Notice: Since Customizr v3.4.6 and Customizr-Pro 1.2.0 a new set of options has been introduced in the slides editing screen. You will be able to set a custom link url for your image (and button), open it in a new page and link the whole slide.
This snippet will be useful if you need to link a particular slide to an external url.
You will need to replace the following texts in the snippet by your values :
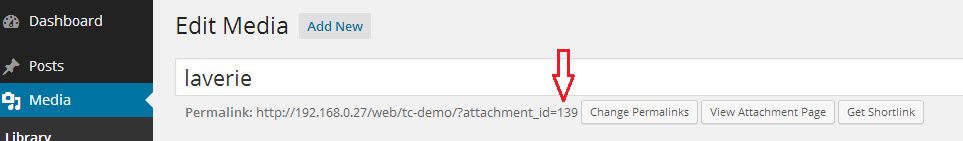
MY-IMAGE-ID => this is the WordPress id of the slider’s image for which you need to set the custom link. You can easily find it in the permalink of your media, on the edit screen.

MY LINK TITLE => this is the text displayed when hovering the slide’s image
MY-CUSTOM-URL => this is your custom link. Ex : http://www.mywebsite.com
Important : for these snippets to work you first need to set a link (that will be overwritten) in the dropdown list when creating the slide
Linking the whole slide’s picture to a custom external url
add_filter('tc_slide_background' , 'my_slide_custom_link', 10, 3);
function my_slide_custom_link( $slide_image , $slide_link , $id) {
//does nothing if the slide's id is not the targeted one
if ( MY-IMAGE-ID != $id )
return $slide_image;
//sets a custom url for the targeted slide
return sprintf('<a href="%1$s" title="MY LINK TITLE" target="_blank">%2$s</a>',
'MY-CUSTOM-URL',
$slide_image
);
}
Replacing the call to action link by a custom external url
add_filter('tc_slide_link_url' , 'my_slide_custom_link', 10, 2);
function my_slide_custom_link( $slide_link , $image_id ) {
//does nothing if the image's id is not the targeted one
if ( MY-IMAGE-ID != $image_id )
return $slide_link;
//sets a custom url for the targeted slide
return 'MY-CUSTOM-URL';
}
Replacing the call to action link by a custom external url opening in a new tab
- Replace http://www.google.com by your own url.
- Replace MY-IMAGE-ID by your image ID (this must be a number)
function my_new_target() {
return 'http://www.google.com';
}
add_filter('tc_slide_link_url' , 'my_slide_custom_link', 10, 2);
function my_slide_custom_link( $slide_link , $image_id ) {
//does nothing if the image's id is not the targeted one
if ( MY-IMAGE-ID != $image_id )
return $slide_link;
add_action('wp_footer' , 'open_external_link_in_new_tab');
function open_external_link_in_new_tab() {
?>
<script type="text/javascript">
jQuery(document).ready(function () {
! function ($) {
var new_target = '<?php echo my_new_target() ?>';
//prevents js conflicts
"use strict";
//checks if the target slide url exists first
if ( $('a[href="<?php echo my_new_target() ?>"]' , '.customizr-slide' ).length === 0 )
return;
//adds the new button html content after the original button
$('a[href="<?php echo my_new_target() ?>"]' , '.customizr-slide').attr('target' , '_blank');
}(window.jQuery)
});
</script>
<?php
}
//sets a custom url for the targeted slide
return my_new_target();
}
Where to paste this code? => in your functions.php file. I strongly recommend to create a child theme. Download a start-up child theme here.
Everything you need to know about child theme with Customizr here.

74 thoughts on “Setting a custom external link url to a slide”
Hallo,
can you tell me how to link header image to another url pls (Hueman teme). I open Editor and then Header.php. What to do next, please? Thank you!
Hi,
Please post at the Hueman support forums. Thanks 🙂
Why don’t i have the option “change permalink” as in the picture above? Is it a difference between premium or free theme there or do I do something wrong?
Hi,
If your Permalinks is set to the default “Plain”, you can see this when you edit media. But if you have already changed your permalinks structure, this will be different. There is no relation to free or paid theme.
Thanks for finally talking about > Setting a
custom external link url to a slide – Press Customizr < Liked it!
Hello Sarah,
why don’t use the snippet “Replacing the call to action link by a custom external url” ?
I looked through this thread but didn’t find a solution. On two of the slider images, I want the call to action button to link to an external URL. I don’t want the entire image to link to an external URL, just the call to action button.
function my_new_target($image_id) { if ($image_id == 556) { return 'http://www.abc.com'; } else if ($image_id == 620) { return 'https://www.facebook.com/'; } return 'www.google.com'; }sorry here’s the rest of the code. IT only lets me post 150 chars.
add_filter('tc_slide_link_url' , 'my_slide_custom_link', 10, 2); function my_slide_custom_link( $slide_link , $image_id ) { $image_links = array(556,620); if ( ! array_key_exists( $image_id, $image_links ) ) return $slide_link; add_action('wp_footer' , 'open_external_link_in_new_tab'); function open_external_link_in_new_tab() { ?> jQuery(document).ready(function () { ! function ($) { var new_target = ''; }console.log(new_target);
if ( $(‘a[href=””]’ , ‘#customizr-slider’ ).length === 0 )
return;
$(‘a[href=””]’ , ‘#customizr-slider’).attr(‘target’ , ‘_blank’);
}(window.jQuery)
});
<?php
} return my_new_target($image_id);
Thanks for this!
I was wondering, how would I link both the background picture and the call to action button to the same custom url?
Cheers
Any updates on how to do this would be greatly appreciated!
Hello Luke,
to achieve what you want you just have to “join” the first and second snippet, with the only care to use different names for the functions (php, as any other programming language gives an error if you declare two functions with the same name in the same namespace).
So:
add_filter('tc_slide_background' , 'my_slide_custom_link', 10, 3); function my_slide_custom_link( $slide_image , $slide_link , $id) { //does nothing if the slide's id is not the targeted one if ( MY-IMAGE-ID != $id ) return $slide_image; //sets a custom url for the targeted slide return sprintf('%2$s', 'MY-CUSTOM-URL', $slide_image ); } add_filter('tc_slide_link_url' , 'my_slide_button_custom_link', 10, 2); function my_slide_button_custom_link( $slide_link , $image_id ) { //does nothing if the image's id is not the targeted one if ( MY-IMAGE-ID != $image_id ) return $slide_link; //sets a custom url for the targeted slide return 'MY-CUSTOM-URL'; }Hope this helps.
Yes! Work great!
I tried doing something kinda similar before, but couldn’t get my head around it…
Thanks Rocco, you hero!
Glad you solved!
Thanks man 😉
Awesome!! It took a few tries, but I finally got it working for my Call to Action buttons on the slides to each have a different link other than Wordpress pages!! This was my first time editing in the function.php–beyond happy that it worked out!! I did a mix of both Nicholas and Antonio’s suggestions. Thanks for taking the time to post all this great help, guys! 🙂
I think this is a great solution, but I’m looking for a way to have an option to enter a URL without hardcoding it. Is there a way to have another field where a URL can be entered?
Thanks,
Bob
First, sorry for my english.
This is my modification for “Linking the whole slide’s picture to a custom external url”, serves multiple images
add_filter('tc_slide_background' , 'my_slide_custom_link',10,3); function my_slide_custom_link( $slide_image , $slide_link , $id) { if ( MY-IMAGE-ID == $id ){ return sprintf('%2$s', 'MY-CUSTOM-URL', $slide_image); } elseif ( MY-IMAGE-ID == $id ){ return sprintf('%2$s', 'MY-CUSTOM-URL', $slide_image); } elseif ( MY-IMAGE-ID == $id ){ return sprintf('%2$s', 'MY-CUSTOM-URL', $slide_image); } elseif ( MY-IMAGE-ID == $id ){ return sprintf('%2$s', 'MY-CUSTOM-URL', $slide_image); } elseif ( MY-IMAGE-ID == $id ){ return sprintf('%2$s', 'MY-CUSTOM-URL', $slide_image); } elseif ( MY-IMAGE-ID == $id ){ return sprintf('%2$s', 'MY-CUSTOM-URL', $slide_image); } elseif ( MY-IMAGE-ID == $id ){ return sprintf('%2$s', 'MY-CUSTOM-URL', $slide_image); } else{ return $slide_image; } }Possibly can be improved, but as it is, it works perfectly.
Greetings.
Cool, thanks for sharing Antonio.
Hi again,
Just hoping someone can help shed some light.
I’m sure its a simple oversight but, I’ve been trying to find the error and I am missing it.
I inserted the code into the functions php of my child theme but not only does it not work (open the link in a new tab to an email sign up)
The code is visible on the web browser on the top of my page.
Yipes.
Not sure where to look on this one,
Thanks for all the help
J
ok, so I cut and pasted the theme as is (I did change the image number, it is now 1516) and added to my functions.php in my child theme.
The code is now showing across the top of my webpage, and still not linking when the image is clicked on.
the site is http://www.justjosocial.com
It isn’t finished but I took the maintenance off, if any one wants to take a look.
I’ve spent last night going through various CSS tutorials but still am missing it.
thanks again, for any advice
Howdy, this is my first time trying this.
Would someone mind checking this coding and telling me where I’ve gone wrong.
I want the slider image to open to a mailchimp link.
I am also hoping to code it to actually open to an new tab, as well.
I have added it to my child theme via the CUSTOM CSS dropdown.
Thanks for any help
J
add_filter(‘tc_slide_background’ , ‘my_slide_custom_link’, 10, 3);
function my_slide_custom_link( $slide_image , $slide_link , $id) {
//does nothing if the slide’s id is not the targeted one
if ( id=1470!= $id )
return $slide_image;
//sets a custom url for the targeted slide
return sprintf(‘%2$s‘,
‘http://eepurl.com/2ddur’,
$slide_image
);
}
Hi Joanne, I have checked your code, here’s the working version :
add_filter('tc_slide_background' , 'my_slide_custom_link', 10, 3); function my_slide_custom_link( $slide_image , $slide_link , $id) { //does nothing if the slide’s id is not the targeted one if ( 1470 != $id ) return $slide_image; //sets a custom url for the targeted slide return sprintf('%2$s', 'http://eepurl.com/2ddur', $slide_image ); }Thanks so much Nicholas,
I cut and pasted the code and placed into the CCS editor on the Customizr child theme but no- go.
Any ideas?
Hi Joanne, this has to be pasted in the functions.php of your theme or child theme.
Hi Nicolas,
thanks for your quick reply! However, what I want to do won´t work… And I know it´s probably because of me 🙂 Here´s what I´m doing.
add_filter('tc_slide_background' , 'my_slide_custom_link', 10, 3); function my_slide_custom_link( $slide_image , $slide_link , $id) { $my_custom_urls = array( 11249 => http://www.umstaedter-spaetlese.de/wp-content/uploads/2014/08/Spaetlese-Werbepreise-NEUE-SCHRIFT-2014.pdf, 11251 => http://www.umstaedter-spaetlese.de/wp-content/uploads/2014/08/Spaetlese-Werbepreise-NEUE-SCHRIFT-2014.pdf ); //does nothing if the slide's id is not the targeted one if ( array_key_exists( $id , $my_custom_urls) ) return $slide_image; //sets a custom url for the targeted slide return sprintf('%2$s', $my_custom_urls[$id], $slide_image ); }I can´t reach the site after I´m changing it. BTW: Thanks for this excellent theme and your great support!
Hi Marco,
did you wrap your custom url with single quote?
I recommend to activate the debug mode in your wp-config.php file.
You are very close! 😉
Hi,
I just can´t wrap my head around it… I need to link different images to different URLs in different Sliders. I am using this code, which works perfectly for one image. I tried several changes to use it for more than just one image but it just won´t work.
exclude_from_search = true; } add_filter('tc_slide_background' , 'my_slide_custom_link', 10, 3); function my_slide_custom_link( $slide_image , $slide_link , $id) { //does nothing if the slide's id is not the targeted one if ( 11249 != $id ) return $slide_image; //sets a custom url for the targeted slide return sprintf('%2$s', 'http://www.umstaedter-spaetlese.de/wp-content/uploads/2014/08/Spaetlese-Werbepreise-NEUE-SCHRIFT-2014.pdf', $slide_image ); }I am using it on this page
http://www.umstaedter-spaetlese.de/umstaedter-geschaeftslese-partnerseiten/
But I also need it on the start page with different external links. Any help is highly appreciated.
Thanks!
Hi if you want to use it with several images, then I would suggest to declare an associative array of ids => custom url.
Example :
add_filter('tc_slide_background' , 'my_slide_custom_link', 10, 3); function my_slide_custom_link( $slide_image , $slide_link , $id) { $my_custom_urls = array( 11249 => http://www.umstaedter-spaetlese.de/wp-content/uploads/2014/08/Spaetlese-Werbepreise-NEUE-SCHRIFT-2014.pdf, 1 => http://www.myurlone.com, 2 => http://www.myurltwo.com ); //does nothing if the slide's id is not the targeted one if ( array_key_exists( $id , $my_custom_urls) ) return $slide_image; //sets a custom url for the targeted slide return sprintf('%2$s', $my_custom_urls[$id], $slide_image ); }Hope this helps!
Hi Nicolas,
In my blog I explain how to speed up the carousel with lazy load of the images (in spanish).
Customizr WP theme with lazy load carousel
I’d like to be an option of the customization page.
Thank you,
Hi Feliciano, it looks nice. If you’re interested in my opinion I would like to propose you a different solution, in order to avoid:
a) count of array elements since you already have a loop index
b) the call of wp_get_attachment_image_src (anyway there you pass ‘full’, you should pass $img_size , for consistency)
So instead of your code (of course keeping the solved bug about the icon param), just add this on line 107 (after the check on $slide_background existence):
if ( $i > 0 ){ $slide_background = str_replace('src=', 'lazy-src=', $slide_background); }By the way..
To avoid changing core files you can add this function in your child-theme functions.php:
add_filter('tc_slider_display', 'lazy_slides'); function lazy_slides($slider_html){ $pos = strpos($slider_html, "src=") + 4; return substr($slider_html, 0, $pos) . str_replace('src=','lazy-src=', substr($slider_html, $pos)); }Should work fine..
Sorry I forgot: obviously you can also avoid to change class-fire-resources.php, in that case the code I wrote above become:
add_filter('tc_slider_display', 'lazy_slides'); function lazy_slides($slider_html){ $pos = strpos($slider_html, "src=") + 4; if ( $pos > 4 ){ wp_register_script( 'lazy-carousel', get_stylesheet_directory_uri() . '/inc/js/lazy-bootstrap-carousel-v2.js', array( 'jquery' ), '1.0', true ); wp_enqueue_script( 'lazy-carousel' ); return substr($slider_html, 0, $pos) . str_replace('src=','lazy-src=', substr($slider_html, $pos)); } return $slider_html; }Hi Rocco,
thank for your contribution.
The first image should keep the ‘src’ attribute, the second and following are those that have the ‘lazy-src’ parameter.
If the filter ‘tc_slider_display’ is evaluated for every slide, this function will load the javascript every time?
The first image should keep the ‘src’ attribute, the second and following are those that have the ‘lazy-src’ parameter.
And it does, in fact it makes the replacement starting from the second occurrence of “src =”.
If the filter ‘tc_slider_display’ is evaluated for every slide, this function will load the javascript every time?
“IF”, but it’s not the case ;), that filter is per slider, not per slide.
Anyway here a better version, which enqueues the script just if there are more than one slide:
add_filter('tc_slider_display', 'lazy_slides'); function lazy_slides($slider_html){ if ( substr_count($slider_html, 'src=') < 2 ) return $slider_html; wp_register_script( 'lazy-carousel', get_stylesheet_directory_uri() . '/js/lazy-bootstrap-carousel-v2.js', array( 'jquery' ), '1.0', true ); wp_enqueue_script( 'lazy-carousel' ); $pos = strpos($slider_html, "src=") + 4; return substr($slider_html, 0, $pos) . str_replace('src=','lazy-src=', substr($slider_html, $pos)); }Hi,
there are one error in “class-content-slider.php”, in line 102, is missing the parameter “$icon” of the function call wp_get_attachment_image(), and the parameter array() is not used:
Excellent point Feliciano!
Now in the “to fix” list for next release.
Thanks for this contribution
Sorry ignore last comment. I use your code as well as the snippet for linking the whole slide……. It worked!!! Thanks so much. Been scratching my head for days. I can move on with my life now 😉
Good, well done!
I hope your head will be back to normal soon 🙂
Live long and prosper with Customizr!
So instead of
add_filter('tc_slide_link_url' , 'my_slide_custom_link', 10 , 2 ); function my_slide_custom_link( $slide_link , $image_id ) { //custom links array : image_id => link $image_links = array( '331' => '#buy-prem', '320' => '#buy-wc', '321' => '#buy-gaa' ); //does nothing if the requested image_id is not a key of the array if ( ! array_key_exists( $image_id, $image_links ) ) return $slide_link; //else returns the custom link return $image_links[$image_id]; } add_action('wp_head' , 'link_whole_slide'); function link_whole_slide() { //sets the slider image link add_filter('tc_slide_background' , 'my_slide_link', 10, 2); function my_slide_link( $slide_image , $slide_link) { //sets the slider image link return sprintf('%2$s', $slide_link, $slide_image ); } //wraps the slider caption in the same link as the call to action button ?> jQuery(document).ready(function () { ! function ($) { //prevents js conflicts "use strict"; $( '.carousel-caption' ).each(function( index ) { var link = $( this ).parent().find('a').attr('href'); $(this).wrap(''); }); }(window.jQuery) }); <?php }I do this
add_filter('tc_slide_background' , 'my_slide_custom_link', 10, 3); function my_slide_custom_link( $slide_image , $slide_link , $id) { //custom links array : image_id => link $image_links = array( '331' => '#buy-prem', '320' => '#buy-wc', '321' => '#buy-gaa' ); //does nothing if the requested image_id is not a key of the array if ( ! array_key_exists( $id, $image_links ) ) return $slide_image; $my_custom_url = $image_links[$id]; //sets a custom url for the targeted slide return sprintf('%2$s', $my_custom_url,, $slide_image ); }Is that correct?
Yes thanks Rocco
These are the 3 pages where I want the anchor link to work
http://pride.pixieweb-design.com/premiership-watches/
http://pride.pixieweb-design.com/world-cup-watches/
http://pride.pixieweb-design.com/gaa-watches/
Hi Jaqui, so let me understand, you used the first snippet in Nicolas wrote in this page to link the whole slide , and then used your one right?
The thing is that the filter Nicolas uses, in the slider rendering code, comes before the filter you use. So basically you first link the whole slide to the url you set when you create the slider, than you modify the original link with your custom one, and this should affect just the call to action button, which you don’t have :D. Hope this is understandable, sorry for my english.
So what you need to do is merge those two snippets this way:
add_filter('tc_slide_background' , 'my_slide_custom_link', 10, 3); function my_slide_custom_link( $slide_image , $slide_link , $id) { //custom links array : image_id => link $image_links = array( '331' => '#buy-prem', '320' => '#buy-wc', '321' => '#buy-gaa' ); //does nothing if the requested image_id is not a key of the array if ( ! array_key_exists( $id, $image_links ) ) return $slide_image; $my_custom_url = $image_links[$id]; //sets a custom url for the targeted slide return sprintf('%2$s', $my_custom_url,, $slide_image ); }Should work, otherwise open a new topic in the customizr support forum on wordpress
Hope this helps.
typo in the code above : two commas after $my_custom_url (line 17) – remove one of those 😀
I checked image id on all and they were fine. The ID is the attachment ID isn’t it? I’m at a loss as to why it isn’t working for me but it works for you! Any ideas?
Thanks
Can you share a link to your site?
Not really…hard to say
Hi Nicolas, first off thanks for the great template and support!
I’ve been trying to apply your multiple slide snippet using links to anchors within the page instead of external links. I want the user to click on the banner / slide and for the page to scroll down to the next part of the page. It works nicely when used on a single slide. Here’s the code I tried using. I set links to each slide in admin but they are not being overwritten.
add_filter('tc_slide_link_url' , 'my_slide_custom_link', 10 , 2 ); function my_slide_custom_link( $slide_link , $image_id ) { //custom links array : image_id => link $image_links = array( '331' => '#buy-prem', '320' => '#buy-wc', '321' => '#buy-gaa' ); //does nothing if the requested image_id is not a key of the array if ( ! array_key_exists( $image_id, $image_links ) ) return $slide_link; //else returns the custom link return $image_links[$image_id]; }Hi Jacqui, I tested your code, it worked fine for me.
You might want to recheck your slider’s image id maybe?
Thanks for sharing
Hi Nicolas,
I have recently been playing with your theme and I love it thank you. Just a question, I’m trying to link homepage slider pics to a “product-category” page, but these pages are not showing in the link drop-down. It only offers me pages, posts, or single products. any help with this?
Ha, I figured it out with your above code with all comments. just thought i was missing an easier way.
Ok fine. Thanks for the feedback Frank.
Please share you solution here if you get the chance! It might be interesting for many users!
Best wishes,
Hi, This snippet works only if you set a link in admin first.
The snippet will override it after.
If you want to link the whole slide without having any title, button or text, you might want to take a look at this snippet : http://www.presscustomizr.com/snippet/linking-the-whole-slides-picture-to-a-pagepost-in-customizr/
Sorry not all the code got pasted I guess…
add_filter('tc_slide_link_url' , 'my_slide_custom_link', 10 , 2 ); function my_slide_custom_link( $slide_link , $image_id ) { //custom links array : image_id => link $image_links = array( '741' => 'http://www.sky-design.nl/portfolio/beursstand-ontwerp-voor-lifehammer-products/', '742' => 'http://www.sky-design.nl/portfolio/t-shirt-design-voor-vishwaraj-jadeja/' ); //does nothing if the requested image_id is not a key of the array if ( ! array_key_exists( $image_id, $image_links ) ) return $slide_link; //else returns the custom link return $image_links[$image_id]; }Hi, first of all, awesoem work you guys do here.
Struggled with this code for a bit because of some conflict with other stuff in my child functions.php. Now that all seems to be resolved. The links don’t work atm though. I got it working with just one slider image linking, but two seems to be problematic. Used this code (as provided by you guys, thanks!) and gave the slides links in the slider drop down menu. However, the title, description and button text boxes are empty (I don’t want any of those). Mind taking a look?
link $image_links = array( '741' => 'http://www.sky-design.nl/portfolio/beursstand-ontwerp-voor-lifehammer-products/', '742' => 'http://www.sky-design.nl/portfolio/t-shirt-design-voor-vishwaraj-jadeja/' ); //does nothing if the requested image_id is not a key of the array if ( ! array_key_exists( $image_id, $image_links ) ) return $slide_link; //else returns the custom link return $image_links[$image_id]; }Hey Nicolas,
I used your code you provided here –
add_filter('tc_slide_link_url' , 'my_slide_custom_link', 10 , 2 ); function my_slide_custom_link( $slide_link , $image_id ) { //custom links array : image_id => link $image_links = array( '16' => 'https://vimeo.com/81040719', '51' => 'http://www.eddhawkes.co.uk/wp-content/uploads/2014/01/Union-Jack-Final.jpg', '13' => 'https://vimeo.com/81078747' ); //does nothing if the requested image_id is not a key of the array if ( ! array_key_exists( $image_id, $image_links ) ) return $slide_link; //else returns the custom link return $image_links[$image_id]; }But it fails to apply links to each of the slides – can you please check it again? I’ve changed the variables according to my links and slide id’s on my website but still have no links on any slides. The main code snippet you provide in the original snippet works but I want different links for different slides.
Thank you.
Hi Omer, for these snippets to work you first need to set a link (that will be overwritten) in the dropdown list when creating the slide
more here : http://www.presscustomizr.com/creating-a-slider-with-the-customizr-wordpress-theme/
Hope this helps!
Thanks Nicolas, I will give it a shot and let you know whether or not it works. I’ll try to post the code and steps on here too just for reference purposes. 🙂
So I just did what you asked: created a new slider with set links. Where do I adjust the links?
Instead, is there any way to hyper-link the text on the sliders?
Hi, not sure where in the function.php should i paste the code. Please help.
Thanks,
Hey Nicolas, I figured it’s worth asking:
Anyway to send multiple sliders to different URLs, with the target=”_blank”?
Thanks so much for all your help!
Where would I include the target=”_blank” if I’m doing the “Replacing the call to action link by a custom external url”?
Hi Joshua, the snippet has just been updated with this feature.
Best
Perfect! Thanks!
All good, works perfectly.
thanks! Great site.
Cool, thanks for the feedback @CS.
Hi Edd,
maybe a silly question, but I don’t see a functions.php file when I look in the dir with file manager. I see a admin-functions.php. Do I just create a new functions.php and upload to root dir? I created a child theme first and activated it. TIA
Found the functions.php file. As I understand it then, I add the code to this file and then upload the file to the child theme dir.
Hello!
I found something very interesting. (Any error message)
Keep your snipe for my slide:
Id of my images: 10, 11, 12 and I would like go to, respectively: urlA, urlB and urlC
I insert the code:
add_filter ('tc_slide_link_url', 'my_slide_custom_link', 10, 11, 12); my_slide_custom_link function ($ slide_link, $ image_id) { if (10! = $ image_id) return 'urlA /'; if (11! = $ image_id) return 'urlB /'; if (12! = $ image_id) return 'urlC /'; }And this is what happens:
10 goes urlB
11 goes urlA
12 goes urlA
It’s a mystery for me! Can you help me, please? Where is the error?
Thanks!
Hi!
This works great! Thanks!
What should I add to make it open in a new tab in the browser?
Carlos
Hi Carlos,
Add this attribute to your link :
More about links : http://www.w3schools.com/html/html_links.asp
Where in the code do I paste this to get the link to open in a new tab?
I keep pasting different pieces of code into my Style.css and Function.php and my site will go completely blank. I have to login to my webhosts and undo the changes through the backend to recover my site. Any idea what is causing this?
Hi Edd,
This code has to be pasted in your functions.php.
Further reading on WordPress debugging : http://codex.wordpress.org/Debugging_in_WordPress
You might also want to check thiese common mistakes in PHP : http://www.phpreferencebook.com/misc/php-errors-common-mistakes/
Hope this will help!
Hi Nicolas,
Thanks for your help. I enabled debugging and it’s throwing me this error.
‘Fatal error: Cannot redeclare my_slide_custom_link() (previously declared in /home/sites/eddhawkes.co.uk/public_html/wp-content/themes/customizr-child/functions.php:7) in /home/sites/eddhawkes.co.uk/public_html/wp-content/themes/customizr-child/functions.php on line 26’
I’ve read the various help pages but can’t figure out what I’ve done to cause this error.
Cheers
I managed to figure out what I was doing wrong.
I was pasting the whole function into the Function.php for every link.
I was doing this:
add_filter('tc_slide_link_url' , 'my_slide_custom_link', 16 ); function my_slide_custom_link( $slide_link , $image_id ) { //does nothing if the image's id is not the targeted one if ( 16 != $image_id ) return $slide_link; //sets a custom url for the targeted slide return 'https://vimeo.com/81040719' ; } add_filter('tc_slide_link_url' , 'my_slide_custom_link', 51 ); function my_slide_custom_link( $slide_link , $image_id ) { //does nothing if the image's id is not the targeted one if ( 51 != $image_id ) return $slide_link; //sets a custom url for the targeted slide return 'https://vimeo.com/81040719' ; } add_filter('tc_slide_link_url' , 'my_slide_custom_link', 13 ); function my_slide_custom_link( $slide_link , $image_id ) { //does nothing if the image's id is not the targeted one if ( 13 != $image_id ) return $slide_link; //sets a custom url for the targeted slide return 'https://vimeo.com/81078747' ; }When I should have been doing this:
add_filter('tc_slide_link_url' , 'my_slide_custom_link', 16, 51, 13 ); function my_slide_custom_link( $slide_link , $image_id ) { //does nothing if the image's id is not the targeted one if ( 16 != $image_id ) return $slide_link; //sets a custom url for the targeted slide return 'https://vimeo.com/81040719' ; if ( 51 != $image_id ) return $slide_link; //sets a custom url for the targeted slide return 'http://www.eddhawkes.co.uk/wp-content/uploads/2014/01/Union-Jack-Final.jpg' ; if ( 13 != $image_id ) return $slide_link; //sets a custom url for the targeted slide return 'https://vimeo.com/81078747' ; }However, the links still don’t work. I have set up links on the slider to be overwritten but when you click on the buttons they still take you to the linked wordpress pages, except the first one, that links to Vimeo fine.
Any ideas?
Hi Edd, your code has issues in the way you define your filter (priorities and parameters).
More about the hook syntax here : http://codex.wordpress.org/Plugin_API
Here’s a (not tested) new version that should work for you :
add_filter('tc_slide_link_url' , 'my_slide_custom_link', 10 , 2 ); function my_slide_custom_link( $slide_link , $image_id ) { //custom links array : image_id => link $image_links = array( '16' => 'https://vimeo.com/81040719', '51' => 'http://www.eddhawkes.co.uk/wp-content/uploads/2014/01/Union-Jack-Final.jpg', '13' => 'https://vimeo.com/81078747' ); //does nothing if the requested image_id is not a key of the array if ( ! array_key_exists( $image_id, $image_links ) ) return $slide_link; //else returns the custom link return $image_links[$image_id]; }Nicholas:
The code to define custom links for multiple slide images does not function correctly, the slides do not receive a link. Would you mind checking it out?