Last update : v3.3.6 fixes the comments font size bug reported on the forum.
Dear Hueman theme user,
This new release fixes some customizer problems reported in the forum. If you are still experiencing any troubles, please report the issue in the forum, the dev team and myself will do its best to help and fix it !
The Hueman Addons plugin has been updated to version v2.0.8 at the same time. It is important that you update the plugin as well.
This update is safe for child theme users.
This Hueman theme v3.3.5 introduces typography improvements and a better support for WooCommerce. The theme screenshot has been updated with a new set of colors and images.
Developers : toward more modularity
The template structure has been modified to allow more modularity when printing content.
Each of the main templates has been split in smaller pieces as follow :
- archive.php => tmpl/archive-tmpl.php => parts/post-list-articles.php
- index.php => tmpl/index-tmpl.php => parts/post-list-articles.php
- search.php => tmpl/search-tmpl.php => parts/post-list-articles.php
- single.php => tmpl/single-tmpl.php
- page.php => tmpl/page-tmpl.php
- 404.php => tmpl/404-tmpl.php
Now any content is rendered as a section with a new utility name hu_get_content() , with before and after hooks allowing developers to easily inject custom html markup anywhere.
In the near future, this simple structure will allow us to create flexible page and post content. In other words, this is the first stone of a page builder for the Hueman theme :).
<?php do_action( '__before_content_section', $tmpl ); ?>
<section class="content">
<?php hu_get_template_part('parts/page-title'); ?>
<div class="pad group">
<?php
foreach ( $seks as $_id ) {
if ( 'wp' == $_id )
hu_get_template_part("tmpl/{$tmpl}");
else
hu_print_sek( $_id );
}
?>
</div><!--/.pad-->
</section><!--/.content-->
<?php do_action( '__after_content_section', $tmpl ); ?>
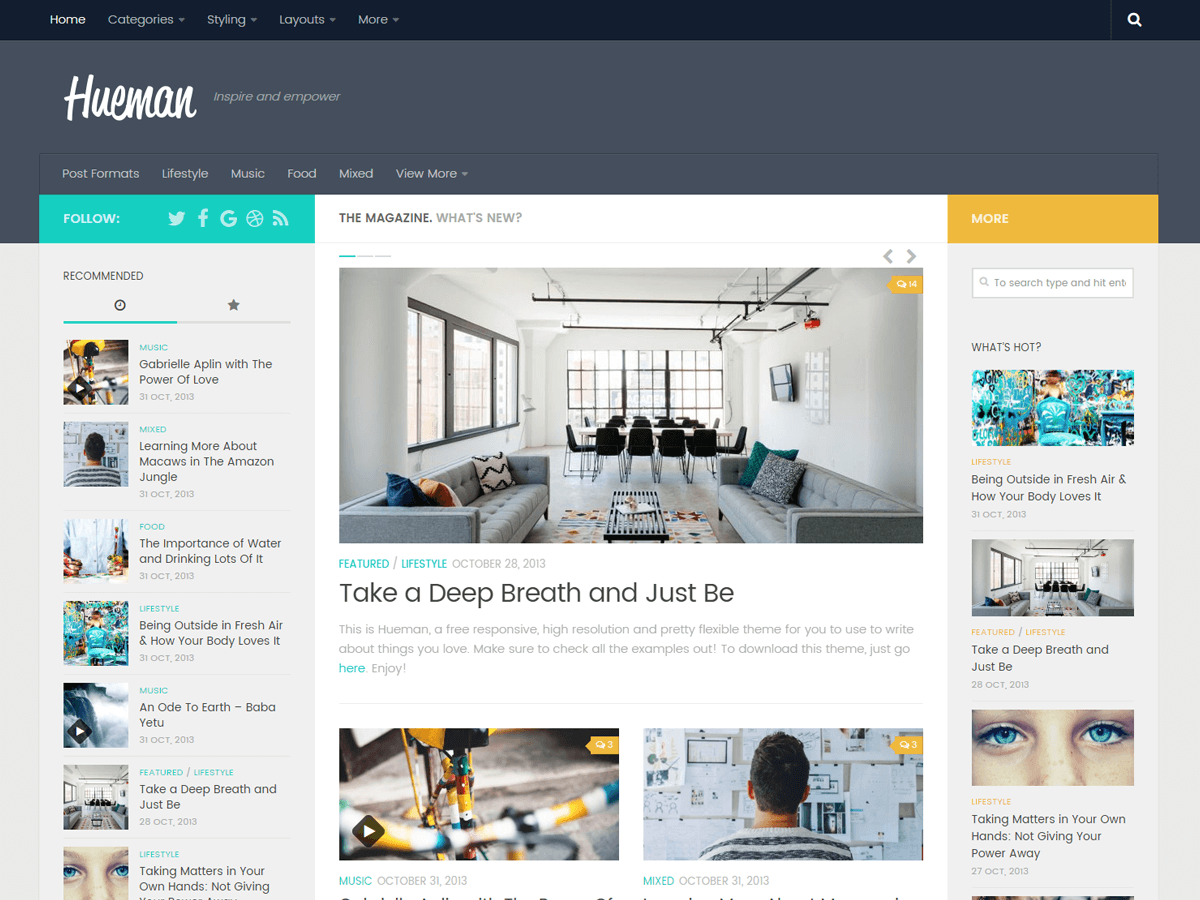
New screenshot
The theme screenshot has been refreshed with a new color palette and new images. You can see it live in the Hueman theme demo.
If you want to reproduce this design, here are the colors used :
- topbar background : #121d30
- header Background color is : #454e5c
- primary color 1 ( left sidebar + links ) : #16cfc1
- primary color 2 ( right sidebar + comment bubbles ) : #efb93f
Note : on the demo, the topbar uses a transparent color set in the additional css from the customizer > Advanced Options > Additional CSS , with the following css code :
body .search-expand, #nav-topbar.nav-container {
background-color: rgba(18, 29, 48, 0.7);
}

Changelog
- Fixed : array to string error with hu_is_checked()
- Fixed : selective refresh disabled when link widget enabled. cf WP core ticket #39451
- Fixed : correctly handle sizes attribute when smartloading resp imgs ( fixes #316 )
- Improved : img to smartload must have an src which matches an allowed ext. Fixes issues with Ultimate Membership Pro
- Improved : add hueman specific widgets panel icon as inline customizer js
- Improved : front end jQuery plugins, rightly handle sizes/data-sizes attribute replacement in php
- Improved: customizer social links module user interface
- Improved : introduced hu_get_content( $tmpl ) which takes care of all content rendering inside section > .pad accross the theme
- Improved : post messaging for the social links customization
- Improved : customizer font option set to postMessage
- Improved : body font size set to 1rem == 16px in all browsers
- Improved : font sizes set in relative em instead of px unit
- Improved : the font list is now defined in one place in init-core.php
- Added : utility hu_is_real_home() => handles the case when the user want to display a page on home but did not pick a page yet
- Added : Gitlab icon to social links
- Added : wp_add_inline_style() on front allowing to add user option based css
- Added : a new template for the WordPress loop named post-list-articles.php for index.php, search.php and archive.php
- Added : 6 content templates in tmpl/ use to render the various contextual content : single, page, archive, search, 404, index
- Added : website font-size option in the customizer
- Added : icon size option for the social links
- Added : better support for WooCommerce
- Added : user font family to the wordpress editor
- Removed ru_RU translation files because it is not completed online




55 thoughts on “Hueman v3.3.5 and v3.3.6 release note”
hi – how to change single.php
current code:
how to change it for show my content in Below all posts?
Hi,
The recommended way to customize the templates of a theme is to use a child theme.
Changing template files has to be done by a developer. Also make sure to work on a staging website and not on a production site when doing changes in the php files.
Hi Nicolas,
Loved the human theme. Every thing about hueman is awesome. But I would like to suggest a feature to hueman.
The feature it be better if there is an option to split the home page into different categories to categorize posts into sections. Instead of listing them one by one
Hi,
Yes this is something that could be done. I’m currently working on a content builder for the Hueman theme. This will be one of the possibility offered.
Thanks for your feedback.
Bonjour,
Petite question, comme ce n’est pas mon site, que le problème concerne, je m’aperçois qu’au niveau des commentaires, quand quelqu’un répond, la police de l’écriture est de plus en plus petit, est-ce un souci du thème ou une manipulation du webmaster ?
http://ederweld.fr/communique-ederweld-et-phylacteres-se-separent/#comment-1325
Merci
ps: pensez-vous ajouter l’option “notifier par mail d’une réponse” ? Merci
Awesome. Thanks for the update. Keep it up.
awesome theme.. I have already used this theme on my blog.
Thank for sharing
The fonts you use on the demo site are very nice. Can you share with us?
Sure.
For the demo, I have picked the Source Sans Pro Google font in the customizer > Web Page Design > General Design Options > Font
“In other words, this is the first stone of a page builder for the Hueman theme :)”
I’m very happy with this, because i’m a non-proffessional WordPress “User”. ?
Great news, thanks!
Hello,
Can you confirm that these updates are child theme safe – or so I need to wait for the promised more detailed release notes beofre attempting an update so that I can also update my child theme.
Thanks,
Al.
Hello,
Yes, this update is safe for child theme users. I have updated the release note with this information.
Thanks for reporting that it was missing !
Cheers
Excellent. Thanks. 🙂
For the life of me, I cannot get a single post to show while in the Customizer preview. I can Customize the homepage and static pages, but posts will not load while in Customizer. If I click the Customize button while on a post, it gives an error. If I start Customizer from the admin page, homepage, or static page and try to click to a post, the preview just reloads the page I’m on (home or static page). I’m at a loss as to what to do. Please help. Thank you!
Thanks for reporting this problem.
I’m concerned about it. I need to make sure this is not a regression for other users.
Would you mind contacting me with this form, I will check what’s going on on your website.
Cheers,
i just updated new Hueman but i found that header widget and footer widget missing when i see from wdiget menu on admin page? header and footer widget where i put my ad banners also did not display anything .
Did the problem occured right after the update ?
Have you been able to recover them afterwards ?
thanks
Friends!
This is my first site and I do not understand your code at all…(
Help me to break the photo in the header on the buttons which are in a separate menu, and then you go – click on the button in the cap and get to the main page, and it infuriates them(
I will be very grateful for the help!
Why the “more” do not work ?
Hello Jean-Luc, can you describe how to reproduce the problem ?
Thanks !
Hello there Nicholas, thanks for make this template free, can you make the second sidebar available instead of main sidebar in 2 layout? or its already available but i don’t know? illuminate me, thanks before.
#sorry bad english, Im from Indonesia
Hi,
Does chapter 7 of this documentation answer your question or is it something else that you need to do ?
Cheers
Hello, I use the Hueman theme, And I love the homepage of the theme,
Please how do I design mine to be as beautiful as this
Thanks
Hi and thanks.
You can start with those documentation pages :
Cheers
I previously could resize images in the visual text box but now I cannot. Yesterday, I could. Is this part of the Hueman update or is this a Wordpress issue?
I have the same issue, it would be awesome if Nicolas fixed it as soon as possible.
Yes I am currently trying to understand what could be the cause of this problem.
I’ll do my best to fix this ASAP
I have the same problem… I hope you can fix this as soon as possible.
I have the same problem, please try to fix it asap. can’t scale images in WYSIWYG editor.
can’t scale images in WYSIWYG editor…………..!!!!!!! Help
thanks!
The bug has been identified.
A fix is on the way.
Thanks!!
Hi, again and thank you again for keeping Hueman free. Is there possible to featured post have excerpt set 0 words and other post have etc 35 words?
Bonjour,
Merci pour cette nouvelle version, ne parlant de couleur, il serait bien que l’on puisse choisir la couleur de fond des sidebars, l’image pour avoir le fond gris, pas toujours top, je sais
qu’il y a des codes pour la supprimer, mais comment toujours, je pense à tous les utilisateurs, une option dans Personnaliser, aiderait un grand nombre de gens.
J’ai encore conseillé le thème à une personne, justement il voulait les sidebars sous fond blanc, j’ai donné les codes pour le faire, voilà le résultat de son site avec Hueman !
http://ederweld.fr/
et son site avant sous Twenty Fourteen, http://web.archive.org/web/20161001170200/http://ederweld.fr/
Merci encore et bonne continuation
Thanks for the feedback and the example provided.
About your suggestion to add a custom background color option for the sidebars, I’m thinking about this. But this will be part of a wider project which allow us to create a complete skin from the customizer : colors, font, background, etc, and save it.
Cheers
Bonjour,
Merci de la réponse, bonne continuation ! Hâte de voir ce grand projet
Thank you for the reply, good continuation! Look forward to seeing this great project
Best regard
I think the bigger improvement would be to resize the sidebars easily… that’s a cumbersome task at the moment. Changing the background color for the sidebars isn’t that difficult.
OK thanks for your comment. Yes this has been a recurring demand.
I’ll do my best to propose something to solve this.
Thanks
For example something like this which I achieved with custom codes 🙂
https://www.ajibtarin.com/
Hi
When I said, there are codes to remove the background in the sidebars, found on the wordpress.org forum and I gave them to people only private messages, but a lot of reviews are not coders, you also think about them, have this option would be easier.
Already asked me to change the width of the sidebars, not very difficult not to do, yet you are right, that would be an option in the theme for the non-codeurs.
Very good to have offered this feature.,
Special Thanks for “Added : website font-size option in the customizer”.
Hi,
Please add an option to hide thumbnail in blog standard list.
Thanks
may i know the code color hex (Primary color and secondary color sidebar) like your new theme screenshot?
thank you
Sure. The colors used are :
topbar : #121d30
color 1 ( left sidebar + links ) : #16cfc1
color 2 ( right sidebar + comment bubbles ) : #efb93f
You can see the design live the the Hueman theme demo.
thank you nico, great…
But…
1. How about code color header background?
2. And when i scroll down huemen theme demo, the “Top Bar” become trasnparent. it is custom top bar or i just missed some setting or?
Thank you very much, nico
Hi Andre,
The demo Header Background color is : #454e5c
For the topbar, you can get the same transparency with this simple custom css line, to paste in : customizer > Advanced Options > Additional CSS :
body .search-expand, #nav-topbar.nav-container { background-color: rgba(18, 29, 48, 0.7); }Hi,
Why not have websafe colors?
topbar : #121d30 http://fr.spycolor.com/003333
color 1 ( left sidebar + links ) : #16cfc1 http://fr.spycolor.com/00cccc
color 2 ( right sidebar + comment bubbles ) : #efb93f http://fr.spycolor.com/ffcc33
thank you
websafe colors are not really relevant anymore since they were designed for devices only able to display 256 colors.
Today’s computers and devices generally have at least 16-bit color or 24-bit color, which allows millions of colors to be displayed.
Why do you stick on websafe colors ? Is there a specific reasons that I’m missing ?
Hi,
I didn’t understand things, I ask questions about it, knowledge such choice is by another, I understand, your choice of colors, off websafe color, it is weird that the sites of colors then always indicate this data
http://fr.spycolor.com/121d30#
Thank you
Yes I Enable Google Plus Button 🙂 but not work for me
My website wow-corp.com.ua
Ukraine
Hi Sergey, I’m sorry but I won’t be able to provide help for your specific customization.
You can post a topic in the forum to request help about this : https://wordpress.org/support/theme/hueman
Cheers,
Google + share floating button has disappeared on my posts (twitter and fb share button are there)