Where to copy/paste this code?
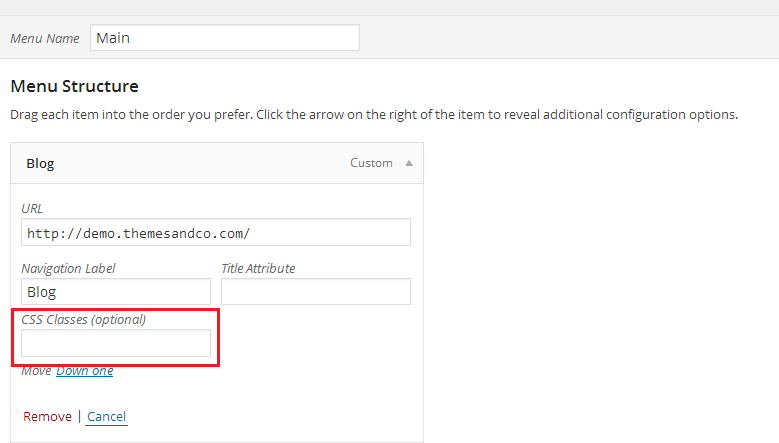
The simplest way is to use the Custom CSS section of the customizer option screen. If you have many customizations to make in CSS and PHP, then we strongly recommend you create a child theme. Everything you need to know about creating a child theme with Customizr here.
Using the rgba property enables us to set the opacity of the background (0, 0.1…0.9, 1). Use Google to translate a hex #nnnnnn code to rgba.
/* START OF Change the color of the Sidebar background */
/* 1. Both sidebars */
.tc-sidebar {
background-color: rgba(51, 153, 255, 0.1);
}
/* 2. Left sidebar */
.left .tc-sidebar {
background-color: rgba(51, 153, 255, 0.1);
}
/* 3. Right sidebar */
.right .tc-sidebar {
background-color: rgba(51, 153, 255, 0.1);
}
/* END OF Change the color of the Sidebar background */
Choose Option 1 OR Option 2 OR Option 3 OR Option 2/3 with different rgba values for left/right.


20 thoughts on “Change the color of the Sidebar background”
Hello All – Widgets on right-sidebar appear with a white line on left side which I can`t remove. I’ve tested different backgrounds for body, main-wrapper, article-container, but the white line keeps there. Also played around with margins and borders with same result. I considered the “line” could be not a line but a space showing some element’s background color so I set tc-sidebar and widget background to transparent without success. My test page is http://galerialife.com/acp/colegios/ . All help will be much appreciated. Thanx, Dario.
Hello Dave,
I want to know, if there is any code or method to bring shady effect in page when image is selected for preview in gallery??
I mean as it happens in picasa??? main focus on selected image only and rest of the background go black??
Hi Dave
I am trying to add the codes you gave to change the header color and also the social media icon colors on my website http://www.DoggieOutfit.com but for some reason when I hit save after I add the last bit of codes it is not saving. I hit save when I first add the header background color code and that was save but after I add the ones for the social media icon it will not save. also it changes my footer background from orange to the default color.
Help Please
Can you add a sidebar image? I tried
.left.tc-sidebar {
background: url(/wp-content/uploads/2015/07/lion.png) repeat 0 0;
background-color: #BDBDBD;
}
The color works fine, but no image :S
Im using the the above posted css (see below if you don’t wish to scroll up) and it sets the background colour to BOTH sidebars, Ive tried to truncate the code – as I want to set each sidebar a different colour but this code doesn’t work for me. its seem to work either both or nothing.
can you help? i want my left sidebar 1 colour and the right a different colour..
Also, is there a way to put some padding in the text of the sidebars? appreciate your help.
/* Both sidebars */
.tc-sidebar {
background-color: rgba(51, 153, 255, 0.1);
}
/* Left sidebar */
.left .tc-sidebar {
background-color: rgba(51, 153, 255, 0.1);
}
/* Right sidebar */
.right .tc-sidebar {
background-color: rgba(51, 153, 255, 0.1);
}
The snippet isn’t explicit enough – you need to choose snip1 Or snip2 Or snip3 Or snip2/snip3. The latter is what you need with a different RGB color for left/right.
I’ve updated the Snippet.
For general questions, I’d suggest the Forum would be a better place to get a solution for this, with a much wider audience to help fix problems. And important, please include a link to your Site.
Hi…..I added code in my child them for Customizr but the code does not work. If I add the same code in the ‘Customize-Custom CSS’ it works.
This is what I have in my Child CSS:
Theme Name: Customizr Child
Description: customizr Child Theme
Author: Edward Illingworth
Template: customizr
*/
@import url(“../customizr/style.css”);
body, #main-wrapper, header.tc-header, footer#footer .colophon {
background-color: rgb(29,50,63);
color: rgb(179,166,166);
margin-top: 0px;
margin-bottom: 0px;
padding: 10px 10px;
}
What am I doing wrong?
Did you resolve this, Edward? Only thing I can see is you don’t need the @import as it was built in to Czr many versions ago.
I’d suggest the Forum would be a better place to get a solution for this, with a much wider audience to help fix problems. And important, please include a link to your Site.
I need the code for .PHP coding
Hi Dave,
Im trying to use this snippet to get my left sidebar menu to have a white background so that the menu items are visible against the picture background. Not having much luck. Any thoughts? The site is http://www.terraturfsod.com
Thanks
Chris, I’d suggest the Forum would be a better place to get a solution for this, with a much wider audience to help fix problems. And please include a link to your Site.
is it possible to change the hover color of the sidebar widget?
Hi nd, yes it’s possible. Just need to know which particular element you wish to change?
Dave,
Wondering if there is a way to change the background color of the page from white to something else?
Also wondering about changing font size and style — particularity on the home page where the site title and links are located — is that possible?
Thanks.
Robin.
P.S. If those things are options, I’d need to know where those changes occur since I am not all that html savvy, but it I knew where the code actually goes could make the change.
Hi Robin. There’s lots of other Snippets for you to review that will help you:
Background color
Each snippet has a Target button which will pull up all the snippets for a particular target (eg Header, Footer, Menu etc)
All Snippets start here
Same happens to me. Only in widgets area.
OK I see what you & JHA mean. The shading is filling the left-sidebar and right-sidebar. The areas below that are not coded to be sidebar area. Here’s a possible solution which may need a bit of tweaking:
#main-wrapper { background-color: rgba(51, 153, 255, 0.1); } .article-container { background-color: white } .thumb-wrapper.hover .round-div, .thumb-wrapper .round-div { border-color: white; }the setting for the background-color for the sitebar doesn’t work for me.. I would like to have the whole right sidebar background in another color than the left sidebar
.right .tc-sidebar
doesn’t change anything
.article-container {
background-color: white
}
still has only the color around the text
thanks for help
When I try this, it only puts color in places where widgets fill the side bars…the rest of the side bar stays white…
Can you leave a link to your site here, or email me and I’ll take a look.