Dear Customizr theme users,
This is a minor release including style enhancements for the new WordPress editor.
We have deeply and successfully tested the new WordPress editor with the Customizr theme. Many WordPress users have reported major problems with this new editor ( initially named Gutenberg ), so it may happen that it breaks your site, because of conflicts with third party plugins or other problems. In this case, we recommend to continue with the safe and reliable previous editor. This is very simple to do with a plugin named Classic Editor.
The Customizr theme has been successfully tested with PHP version 7.3.
We have also kept improving the compatibility with the Nimble Builder plugin.
Detailled changelog at the bottom of this post.
Recently introduced in the Customizr theme
Better integration with the Nimble drag-and-drop builder

We have recently released a simple yet powerful section builder named the Nimble Builder.
The Nimble Builder allows you to drag and drop pre-built sections, or create your own sections in live preview from the WordPress customizer. You can easily create column layouts, and add content like buttons, icons, Google maps and even contact forms in any page.
You can see a live example of Nimble sections in the Customizr theme.
You can easily install it from your WordPress admin, in Plugins > Add New.
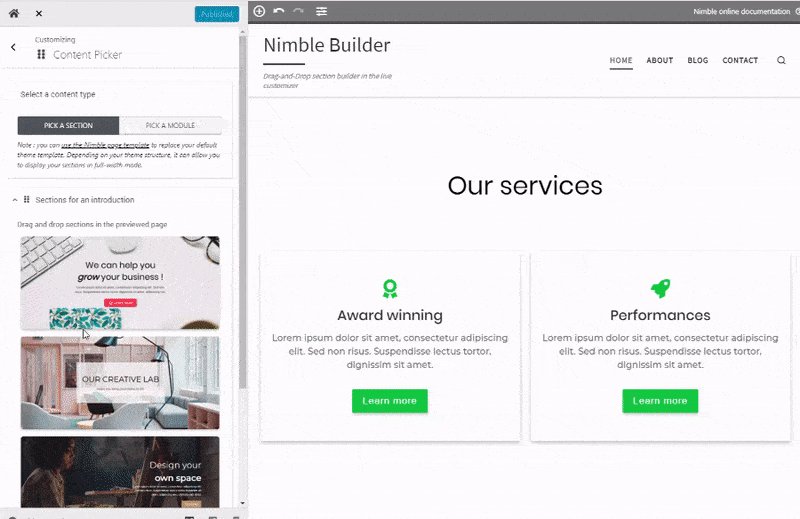
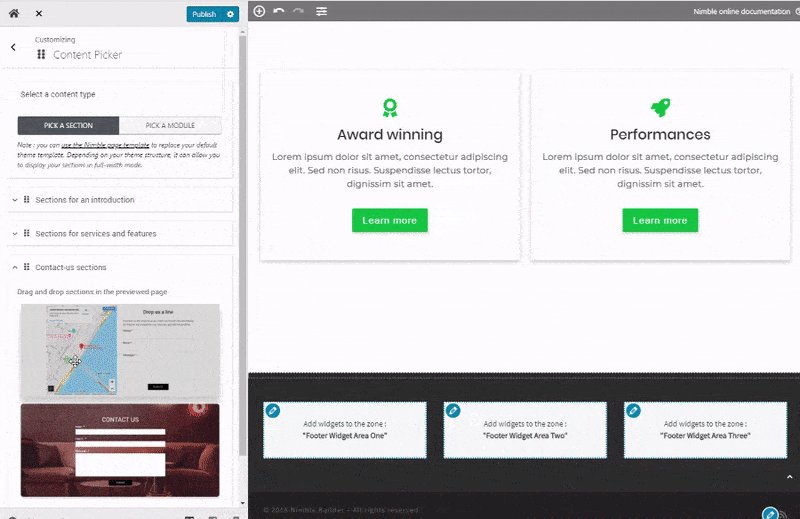
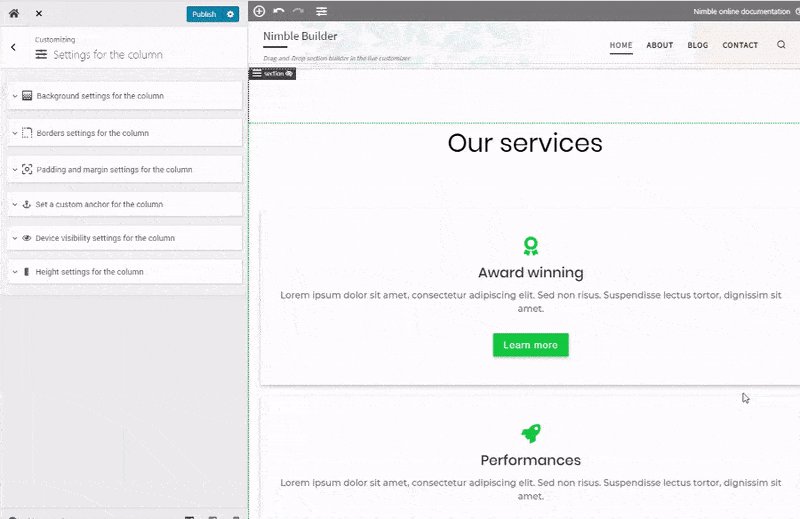
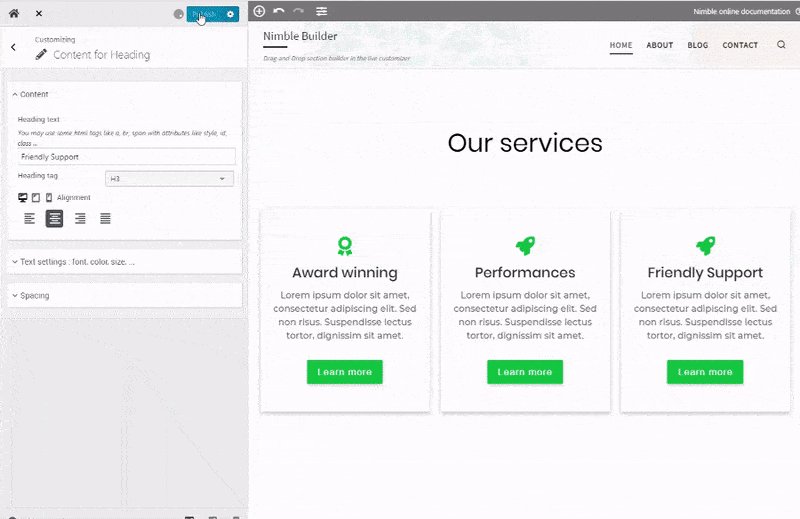
We are currently working on a knowledge base to help you getting started with the plugin, but you can take a quick tour of the Nimble Builder plugin in action, in the WordPress live customizer, on the screenshots below.
Creating a page with 3 pre-built sections

New option for a header on top of your content
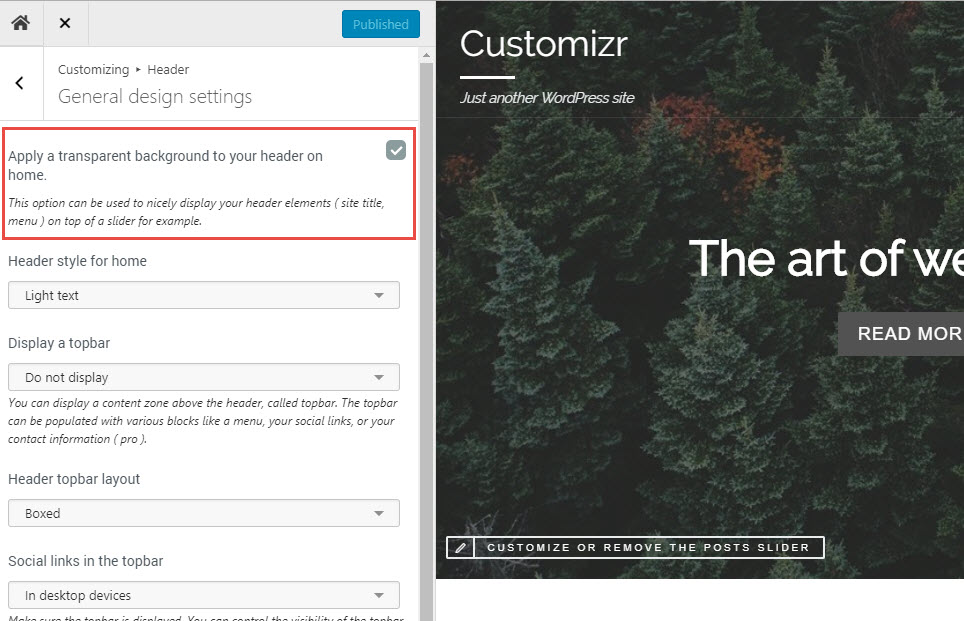
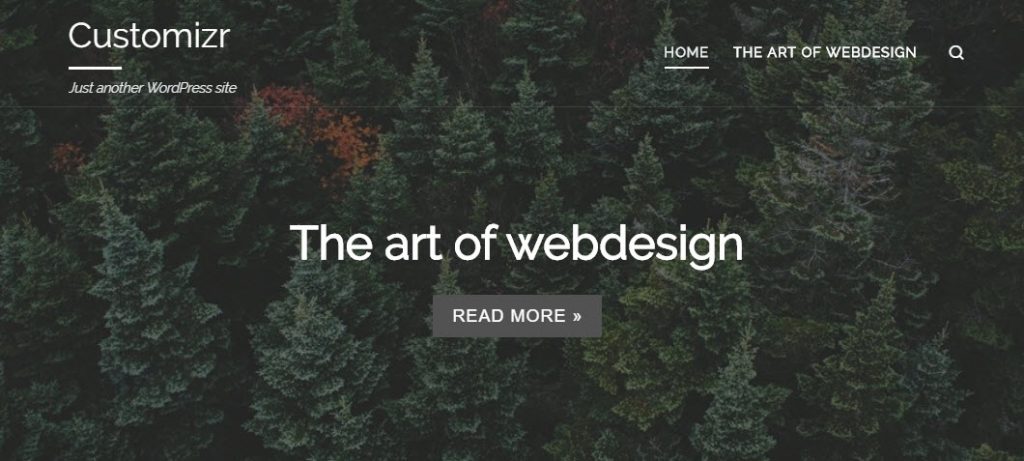
We have recently introduced a new checkbox option for your header, allowing you to make it transparent and positionned on top of your content.
The option is only available for your home page.

The example below shows how it looks when displayed on top of a home page slider.

Changelog
- improved : added block editor style rtl, and make sure it is loaded when is_rtl()
- fixed : php7.3 warning when using “continue” in a switch statement.
- fixed : old customizer logo not displayed in customizer live preview
- improved : style of the new WordPress block editor, especially to enlarge the editor content width



9 thoughts on “Release note for Customizr Pro v2.1.15 and Customizr free v4.1.25”
I will left the customizr.
When i check the Maximum width slider, it turns to a great zoom. I read all documentation, and after months, i cant fix it.
And i cant open an support, even logged.
I had a user who was having issues with the classic editor on wp 3.0.2, she couldn’t click in the edit area. So I got rid of the classic editor and she’s actually happier, minus some admin scrolling issues, but I notice that the classic editor still shows up on custom post types. Have you seen this behavior?
I didn’t observe this behaviour. Thanks for bringing this up.
Hi, if I insert e new section in the home page then is not possible to do the translation… the new section doesn’t appear in “translate strings”of the Polylang page. All the other things of the home page are there except the new section things, it is a big problem if you want to do a web sites in more languages.
Hello, we have published a quick documentation on how to translate a home page containing Nimble sections with Polylang.
I hope this can help
Just want to say thank you for your work! 🙂
Thanks for the update. Would be great if one could use the tranparent background sidewide. Nimble works great, are you planing on an option for editing the header/footer?
The transparent background will be possible with Nimble.
Yes the header/footer feature will be available as beta feature in the next release, available tonight.
Hi, There seems to be an issue with the rendering of the layout in this version: 4.1.24. I just upgraded and the content area span9 floats down under the left span3 sidebar. I checked with version 4.1.22 and there the layout displays correctly. If I change the width of the span9 I can get it to pop up to the right side of the sidebar. But if I scale the browser window sideways it floats down under again.