This code does work in 3.3. But not one of my favourites! I prefer to remove the Navbar Box and make adjustments. See this Snippet.
Where to copy/paste this code?
The simplest way is to use the Custom CSS section of the customizer option screen. If you have many customizations to make in CSS and PHP, then we strongly recommend you create a child theme. Everything you need to know about creating a child theme with Customizr here.
/* START OF Move Menu below Navbar Box */
/* Adjust (10px) top position */
.navbar .nav > li > a {
position: relative;
top: 10px;
}
.navbar .navbar-inner {
max-height: 20px;
}
/* END OF Move Menu below Navbar Box */


13 thoughts on “Move Menu below Navbar Box”
I need to get rid of one of the navbar-inner bars and have gone totally crazy trying to figure out how to do it. I’ve hilighted them in red – want to get rid of the top one. Ilustrations show my site and the settings in menu panel. Help!
how can i make a menu stick to the bottom of the box rather then have to make padding from the top? vertical align bottom
I can not seem to get anything on the navbar menu. I have an empty navbar and can not add anything. Please assist,
Hi, i put this code but, if i put a top: 40px and i use a sticky menu, when i scroll the site down and the sticky menu modify the menu position putting it outside the opaque bar… can you help me?
Thanks
ANgelo
Hi everyone, thank you for your knowledge sharing … I really appreciate that
I got a little problem when applying the CSS code … The menu moves as intended but the reference point of the dropdown (i.e sub menu) doesn’t not move. The drop down are left in the original position. Please suggest me a solution. FYI, I made a significant modification for the header area, I change it from the height ;max 45px into 150px.
Many Thanks, Nicolas.
I will go through the documentation and make a research as you suggested.
If need be, I will then post a thread in the forum
Best Regards,
I have an issue. Please, does the above code snippet make the menu area to be below and separate from the header area such that i can apply different backgrounds to the header and menu?
What i want to achieve is for the header area (logo, title, tagline, social icons) to occupy the topmost horizontal section; and the menu area to be just below the header area, and independent of the header, so that i can style the header area and menu area differently.
Please, how do i achieve this?
Hi stardrive,
You might want to check the documentation about slider and image sizes to adjust your pictures :
http://www.presscustomizr.com/customizr/#sliders
http://www.presscustomizr.com/customizr/#images
Then, you can you try to make a research in :
1) the Customizr theme documentation
2) the FAQ
3) how to make a research in the Customizr user’s forum
4) the Customizr code snippets
You might find all answers to those questions! If not then post a new thread in the the Customizr user’s forum.
If you still have issues then post a new thread in the the Customizr user’s forum and we’ll do our best to help you.
Thanks and best regards
Please, does the above code snippet make the menu area to be below and separate from the header area such that i can apply different backgrounds to the header and menu?
What i want to achieve is for the header area (logo, title, tagline, social icons) to occupy the topmost horizontal section; and the menu area to be just below the header area, and independent of the header, so that i can style the header area and menu area differently.
Please, how do i achieve this?
Hello and thanks for this snippet.
My menu is now below the navbar and i can change the position relatively to the navbar with for instance:
.navbar .nav > li > a {
position: relative;
top: 80px;
left: 350px;
}
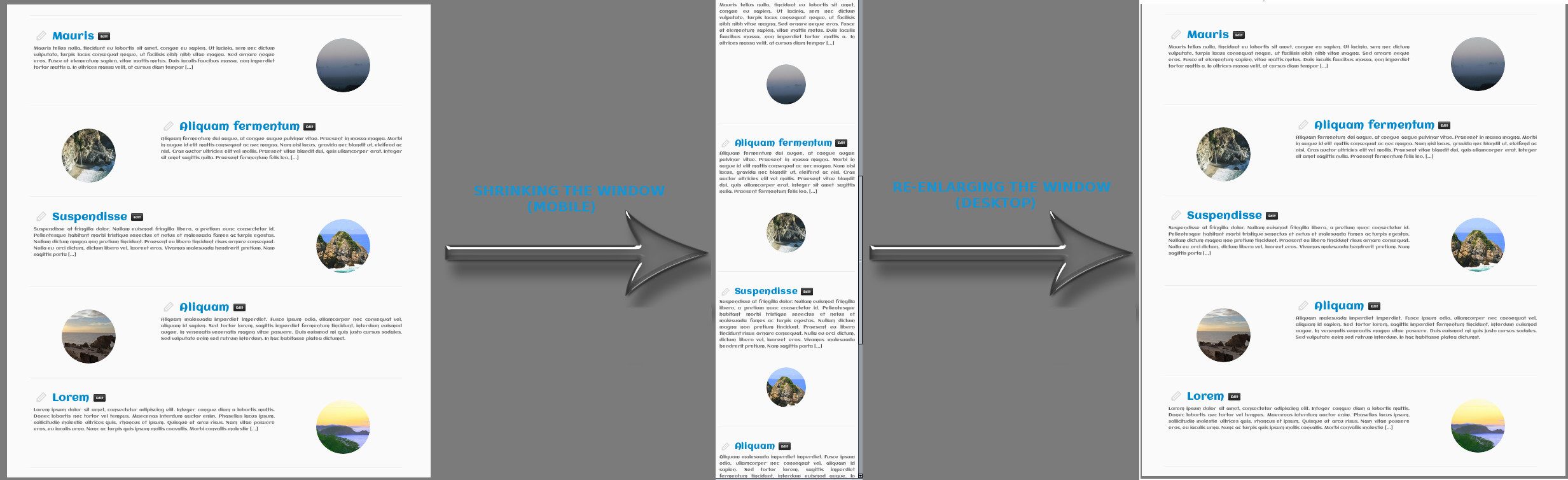
Nevertheless, when I change the size of my navigator window, the menu bar does not move accordingly.
Is there a way to align the menu bar to the right and to the bottom whatever the size of the window? I would like to place it just on top of the slider on the right.
Thanks!
Hi Dave,
I’ve noticed that on the responsive menu those 10px are leaving a not nice gap. Here is how I solved it:
@media (min-width: 980px) { .navbar .nav > li > a { position: relative; top: 10px; } .navbar .navbar-inner { max-height: 20px; } }i tried to use this but the menu stayed in original position.
Most of these Snippets are tested standalone, so it is possible that when added to other CSS code they don’t work quite as intended. I’d suggest the Forum would be a better place to get a solution for this, and include a link to your Site.
Thanks for using Customizr.