A common request on the Support Forum is for information on how to change the page width to full-width.
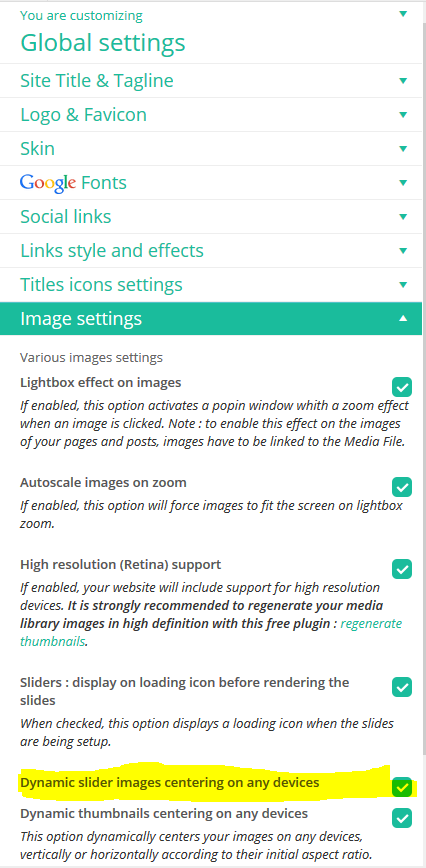
Customizr is designed to have the main content limited to 1170px in desktop mode, so you might have some visual problems with the images, which should be partially solved with the centering images feature in Customize>Global Settings>Image settings.

This solution was posted by Rocco (@d4z_c0nf) and deployed successfully by Users.
Where to copy/paste this code?
As this requires both CSS and php coding, you must create a child theme to use it. Everything you need to know about creating a child theme with Customizr here.
Step 1: php coding
// START OF Display full-width pages
add_filter('tc_fp_widget_area', 'use_row_fluid');
add_filter('tc_footer_widget_area', 'use_row_fluid');
add_filter('tc_column_content_wrapper_classes', 'use_row_fluid');
function use_row_fluid($classes){
return preg_replace('/^row$/', 'row-fluid', $classes);
}
// END OF Display full-width pages
Step 2: CSS coding
/* START OF Display full-width pages */
.container {
width: 100% !important;
}
#main-wrapper {
padding: 0 10px;
-webkit-box-sizing: border-box;
-moz-box-sizing: border-box;
box-sizing: border-box;
}
/* END OF Display full-width pages */


22 thoughts on “Display full-width pages”
It expands the rest of the content too.
But this change will also work on the latest versions of the theme?
I would like to zoom in to 100% also the content of the page but that is always “reduced”
Hi,
It does work with the latest version of the theme. Thanks 🙂
But “expands” only the footer, right?
Why do the page content remains a pixel 1170!
thanks
Many thanks!
Getting this done has been bugging me.
Changed the padding to ‘0px 30px 0px 10px;’ just to give a little bit of an edge though – Perfect!
thank you!!!!
Hi,
Is it possible to apply this to only the home page?
Thanks!
Hi,
The developer team handles support for Customizr at https://wordpress.org/support/theme/customizr and for Customizr-Pro at http://presscustomizr.com/support/. Please post your query there with a link to your site.
Hi Gaby,
Why do you think it is larger than 100%? Can you give more details please?
What I mean is, in Firefox, I have to scroll horizontally to see the whole text in the sidebar. It’s not a real problem, I reduced 100% to 98% and it looks good. I was just wondering why it would be a problem…
Hi Gaby,
It looks like your style.css is causing the need for horizontal scroll.
I figured as much. I just don’t know exactly what is causing that horizontal scroll, as it only does so on Firefox.
Hi Gaby,
Our developer team handles support at https://wordpress.org/support/theme/customizr. Do post it there to get an answer to your query.
Well, I thought about it, but as it clearly says support is not given if it’s related to custom CSS, I thought I’d just mention it here, in case someone had an answer for me. It’s a small thing, really, and my 99% setting did the trick, so I really don’t want to bother you guys with this.
Hi Gaby,
Your mainwrapper has margins which are causing the problem.
You are using customizr-pro. So, you can ask these queries in the pro support forum at http://presscustomizr.com/support/
Hello, this is great. I notice the display in Mozilla Firefox is larger than 100%. Maybe it’s due to my own style.CSS?
http://completementvedge.com
This code should work. To change background colour, add background colour to the body.
i want background color of of my fullwidth section.But it does not show in full width.both side white background left.I have set fullwidth layout, after that its does not display on full width.Plz help me,M new in this.I have tried lots of thing,but m fail.
Thank you finally I can make a normal website with this.
Just what I was looking for, working great, thanks Dave !
I would like to thank Dave Bardell for his invaluable contributions, I’ve been using Customizr for 2 weeks, and almost all my questions or customization needs are answered by the various Dave’s post.
Thanks again !
Rocco improved Step 1 #6-#8