Customizr Pro user ? Upgrade the theme from your wp admin to v1.0.13 to enjoy this new feature !
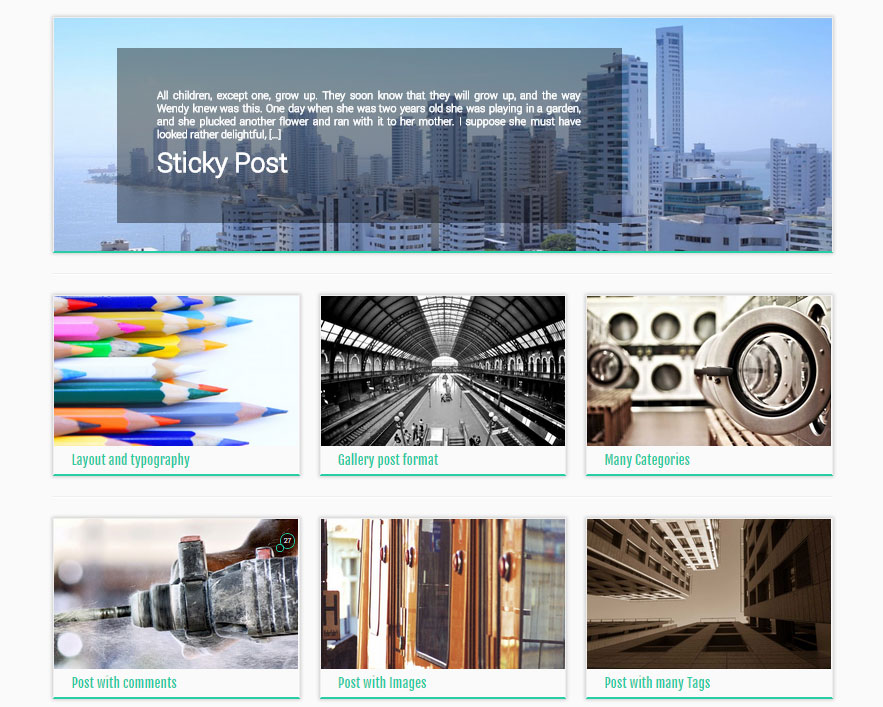
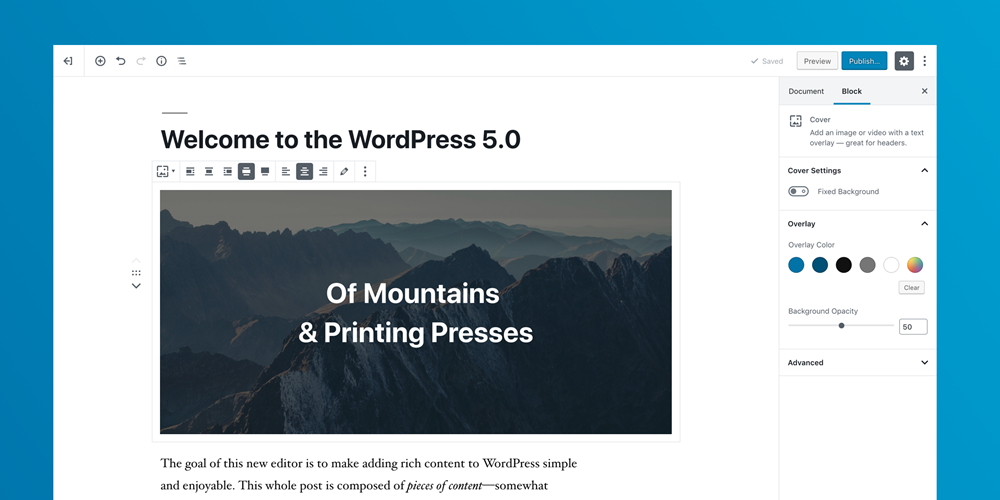
New option : display your posts in a beautiful and customizable grid
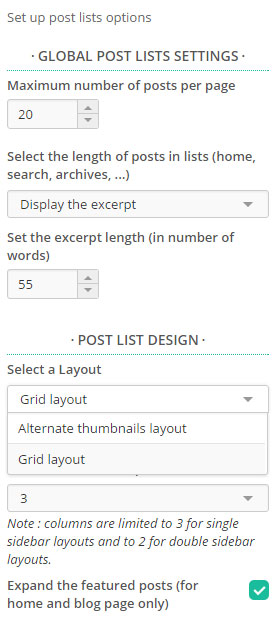
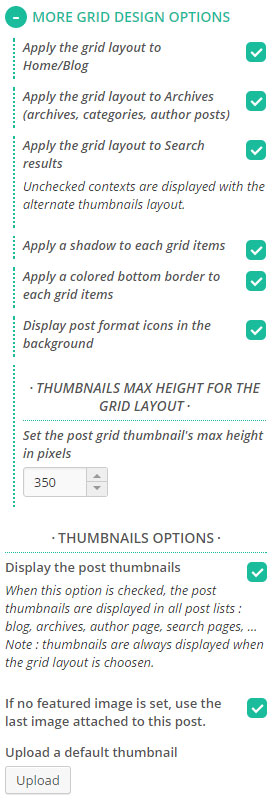
The version 3.3.6 of the Customizr WordPress theme includes a new set of options to display your blog post in a beautiful an customizable grid layout.
You’ll find those new options under Appearance > Customize > Content > Post lists







42 thoughts on “Customizr v3.3.6 : A customizable grid layout for your WordPress blog posts”
Except for the first column, I am getting a cropped image for my grid post layout. What could be the reason. My website is artiphilia.com
I have recently purchased the customizr pro theme, and am having no luck in setting up the grid layout for my posts. its not working, my activation sent to me is also not working. I have raised a ticket but is there any quick way to resolve the issue where the grid layout is not working
I would like to use the grid of latest posts on the Frontpage, when this is a static page. Because I would like a seperate page with the blogs/posts, I’ve created a static homepage and a blog page. But know the grid with latests posts is not shown on the ‘home’ page anymore. How do I get it back?
I was wondering if there’s any way to put titling before the post list grid (i.e. Recent Articles)
I would love a way to “introduce” this section. Any thoughts or suggestions?
Hi Jennifer,
Would you mind asking this in a new topic in the theme support forum ?
I think this question should get more visibility as it probably interests many users.
https://wordpress.org/support/theme/customizr
Thanks !
Can I select only thumbnails for grid layout, without post excerpt?
Thank you
Hi Nicolas , I want remove Texts from image which is appearing on hover in grid view. I want only image no any hover effect on front page images. Please help me this is very important for me.
Hey,
first I want to thank you for your astonishing theme and documentation. It’s really fun to use the customizr theme!
I nevertheless do have a problem right now. Our posts do usually have images, which have the dimensions of typical books. Using those images in the grid layout, they get cropped and look bad. I tried to adjust the size by using the interface, but there seems to be a height limit. Is it possible to adjust the size of the thumbnails to the dimensions of a typical book? And is there the possibility to avoid cropping the images (which is only necessary, if the first issue is not solvable)?
Thanks and best regards
Paul
I have Pro version…
Hi, I would like to customize the size of the grid to make it square for example 350×350 pixels how do?
the right grid is like this
http://www.riccardograssi.com/
my site
http://1stfloor.it/wp/
thanks
Mario
Our team takes care of all support requests and bugs in the support forum.
Thanks 🙂
Hi,
I am using Customizr in my site. I have a “News” page listing all posts under the category “News”, is there a way to have such list displayed as the customizable grid shown in this post?
Thanks!
Hi! Is there a way to center the post titles in the grid layout? Thank you.
Hi Ashley,
You’ll want to use the support forum of the theme. This is where we try to handle all bug report / surrport requests for the theme.
Thanks 🙂
Nicolas.
Hello
I’ve spend a bit of time going through the documentation to find an answer to this. Basically on my home page (http://sustainable-nutrition.solutions/) I have the option where it shows the whole post until i add the function. It just shows up as a (more…) hyperlink which I find is not obvious enough.
What the is the CSS line I need to add for the more hyperlink to look like the categories button?
Hi Hervé, thanks for getting in touch !
Would you mind opening a new forum thread about this ?
We try to answer all feature requests and fix issues in the forum so that it can benefit to all users.
Thanks 🙂
certainly, thanks for your quick reply
Bonjour,
J’ai un probleme avec Font customizr , je ne peux plus l’utiliser il est bien présent dans mon menu personnalisé mais rien n’apparait lorque je qulique sur foot header ou autre????????????????????????????
Merci de m’aider
Bonjour, 😀
We are working on a fix for Font customizer. It will be available in a few days.
Thanks for reporting this problem !
Hello Nicolas,
I see you added a button to adjust sliderheight in the settings, while this had to be done via css before.
I removed the css code in the child theme and it works fine now, except there is no more white space above the slider.
http://take.ms/Z2tZs
There used to be and this looked better given the rounded lay-outs I use.
How do I get this space back?
Thanks,
gijsbert
http://www.sintjansberg.be/
Hi !
You’ll want to add some margin on top of the slider with a css snippet like this :
.carousel {
margin-top: 10px;
}
Paste this in your custom css and it should do the trick.
Cheers !
Hello!
First off we love the theme, and its worked perfectly up to this point. after the last 2 updates we started to get 404 errors on our bbpress forums, and we’ve tried every fix we could find and nothings worked. I just switched it back to the twenty12 theme and the forums ran perfect there, I switched it back and they stopped working. which leads me to believe it might be something with the customizr theme. If there is anything you can do to help that would be great! We love using customizr but we also need our forum page.
Sincerely,
The dapper looking gentlemen at WeAreIGC.com
Hi guys !
This bug has been reported on the forum recently and it’s currently being fixed.
( see the topic here : https://wordpress.org/support/topic/bbpress-problems-with-versions-avove-3217?replies=7#post-6669693 )
The new fixed version should be available in a few hour.
Thanks for reporting !
Nicolas.
Hi !
All bbpress issues should be fixed in v3.3.11 (download link ).
Please let me know if you are still having issues.
Thanks !
Hello,
Need some help here. I use this awesome theme for my website NOT for a blog or anything. With the last update it screwded up my website.
Please take a look at this link: http://www.itlogic.nu
You will see “Welkom” (Welcome) and as you see, there aren’t any enters to be seen anymore.
Could you please help me to fix this? I have everything disabled as far as I can disable this blog screen thing.
Regards,
Menno
Hi,
This bug has been identified and is currently being fixed. The new version of the theme will be available soon on Wp.org.
Thanks for reporting!
Hi,
the issue is now fixed in the latest version of the theme v3.3.9.
Thanks!
Hi Nicolas,
thanks so much for the bugfix and your quick response. Keep up the good work!! 🙂
All the best,
Timmy
Hi Nicolas,
since updating to the latest version all SoundCloud / Twitter links on the home page aren’t converted anymore, meaning only plain links and no SoundCloud players appear. Any idea? \o_O/
All the best,
Timmy
Hi Timmy !
This is a bug, thanks for reporting it.
It will be fixed and the new version pushed online in the coming days.
Thanks for your contribution!
Hi,
the issue is now fixed in the latest version of the theme v3.3.9.
Thanks!
Hi Nicolas,
since updating to Customizr 3.3.8 I’ve got an odd bug where the links to posts on images in post lists (a.round-div.no-effect) are shifted to the top left. Thereby, only the top left of the posts featured image actually acts as a link to the post. I’m not sure if it’s one of my plugins, but I noticed it first after updating the theme today.
Regards,
Benjamin
Hi Benjamin !
Thanks for reporting this.
Can you observe the same behaviour on the Customizr demo site?
Could you provide a link to your website ?
Are you using the Featured Pages Unlimited extension?
Thanks ! 🙂
Hi Nicolas,
thanks for the fast response. I can’t see this on the demo site. It is using the (new?) grid layout for post lists, which doesn’t seem to be affected. I am not using Featured Pages Unlimited.
My site is http://vintagelensreviews.com/ and the problem affects the home page, as well as the category archives: http://vintagelensreviews.com/vlr/category/reviews/
I’ve implemented a dirty CSS hack, overwriting the a.round-div.no-effect properties to align it correctly over the images. Therefore, you won’t notice the problem unless you look into the CSS properties of the element. If I deactivate the hack, only the upper left quadrant of the image is linked.
Regards,
Benjamin
OK now I can see the problem. This is a bug.
This will be fixed in the next release of the theme.
Thanks for your kind help on this :)!
Hi Nicolas,
I just wanted to report that the bug is still present for me in Customizr 3.3.15. It’s not really pressing, though, as the small CSS hack still works.
Regards,
Benjamin
Hi, I am trying out your excellent Customizr theme. I would like to put a third party plugin – a custom gallery/slider – in the place on my page where the Customizr slider normally goes. I would like this to be full width. Is there a way to do that, replace the Customizr slider with a third party plugin? Thanks -Frank
Hi Frank !
You’ll want to read this related topic on the forum to replace the build-in slider by a third party one.
Hope this helps !
not sure if my other comment went through as it’s not showing up. Also, I have two more questions…
1. How do I update my theme to this version? WP dashboard is not showing me any available updates since this new release. I want this one. I’ve downloaded it from this page, but how do I install it? Do I upload it, then activate it, then delete the older version? Will that mess up current settings? BTW, I have a child theme currently installed- does that matter?
2. Is this new version for Pro, free, or both?
3. How do I get alternating thumbnail posts you show in this screenshot? Is that only in this new version, too?
Hi !
The new features presented in this post are part of the free theme and the Customizr Pro theme.
You can download it from the download button included in the post. It will be available in the WP repository in the coming days also.
Alternate thumbnail : this is included in the current version of the theme available in the WP repository.
Cheers
What’s the normal way to update Customizr? I want to update it to this version, but WP dashboard doesn’t show any updates available, so I downloaded it from this post page. Do I just upload it, like a new theme, then activate it, even though I have the last version installed, and a child theme for it?
OOps, it wasn’t showing up before, even after refreshing, so now it’s showing up. sorry for duplicate posts, but I did add questions in the second one.