In WordPress, you can easily style your menu by adding css classes to each items and make use of it.
- Go to admin > appearance > menu
- Click on Screen Options (top right of the screen)
- Check the CSS classes options in the “Show advanced menu properties” panel
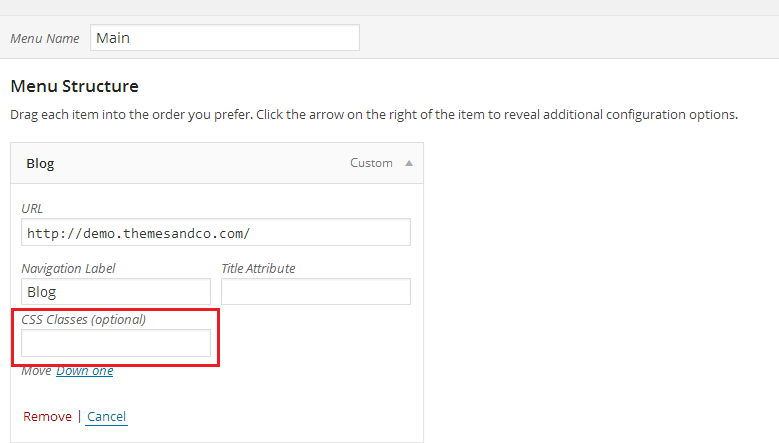
- add your css classes to the element
Then you can easily style your menu element with the custom css option or in your style.css if using a child theme.
See an example with this snippet : How to add a button in the Customizr menu?




22 thoughts on “Adding css classes to the WordPress menu items”
hi
thank you for this snippet
THANK YOU SO MUCH
I’ve been looking everywhere for code to achieve this – THRILLED to find it’s a simple solution already built into WP!!!
Cheers!
You’re welcome; I’m glad it helped 🙂
Unfortunately this isn’t working for me. I added the classes as instructed, saved, but it’s not showing up. (I checked the HTML, and I can see it does not add the classes) What should I do?
Thank you so much for this tips. This tips helped me.
I checked the CSS classes options in the “Show advanced menu properties” panel, but the CSS classes doesn’t show up. I want to add a paypal button to the menu and followed the instruction here, but get stuck with adding CSS classes.
Hi Kathy,
checking that option should add a new field to the menu items. Expanding one of them (under the Menu Structure) you should see it.
That’s a wordpress option, not theme related, if you cannot see it maybe you have a corrupted wp.
What wordpress version are your running?
Hello. Is there any way to add a “menu separator” within a drop-down menu?
Hello Nicolas,
Thanks so much for this great theme, it is wonderful, as am not professionnal in PHP and CCS, I tryed to modify by myself some part to get the design need for an association.
I have found how to modify the main menu and the header. That work very nice for someone like me with no knowledge in developping code. Now i am in front of a wall, I have the main menu with first link (button) develop the submenu association. the second button develop the submenu Projects. The main menu is ok, work very well. I have in those pages linked to the association and project declare with left sidebar.in the part up the left sidebar i have put a submenu of association ( the tree of the association button in main menu.
So when i look at all pages of the association tree, it is good i can see the child menu association well.
But when i look at the Project tree, i would like in the left sidebar so see a child menu of projects i have created but i don’t know how to hide the submenu association tree and replace it by the submenu Projects tree.
I hope my explain enough good to be understand, my english is poor.
Thanks to help me, my second problèm is to replace the social in the header by google translate, i know there’s a table there, may be i am wrong, but i will see this one later.
I wish you a nice day, Thanks for your help
Michel
Hi Nicolas first Thank you for the great theme. Fantastic work.
I would like to know any tips to change the current menu to that one or to adapt yours with the nice stack-able effect.
the effect I’m looking for : http://cssmenumaker.com/blog/wordpress-3-drop-down-menu-tutorial
Thanks.
hi,
how can i move mymenu to the right?
Thank you so much in advance,
Lotte
Hi Lotte, there are amny snippets menu snippets that might useful you here.
Hope this will help you!
Hi Nicolas, I am pretty new using word press and themes. I was wondering how I can do a content table in every page… For some reason, when I do a list of the page and I put some exception for the other pages; it does not work and if put one page list appears in all of my pages… So it should not be like that. I want for every page a different content table, like yours, you have you drop down list in the top menu then inside your page you have a content table in the left side…
Hi, you can use the menu widget to do this (that’s what I use).
Best
Hello,
I am trying to add a button to my menu and am having a problem. When I check the box for CSS classes I do not see a field open up that allows me to insert what I need.
Thank you.
Hi Kevin, I have just added a sceenshot of what you should see in your menu item editor.
Hope this will help!
Go to menues
Look in the upper right hand corner
click on SCREEN OPTIONS
look under “Show advanced menu properties”
click CSS CLASSES
The in the menu item lets say for example”Contact us”
paste free_download btn btn-mini btn-primary i nthe css
click save and your good
Hi
Thanks for the snippet. It really help me enhance my menus.
Is it possible to make the menu option fixed width as well?
Regards
Hey Nicolas,
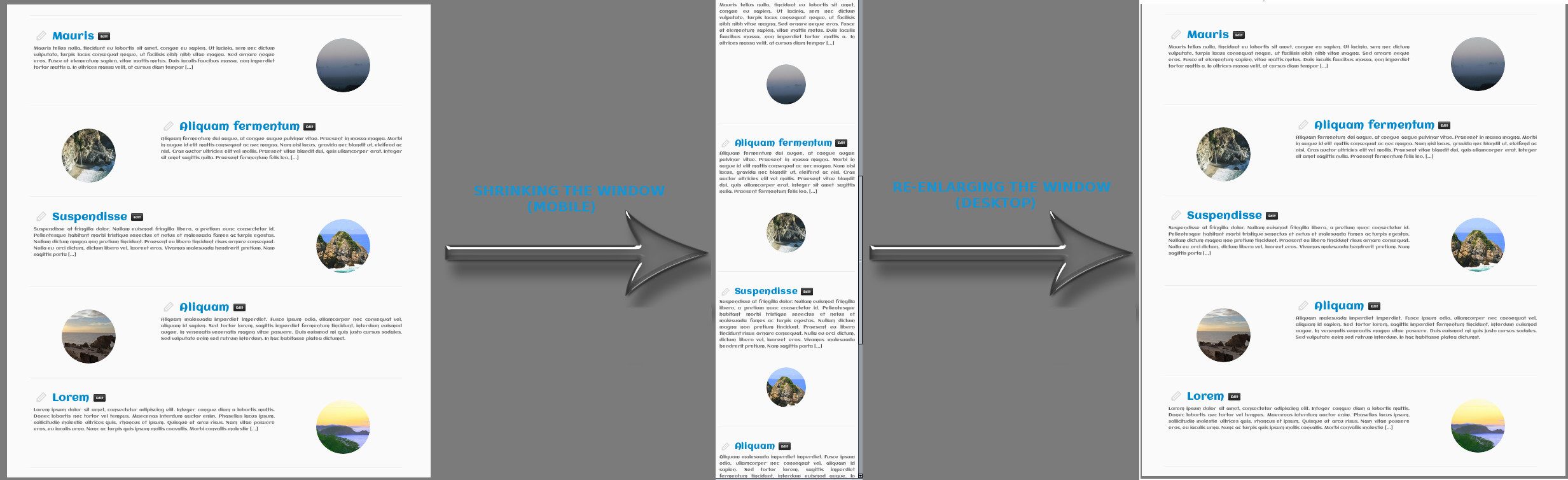
I’m having trouble aligning images on my main page underneath the slider. I wanted to have my images with text underneath each image, aligned in a horizontal row. But try as I might, the image and text do not align. The images align vertically, but the text for the images default to the last paragraph of the previous image.
Any advice?
Thank you.
Carlisle