The version 1.1+ of Customizr Pro introduces a really neat Grid Customizr features that you can access from the WordPress customizer like the other features.
It allows you to apply beautiful and engaging reveal effects to all your post lists : blog page, home and archives like categories, tags or authors pages. It also comes with many other customization options like title length, color and location, background, random effects, …
This it the perfect tool for bloggers or anyone publishing content with images. You’ll rediscover the beauty of your blog posts and will dramatically increase your visitors engagement !
Just upgraded to the latest #customizr theme version at http://t.co/brxo939ELs & the new grid layout is getting me more views! #WordPress
— Sarah Lawrence 💎 #AkashicChat (@SarahsEnergy) March 16, 2015
Discover the Grid Customizer in Customizr Pro with an immediate 20% discount with the code SPRINGPRO (*)
(*) Use this code on the checkout page of this website (not on the Paypal gateway). This code can be used one time and is valid until April 13th 2015 at midnight .
Features
- Texts are automatically resized depending on the column layout and the device viewport
- Post thumbnails are dynamically centered, no matter if they are in landscape or portrait.
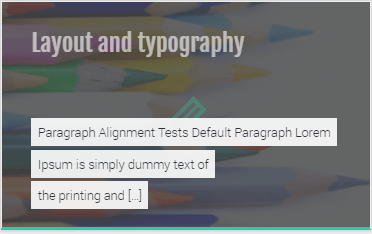
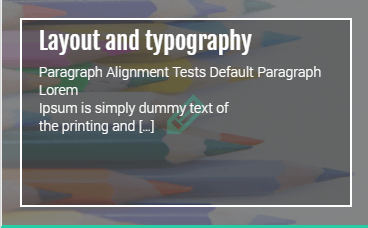
- 21 different effects can be applied to reveal your post content on mouse hover
- Like all the effects? Then you can randomize them !
- Customize the color and location of the post titles
- Apply a light or dark background to highlight your titles
- Customize the title length
- Customize the post excerpt length
- Optionaly display the post metas like categories, tags, author and date
- Display a transparent post format icons in the background, like a picture icon for gallery post format
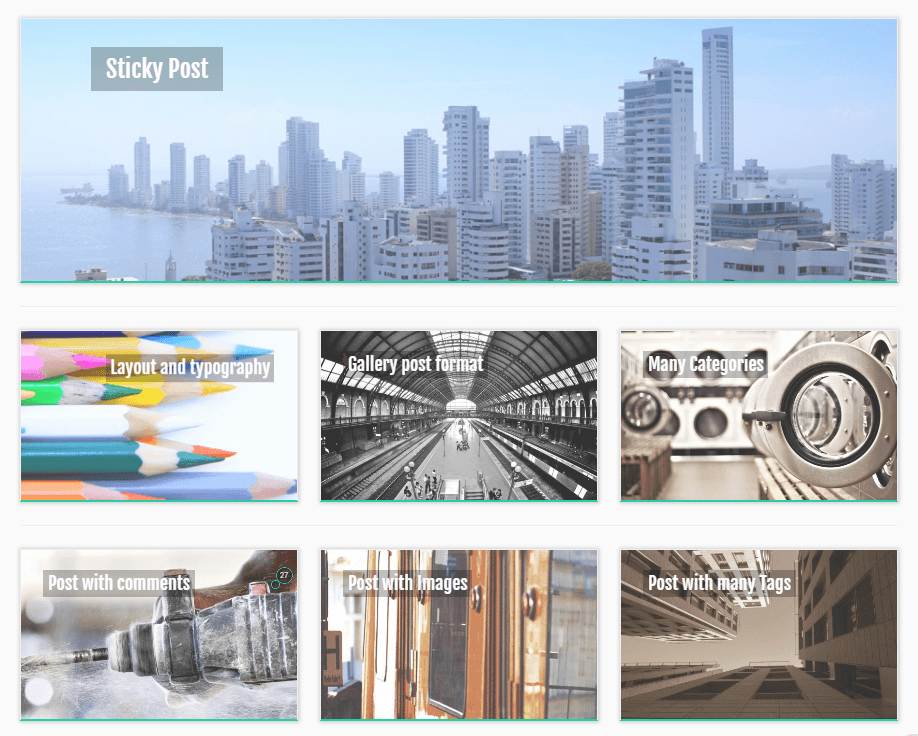
- Expand your latest sticky post to occupy 100% of the width on top of the grid
- Set the max height of each grid item
Screenshots
Below are some effect screenshots when mouse hovering. You can test a live demo of effect #1 on our demo website.
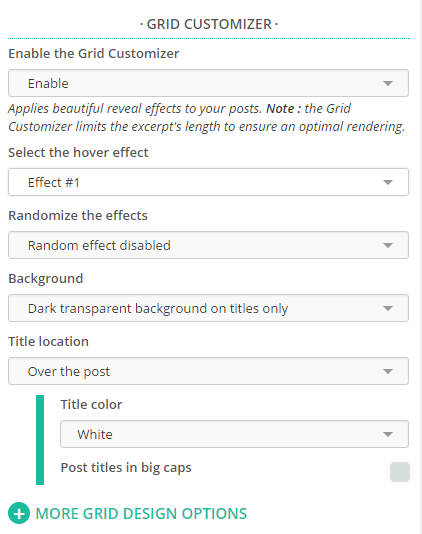
Enabling the Grid Customizer
From your WordPress admin, navigate to : Appearance > Customize > Content > Post lists








12 thoughts on “Introducing the Grid Customizer”
I am using Customizr Pro, purchased last week, so presumably have the newest version. I am unable to find Grid Customizer. When I try to go to * Appearance > Customize > Content > Post lists * , as you note above, I don’t find such a a navigation path.
I do have * Appearance > Customize > Front Page Content* and * Appearance > Customize > Main Content * but when I click those and then click either of the items that say posts (i.e. * Pages & Posts layout* , * Single posts *) I do not find Grid Customizer.
I am enjoying Customizr, getting far down the road on my first WordPress website, have been modifying CSS etc, etc, but man I am loving the look of Grid Customizr but striking out. Hopefully I am just doing something stupid!
Is it possible to enable grid layout only for some categories, e.g. adding some conditions in a custom function.
Something like
$category = get_the_category(); if ( $category[0]->slug == "some_slug" ) { // enable grid-layout }Does the theme allow me to display the grid on any page or post? Or is this for the front page only? If this is not an option on the theme is it an option on the pro theme that inlcudes the grid customizer?
Hi Guy, there’s no such option yet.
This, along with other options making the theme more versatile and flexible, is currently under deveopment and should be added to the pro theme in the coming weeks.
Cheers
like this grid
http://www.riccardograssi.com/
thanks
Hi, I would like to customize the size of the grid to make it square for example 350×350 pixels how do I ?
thanks
Hi Mario, thanks for contacting us !
Can you please report this request in the Customizr support forum ?
This is where we centralize all requests/bug report.
Thanks 🙂
hi nicholas
I bought the pro version. grid layout does not look like the demo version . a kind of grid does not appear . grids will help you to show the home ?
Hi Mustafa,
As a pro user, please report this issue in the pro forum.
We’ll be happy to help 🙂
Hello Nicolas
Thanks for your really fast replay. I tried for a couple of days to to implement those solutions, but no success. i’m going to the support forum now.
Thanks again!
Hello Nicolas,
We are trying to use the Customizr theme, to make a responsive mobile theme for our site PrutsFM.nl It looks really nice. We are using the Grid Layout. But, there is always a but, is there a way to remove all of the post text? We do’t want it to when you hoover over, just the clean grey hover over color and nothing more.
Can you help me with this?
(We don’t have the pro version yet)
Hi Mark,
Cool website !
There’s no specific option in the Customizer to do so. But there are several ways to do it.
1) CSS just add the display:none rule to the relevant element
2) PHP add a WordPress filter to the excerpt to render nothing in grid context.
Hope this helps 🙂
(You’ll want to open a new thread in the Customizr support forum about this if you don’t know how to implement those solutions).