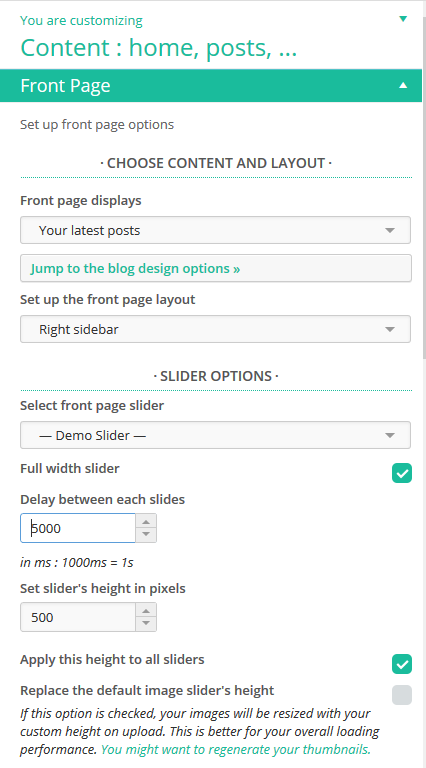
Customizr introduced built-in feature changes in v3.3. Go to Customize>Content>Front Page. Adjust the Set slider’s height in pixels setting. Also check the settings Apply this height to all sliders and Replace the default image slider’s height.
3.1/3.2 code
Where to copy/paste this code?
The simplest way is to use the Custom CSS section of the customizer option screen. If you have many customizations to make in CSS and PHP, then we strongly recommend you create a child theme. Everything you need to know about creating a child theme with Customizr here.
/* START OF Reduce the height of the Slider */
#customizr-slider.carousel .item {
height: 400px;
min-height: 400px;
line-height: 400px;
}
/* END OF Reduce the height of the Slider */
Credit: @acub
How to change the default slider image sizes?
Refer to this Snippet
You will need to make further adjustments for different viewports, the following has been suggested by Rocco (@d4z_c0nf):
Let’s assume we’re defining a new height of 400px.
For a slider height of 500px (based on some ratios defined by @nikeo)
– @media max-width 1200px
385px => ratio = 385/500 = 0.77 so width should be 400*0.77 = 308px
– @media max-width 979px
309px => ratio = 309/500 = 0.618, so 400*0.618 = 247px
– @media max-width 767px
308px => ratio = 308/500 = 0.616, so 400*0.616 = 246px
– @media max-width 480px
190px => ratio = 190/500 = 0.38, so 400*0.38 = 152px
– @ media max-width 320px
140px => ratio = 140/500 = 0.28, so 400*0.28 = 112px
/* START OF Reduce the height of the Slider */
@media (max-width: 1200px){
#customizr-slider.carousel .item {
height: 308px;
min-height: 308px;
line-height: 308px;
}
}
@media (max-width: 979px){
#customizr-slider.carousel .item {
height: 247px;
min-height: 247px;
line-height: 247px;
}
}
@media (max-width: 767px){
#customizr-slider.carousel .item {
height: 246px;
min-height: 246px;
line-height: 246px;
}
}
@media (max-width: 480px){
#customizr-slider.carousel .item {
height: 152px;
min-height: 152px;
line-height: 152px;
}
}
@media (max-width: 320px){
#customizr-slider.carousel .item {
height: 112px;
min-height: 112px;
line-height: 112px;
}
}
/* END OF Reduce the height of the Slider */
Credit: @d4z_c0nf



54 thoughts on “Reduce the height of the Slider”
Just upgraded the theme from 3.1 to 3.4 and I have been using the custom css with @media for the 3.1 theme.. I noticed that once I upgraded the height setting in front page setting for 3.4 overrode my custom css. Is there a way to disable that? Or is there a better way to do the @media in this new version?
Hi Alan,
The developer team handles support for Customizr at https://wordpress.org/support/theme/customizr and for Customizr-Pro at http://presscustomizr.com/support/. Please post your query there with a link to your site.
Can you delete the description bar in the slider and still have the slider appear?
Yes, you can do that.
More doc about slider.
Hi,
Thank you for this post.
What do I have to do if I want to change the slider height only in my pages but not in my home page?
Thank you in advance.
Hi Loanna,
WordPress provides handy CSS classes to target specific contexts/pages of your website.
(check this link from the WP codex : http://codex.wordpress.org/Function_Reference/body_class)
If you are not very familiar with CSS, you’ll find useful resources below :
I have done the CSS trick in a child theme to get a 350px high slider.
And apparently it works.
Only apparently as the images I used for the slider are partially hidden behind the head menu on the top and by the page content on the bottom.
Even if I rescaled the images to fit the 350px height, I only get a part of them (more or less central) displayed.
So I need a smaller slider in height, but showing the full image if the image has the same height of the slider…
Any hint?
What if I want to adjsut the width of the slider
My problem with using the above code is that the slider image shows first as a larger height size, and within 1 second jumps up to the size I want (250px), but the text (slider titles) stays lower, so that the text within the greyed area ends up showing a bit BELOW the image. Is the problem due to the fact that I have uploaded all my header images as having a height of 250px?
In the “Preview” area, it looks fine, but looking in a different fresh browser (Safari and Firefox), the text and grey box show below the image. ALSO, there is white empty space below the slider and above the first main text area.
Here is the CSS I added (great way to work this!):
@media (max-width: 1200px){ #customizr-slider.carousel .item { height: 250px; min-height: 250px; line-height: 250px; } } .thumb-wrapper { width: 269px; max-width: 100%; height: auto; position: relative; left: -1px; top: 0px; display: block; overflow: hidden; text-align: center; margin: auto; } /* Example move to bottom-left */ .carousel-caption { position: relative; top: 10px; /* 0px is top of element */ left: -10%; /* 0% is left of element */ }Snippet updated with some creative logic from Rocco to assess the required @media sizes.
Thanks Rocco.
Tried the setting at 300 and for some reason I loose the bottom of my slide and also this does not cure the gap size increase as I reduce the screen size
Tried when? Maybe before you reduced the height of the thumbnails?
What I told you cures the gap issue for screen width >1200px (if you don’t have very wide images). Since you have an image of 300px why do you expect that putting it in a container of 450px you will not get gaps? (btw this could be also true, if your image width is very small, then the browser will resize it, proportionally, to fit the width of the screen/window, and this will produce an image with an higher height, but it’s just a particular case).
About “reducing the window” issue, you have to apply right media queries, as shown in the updated snippet, this way you’ll be able to “reproduce” the customizr behavior, with the slides height of 500px, also with yours of 300px.
As you can see in the demo, a gap, when reducing the window, will still stay.
You can play with those values to suit your needs, but that’s the principle.
Sorry folks so busy the other day got the link wrong http://www.forcesunited.info
Not connecting this url Len
Hi Dave,
Just Host the hosting providers are experiencing some difficulties which is frustrating it should be back on soon.
Leon your slider’s images height is 300px. but you put this in your style.css:
#customizr-slider.carousel .item { height: 450px; min-height: 450px; line-height: 450px; }and it should be:
#customizr-slider.carousel .item { height: 300px; min-height: 300px; line-height: 300px; }Hi I have also reduced my slider image height down to 300 and us both the large full width slider and the smaller block slider on different pages but I am left with a gap between the top of the sliders and the top menu. Any idea where in the style.css I can address this issue http://www.frocesunited.info
Sorry for not responding sooner. I’d suggest the Forum would be a better place to get a solution for this, with a much wider audience to help fix problems. And please include a link to your Site.
Hello, I want to reduce the width of the slider to 70% and add a widget to the right of the slider. I’m able to make the slider smaller but I’m left with a blank space on the right as the container width is the same. Any solution? Thank you.
Hi, Thanks for the tips.
I re sized my slider using this code:
/* Adjust the Slider Height */
#customizr-slider.carousel .item {
height: 350px;
min-height: 350px;
line-height: 350px;
}
, however some of pictures in slider have now different sizes. Any idea what the problem may be?
Thanks
Joseph, I’d suggest the Forum would be a better place to get a solution for this, with a much wider audience to help fix problems. And please include a link to your Site.
After I resized the header to 300px, (the snipped code worked beautifully) I would like also to resize the transparency to 225px. How do I do that?
Hi Argante, you might want to check the following snippet to style the slider caption zone :
http://www.presscustomizr.com/snippet/changing-transparency-of-the-slider-text-background/
Hope this will help you and enjoy the theme!
Wow, what a great theme. Regarding your response to Argante, she was looking to change the size of the transparency to 225px, not adjust the opacity. I too have that issue, where i adjusted the slider to 300px, but the transparency box stayed the same, and I want to reduce it using same ratio I reduced for the slider. I saw the post on the media max-width ratios, but I did not really understand if this applied or not, and when I tried these variations, it had no impact on my site.
I’m interested in the same solution that Tim and Steve have mentioned above. I have implemented the slider height snippet, yet I cannot remove the dead white space between the header/menu and the top of my slider. I would like to maintain the height of my shortened slider as well move the slider up to meet my header bar.
Great theme! Very easy to use and the snippets are a fast and easy way to make my site my own. Thank you for the work and the support!
See response to Tim above…
Hi
I’ve resized my images to 250 wide and set the custom CSS to
/* Adjust the Slider Height */ #customizr-slider.carousel .item { height: 250px; min-height: 250px; line-height: 250px; }But the slider is set in the middle of the original space allocated 1170 x 500. How do I push the slider to the top of the page and remove the space beneath it?
See response to Tim above…
First, thank you for this great Theme! I have been trying to remove space above and below the slider on the home page without changing the height or mobile functionality of the slider. I have used combinations of the code for the slider height post and the lower gap post with terrible results. Would you be so kind as to show me which code to use for that?
I’d suggest the Forum would be a better place to get a solution for this, with a much wider audience to help fix problems. And please include a link to your Site.
I just answered a similar question where it was the size of the logo which was expanding the whitespace. Solution was to reduce the height of the logo by cropping top/bottom whitespace
hi
is there any tip to have a random display of the sliders, instead of chronological display ?
thanks
Hi, this will be easier to do with the v3.1.0 of the theme coming soon.
Enjoy the theme!
Hi there!
I have been trying to change the height of the slider and wasn’t getting any result, than I just realized the theme re-sizes the images automatically. Can I change the default slider image dimensions to my own?
Nicolas, thank you for your answer regarding the “one page website”. I am trying to figure out some way to do that as I need it for a website I am doing right now, but I look forward to check that option when available.
Thanks.
Hi Nicolas,
fist of all thanks for this wonderful theme!
On my website I would like to have 2 sliders – the first one on the homepage (with default size 1200×500) and the second one in all posts and pages, but with different height. Can I change the default size for all sliders (in the Custom CSS) and then override the slider size for the homepage slider? What page-id has the homepage? Or can I address specific sliders?
HI Jakub, you can override the slider size on any page/post you need using the css attributes of the body html tag.
More infos about that here : http://codex.wordpress.org/Function_Reference/body_class
Thank you for this, Dave. Can you see why my slider might not be responding? Here’s my/your code:
/* Adjust testimonial page Slider Height */ .page-id-171 #customizr-slider.carousel .item { height: 181px; min-height: 181px; line-height: 181px; }And the slider looks just the same, with or without it, stuck at 500px deep in an ocean of white space:
http://s1008.photobucket.com/user/3785/media/public/shallow_slider.png.html
By the way, I assume 171 is the correct page ID for my Testimonials page. The site is running on my localhost and the body class gives a different page ID for parent and child:
Yes that would be a good practice (in terms of performance) to adapt the size of your images with the new slider dimensions.
You can already do that with a specific filter on each image sizes (those filters are declared in class-fire-init). I will post a snippet on how to change those default values.
Cheers
Quick question on this topic. Is it a good practice to reduce the size of the media? I imagine that the browser loads the full size images and then just crops them dynamically per css directive.
So, based on the snippet example above, should we crop size of the slider images in our media library to 1200 x 224? What is the recommended practice?
Hi Hector, the child theme can have as many file as you need!
You might want to check this snippet to understand how to use a Customizr child theme and how they work in WordPress.
I hope this will help, cheers
Hi, I’m new at CSS/HTML. I created a child theme. When I load the child theme, It only shows the style.css file and then is says “This child theme inherits templates from a parent theme, Customizr.”. Does this mean that the child theme has only one file of its own and the rest belong to the parent theme? If YES, then, do I modify the parent theme? I understand we only want to make changes to the child file. Please advise. Thanks. Hector
Hi there,
I have used this snippet to reduce the slider image height to 300px. However now when I look at the site on a mobile device (iOS7, Safari), the images in the slider have shrunk to fit the narrow screen (great) but the slider container is still 300px high. Is there a way to set the slider container height to auto (i.e. when the images shrink responsively, so does the height of the container)?
Thanks in advance.
Hi Duncan, you need to use @media statements in your CSS. Here’s a Snippet to read.
Hi Dave,
Let me first say thank you so much for all the support, and to Nicolas – this theme is the greatest! 😀
So Dave, I have re-sized my slider to 250px and everything is perfect in a browser, but on mobile devices the container is still huge. This post references a snippet but it appears to be a dead link. Can you give me some guidance on how I can make the slider look correct on mobile devices?
Thank you again!
Jeff~
I’ve fixed the link. Thanks for pointing it out.
As an addendum to my previous comment, I notice the modifications override the media queries, so those would need to be reset, I guess, to preserve responsiveness?
Hi,
No need to reset, they should come in addition
Hi, this was just what I needed, thanks.
If you are using Dave’s code you may find, if you have a lot of text in your slider, that you want to reduce the font-size also, otherwise some of the text may not be displayed.
I’m curently making a child theme that does this exact thing, and I found the following values worked well with Dave’s code above:
.carousel-caption h1{ font-size: 30px; } .carousel-caption p{ font-size: 19px; }These could be converted to em units of course if you prefer.
Thank you. That worked well.
I have a slider on my home page and the sizing works well there. However, I have another slider on another page that I would like to be an entirely different size. Is there a way to address that? Or, would I be better served to make the second one a gallery slideshow?
Customizr allows you to have Sliders on every page, and works best using the standard sizes (1200×500 and 1170×500). You could change the above code for every page by adding
.page-id-nbefore each occurrence of#customizr-slider.carousel .itemYou need to read the HTML source for each page to identify the unique page id. You’ll find it on the
bodytag. Use RtClick>View Source, for example.Thanks for using Customizr
Hi,
I have “Full-width Slider” unchecked and it is the perfect size on my home page. However, I have a slider on all other pages of the site as well and it is locked at full-width. I’ve tried the suggestions in this post but am unable to make any changes to the slider size on the non-home pages. Would someone mind sharing the custom CSS code that I need to make such changes so the slider size matches the home page?
Thanks!
Hi, in the most recent version of the theme, you can now set a custom slider height in appearance > customize > front page > slider.
It will be applied to all your sliders.
Did this help ?
Cheers
RE: “Set a custom height in latest version”
Fantastic, thanks, Nicolas!
Mhm… It seems that it is needed to “Regenerate Thumbnails” in order that the new Size have effects…
This for me has been the right solution. Thanks for your support.
PLB