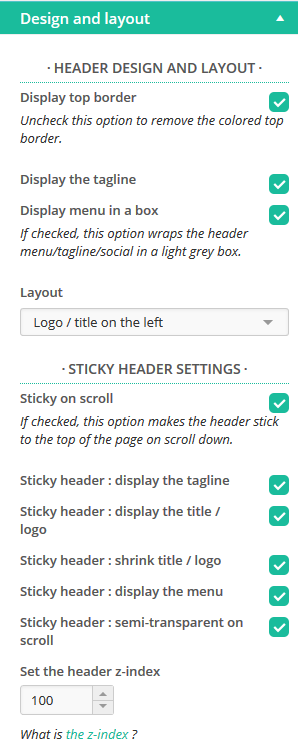
Customizr introduced built-in feature changes in v3.2. Go to Customize>Header>Design and layout. Adjust the STICKY HEADER SETTINGS.
3.1/3.2 code
The simplest way is to use the Custom CSS section of the customizer option screen. If you have many customizations to make in CSS and PHP, then we strongly recommend you create a child theme. Everything you need to know about creating a child theme with Customizr here.
/* START OF Make the Header ‘Sticky’ */
/* Make Header 'Sticky' */
.tc-header {
position: fixed;
top: 0px;
background-color: #fff;
z-index: 100;
width: 100%;
max-height: 120px;
}
body {
padding-top: 120px;
}
/* END OF Make the Header ‘Sticky’ */
Credit: @neryba/@rdellconsulting/@d4z_c0nf
You may find that the position of the page is displaced by the height of the fixed header.Rocco (@d4z_c0nf) has worked tirelessly with me to produce a Javascript solution.
Step 1
Create a new folder, preferably within a Child Theme, called js. The resulting structure will look like:
/wp-content/themes/customizr-child/js
Step 2
Create a blank file in this folder, anchors-script.js. With a suitable editor, cut & paste the next snippet and save.
jQuery(document).ready(function(){
!function ($) {
//prevents js conflicts
"use strict";
function go_to_anchor( target ){
var offset = parseInt($('body').css('paddingTop'));
$('html, body').animate({
'scrollTop': $(target).offset().top-offset
}, 700, 'swing' );
return false;
}
$('a[href*="#"]').on('click',function (e) {
if ( $(this).attr('data-toggle') || ! this.hash ||
$(this).hasClass("carousel-control") ){
return;
}
e.preventDefault();
var target = $(this).attr('href');
if ( target.indexOf(this.hash) != 0 )
window.location = target;
return go_to_anchor(this.hash);
});
if ( window.location.hash ){
return go_to_anchor('#' + window.location.hash.slice(1));
}
}(window.jQuery);
});
Step 3
Add the following snippet to your Child Theme functions.php
// START OF Fix Anchors for Fixed Header
add_action('wp_enqueue_scripts', 'add_anchors_script', 150);
function add_anchors_script() {
if (is_page(array('5'))) {
wp_enqueue_script('anchors_script', get_stylesheet_directory_uri().'/js/anchors-script.js', array('jquery') , null , true);
}
}
// END OF Fix Anchors for Fixed Header
Step 4
Measure the height of the sticky header, ignoring the grey bar (unless you hid it). Now adjust the old snippet, if necessary
/* START OF Make the Header ‘Sticky’ */
/* Make Header 'Sticky' */
.tc-header {
position: fixed;
top: 0px;
background-color: #fff;
z-index: 100;
width: 100%;
max-height: 120px; /* Adjust to height of sticky header */
}
body {
padding-top: 120px; /* Adjust to height of sticky header */
}
/* Margin/Background */
#main-wrapper {
margin-top: -20px; /* Adjust if needed */
}
/* END OF Make the Header ‘Sticky’ */
Credit: @rdellconsulting/@d4z_c0nf
And all should be well in the world of sticky headers 😉



51 thoughts on “Make the Header ‘Sticky’”
I have a customizr without carusel template, my template is like this page , I have to turn the head carousel in sticky what code would be added in the js file my subject child?
Couple of weeks ago i updated the theme to the latest one and i had the 8 options. Now i only have 2 on layout: Display menu in a Box and Sticky on scroll.
I unistall and reinstall the thene but nothing happens.
I am looking mostly the option: Sticky header:semi-transparent on scroll.
Any thoughts how to solve that problem?
Thank you in advance.
Hi,
Wuold you mind reporting this issue in the theme support forum.
We’ll do our best to help and i will benefit to everyone.
Thanks ! 🙂
Hi,
just added the following to the style.css to make sure Website is displayed correctly when admin bar shows up
body.admin-bar .site-header {
top: 28px
}
I would strongly like to suggest myStickymenu, it’s small and actually just copies selected element and displays it as a sticky 😉 Element can be selected through plugin settings, so you can use it for a existing menu or header, as you like, with possibility of adding custom css for sticky style – http://wordpress.org/plugins/mystickymenu/
Hi, thanks for this snippet, very useful. I’ve made some modifications and implemented a single fixed bar navbar (dunno the official name) seen here. My attempt for anybody interested can be found here.
While hacking around with the menu, I noticed that when there are many menu items and before those items collapse into a button, some will float below and outside the header, which is pretty ugly. It turns out that the manually defined header width was the cause, so changing that to
solved it. So here is my question, what is exactly the reason behind manually defining the height when letting the browser decide on it also works?
HI John, thanks for this feedback.
What is exactly the CSS selector for which you have set the height property to auto?
Thanks.
Hi Nicholas,
I’ve made a slight mistake in my previous comment,
doesn’t have an
property. Nevertheless, it renders the same result as
. So the CSS I use is:
.tc-header { max-height: none; /* instead of max-height: 120px; */ }So not defining the height has an advantage that when there are many menu items, some will not float outside the header, instead the header will extent a bit so they’ll fit in.
Ok, that’s more clear now. Thanks for this interesting feedback.
Also when i try to edit the style.css now through wordpress i get
Warning: Cannot modify header information – headers already sent by (output started at /home/jacklarkin/public_html/wp-content/themes/customizer-child/functions.php:15) in /home/jacklarkin/public_html/wp-includes/pluggable.php on line 1121
Hi Dave,
This i brilliant however i cannot figure out this.
The Wordpress header stays and covers up my header now no matther what i do. Also how do i get my header to run the width of my page
Thanks
Gary
I’ve been researching for a fix relating to the issue I mentioned above. I found two interesting articles. Both cover some of the issues with fixing elements in mobile phone browsers. While fixing elements may work great in your desktop pc, the mobile experience could be an issue:
http://bradfrostweb.com/blog/mobile/fixed-position/
http://remysharp.com/2012/05/24/issues-with-position-fixed-scrolling-on-ios/
In the second article, you can see the section on “Scrolling == unusable position:fixed element”
There is a good video demonstrating the issue. This looks like what I mentioned earlier in this post.
The solutions mentioned in the articles are over my head. In fact, the articles seem to paint a grim picture of fixing elements in mobile browsers. The good news is that it’s possible. You have services such as Add This, Share This, and Zopim Chat that have it down to a science. Their fixed elements (headers, footers, etc) probably work on every mobile phone available. The challenge is getting the code they use to accomplish this – I doubt they will just give it away.
Anyway, I’d love to hear about any ideas or if anyone else has had similar issues with the snippet provided here. Who knows, maybe it’s just my phone. In the meantime, I took the stickyness off of my header. That way, it always stays at the top where it seems to work. Of course, I’m looking forward to having it sticky at some point
Thanks for sharing those resources Andrew!
Nicolas,
It’s my pleasure to contribute.
Of course, you are the force behind the best theme ever for WordPress, so all the thanks really goes to you.
Dave,
I actually went to your site http://www.rdellconsulting.com, and noticed the menu works on the android when at the top of the page. But as soon as I scroll down, the mobile menu won’t drop down. It just sits there as if I’m not tapping it. I thought it might help to know this. I’m not complaining, just trying to figure out how to get it working properly.
Thanks,
Andrew
First, thanks for the menu. I was very happy to find this.
When testing on an android smart phone, when I scroll half way down a page, menu will not open. I have to scroll back up top to get menu to open.
Has anyone encountered this and if so, have any suggestions for a fix?
Thanks for any help.
Rocco improved the anchors-script.js snippet
And now a major update to this Snippet. I’ve left the original code in place but be sure to read & understand the whole article.
This just got a whole lot easier. After looking at a different problem, Rocco highlighted this solution which is standard Bootstrap.
Apologies for complicating the original solution!
uhm…no…sorry, I’m being a little ridiculous…that didn’t work
It seems you just need to call up the .header class too
/* Make Header 'Sticky' */ header.tc-header { position: fixed; top: 0px; background-color: #fff; z-index: 100; width: 100%; }Hi there:) this really works very well, thanks. A quick question, do you know why and how to change the header from sticking under the Admin Bar when logged into Wordpress. If I had a 30px padding to the top, it gives me a 30px open space through which I can see the content scrolling.
Many thanks in advance*
Hi,
first of all – thank you for great workon this template and snippets.
I’m facing a problem (mentioned above) with first post’s title hidden under the menu.
As I understand the solution – I need to have different CSS for pages with and without slider (In my case: I want to have slider on static pages and don’t want it in single posts and pages with lists of posts). The problem is I can’t figure out how to make Wordpress choose between two CSS based on kind of page it is rendering (or at least – include one more CSS file on some pages).
Thanks in advance for your help,
Mike
Hi Mike. You need to improve the specificity of the css.
@nikeo provided a number of classes:
.home = Front Page
.blog = Posts Page
.page = Other Pages
.page-id-n = Selected Page
More in this Guide
Works great! Thanks for all your hard work on this theme!
I badly want to keep the sticky menu but it doesn’t work too well for me unless I have a slider on every page.
With no slider, all my page titles disappear somewhere behind the navbar and only make an appearance when I reduce the viewport to the small sizes where I deactivated the sticky menu.
I need to find a way to (presumably) change the padding only on pages without a slider so that those page titles make an appearance on laptop/monitor viewports. Is this possible?
I have been my own worst enemy here as I had a couple of snippets in my Custom CSS which reduced the white space on my home page and they naturally contributed to the issues I was seeing with the sticky menu code on pages without a slider. I will start again from scratch.
Thanks for the revision, Dave. On a quick run, it seems to preserve the integrity of the slider images much better – but at the cost of introducing excessive white space between the slider and navbar on home and all pages (at least, for me). I will experiment further with it later.
Alternatively, since the menu takes up a lot of space in a small viewer, I would like to be able to auto-disable the sticky menu once the 3-bar menu is called – and auto-reactivate it when the 3-bar menu hands over to the main menu again.
Inserting this at the top of the Snippet does precisely that (and hopefully doesn’t break anything!):
@media (min-width: 980px) { .tc-header { }Of course, this also fixes the issue I was seeing with extreme slider image distortion in small viewports.
I think I have only one remaining issue with the Snippet, which is that it unnecessarily crops the top 60 pixels off my 1170 x 500px framed page sliders (which without the sticky menu code display at their full, correct size). It also scales up the image to fill the slider space. This doesn’t happen on my home page where I have a full-width 1200 x 500px slider so I assume it’s caused by the padding code but I don’t know whether I need to look at the Carousel padding or the Wrapper padding.
Thanks again.
Had another look and there were some improvements needed to padding depending on whether there was a Slider or not. Also changed the order of both Carousel & Wrapper padding to .page-.blog-.home to ensure .home received precedence. (Realised that .blog was taking over when the Front Page was also selected as Posts page).
So I hope this works for you now!
Thanks Dave – this is a lovely thing. As already commented, it does mess with sliders in small viewports in that the images get progressively cropped without being scaled as the slider gets smaller. Wiser men than me will be playing with it to fix that no doubt and I look forward to the cure. But it’s a great addition to the armoury.
I did. It works with others except front page. Slider is hidden behind the header.
Hi,
I used snippet Sticky Header above but faced the same problem like Mac mentionned earlier about the hidden part on the top at front page. Please let me know if it was fixed.
Thanks,
It works for me. Did you understand that you need to remove one line in each of the pairings at lines #34/35, #38/39 & #42/43 depending upon whether there was a Slider on a) Page b) Post c) Front Page?
I did change the order of these lines earlier in the week in order to improve the code (I thought!)
I’ve changed the order of the code in lines #33-#44 so that .home overrides .page which is what is needed.
Thanks
Hi Dave, let me note first, this is a great snippet!!!
I do how ever have a problem that i can’t seems to find a workaround. When viewing the website on a mobile device in portrait mode, the header will cover about a quarter of the slider. Works fine for landscape.
Any suggestions on how to approach this problem?
Omri
Thanks Omri. Here’s another Snippet that will hopefully show you the way to resolve your problem!
Brilliant, thanks Dave.
I love this snippet. It makes my site look quite dynamic. However, when I go to my blog page: http://www.CuePC.com/blog the first post at the top (regardless of what it is) is missing it’s title.
In the snippet, did you see this:
.blog #main-wrapper {padding-top: 120px; /* Use if No Blog Slider */
padding-top: 0px; /* Use if Blog Slider */
}
You should use #1 if no slider (your case), or #2 if you have a slider. So remove #2 and it should work. I’ll switch those around in the Snippet as I guess most won’t use a Slider on the Blog Page.
As in previous comment, I’ve tested that snippet a), b), a+b) and this one too a+b+c). You must have some other CSS conflicting somewhere, as I already suggested.
That’s why I’d want to remove the featured pages zoom effect, but your snippet does not work for me…
best regards,
again,
Richy
Hi Dave, this is a fantastic Snippet!
However, before adding it, I had the “zoom circles” transparent, then… the circles came white, any idea?
Richy
Thanks. I love this feature.
Hi,
I have a problem with the ‘sticky’ header code which I feel may be being impacted by some other modifications I have introduced. Can’t work it out though so . . . . . .
I have a couple of issues with the effects on pages and subsequent positioning of content:
1 – The slider on the front page is shifted down the page away from the header – this can be adjusted by dropping the carousel padding to around 125 but on all other pages this then causes the page title and any other content at that level to ‘dissapear’ behind the header
2 – On all other pages the header position differs from that on the front page as it is shifted slightly lower, introducing a ‘transparent’ strip at the top of the page through which scrolled content can be seen
3 – The spacing between the slider and the featured pages is increased, again dropping the wrapper padding rectified this but causes the titles to be consumed as above
It seems that it works perfectly on the front page, even after adjustments, but not on subsequent pages. Is there any way to consistently to pin the header in place on all pages without introducing these issues as it would be very useful to fix the header in place?
Thanks for your input. I do try to test Snippets before publishing, but I’m afraid this one passed the Front Page test and I missed what you’ve highlighted.
Code is now fixed I believe.
Hmm I’m still seeing a lot of “blank” space in between the sticky header and the slider, as well as on every other page. How can I change the padding in the carousel, or what needs to be done to fix it?
Hi,
thanks a lot, this is great!
Would it be possible to have a sticky footer too?
BR
Giorgio
I’m pretty sure I’ve seen code to do that, so will add it to my wishlist. Lots of Snippets to release over next couple of weeks so keep an eye out for it. Thanks for your input.
Thanks a lot! looking forward 🙂
If I understood what you were asking correctly you should be able to use the same css as .tc-header but use bottom:0; instead of top:0;.