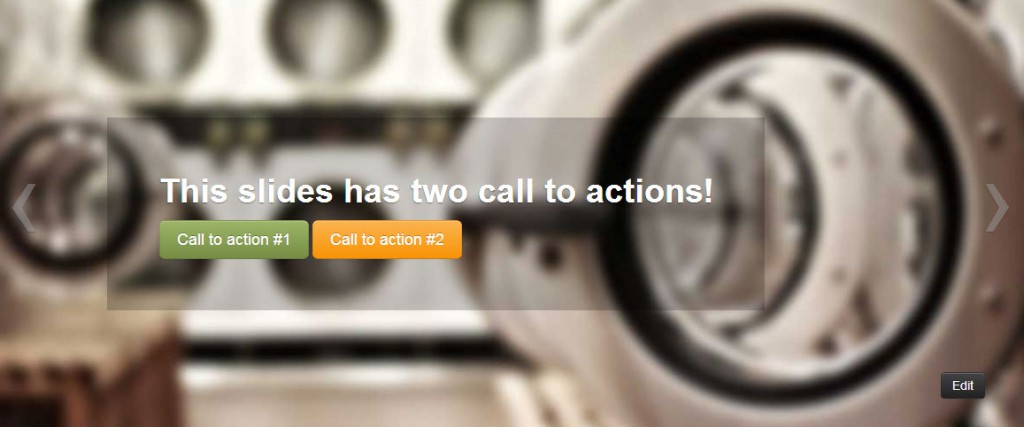
This snippets will allow you to add another button in any slide like in the picture below.
This snippet has been developed in javascript because there are no easier way to do this with filters or actions in the current version of the theme (v3.1.6).
To make the snippet works :
- Create a slide with a call to action linked to a page or post of your site
- Grab the page/post’s id of this call to action, and replace FIRST-POST-ID ( 2 in the snippet below ) by its value in the code
- Grab the id of the secondary page/post’s you want to link to the secondary buttons and replace SECOND-POST-ID ( 9 in the snippet below ) by its value in the code
add_action('wp_footer' , 'add_secondary_button_to_a_slide');
function add_secondary_button_to_a_slide() {
?>
<script type="text/javascript">
jQuery(document).ready(function () {
! function ($) {
//prevents js conflicts
"use strict";
var target_original_button_link = '<?php echo get_permalink(2) ?>';
var new_btn_content = ' <a class="btn btn-large btn-warning" href="<?php echo get_permalink(9) ?>">Call to action #2</a>';
//checks if the target slide url exists first
if ( $('a[href="'+ target_original_button_link +'"]' , '.customizr-slide .carousel-caption').length === 0 )
return;
//adds the new button html content after the original button
$('a[href="'+ target_original_button_link +'"]' , '.customizr-slide .carousel-caption').after(new_btn_content);
}(window.jQuery)
});
</script>
<?php
}
Further reading :
Styling the buttons in Customizr
Adding an external url to a slide
Where to paste this code? => in your functions.php file. I strongly recommend to create a child theme. Download a start-up child theme here.
Everything you need to know about child theme with Customizr here.


4 thoughts on “Adding a secondary button to the slider in pure javascript”
It doesn’t show a new button after pasting the code into functions.php. We replaced “Call to action #2” with our custom text but the rest of the instructions are unclear.
What part of the code are we supposed to replace and/or how exactly do we make the 2nd button show?
Finally, Can we add the button below the first button?
Thanks
Hi,
I try to figure out two things:
– how to I get rid of the light grey rectangle around my call to action button
– how to move the call to action button further to the right underneath the SubHeadline
I’m not sure if the Call To Action Button is created by Magic Action Box light or if it’s within your framework?
Appreciate any help I can get…
Thanks from Cologne, Germany,
Daniel
Hi Daniel, about your first question : the solution is described here : http://www.presscustomizr.com/snippet/changing-transparency-of-the-slider-text-background/
About the button position, you can target it with some custom css code with this selector :
Hope this helps
Hey, so I added this snippet, but have a problem – adding the 2nd button ALSO adds it to the nav menu right after the 1st. I don’t want it there.