UPDATE 12 April 2015 Since Customizr 3.3.17, Customizr-Pro 1.1.2, Featured Pages Unlimited 2.0.9 and Featured Pages Customizr 1.4.1 the Polylang bridge code has been embedded in the core (along with compatibility code for qtranslateX). You better remove it from your child-theme functions.php then, to avoid any conflicts or malfunctions.
Code updated 26 March 2015: Works with Customizr > 3.3.13, Customizr-Pro >= 1.0.17, Featured Pages Unlimited
This guide shows you how to set up a multilingual site with the Polylang plugin and the Customizr theme. It contains some “bridge” code, which makes them work together. Bonus: The code included below also works with Featured Pages Unlimited and Polylang, using any other theme.
Bridge-code updated 22 May 2014: Corrected case where running Customizr and Featured Pages Unlimited, where slider choice was not being picked up; removed stray line-end; removed unnecessary double-checking for FPU in translation panel.
First, a word about language plugins:
Customizr and free language plugins
qTranslate and mqTranslate
Customizr fully supports qTranslate for multilingual sites. qTranslate is a very popular free plugin that is tightly integrated with the WordPress admin screens. To use qTranslate with Customizr, you use shortcodes to enter the text on the featured pages, sliders, buttons, etc. For each page, qTranslate keeps all the languages together in the page and, when requested, presents the browser with a subset of the text in the right language.
Because of the tight integration with WordPress, qTranslate is very sensitive to WordPress changes. In order to make sure that it doesn’t break with the latest WordPress update, some parts of the plugin disable themselves every time there is a WordPress update. Your site still works fine, but it’s harder to manage your pages until it is updated—which can sometimes take a while. For this reason, some people are switching to the mqTranslate plugin. This is a fork of qTranslate. mqTranslate is not yet supported by Customizr, but in principle it should be possible to add support in the same way.
If you uninstall qTranslate or mqTranslate, they leave your site full of shortcodes to clean up and they leave your pages with two or more languages in each page.
Polylang
Polylang is another popular WordPress plugin for multilingual sites. Polylang takes a different approach to qTranslate and mqTranslate. Each language has its own page and, when requested, Polylang presents the browser with the correct page in the right language. In order for Polylang to do this, you define a language for each page and tell Polylang how to link them together. This is a similar approach to the one taken by the paid-for plugin WPML.
One advantage with Polylang is that your pages—and all the text inside the pages—are left entirely intact if you uninstall. Nothing to clean up.
Polylang didn’t work well with Customizr—until now—because it didn’t support Customizr’s front page and sliders. Extra work is needed to make them show correctly. This snippet puts the Customizr text in featured pages and buttons, together with your slider names, into Polylang’s Strings translation panel, so that you can translate the text and substitute the slider names.
Enough background; let’s get down to work.
Setting up WordPress + Customizr + Polylang
Don’t be put off by the number of steps to complete below. The steps are very comprehensive and lead you through the process. Depending on the size of your site and your skill level, it doesn’t take much time to have a fully-functional multilingual site with Customizr.
Set up WordPress and Customizr
First, read Setting up WordPress multilingual sites with Customizr, which explains the essentials of setting up WordPress for your languages. This will get you to a point where all the phrases like “Post navigation”, “Category archives”, etc. are automatically translated.
Create your content
Create the site’s content in your languages. If you currently have two (or more) sites in different languages, you can use WordPress’s export on each site and then use WordPress’s import to get them all into one site.
Install Polylang
Install and setup Polylang, using Polylang’s documentation. The documentation is good and covers all the options. The steps are as follows:
- Add your languages to Polylang, using Dashboard > Settings > Languages > Languages (see Polylang’s help).
- Edit the settings in the Settings tab (see Polylang’s help):
- If this is the first time you’re using Polylang, it will ask you whether you want to automatically assign all the pages to the default language. Choose this option, as it will save you a lot of work in the next step.
- Select The language is set from the directory name in pretty permalinks. This option has been fully tested and works well.
- Change the other settings as you wish. You may choose to set the Activate languages and translations for media option, but this isn’t necessary for the Customizr-Polylang bridge code to work.
- In Polylang’s settings, choose the String translations tab and translate your site’s title and tagline.
- Next, you need to tell Polylang the language(s) of your other pages. The quickest way to do this is as follows:
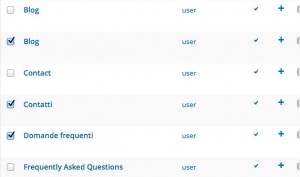
- On the All pages list, select the check box next to all the pages in your second language;

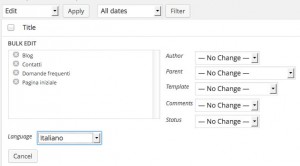
- In the Bulk actions dropdown, select Edit and click Apply;

- Change the language to your second language and click Update;
- Repeat for all other languages (if any);
- Edit every page in the non-default language and link it to equivalent page in the default language. Tip: Use the Ctrl (Windows) or cmd (OS X) key as you click, opening all the pages that you need to edit in separate browser tabs, then close them after you update each one—it helps you keep track. Remember to click Update on each page.

- On the All pages list, select the check box next to all the pages in your second language;
- Repeat step 4 for all your posts (and for all your media if you have different images for each language).
- In Posts > Categories, edit each category that isn’t in your default language, change its language, and link it to the equivalent category in the default language.
- If you have chosen to show a static page on your front page in WordPress/Customizr (and thus have a blog page called “blog”, for example) then you will to need to create another blog page for each language. (If your front page displays your latest posts, you don’t need to do this.)
- In Appearance > Menus, set up a menu for every language. Choose names to help you remember which is which. For example: “main-menu-en“, “main-menu-fr“, and so on. In the Manage locations tab, set each language menu to be the main menu for that language.
- With Appearance > Widgets, set up a Polylang language-switcher widget (and customize your other widgets) in one of Customizr’s widget areas, as explained in Polylang’s documentation.
Set up the sliders
The Customizr-Polylang bridge code is written to give you full flexibility for your sliders, having different sets of slides for each language. This is helpful if your slides have cultural references or other language references in them.
So you need to set up a slider for each language:
- For each language, upload the images to be used in each slider. If you use the same image in two different language’s slides, you need to upload them twice. Tip: Take the opportunity to change their filenames to be descriptive in the languages of your site. It will improve the chances of your images (and pages/posts) being ranked higher in search engines.
- If you have selected the Activate languages and translations for media option in Polylang, you must set the language of each slide by editing each one. (If you haven’t selected that option, then you don’t need to do this.)
- Create a new slider for each language following the Customizr instructions. If you have many sliders or many languages, try to name them in a way that you will remember later. For example, you could call your front page sliders “main-en-slider”, “main-fr-slider”, etc., and call your page sliders “page-name-en-slider”, “page-name-fr-slider”, etc.
- For each slide, fill in the Title, Description, and Button text for each, as you wish, in the relevant language.
At this point, you have a basic Polylang setup. But your Customizr front page will not be showing in all your languages. This is where the Customizr-Polylang bridge code comes in.
Install the Customizr-Polylang bridge code
Note (12 April 2015): Since Customizr 3.3.17, Customizr-Pro 1.1.2, Featured Pages Unlimited 2.0.9 and Featured Pages Customizr 1.4.1 the Polylang bridge code has been embedded in the core (along with compatibility code for qtranslateX). You better remove it from your child-theme functions.php then, to avoid any conflicts or malfunctions.
Add this code to your child-theme’s functions.php:
// ====================================================================================================================
// Customizr-Polylang bridge: Makes the Customizr theme or the Featured Pages Unlimited
// plugin compatible with Polylang; Runs only if Polylang is active;
// ====================================================================================================================
// If Polylang is active, hook function on the admin pages
if ( function_exists( 'pll_register_string' ) ) add_action( 'admin_init', 'pll_tc_strings_setup' );
function pll_tc_strings_setup() {
// Find out what code we're running for our featured pages.
$running_fpu = ( class_exists( 'TC_fpu' ) );
$running_customizr = ( ( wp_get_theme()->Template ) == 'customizr' );
$running_customizr_pro = ( ( wp_get_theme()->Template ) == 'customizr-pro' );
$pll_tc_options = array();
$pll_tc_areas = array();
$pll_tc_archive_titles = array(
'tag' => 'Tag pages title',
'cat' => 'Category pages titles',
'author' => 'Author pages titles',
'search' => 'Search results page titles'
);
$button_text_option_prefix = 'tc_featured_page_';
if ( $running_customizr || $running_customizr_pro ) { // Running Customizr(-pro) alone
// Get Customizr(-pro) options
$pll_tc_options = TC_utils::$inst->tc_get_theme_options();
if ( $running_customizr ){ // get array of featured pages / set Polylang's translation group
$pll_tc_areas = TC_init::$instance->fp_ids;
$fp_polylang_group = $polylang_group = 'Customizr';
}
}
if ( $running_fpu && class_exists('TC_utils_fpu') ) { // Running Featured Pages Unlimited plugin (included in Customizr-pro) : Setup FPU-defined featured page strings
// Get FPU options / get array of featured pages / set Polylang's translation group
$option_name = $running_customizr_pro ? 'tc_pro_fpu' : 'tc_unlimited_featured_pages';
$_pll_tc_options = array_merge(TC_utils_fpu::$instance -> default_options, get_option( $option_name ) );
$pll_tc_options = array_merge($pll_tc_options, $_pll_tc_options);
$_pll_tc_areas = TC_utils_fpu::$instance->tc_get_custom_fp_nb();
$pll_tc_areas = array_unique( array_merge($pll_tc_areas, $_pll_tc_areas) );
$fp_polylang_group = 'Featured Pages Unlimited';
$button_text_option_prefix = 'tc_fp_';
}
if ( $running_customizr_pro )
$fp_polylang_group = $polylang_group = 'Customizr-Pro';
// Add featured pages button text to Polylang's string translation panel
if ( isset( $pll_tc_options[ $button_text_option_prefix . 'button_text'] ) )
pll_register_string( 'Featured pages button text', esc_attr($pll_tc_options[ $button_text_option_prefix . 'button_text']), $fp_polylang_group );
// Add featured pages excerpt text to Polylang's string translation panel
foreach ( $pll_tc_areas as $area )
if ( isset( $pll_tc_options['tc_featured_text_'.$area] ) )
pll_register_string( 'Featured text '.$area.'(200 char. max)', esc_attr($pll_tc_options['tc_featured_text_'.$area]), $fp_polylang_group );
// Add front page slider name to Polylang's string translation panel
if ( isset( $pll_tc_options['tc_front_slider'] ) )
pll_register_string( 'Front page slider name', esc_attr($pll_tc_options['tc_front_slider']), $polylang_group );
// Add archive title strings to Polylang's string translation panel
foreach ( $pll_tc_archive_titles as $opt => $name )
if ( isset( $pll_tc_options["tc_{$opt}_title"] ) )
pll_register_string( $name, esc_attr($pll_tc_options["tc_${opt}_title"]), $polylang_group );
}
// front add_filters hooked to 'after_setup_theme' since, when the theme is Customizr-pro, FPU is fired with it
add_action('after_setup_theme', 'perform_pll');
function perform_pll(){
// If Polylang is active, translate/swap featured page buttons/text/link and slider
if ( function_exists( 'pll_get_post' ) && function_exists( 'pll__' ) ) {
$pll_tc_archive_titles = array( 'tag_archive', 'category_archive', 'author_archive', 'search_results');
// Set hook prefix if running FPU. If not, default to Customizr. (Hooks won't be called anyway if neither is running)
$pll_tc_hook_prefix = ( class_exists( 'TC_fpu' ) ) ? 'fpc_' : 'tc_fp_';
// Substitute any page id with the equivalent page in current language (if found)
add_filter( $pll_tc_hook_prefix.'id', 'pll_tc_page_id' );
function pll_tc_page_id( $fp_page_id ) {
return is_int( pll_get_post( $fp_page_id ) ) ? pll_get_post( $fp_page_id ) : $fp_page_id;
}
// Substitute the featured page button text with the current language button text
add_filter( $pll_tc_hook_prefix.'button_text', 'pll__' );
// Substitute the featured page text with the translated featured page text
add_filter( $pll_tc_hook_prefix.'text', 'pll__' );
// Substitute any registered slider name
add_filter( 'tc_slider_name_id', 'pll__' );
foreach ( $pll_tc_archive_titles as $title )
add_filter("tc_{$title}_title", 'pll__' , 20);
}
}
Where to copy/paste this code? => in your functions.php file. We strongly recommend you create a child theme. Download a start-up child theme here.
Remember: you shouldn’t edit the theme’s functions.php, nor should you put a copy of it into your child theme.
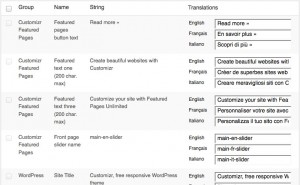
Translate text
Once you have installed the Customizr-Polylang bridge code, Customizr’s featured pages text and buttons will be available for translation in Polylang, together with the slider names. Tip: The featured pages button text will only be available for translation if you have entered some text in the Button text field in Appearance > Customize > Front page > Featured pages options.
In Polylang’s settings (in Settings > Languages), choose the String translations tab:
- Translate the featured pages button text into each of your languages;
- If you have written your own text for the featured pages (which overrides the automatic page excerpts) then the text will appear here and you can translate it for each language. (If you are simply defaulting to the featured pages’ own text, then no text will appear here—the Polylang-Customizr bridge code will tell Customizr which page’s text to use for the excerpt, in the current page’s language.)
- Enter the name of the slider for each language. For example, if you called your French slider “main-fr-slider”, enter it here in the Français field.
- Remember to click Save. Tip: Every time you change the featured text in Appearance > Customize, and then translate it in Polylang’s String translation settings tab, Polylang stores the new translation. To save confusion later, select Polylang’s Clean strings translation database option when you save your strings.
Uninstalling Polylang
If you decide not to use Polylang, simply deactivate it and delete it. One of the beauties of Polylang is that it uninstalls cleanly. That is, you don’t need to re-edit all your pages as you would, for example, with qTranslate. This goes for this Customizr-Polylang bridge too. Simply remove the code from your child theme’s functions.php.
Need help?
If you’ve never used a functions.php file, check out this article. If you need more help, post your question on the WordPress Customizr forum.
Credits: Rocco helped significantly in getting this guide together. Thanks Rocco!
Other resources for Polylang





88 thoughts on “Using Polylang with Customizr WordPress theme”
Hey @ElectricFeet.
I’ve created ready solution for this called Add Polylang support for Customizer.
The version 1.3.2 ir stable and runs on multisites too.
Sorry for spam.
I dont see this CUSTOMIZR string in my Polylang.Why is that?
Hi,
In the WordPress admin dashboad, click on Settings->Languages and go to the String translations tab. In the View all groups dropdown box, choose the Customizr group. This should help in tranlating Customizr strings.
I’m trying to delete Polylang, because it does not work correctly with Woocommerce but when i deactivate it and try to go to the website I get a blank page.
Polylang probably leaves traces on my site. Help to remove it correctly. I wish to use qTranslateX.
Thanks.
Hi,
The developer team handles support for Customizr at https://wordpress.org/support/theme/customizr and for Customizr-Pro at http://presscustomizr.com/support/. Please post your query there with a link to your site.
Thank you for the aupicious writeup. It if truth be told was once a entertainment account it.
Glance advanced to far added agreeable from you!
By the way, how can we be in contact?
Hi,
I have a problem with the string translation.
In functions.php I add this
$products='מוצרים'; pll_register_string('מוצרים', $products,'controtec');and whe I put this code
pll_e($products );
in fornt page for example It works perfect!
but whe I put this in inner pages ints not working!!!
for example:
wp-content/themes/myteme/front-page.php — works!!
wp-content/themes/myteme/search.php — works!!
But
wp-content/themes/myteme/templates/footer.php — dosent work!!
wp-content/themes/myteme/templates/content-form.php — dost work!!
can you help me please?
thanks
lea
(I am using a custom theme.)
I’m reworking a old website and change from qtranslate to polylang. The question I want to ask is do I need to add in the bridge code since I’m using Version: 3.3.20 of Customizr but version 2.02 of feature pages.
Cause the translation strings for the feature text for the feature pages are not showing up in the Setting -> languages
Thanks in advance
I have a problem in my posts. Below Heading, where the tags are placed, i have some pll_ tags with some numbers..
ect. pll_5864226b60c
What I do wrong, and how to fix that?
I have updated all (customizr and polylang).
Tnx.
I would like to know if it’s possible to use the Polylang plugin and Customizr without the permalinks option selected. If it can be used with the language established by the content. Thanks!
Hi Claudia,
since Customizr 3.3.17 polylang code is embedded, so you don’t need to use this snippet anymore in your child-theme.
About using polylang without pretty permalinks, well this is about polylang not the theme.:) If you have problems with polylang and default permalink structure you should ask for support on their support forum. 😉
Hope this helps
I have now Customizr 3.3.15 now but I have been using this bridge since nov 2014.
My question is:
Do I need to copy this new bridge and replace the one I have used since nov?
Thanks!!!
Hi,
This works great, thanks!
I’ve just stumbled on one teeny tiny problem : I find it impossible to change Title text, Description text or button text of sliders depending on the language.
I’d love some help!
Thanks in advance,
David
Hi Aifa,
I am still learning how to use wp+customizr+polylang and got this same issue as you. Here what I did:
First I have created one slider for each language.
For example: homepage-en for english, homepage-nl for dutch en homepage-pt for portuguese.
Then I went to the Language settings>> String translations>> Front page slider name : there I have added the slider name for each language.
Hope it helps!
Now I see it is also explained at the begin of this page (Set up the sliders).
Thank you very much!!!
Is it possible to change the logo on the top of the page depending on the selected language?
I have the same question.
Everything works like a charm, but I’m wondering how to change the logo in different languages?
I’m able to translage logo’s image, but not the image, only texts. I have different images for different languages.
Do someone can help?
Hello everybody!
I am using CustomizrPro (Child Theme) with Polylang and I am very pleased with the results. Thanks a lot ElectricFeet for the great explanation. I followed all the instructions to the dot, installed the bridge code, created a slider, translated my pages, and everything works just fine (I am very pleased with the results) – apart from the featured texts. I entered individual texts in the appropriate fields, and I changed the button text. Unfortunately, these neither featured texts nor button texts appear in the string translations of Polylang. I have been trying to solve this for weeks now. Can you please help?
Here the address of the site I am working on: http://www.dolmetschen.org/wordpress
Hi Anna,
Thanks for getting in touch !
As a pro user, would you mind opening a new topic in the pro support forum about this ?
Our support team will do its best to help !
Thanks!
Hi there,
First of all, thanks very much for all your support.
Now said this, I seem not to have the snippet working for a Customizr Pro Child theme, I cannot seem to make the strings corresponding to the theme homepage fields appear… Please give me a hand on this, I’ve been all morning trying to find any bug in my page, testing if all the steps were properly done, reseting the featured pages fields contents…
I only have 4 pages, already translated to a second language… could it be a database problem ?
Below, system infomation.
# SITE_URL: http://www.ideusvita.com
# HOME_URL: http://www.ideusvita.com
# IS MULTISITE : No
# THEME | VERSION : Customizr | v1.0.10
# WP VERSION : 4.1.1
# PERMALINK STRUCTURE : /%postname%/
# ACTIVE PLUGINS :
Akismet: 3.0.4
Backup by blogVault: 1.16
Hello Dolly: 1.6
MOJO Marketplace: 0.6.1
Polylang: 1.6.5
Revolution Slider: 4.6.0
Simple Responsive Images: 1.0.3
Ultimate Addons for Visual Composer: 3.0.2
Visual Composer Extensions All In One: 2.8
WP-Optimize: 1.8.9.7
WPBakery Visual Composer: 4.4.2
Zedity: 4.12.0
PHP Version: 5.2.17
MySQL Version: 5.5.41-37.0-log
Web Server Info: Apache
WordPress Memory Limit: 40MB
PHP Safe Mode: No
PHP Memory Limit: 256M
PHP Upload Max Size: 50M
PHP Post Max Size: 50M
PHP Upload Max Filesize: 50M
PHP Time Limit: 30
PHP Max Input Vars: 1000
PHP Arg Separator: &
PHP Allow URL File Open: Yes
WP_DEBUG: Disabled
Show On Front: posts
Page On Front: (#0)
Page For Posts: (#0)
Thanks very much
Hi,
I am new to customizr and to polylang. Thank you for the snippet !
I installed it once on a local server and it worked great.
However, I just tried to install it now on a developement site, and i got this message :
Warning: array_merge(): Argument #2 is not an array in /home/piansecco/public_html/dev/wp-content/themes/casapiansecco/functions.php on line 39
What should I to to fix this ?
Thank you for your help !
Thanks Nicolas!
Sorry I didnot reply on time. Someone else was helping me via the wp forum. It looks like it was something about the “old” snippets and Polylang.
I think I am getting a hard time because not all snippets work in a good way for the Customizr 3.2+. And I am not that technical too fix it quickly and alone. 🙂
I am getting now another issue.
For one or another reason I have changed my home (static) page.
Now I want to bring the old page back – the one I was using before –
By the settings at the backend:
I am getting a message that says that a static page needs to be written in all languages. I do have a third language I am still not using it (it will be used later). And I am sure I have used this homepage before and that it was written only in 2 of the 3 languages…
By the Apprearence – customise I see it has changed the way I want but after saving and refreshing I see no changes.
How to solve it?
I donot want to have any pages in my 3rd language now because if I do so it will be showing 3 language flags and I want only the first 2 to be shown.
Thanks again!
HI, it is me again…
1- I have worked with a child theme named (klant) and got the first problem (string translations not being saved). not being able to know what exactly the problem was I went to nr 2…
2- Created a new child theme named (klant0502), changed functions.php and style.css as needed to get the theme the way I wanted.
When I thought it was running smooth I got some issues about setting homepage using Appearence – customize, there everything was said as saved. But after refreshing it I could see nothing was saved. I thought that I did something wrong and went to the backend to change there the static page I wanted. Then I got the above message (from post 15:29).
Just because I wanted to have it done so fast as possible I have tried one and another but no success.
What I saw when I tried to customise it:
While it said I was doing the theme (klant0502) from the backend, the page with the customization at the left side above said I was by the first child (klant).
3 – In order to minimize the change to get the wrong child theme I deleted the first child theme (klant), still the same problem and still at the customise page it was said that it was the first child theme and stating that it was saved but in fact no changes.
4- I am going to create another child and start it over again 🙁
Does anyone knows if Customizr works good in combination with Polylang and Page builder site origin plugin….
It looks like this is not the best combi…
What can I do to be sure cache is clear and start again?
Thanks for all help. I am just starting and I am not that technical. But do want to use Customizr. It is a great theme.
doing some homework…
sorry for so many questions.
Should I clean my database (using another plugin) before making another child theme?
I had a look at the database and there is still some table that refers to the deleted child themes .
Thanks again.
Hi,
I have found in the database some tables namend :theme_mods_OldChildThemeName.
Apparently it was a conflict between Customizr and Page builder from origin. That’s why I have more than one child theme.
May I delete it from database? Is there any other table/file… that I need to delete to be sure nothing is left from ol child themes?
Thanks!
As a novice in WP I have got some issues I can not solve myself….
As soon as I put some text by the footer area (footer widget ) Polylang does not save my string translations anymore.
here a copy of my functions.php.
Any help really appreciated. Thanks!
Hi Helena,
Would you mind posting your large pieces of code on postebin or gist ?
(it’s been automatically removed from our website because too large…)
Thanks 🙂
Hi, I’d be very grateful for some help as I’m at a total brickwall with the website for our NGO.
Bridging code is installed on my child theme, but visiting http://www.hkhelperscampaign.com simply shows both languages and no recent blog posts. With a couple of reloads it seems to send visitors to http://www.hkhelperscampaign.com/en (as I made 301 htaccess redirect which works sometimes, sometimes doesn’t). But I’d like to simply make English the default. None of the settings appear to help, as shown in these screenshots: http://imgur.com/a/y4X0D
Thank you! T
Hi Ngueyen,
cannot replicate your issue. Works fine here.
Are you using the whole snippet I linked?
Yes I triple checked. I only see slider chooser, site title, description and time and date.
Nguyen, open a new thread here:
http://presscustomizr.com/support-forums/forum/customizr-pro/
Anyway I’ve just created a fresh wordpress install + customizr-pro + polylang.
Without setting featured pages text:
http://i59.tinypic.com/kb6gd0.png
So I can see the “Read more” text button..
Hi Nguyen,
try this code instead:
https://gist.github.com/eri-trabiccolo/4837d112e8a549792420
YOU ROCCO ROCK! You da maaan. Works like a charm. Thanks a lot!!!
Glad to hear it works 😀
Of course, all the credits to @electricfeet , I just made small changes.
Rocco, I’m really sorry, I actually still get that error 🙁 any ideas?
What error?
The one here? http://presscustomizr.com/snippet/using-polylang-customizr-wordpress-theme/comment-page-1/#comment-290244
I don’t think it depends on that snippet. In fact you should experience it also with the parent theme.
Do you have FPU plugin active?
Hey Rocco!
Your code worked perfectly with my previous site, but I created a new site from scratch and i get the following error:
Warning: array_merge(): Argument #2 is not an array in /home/asadvertising/public_html/dinomart/wp-content/themes/customizr-child/functions.php on line 35
Warning: Cannot modify header information – headers already sent by (output started at /home/asadvertising/public_html/dinomart/wp-content/themes/customizr-child/functions.php:35) in /home/asadvertising/public_html/dinomart/wp-includes/option.php on line 748
Warning: Cannot modify header information – headers already sent by (output started at /home/asadvertising/public_html/dinomart/wp-content/themes/customizr-child/functions.php:35) in /home/asadvertising/public_html/dinomart/wp-includes/option.php on line 749
nevermind, i got it to work thanks..
Let me guess.. you get that error when you switched from customizr to customizr-pro with fpu plugin active?
IT WORKSSSSSS MARRY ME ROCCO SIFFERDI!!!!
Rocco! Your code works great! However, there’s a small issue, it does not detect the featured page button text string (“Read More >>”). Hope you could help me out here.
I’ve tested it but isn’t unlikely I could have missed something. Could you tell me in which circumstances this happens? Customizr-Pro or Customizr + FPU ?
Versions?
Thanks
This happens in Customizr Pro! Thanks ROCCO!
Hi!
The code only detects the slider string for me. It does not detect featured pages strings for me. I also noticed that upon changing languages, the sliders change but the featured pages don’t, they stay in the default language.
Any help is greatly appreciated.
Hi,
The snippet has just been updated for being compatible with the customizr-pro theme.
Your featured pages string should be detected now.
Did this help ?
Thanks,
Nicolas.
Hi Nicolas!
I tried to use the code, but when i access plugins on my site i get this error message: “Parse error: syntax error, unexpected ‘;’ in ../wp-content/themes/customizr-child-pro-1/functions.php on line 41”
Thanks for helping!
Oops sorry about this. Should be fixed now.
Thanks Nicolas!
But the code still only detects the slider string 🙁
Try changing on line 35 this `if ( $running_customizr || $running_customizr_pro )` to `if ( $running_customizr )`
Thanks Rocco, but it’s not working. I’m using Customizr Pro.
Hello!
I’m using Customizr-Polylang bridge and today, all of a sudden I got this message: Warning: Invalid argument supplied for foreach() in …(path)…\wp-content\themes\customizr-child\functions.php on line 122. Line 122 is foreach ( $pll_tc_areas as $area ) { (line 44 of the code on this page). Now, I don’t know what happened, because I didn’t change anything in the functions.php at all today. Any advice? Thanks in advance! J.
Well, I fixed it by creating a new child theme and than copied all the custom code from functions.php in the new child’s functions.php. Now everything is back to normal. Still can’t figure out what happened though… J.
Hello, thanks for a great job – i have i question – how i can add additional language if I cannot find it in the Polylangs list?
Hi Elchin. See the Polylang documentation here: http://polylang.wordpress.com/documentation/setting-up-a-wordpress-multilingual-site-with-polylang/creating-the-languages/
Hello there.
Yes,it worked. But I had some text in the featured pages already. The difference is that instead of “Read More >>” and the related translations, I just entered now “Read More”, without the “>>”. And it worked.
Thanks a lot for our help.
Best regards
Jorge
Hi Jorge.
I just retested it and it works. However, the featured pages button text will only be available for translation if you have entered some text in the Button text field in Appearance > Customize > Front page > Featured pages options.
I’ve updated the snippet to make this clear.
Hope this solves your problem. Let us know if it does.
Thanks a lot for this bridge code, it saved me a lot of time! Great work!
I have only one question: although the text for the featured pages buttons appears in Polylang Strings translation tab, in the site I always see the buttons with the default language text. Everything else works perfectly!
Any idea what may be wrong?
Thanks a ton!
Cheers
Hi Jorge. So you’re saying that the featured text translates, but the buttons don’t? Are you using Featured Pages Unlimited, or Customizr by itself?
Hi.
I’m using customizr by itself.
Cheers
Jorge
This is sweet and easy!!!
Hi, I really love this theme! So far it works beautifully! Like Sergio’s question here, I’d like to move the polylang language switcher above the menu, on the left corner… How can I do this? I tried to modify the tag-line to Polylang language switcher… but I couldn’t figure it out yet… hope anyone can help me.
Oh! I figured it out!! I didn’t find exact answer but put some other snippets together, and it worked!
What is the code you used?
Hi again,
On the other hand, does not work. While on the desired location, but does not change the language to select. It does nothing.
Hi Sergio. Best if you head on over to the WordPress forums so we can troubleshoot there: http://wordpress.org/support/theme/customizr#postform
First make sure you’re using the functions.php correctly by reading this article: http://www.presscustomizr.com/customizr/how-to-customize-customizr-wordpress-theme/
Hi ElectricFeet,
In principle works, language selector located at the desired location. But amending the title of the site that appears on the left. It adds the following features:
“>
And when you mouse over the title reads, besides the title,
<select name =
Any idea?.
Thank you for your time.
I would like to place the language selector (drop-down) above the menu bar. Where, by default, the theme shows the site-description. It is the same place where now, on this page, are the Showcase and View Demo buttons.
Someone can help me?. Thank you.
Hi sergio. Try adding this code to your child-theme’s functions.php:
// Replace tagline with Polylang language switcher add_filter( 'tc_tagline_tag', function(){ return 'p';} ); add_filter( 'tc_tagline_text ', function(){ return pll_the_languages( array('echo'=>0,'dropdown'=>1) ); } );This code did not work for me.
Is it possible to add translation options flags the either next to or under the tagline rather than replace it?
It looks like you’ve posted it somewhere it shouldn’t be. Can you confirm that your functions.php file contains only
<?phpfollowed by the bridge code on the next line—and nothing else?[ For more info on Customizing Customizr, check out this page: http://www.presscustomizr.com/customizr/how-to-customize-customizr-wordpress-theme/ ]
Hi ElectricFeet,
my mistake that I ‘Select All’ and replace everything with the code, so I don’t have the
<?php.Now I don’t see the php code anymore on the website and admin page.
It was a false alarm.
Copied the bridge code to child-theme functions.php and it doesn’t work with my page.
The whole code appears on the top of the website and also in administrator page. When I want to log-out or save something in admin page, it gives the following warning:
Warning: Cannot modify header information – headers already sent by (output started at /homepages/6/d525318583/htdocs/phoenixavatar/wp-content/themes/customizr-child/functions.php:78) in /homepages/6/d525318583/htdocs/phoenixavatar/wp-includes/pluggable.php on line 1121
Glad if anyone can shed some lights on this.
Thanks,
Phoenix, Bird of Paradise
Hi Alan. When you set up a static front page (e.g. called “home” in English), you will need to set up a second static page for your second language (e.g. called “pagina iniziale” for Italian) and link them with Polylang, just like all your other pages. Let us know if that works.
Found out about the first part where slider does not show. If I set my front page display to: Don’t show any pages or post then the sliders will show up.
However if I set it to static page then the sliders of second language doesn’t show up since I do not where to assign the front static page for the second language.
I hope this makes sense
I have added the bridge code and can see front slider name in string translation. I changed it to the correct slider but it still shows a blank in the non default language home page. Please help.
Also for the features pages does that mean although I can change the language text it will still link to a page in the default language?
Thanks in advance
Hi Maurizio, did you call the file “functions.php” and not “funcions.php” as indicated here?
sorry it wa s a typo error, of course functions.php, the path is idromeccanica.prdigitale.com/wp-content/themes/customizr-child
Hi I’have copied the above code to the child theme funcions.php but I can’t see further string translactions in Polylang’s settings (in Settings > Languages) except from the default ones
moreover I’m not able to switch translactions in featured blocks in the home page when canghing language http://idromeccanica.prdigitale.com
Brilliant solution. I’ve struggled a lot with the front page and featured pages, slides etc. I just installed this and “poof” – it worked. Thanks! Tusen tack!
Brilliant job, ElectricFeet. Thank you.
Thanks cappie!