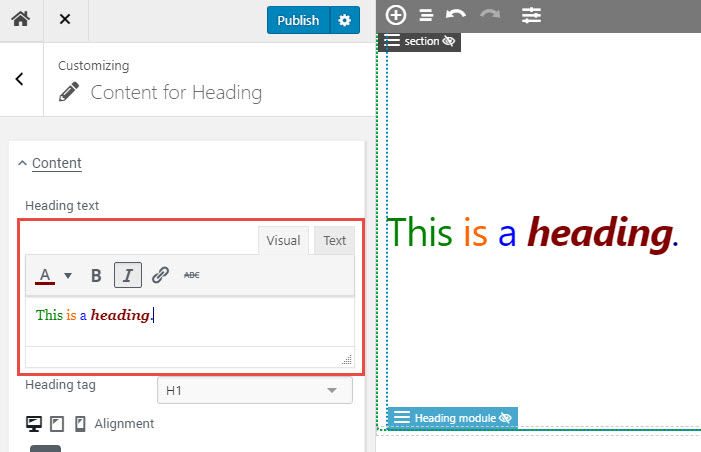
Rich text editor for the heading module

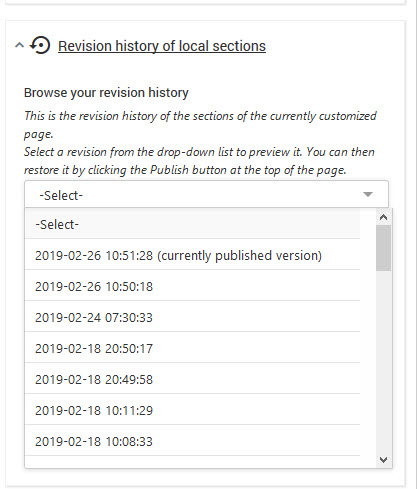
Revision history : preview and restore
There’s a new option to preview and restore a revision from the revision history. You can now select a revision from the drop-down list to preview it. You can then restore it by clicking the Publish button at the top of the page.

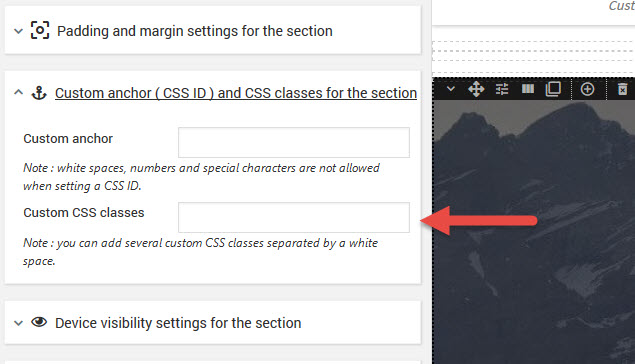
Custom CSS classes to elements
This was a recurring request in the support forum. You can now add custom CSS classes to elements.

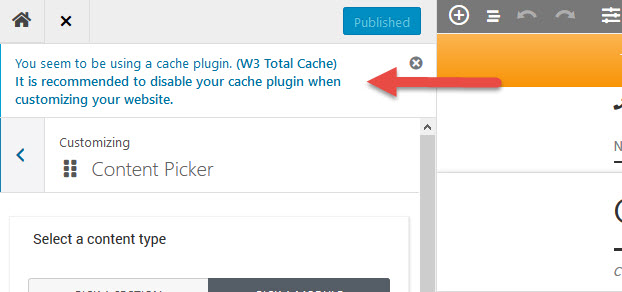
Information note when a cache plugin is enabled
Cache plugins can generate issues when activated while customizing. Nimble Builder print a notice to recommend a deactivation of the plugin while customizing.

and also :
- Section navigation interface
- Google reCAPTCHA protection
 for your Nimble forms.
for your Nimble forms. - Lazy loading of the Google Maps for better performances
- Simple lightbox option added to the image module
- Double-click insertion for sections and modules, in addition to the usual drag-and-drop
- Support for keyboard shortcuts to undo and redo, with the usual ctrl + z and ctrl + y.
- Header and footer customization ( beta )
- Menu module ( beta )
- Widget area module ( beta )
- A parallax background option : demo in action here, and here.
Upcoming features
Slider module
Full page templates
WordPress variables
The next important release will include a simple way to display WordPress contextual variables in your pages. As for example the title of the post. Variables can be included wherever you can create textual content with Nimble. The syntax will be to wrap the variable between double braces. Like this for example: {{the_title}}
This will pave the way for a simple template system for your pages. The workflow will be to create a page template, save it and reuse it another page, or for all your pages.
New pre-built sections
New pre-built sections are being designed for the next important release : for features presentation, testimonials and team.
How to try the beta features ?
- Open the live customizer, and navigate to Nimble Builder > Site Wide options
- Open the Beta features accordion, and check the box
- Publish and refresh the page

Header and footer customization
Nimble Builder allows you to build your own header and footer, or to use the active theme’s ones. You can create a header and footer that you’ll apply site wide, and then set it on a page basis when needed.

We have added 2 new simple pre-build sections, one for the header with a logo placeholder, and another for the footer, with a simple 3 columns layout.

New modules : Menu and Widget Area
With the beta features enabled, you’ll see two new modules. The widget area allows you to insert a widget zone anywhere, and then use the WordPress widget in it.
The menu module let you pick one of your created menus, or the default WordPress page menu.

Documentation
Nimble Builder documentation is constantly improving. Let us know if you would like us to add an article or a guide on a specific topic, we’ll be happy to include it to the knowledge base.





15 thoughts on “🎁 Nimble Builder now includes a wonderful carousel builder !🎉”
Hi. Is there a way to customize the arrows on the carousel in nimble builder? In particular, I’d like to get rid of the grey area around the arrows. Thank you.